胖友们,早上好!
眼尖的胖友发现,小三儿在写《动态二维码教程》这篇文章时,使用的渐变文字!那这种渐变文字效果是怎么实现的呢?
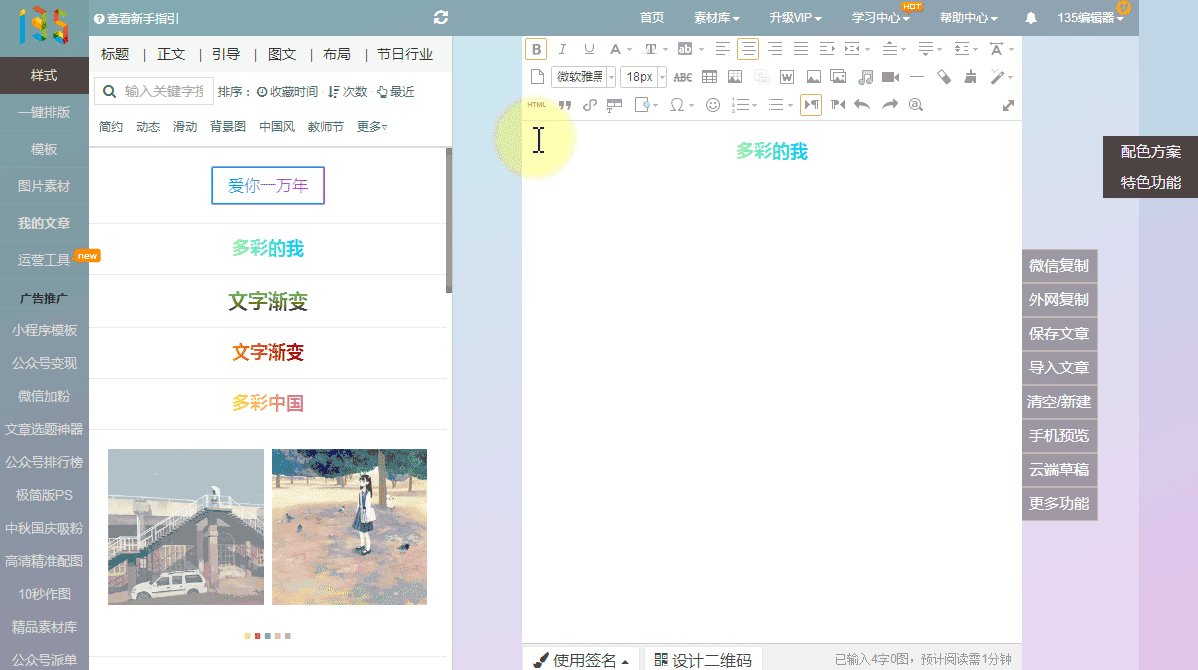
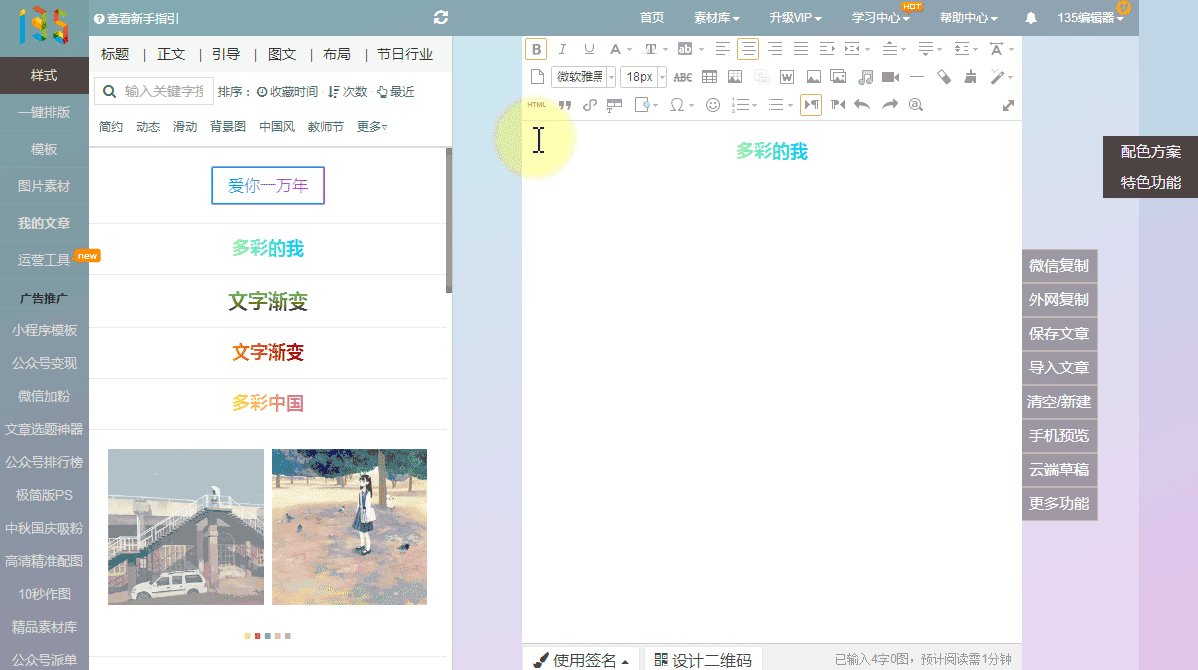
