
女主宣言
最近小编看到了一篇很有意思的文章,文中介绍了怎样利用过期链接进行链接劫持,今天就将这篇文章分享给大家。
本文经安全客授权发布,转载请联系安全客平台。
PS:丰富的一线技术、多元化的表现形式,尽在“
HULK一线技术杂谈
”,点关注哦!

一、前言
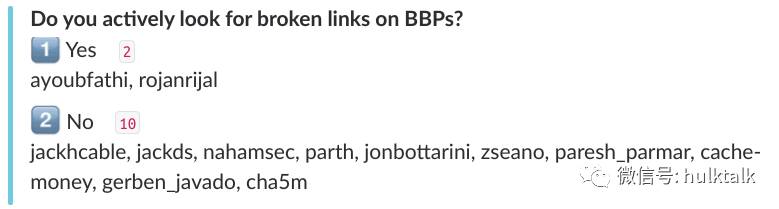
当某个链接指向已过期的域名或页面时,就存在过期链接劫持(Broken Link Hijacking,BLH)问题。过期链接劫持有两种类型,分别为反射型(reflected)以及存储型(stored)。这种问题在野外已经被多次利用,但奇怪的是,漏洞奖励项目中,很少有研究人员会积极主动寻找这类过期链接。

当目标链接指向已过期端点时,可能会出现各种问题,本文对这类情况作了大致介绍,希望读者能对此形成基本理解。
二、存储型过期链接劫持
2.1 账户伪造
当某个公司删除社交媒体账户时,他们可能会忘记在公司网站上移除相应链接。攻击者可以使用该用户名在社交媒体平台上创建相同账户,假冒这个公司。
2.2 外部JS文件劫持
如果某个目标包含外部JS文件,并且对应的域名或页面已经过期,那么攻击者就可以接管该域名或页面的控制权,最终达到存储型XSS攻击效果。
举个例子,example.edu使用了托管在example.com上的一个外部JS文件,并且example.com已过期。
|
1
2
3
4
5
6
7
8
9
10
11
|
html>
<
html
>
<
head
>
<
meta
charset
=
"utf-8"
>
<
meta
name
=
"viewport"
content
=
"width=device-width"
>
<
title
>Broken Link Hijacking
title
>
head
>
<
body
>
<
script
src
=
"//example.com/script.js"
>
script
>
body
>
html
>
|
现在,攻击者可以接管example.com,控制example.edu上的JS文件。
2.3 信息泄露
某些链接没有设置rel="noopener noreferrer"属性,劫持这类过期链接可能会将信息泄露给攻击者控制的页面。
有些时候,即使数据分析页面已过期,某些公司依然会链接到这些页面上。如果攻击者成功劫持这类过期页面,他们可以监控目标流量,有可能会收集到目标用户的有价值信息。现实生活中已有类似案例,有人曾经在Gratipay程序中发现过这种情况。
2.4 内容劫持
通过接管已过期的域名或页面,攻击者可以劫持某个页面的内容。@MisterCh0c的博客中介绍过这样一个经典案例,读者可以阅读他写的这篇文章:“如何劫持顶尖名人的推特(包括凯蒂·佩里、夏奇拉等)”。

三、反射型过期链接劫持
当你发现目标存在反射型XSS漏洞,却发现无法跳出href或者src属性的限制时,这种感觉肯定非常难受。
如果某个链接由CDN或者文件托管服务所提供,那么攻击者可以构造恶意链接,在这类服务上托管目标文件。实话实说,这种情况非常罕见,但我们还是应该记住这一点,以便将来碰到时能做到有备无患。
3.1 演示场景
举个例子,http://example.edu/?version=1.0.0代码中引用了某个版本的JS文件,这个文件托管于cdn.example上。
|
1
2
3
4
5
6
7
8
9
10
11
12
|
html>
<
html
>
<
head
>
<
meta
charset
=
"utf-8"
>
<
meta
name
=
"viewport"
content
=
"width=device-width"
>
<
title
>Broken Link Hijacking
title
>
head
>
<
body
>
<
script
src
=
"//cdn.example/1.0.0/script.js"
>
script
>
body
>
html
>
|
而cdn.example允许我们添加自定义项目,托管恶意JS文件。
|
1
2
3
4
5
6
7
8
9
10
11
12
|
html>
<
html
>
<
head
>
<
meta
charset
=
"utf-8"
>
|














