
本文授权转自:
UX设计S
tudi
o
(ID:IXDStudio)
时间显示器一般应用在设备(手表、手机、web、pc等等)的锁屏或者首页。如果是锁屏场景,把时间显示器做大做美就行,但如果是首页场景,在兼顾内容的情况下,时间显示又要明显又要避让其他内容,对设计师来说是个不小的挑战。
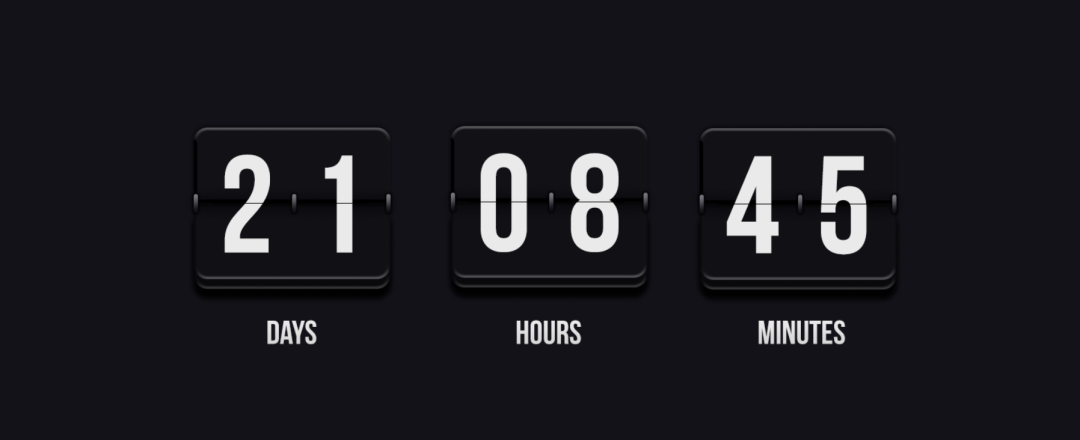
全屏的大多是翻页时钟比较出效果。

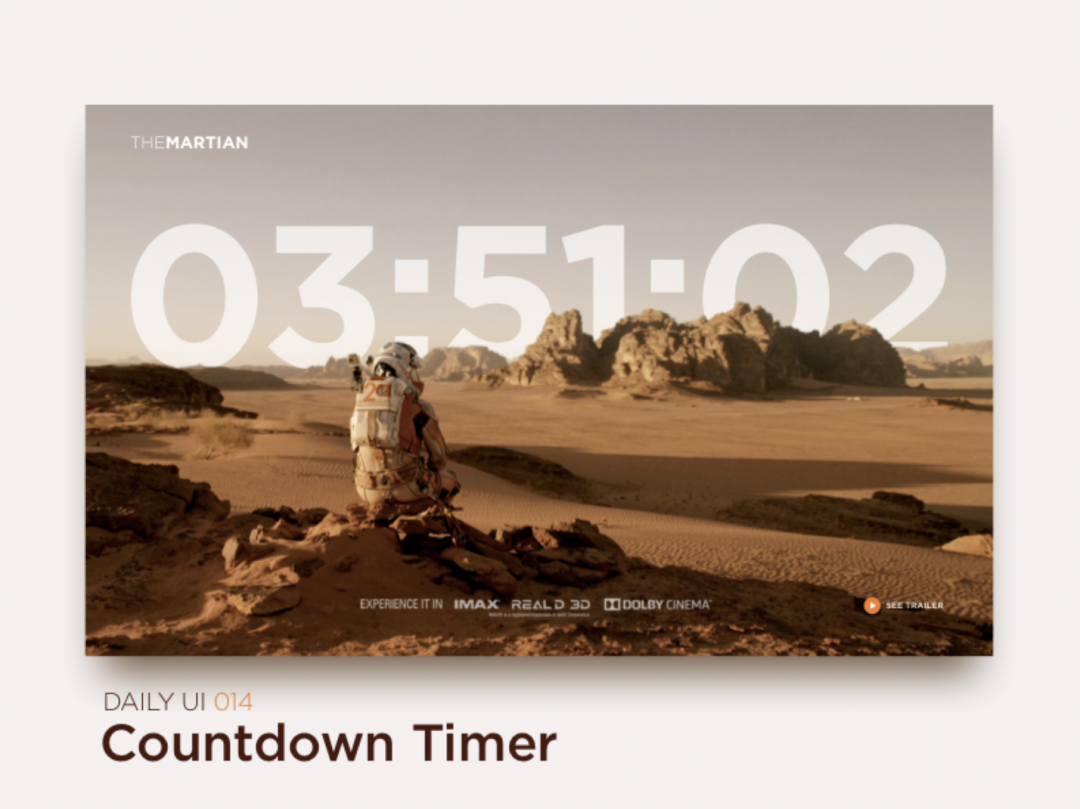
像下图这种与背景图结合的也很惊艳。

苹果的彩色时间俏皮又不失时尚。

大部分在模块内的时间全靠字体来提升气质。下面有很多种不同屏幕尺寸的时间方案,非常考验设计师对全局信息平衡的掌控感。个人认为局部时间是最难设计的时间组件。





你有遇到过很好看的时间样式吗?
文章转载:
UX设计Studio
,
版权归原作者所有
原文链接:https://mp.weixin.qq.com/s/SKEB2Bg7TGmiYPPpJ0HJEg
版权声明:“IXDC”所推送的文章,除非确实无法确认,我们都会注明作者和来源,本公众号对转载、分享的内容、陈述、观点判断保持中立,不对所包含内容的准确性、可靠性或完善性提供任何明或暗示的保证,仅供读者参考。部分文章推送时未能与原作者取得联系,若涉及内容或作品等版权问题,烦请原作者联系我们,给出内容所在的网址并提供相关证明资料,我们会核查后立即更正或者删除有关内容!本公众号不承担任何责任,并拥有对此声明的最终解释权。
文章转载:
UX设计S
tudi
o
,
版权归原作者所有
原文链接:https://mp.weixin.qq.com/s/SKEB2Bg7TGmiYPPpJ0HJEg
版权声明:“IXDC”所推送的文章,除非确实无法确认,我们都会注明作者和来源,本公众号对转载、分享的内容、陈述、观点判断保持中立,不对所包含内容的准确性、可靠性或完善性提供任何明或暗示的保证,仅供读者参考。部分文章推送时未能与原作者取得联系,若涉及内容或作品等版权问题,烦请原作者联系我们,给出内容所在的网址并提供相关证明资料,我们会核查后立即更正或者删除有关内容!本公众号不承担任何责任,并拥有对此声明的最终解释权。





