
圣诞节又要来了,满大街响起了Jingle Bells的圣诞神曲,也许你已经很久没有逛街留意商场的装扮了,因为你还在埋头做设计呢,别问小编怎么知道的,单身狗也在加班……

说起圣诞节,相信所有人脑中浮现的颜色就是红色、绿色,红色搭配绿色能够搭配的这么“时髦”的除了咱们的大花布民族风,也许就是圣诞节前后最常见这种配色了。

今天小编带大家来看一些视觉效果其实也很赞——跟“赛狗屁”毫不相关的“红配绿”撞色系作品,也许我们从这几个方面也可以搞定这组配色。
1.万绿丛中一点红

Nathan Riley为Green Chameleon设计的官网页面,使用丛林绿色为背景,用红色点缀突出。这也是我们常说的万绿丛中一点红。
2.营造对比氛围

美国W&CO设计公司为AIGA Design Conference项目做的UI界面,没有选用平分秋色,而是用了大小对比,加之红绿两色,让人印象深刻。
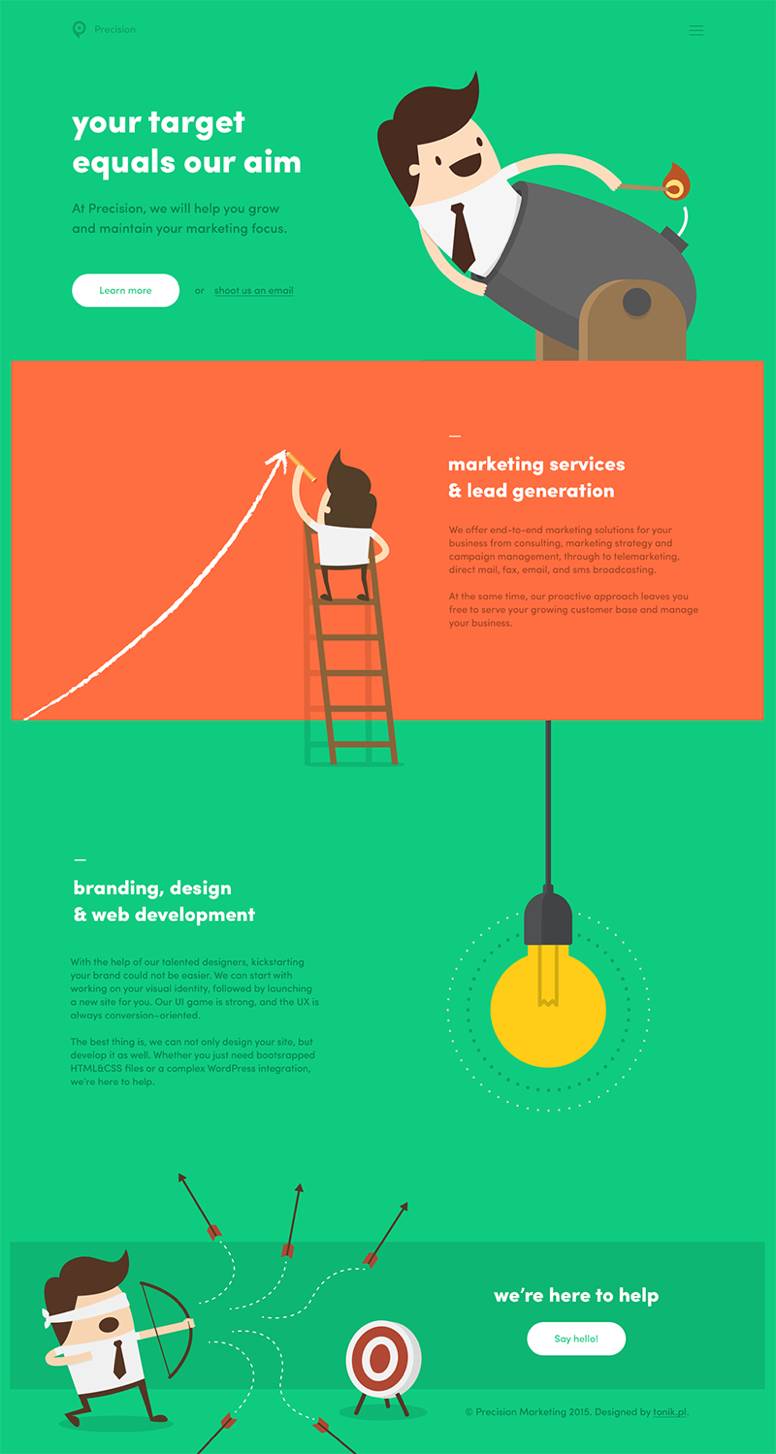
3.使用有趣可爱的插画