当然是靠着渐变文字样式来实现的啦!135编辑器目前全网率先推出来两种模式的文字渐变:左右渐变和上下渐变。ID分别是:90627、90628、90629、90630
前三种为“左右文字渐变”,后一种为“上下文字渐变”,下面教大家一下使用和修改教程。(暂不支持秒刷)
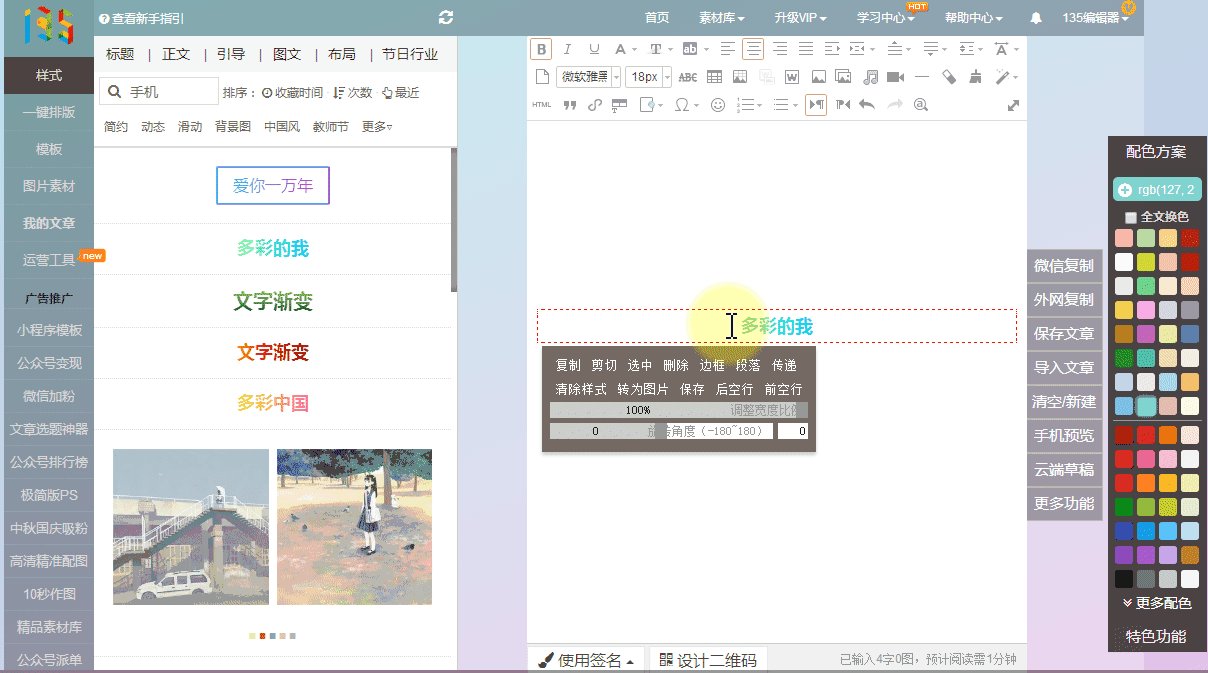
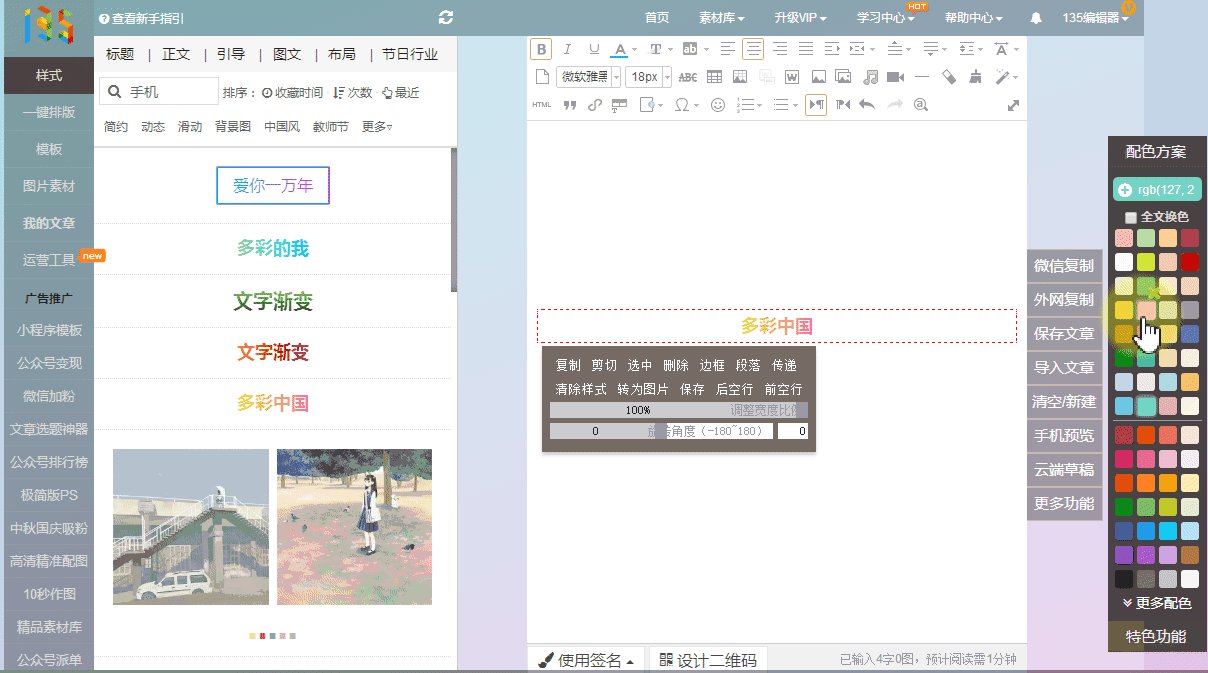
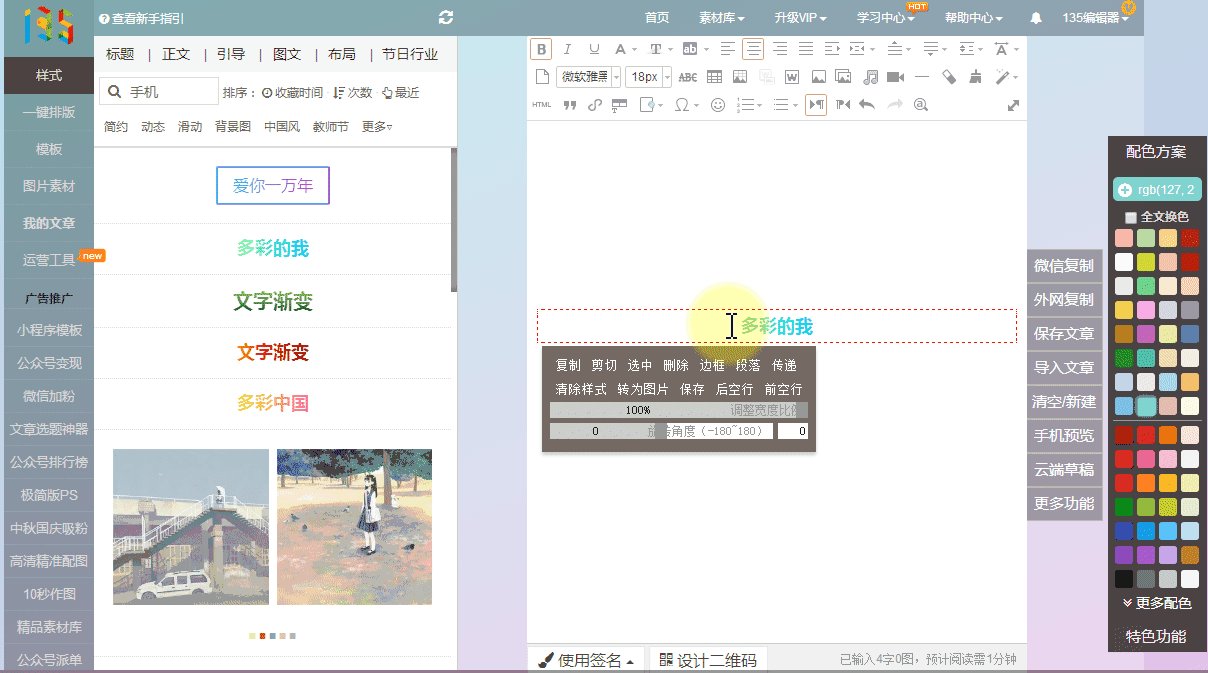
