本期 GitHub 探索为你带来 8 款实用工具,涵盖语音转换、家庭自动化、在线设计、前端开发、照片管理、网络分析、文本转表情符号、Nginx 代理管理等方面,助你提升开发效率和创意表现,打造更优质的项目。
1.GPT-SoVITS:生成强大语音和文本转语音的 WebUI
🏷️仓库名称:
RVC-Boss/GPT-SoVITS
🌟截止发稿星数:
38253
(近一周新增:766)
🇨🇳仓库语言:
Python
🤝仓库开源协议:
MIT License
🔗仓库地址:
https://github.com/RVC-Boss/GPT-SoVITS
引言
本文将深入介绍 GPT-SoVITS 项目,涵盖其作用、技术解析、案例等方面,并提供使用建议和客观分析。
项目作用
GPT-SoVITS 采用了几种先进技术,包括 GPT(生成式预训练变压器)和 SoVITS(声码器文本转语音合成),实现了无监督和少量样本的语音转换。
仓库描述
GPT-SoVITS WebUI 提供了直观的界面,集成了广泛的工具,包括语音伴奏分离、自动训练集分割、中文 ASR 和文本标记,帮助用户轻松创建训练数据集和模型。
案例
该项目已成功用于各种场景,包括生成高质量的语音样本、创建个性化文本转语音模型,以及研究语音合成和转换的技术。
客观评测或分析
GPT-SoVITS 在语音转换和文本转语音领域表现出色,其质量和易用性受到广泛认可。该项目在 GitHub 上获得超过 1.5k 星级,并被广泛应用于学术研究和商业应用。
使用建议
对于想要使用 GPT-SoVITS 的用户,建议遵循以下步骤:
-
安装依赖项
-
下载预训练模型
-
使用 WebUI 进行微调和推断
结论
GPT-SoVITS 是一款功能强大、使用方便的工具,可以为语音转换和文本转语音任务提供高品质的解决方案。其开源特性和活跃的社区使其成为持续开发和创新领域的宝贵资源。
2.家庭助理:注重本地控制和隐私的开源家庭自动化
🏷️仓库名称:
home-assistant/core
🌟截止发稿星数:
75499
(近一周新增:531)
🇨🇳仓库语言:
Python
🤝仓库开源协议:
Apache License 2.0
🔗仓库地址:
https://github.com/home-assistant/core
引言