波兰设计师Patryk Sobczak为澳大利亚一所营销代理设计的页面,用插画的形式所作的网页并不少见,但这种红色与绿色的搭配却使得这个页面变得更加有趣,嘴角也不禁的上扬。
4.调整色彩饱和度

将色彩的饱和度进行调整,能起到弱化对比的作用,如果你不是很有把握使用好红色与绿色的撞色搭配,调整饱和度也许也是一个好的尝试。
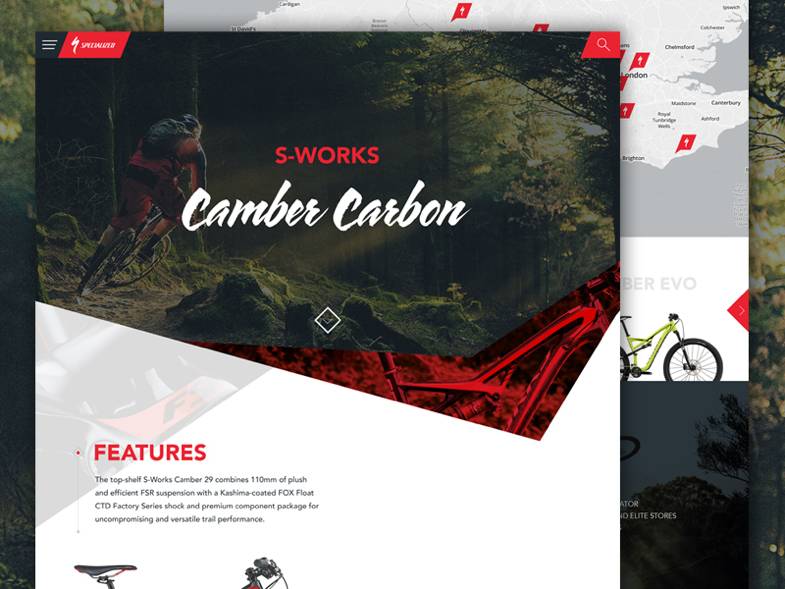
5.使用渐变色作为背景


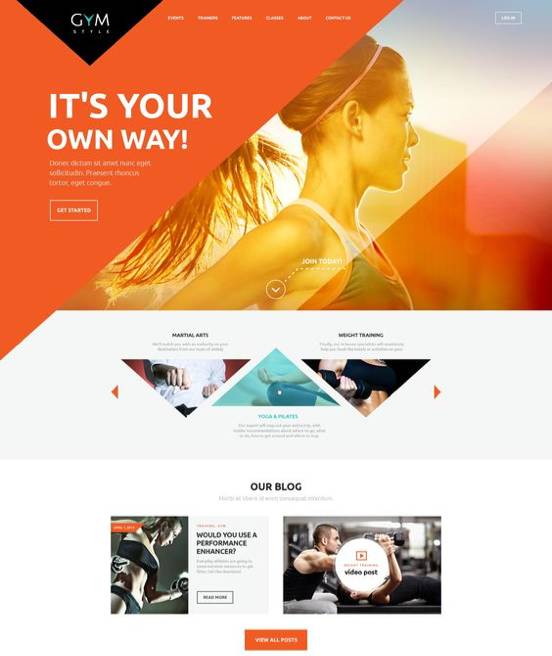
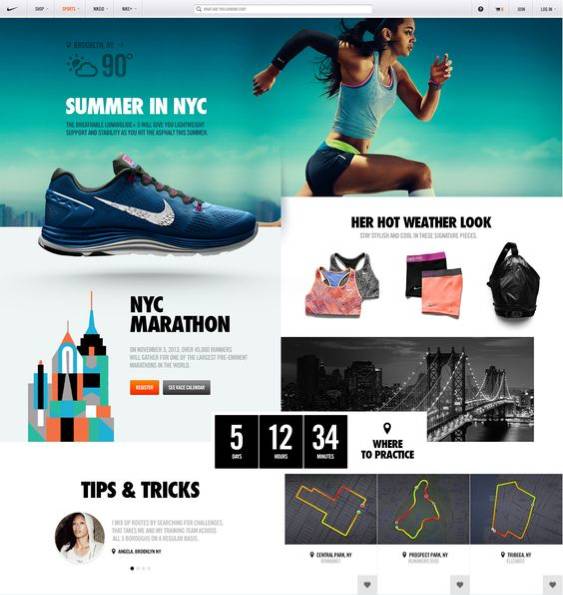
这两幅运动类相关作品不约而同的使用了红绿搭配,可见这组配色的搭配效果可以多么的有活力。分别采用红色渐变为背景,并且加了绿色点缀。反过来也可以用绿色渐变为背景加红色点缀。
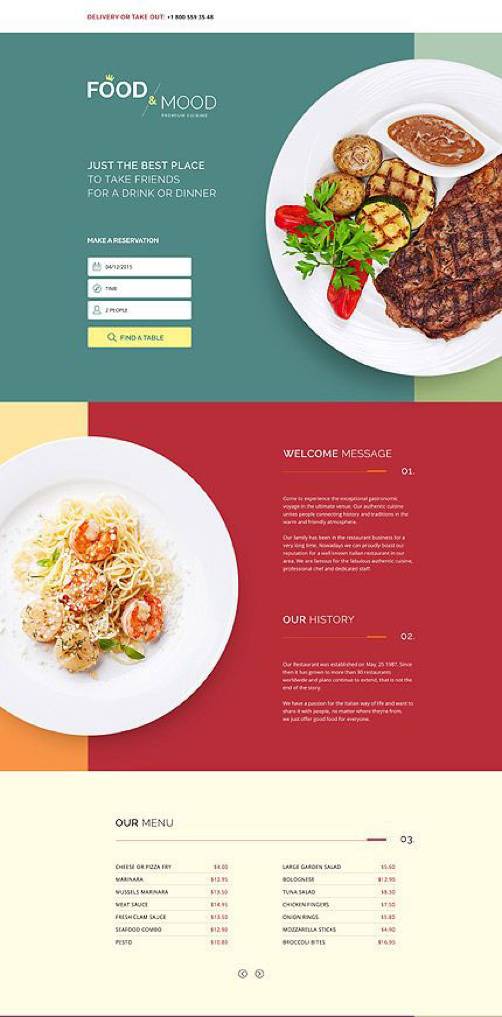
6.使用其他色彩作为调和剂