我们可以将需要进行渐变的文字,选中“ctrl+c 复制或 ctrl+x 剪切”,然后“ctrl+v 粘贴”,完成样式效果。

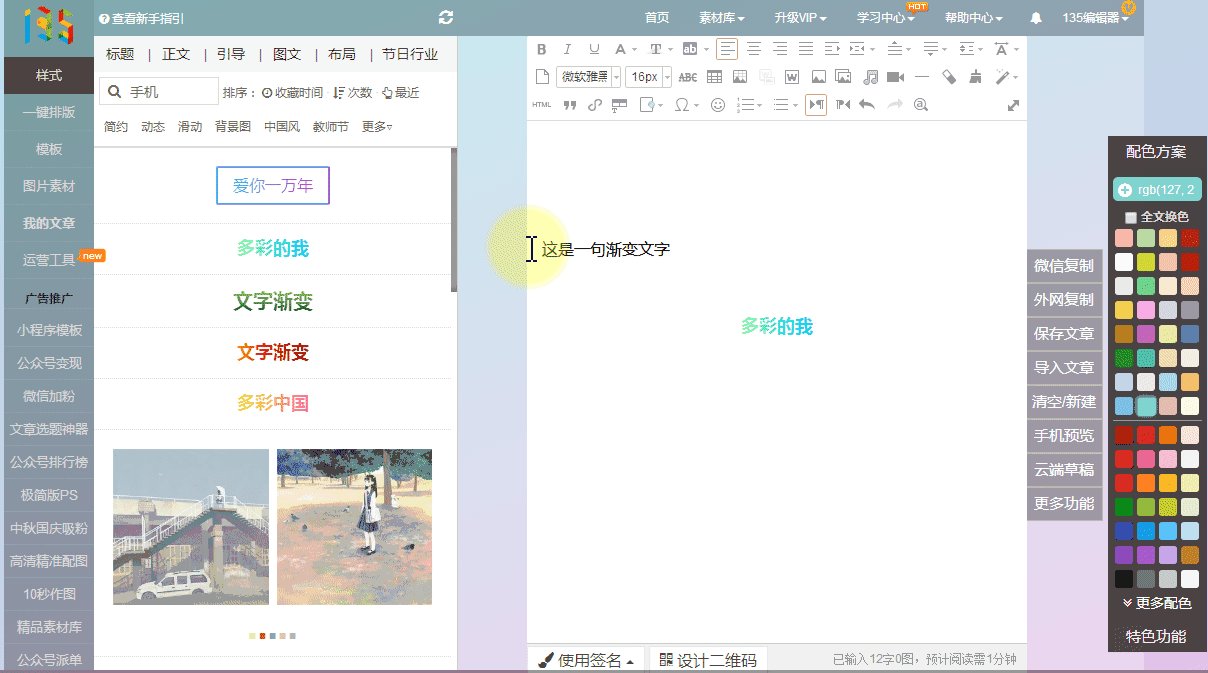
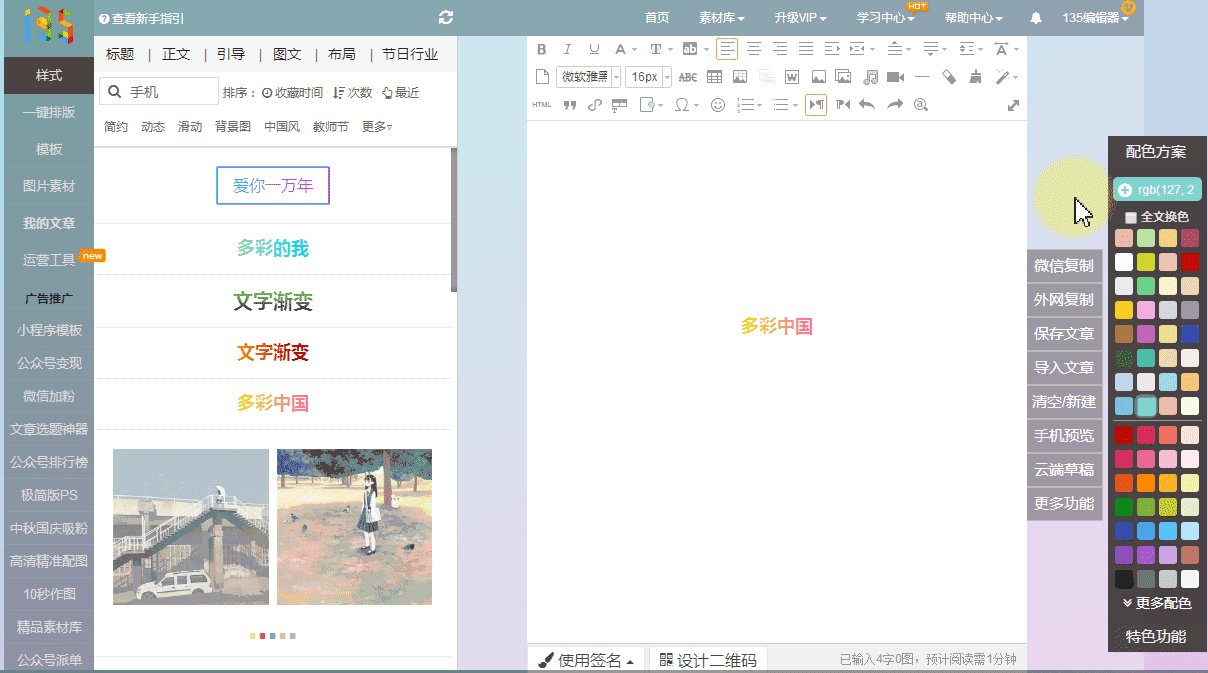