家庭助理是一款开源家庭自动化系统,旨在将控制权和隐私交还给用户。它由全球爱好者和 DIY 爱好者社区提供支持,非常适合在 Raspberry Pi 或本地服务器上运行。
项目作用
Home Assistant 采用模块化设计,使设备和动作的支持易于实现。它还提供对设备状态、自动化和事件的本地控制,确保了用户隐私和数据的安全。
案例
-
使用家庭助理自动化灯光和插座,以创建基于时间或触发器的场景。
-
集成智能传感器,以监控家庭中的温度、湿度和运动,并触发警报或自动化操作。
-
使用语音助手(如 Alexa 或 Google Home)控制家庭助理,实现语音控制家庭自动化。
客观评测或分析
家庭助理是一个功能强大且用户友好的家庭自动化平台,具有广泛的设备支持、灵活的自动化选项以及对本地控制和隐私的关注。
使用建议
结论
家庭助理是家庭自动化的理想选择,它将本地控制、隐私和自定义可能性相结合。它易于使用,且由充满活力的社区支持,使其成为智能家居自动化领域的领先选择。
3.Gzm Design:开源在线设计器
🏷️仓库名称:
LvHuaiSheng/gzm-design
🌟截止发稿星数:
511
(近一周新增:11)
🇨🇳仓库语言:
Vue
🤝仓库开源协议:
MIT License
🔗仓库地址:
https://github.com/LvHuaiSheng/gzm-design
引言
欢迎来到 Gzm Design 的详细介绍,这是一款免费开源且功能强大的在线设计器,帮助您轻松创建各种视觉内容。
项目作用
Gzm Design 采用最新的 Vue3、Vite4 和 TypeScript 技术开发,开箱即用。其主要功能包括:
-
PSD 导入和解析
-
多页面支持
-
图层管理和编辑
-
预览和导出(JSON、PNG、JPG、WEBP)
-
混合模式、阴影、滤镜等高级效果
仓库描述
Gzm Design 的 GitHub 仓库提供了详细的文档、示例和开发指南,方便用户快速上手使用。仓库还包含了丰富的功能补充计划,如 AI 抠图、图生图等。
案例
该仓库提供了一系列案例演示,展示了 Gzm Design 在海报设计、食品包装设计和社交媒体横幅设计等方面的应用。
客观评测或分析
Gzm Design 以其易用性、强大的功能和开源性质赢得了广泛好评。它被认为是企业和个人的理想选择,能够满足各种设计需求。