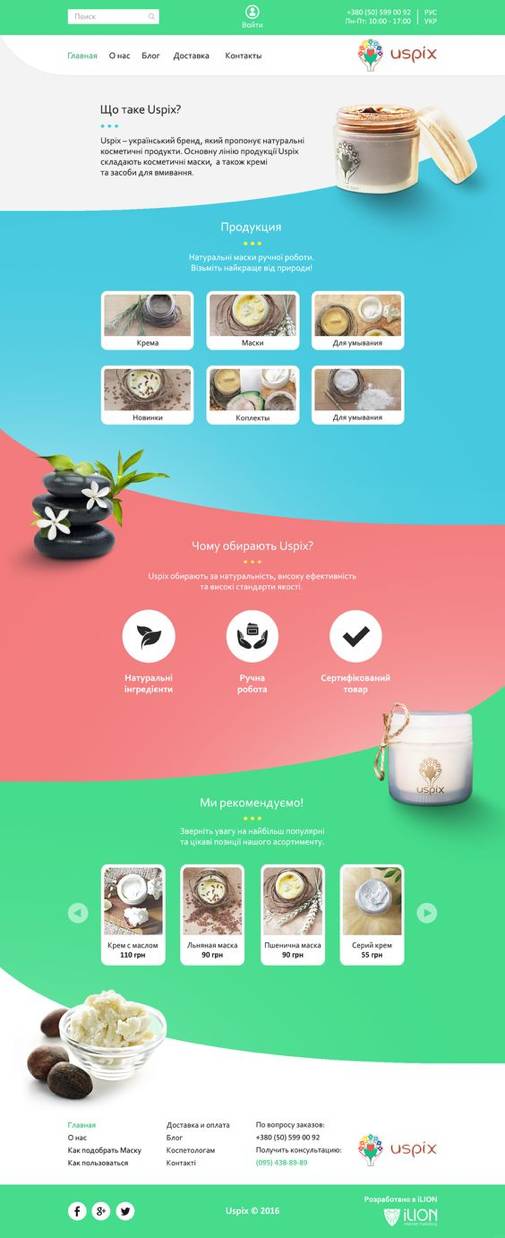
用色块切割页面布局,用蓝色调剂红色与绿色的色彩搭配,很温暖的配色设计。

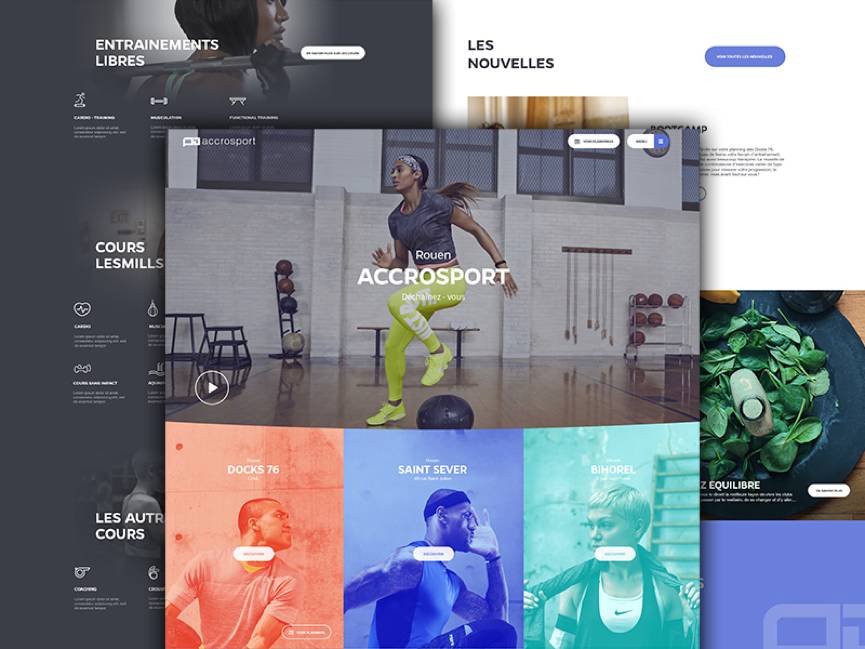
法国设计师Barthelemy Chalvet为健身房所作的页面设计,小色块对比与融合的网页,能把用户的视线吸引到下方,同时也不会过于抢眼。

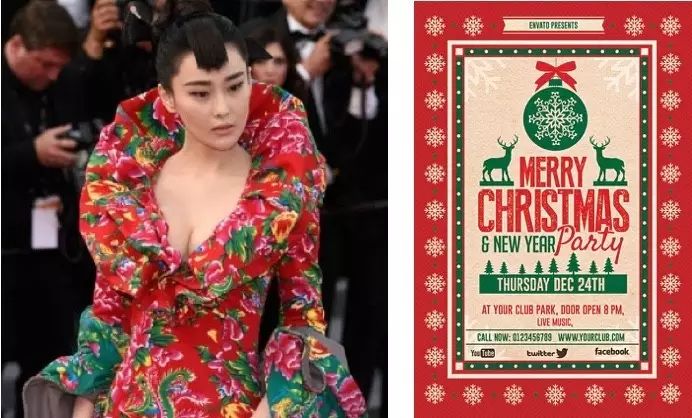
除了网页设计,平面设计中也常常出现红色与绿色的搭配,俄罗斯设计师Ilya Schapko使用高饱和度的色彩,经过色彩叠加和透明度的调整,再塑造成一款受客户喜爱的logo。

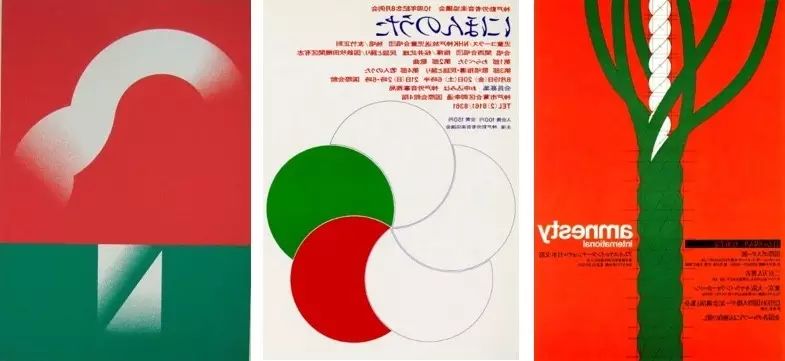
日本平面设计大师田中一光善用简单的几何图案和配色组合出传神的图形表现,传达出视觉冲击力强的艺术情感。他的平面作品中有大量的使用红色与绿色的配色组合。

其实,并不是我们中国人才喜欢这组配色,连洋人也很中意红色与绿色的别样组合,在刚刚落下帷幕的2016维密秀视觉盛宴:没有人生来就是天使中Lady Gaga的战衣也是黑色蕾丝上绣满红色与绿色的搭配,浓郁的圣诞风情扑面而来。小编知道你一定也留意到今年维密的各种色系了,其中也包含了今天所讲到的红绿搭配,在评论区里告诉小编你最喜欢哪一套设计(当然说的不是维密啦,你好污……)
圣诞节过后还有元旦春节等节日来临。对于设计师而言,节日就意味着专题页的任务要来了!别急,戳
阅读原文
看这篇《如何快速打造节日专题页设计》。