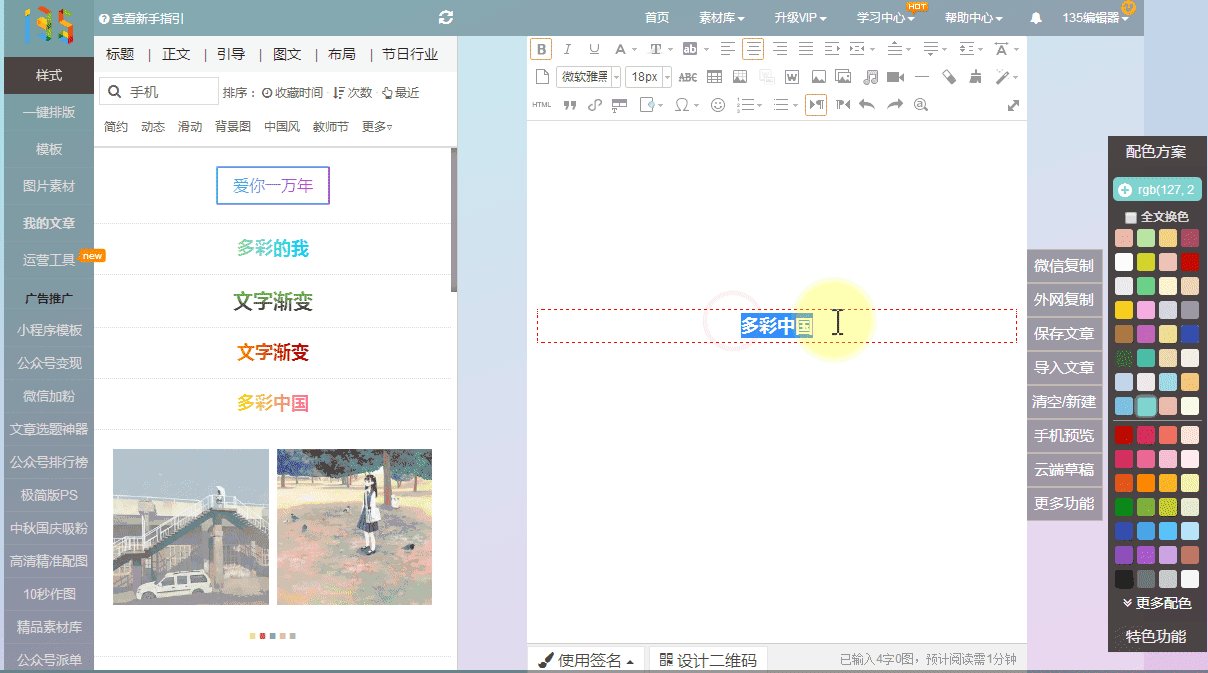
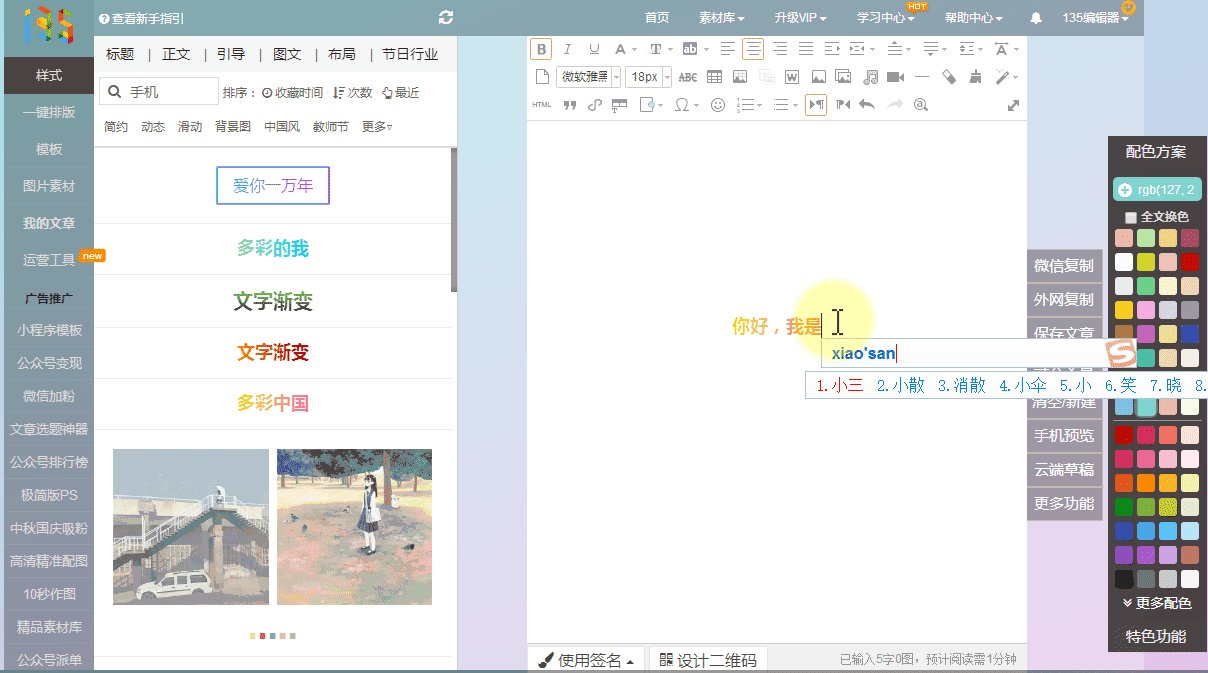
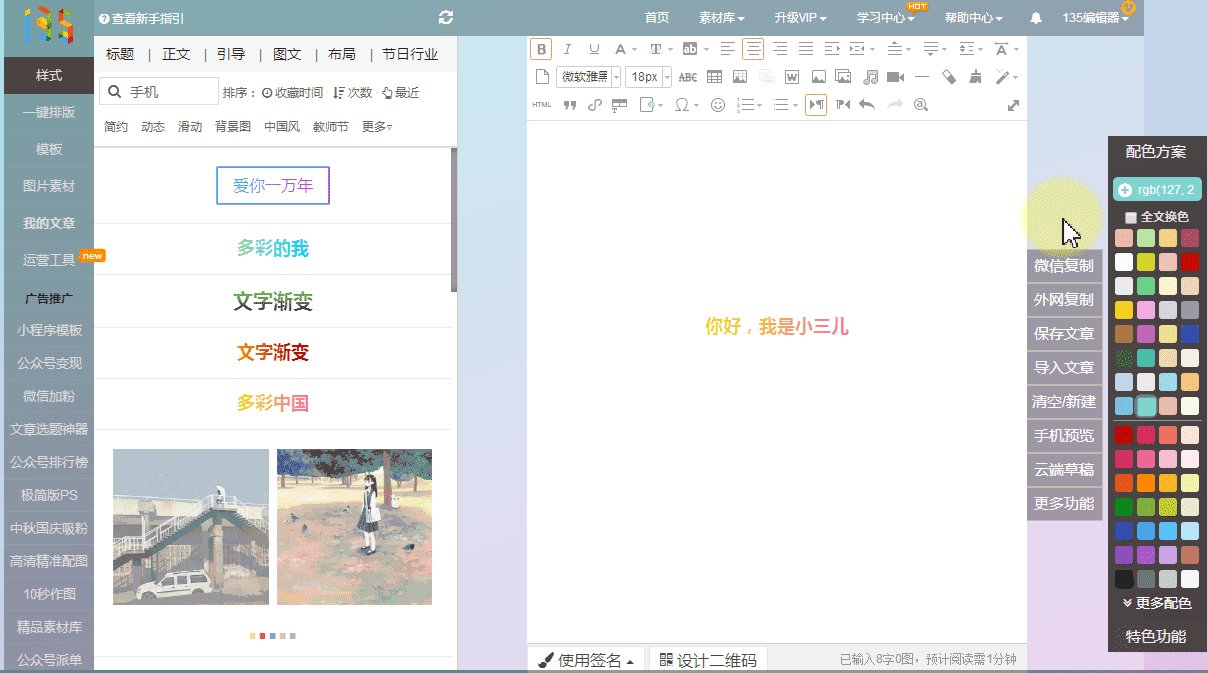