使用建议
结论
Gzm Design 是一款功能齐全且易于使用的在线设计器,可帮助您创建高质量的视觉内容,提升您的设计流程。它的开源性质和丰富的功能使其成为设计专业人士和爱好者的宝贵工具。
4.Frappe UI:Frappe 应用的快速前端开发


🏷️仓库名称:
frappe/frappe-ui
🌟截止发稿星数:
337
(近一周新增:26)
🇨🇳仓库语言:
Vue
🤝仓库开源协议:
MIT License
🔗仓库地址:
https://github.com/frappe/frappe-ui
引言
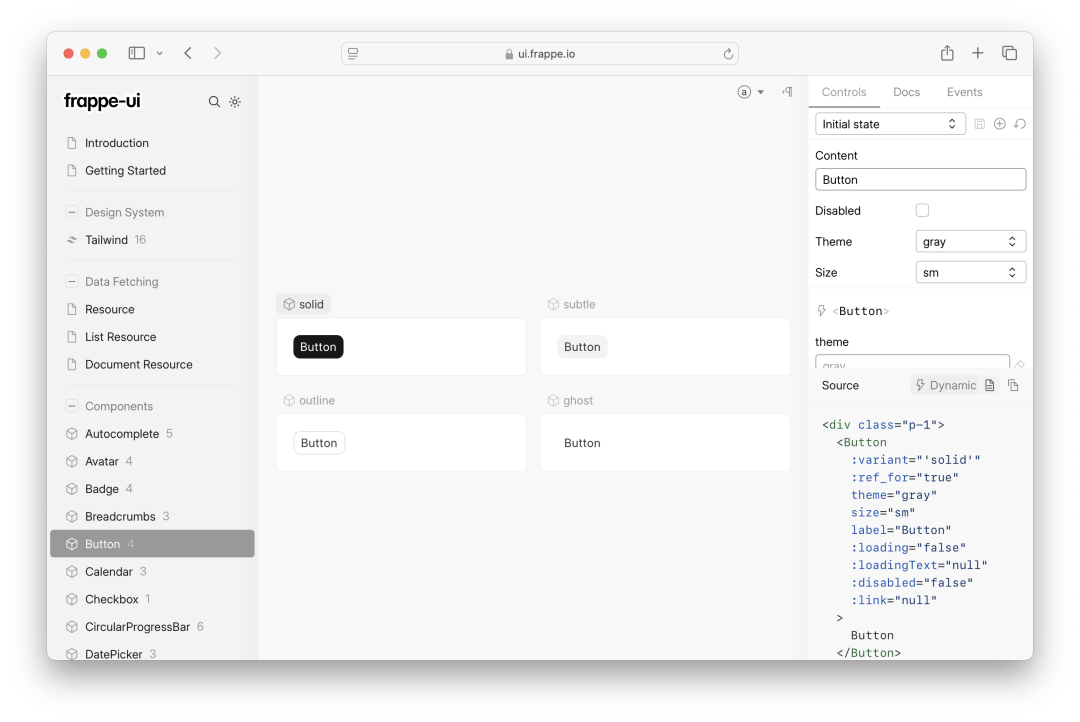
本文将介绍 Frappe UI,这是一个用于快速开发现代前端界面的组件和实用工具集。
项目作用
Frappe UI 使用 Vue 3 和 Tailwind 构建组件,除了按钮、链接、对话框等通用组件外,还包含用于处理服务器端数据获取、指令和实用工具的实用工具。
仓库描述
用于 Frappe 应用程序的快速 UI 开发组件和实用工具:
案例
Frappe UI 已被用于 Frappe 的多款产品中,包括 Frappe Cloud、Gameplan、Helpdesk、Frappe Insights 等。
客观评测或分析
Frappe UI 是一个有价值的工具集,可以显着加速 Frappe 应用程序的前端开发。其基于 Vue 和 Tailwind 的组件为构建用户界面提供了灵活性,而实用工具则简化了数据处理和交互性。
使用建议
要使用 Frappe UI,请按照以下步骤操作:
-
通过 npm 或 yarn 安装
-
在 Vue 应用程序中导入 FrappeUI 插件和组件
-
在 tailwind.config.js 中包含 frappe-ui 预设
-
导入所需的组件并开始使用它们
结论
Frappe UI 为 Frappe 应用程序提供了一个强大且易于使用的组件和实用工具集,以快速开发现代前端界面。其基于 Vue 和 Tailwind 的组件以及方便的实用工具使其成为构建高质量和响应式用户界面的理想选择。
5.Memories: Nextcloud的照片管理


🏷️仓库名称:
pulsejet/memories
🌟截止发稿星数:
3279
(近一周新增:17)
🇨🇳仓库语言:
Vue
🤝仓库开源协议:
GNU Affero General Public License v3.0
🔗仓库地址:
https://github.com/pulsejet/memories
引言
Memories是一个专为Nextcloud设计的照片管理解决方案,它提供先进的功能,让用户轻松整理和管理他们的照片和视频。
结论
Memories是Nextcloud用户管理照片和视频的理想解决方案。它的先进功能、易用性和性能使其成为摄影爱好者和专业人士的必备工具。
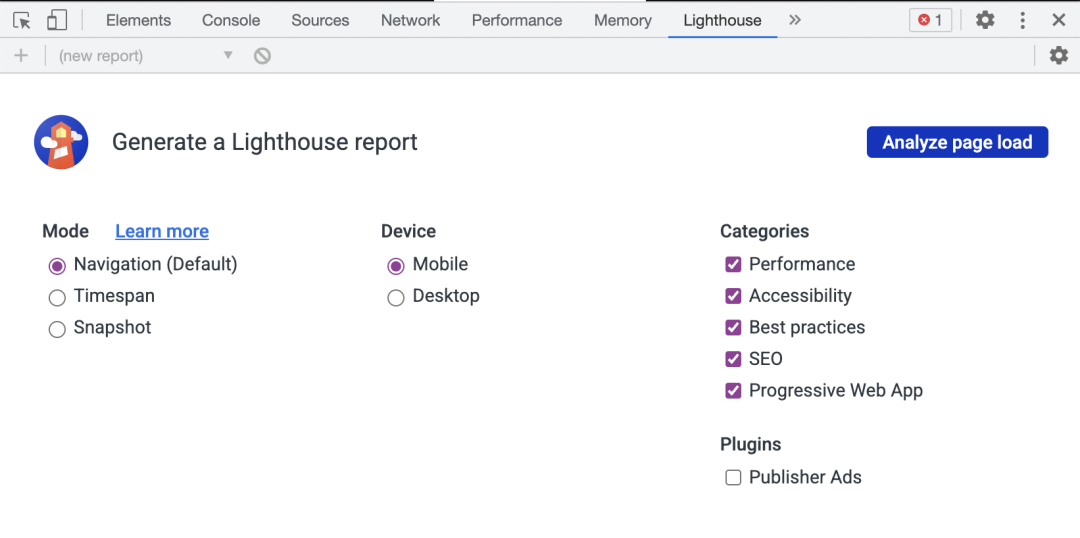
6.Lighthouse: 分析网络应用程序和网页的工具


🏷️仓库名称:
GoogleChrome/lighthouse
🌟截止发稿星数:
28569
(近一周新增:38)
🇨🇳仓库语言:
JavaScript
🤝仓库开源协议:
Apache License 2.0
🔗仓库地址:
https://github.com/GoogleChrome/lighthouse
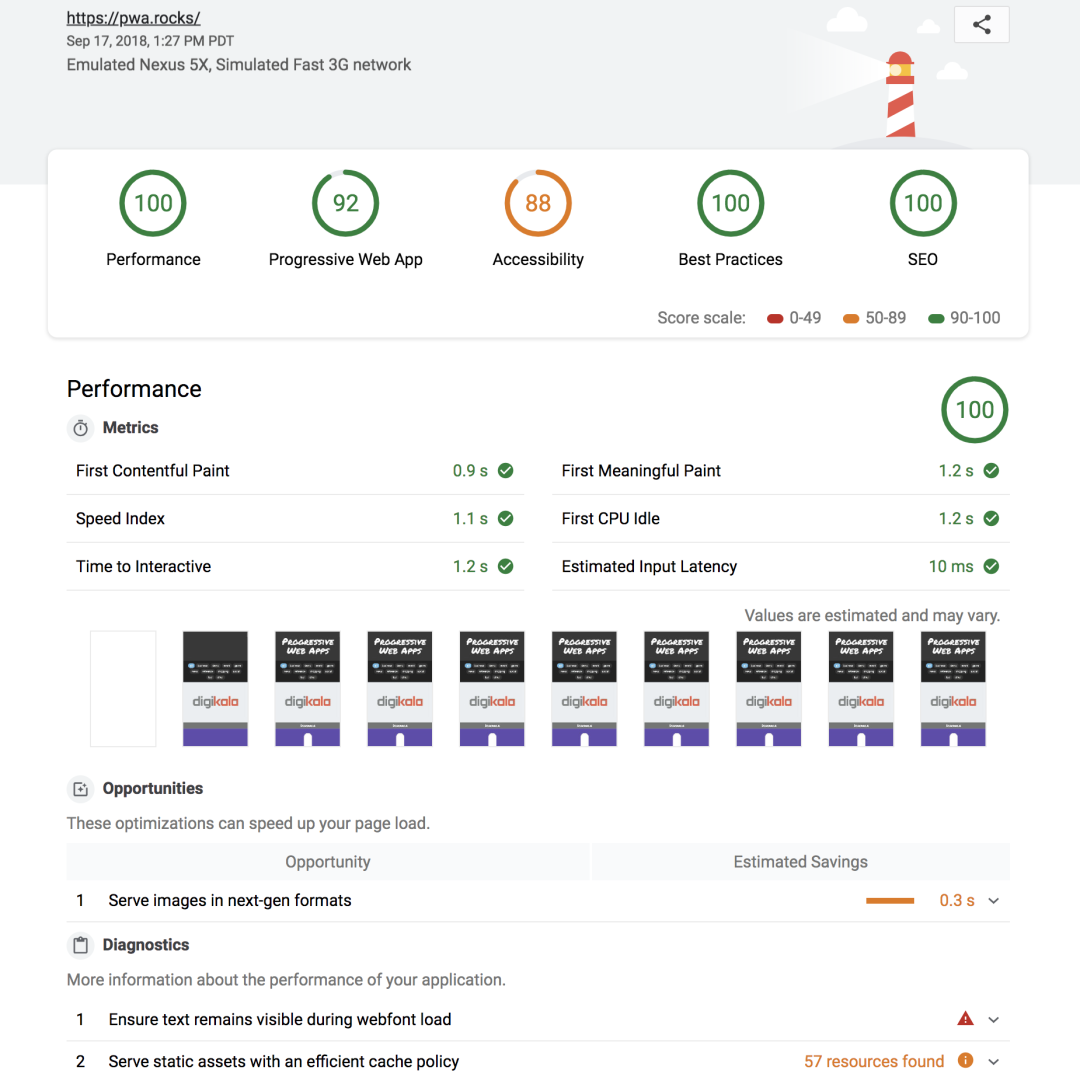
引言
本文将介绍 Lighthouse,一种分析网络应用程序和网页的开放源代码工具,它收集现代性能指标并提供有关开发人员最佳实践的见解。
项目作用
Lighthouse 主要使用以下技术:
-
Google Lighthouse 模块:
提供核心性能指标和最佳实践分析
-
Chrome DevTools 协议:
与 Chrome 浏览器交互以收集数据
-
WebPageTest:
用于分析网络性能和获取瀑布图
仓库描述
Lighthouse 仓库包含:
-
Node.js CLI 和 Node.js 模块
-
Chrome DevTools 面板
-
Chrome 扩展程序
-
官方文档和食谱
案例
客观评测或分析
Lighthouse 因其易用性、广泛的功能和对开发人员最佳实践的深入见解而受到赞誉。然而,它可能会产生大量数据,对于小型项目来说可能是矫枉过正。
使用建议
结论
Lighthouse 是改善网站性能和用户体验的宝贵工具。通过提供深入的见解和具体的建议,它使开发人员能够创建更快、更响应的网络应用程序和网页。
7.文本转表情符号