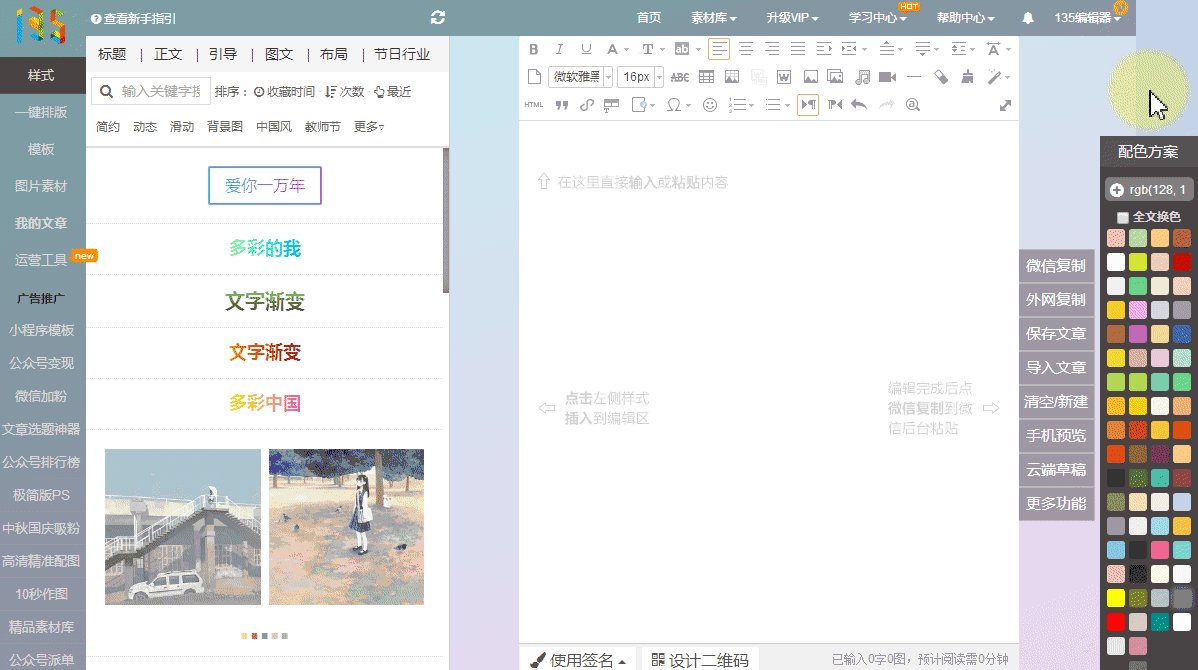
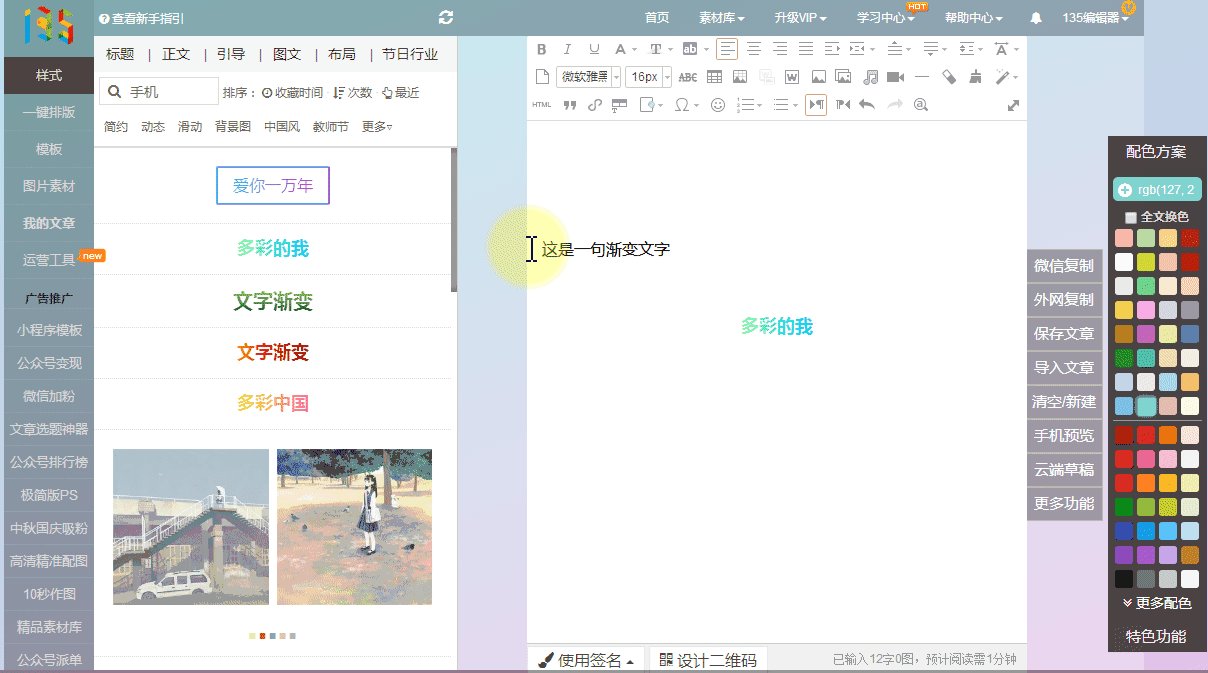
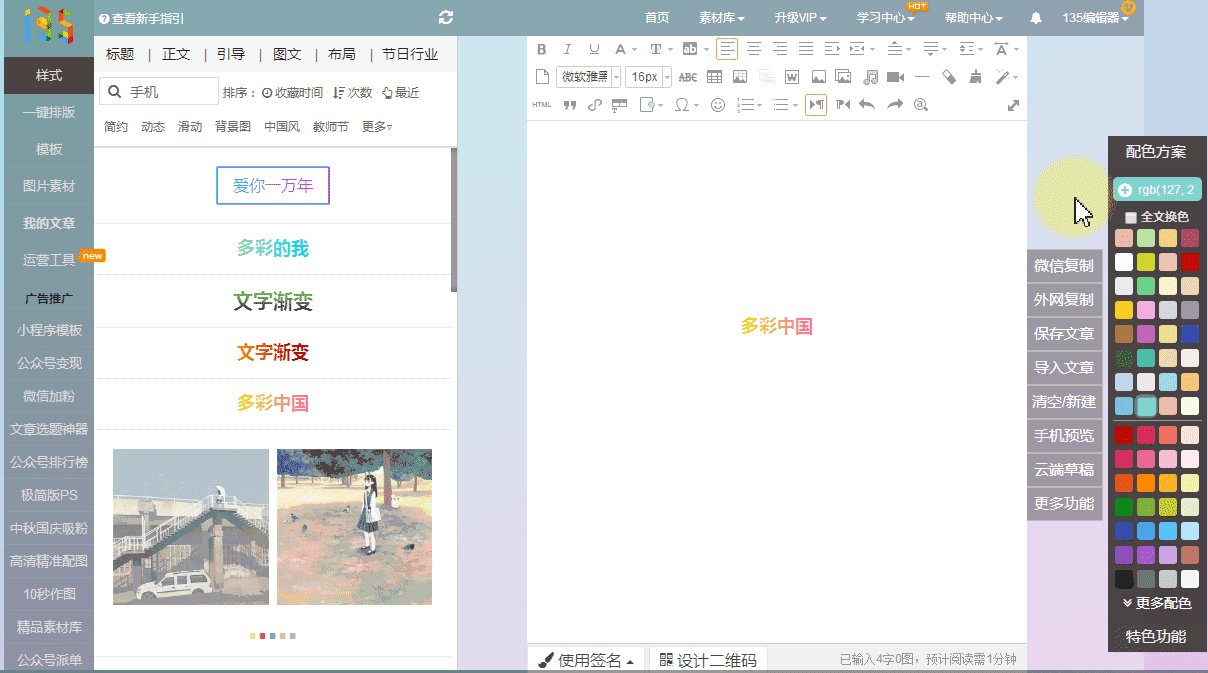
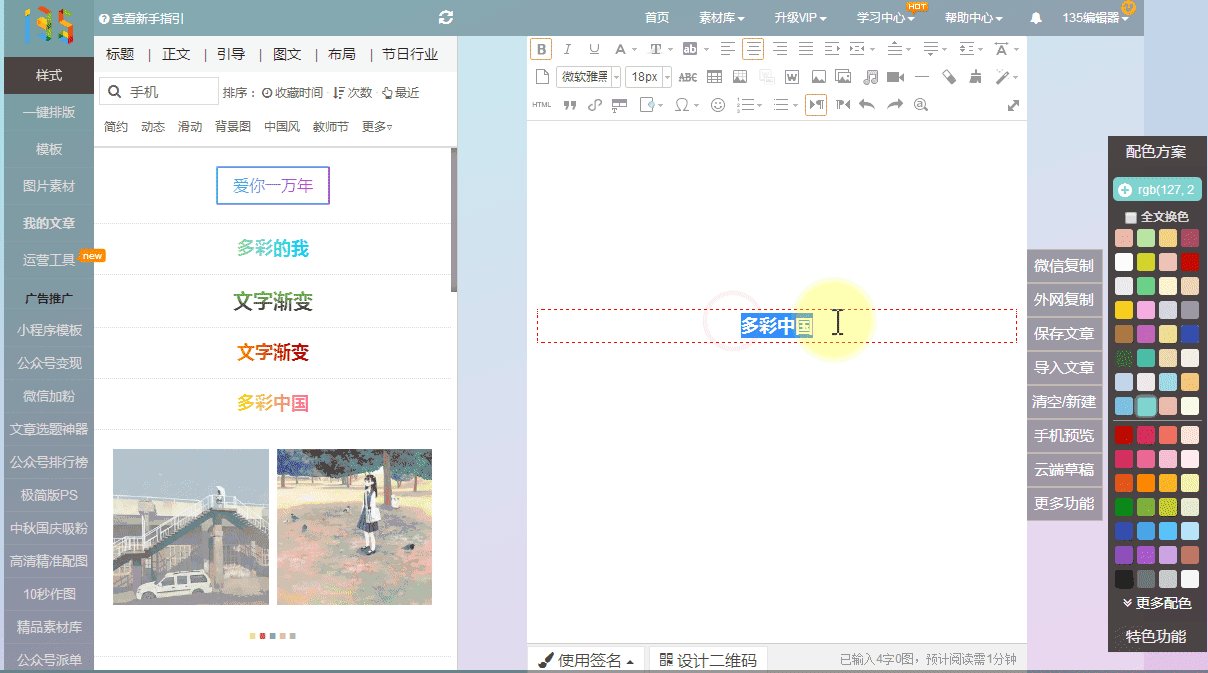
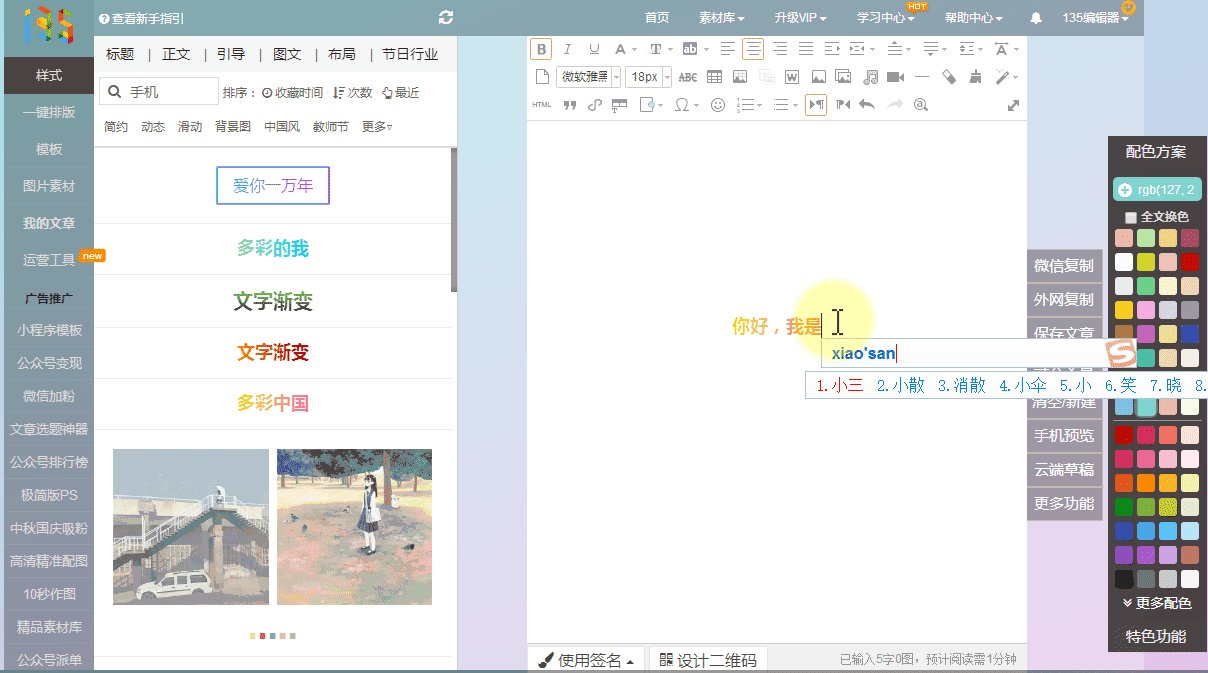
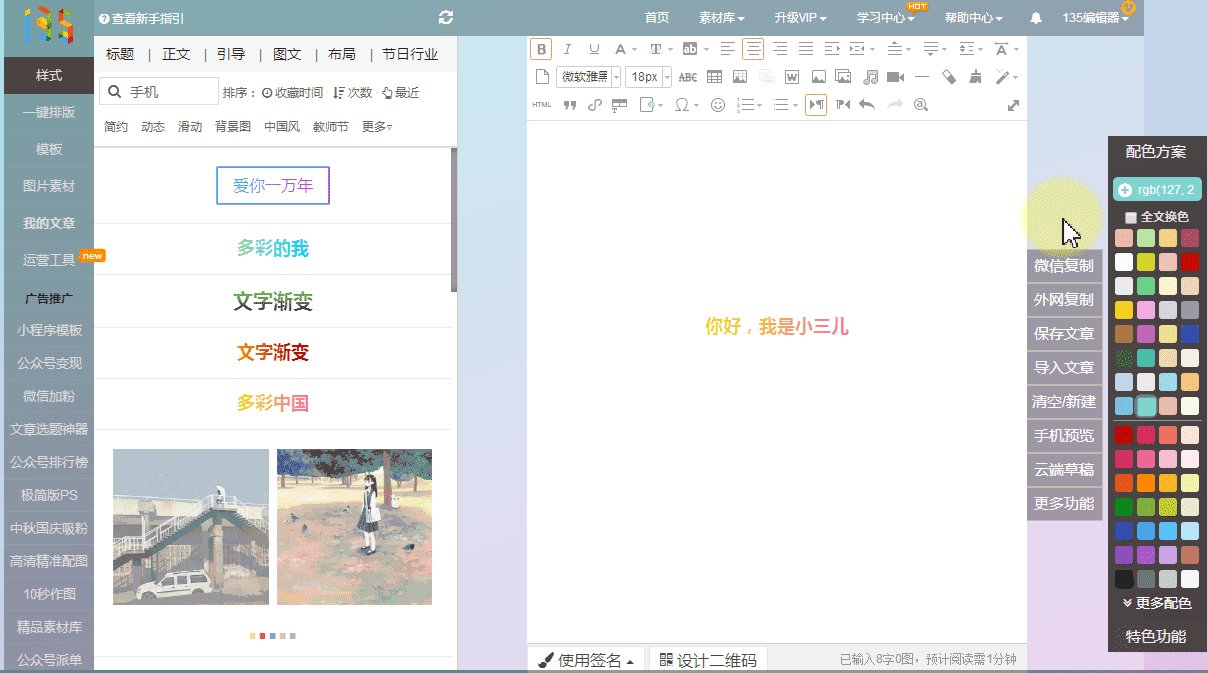
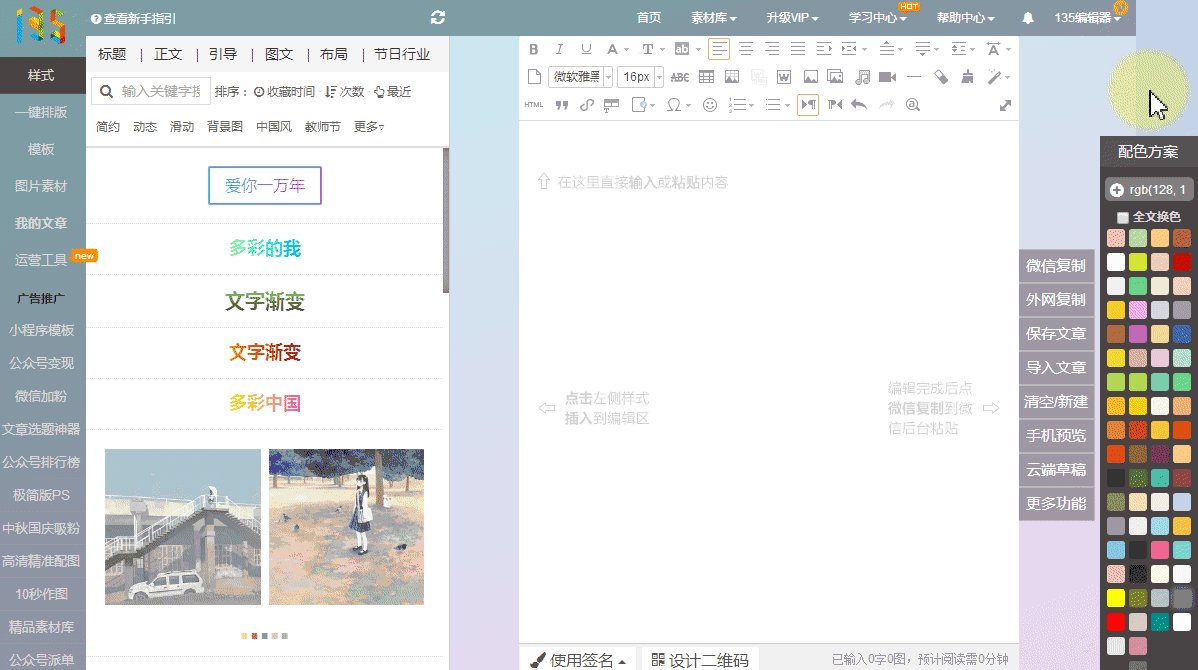
直接选中样式的文字,然后输入你想进行渐变的文字。

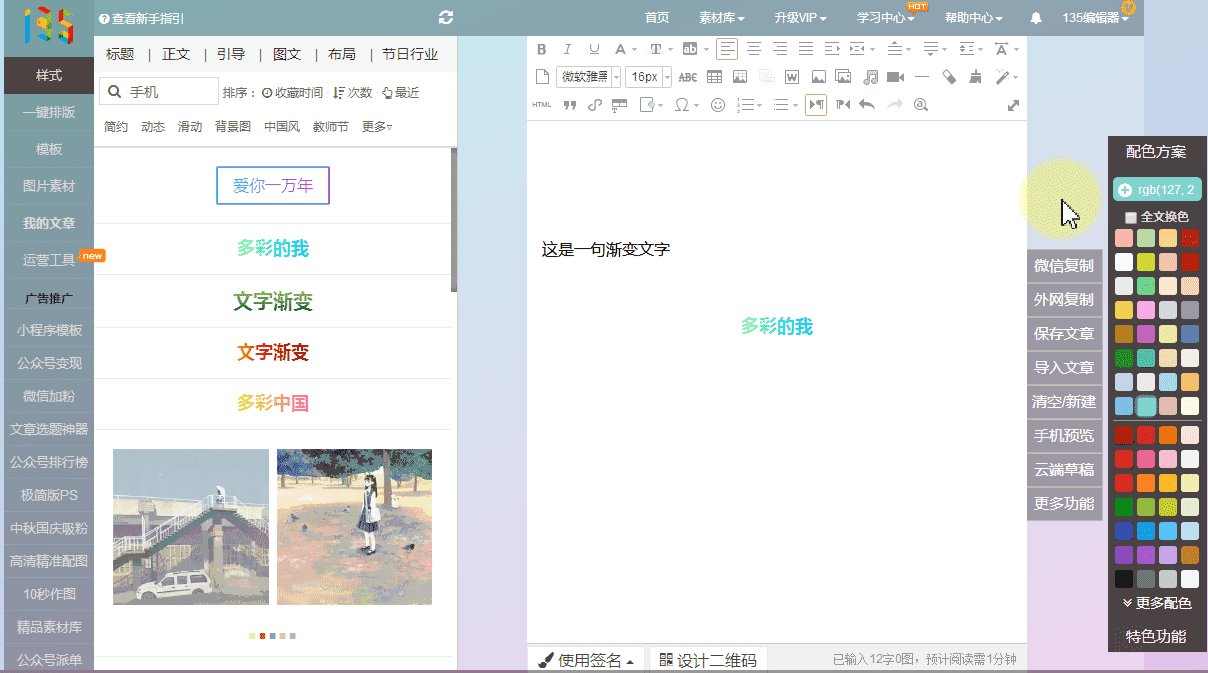
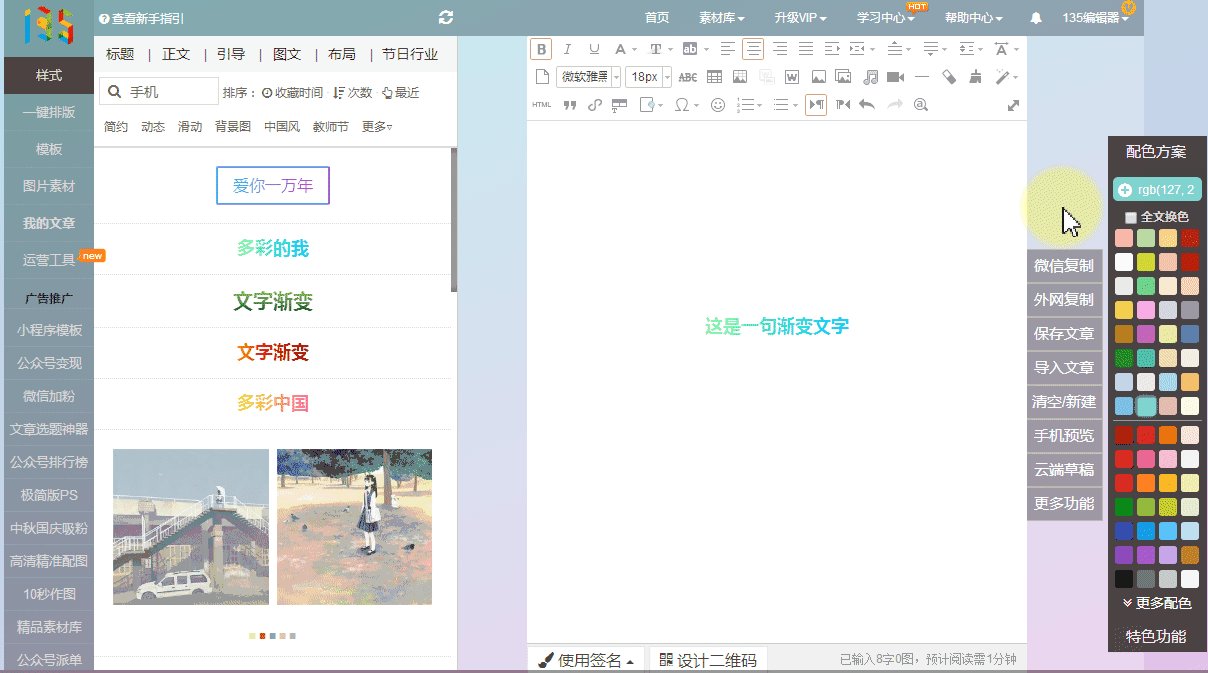
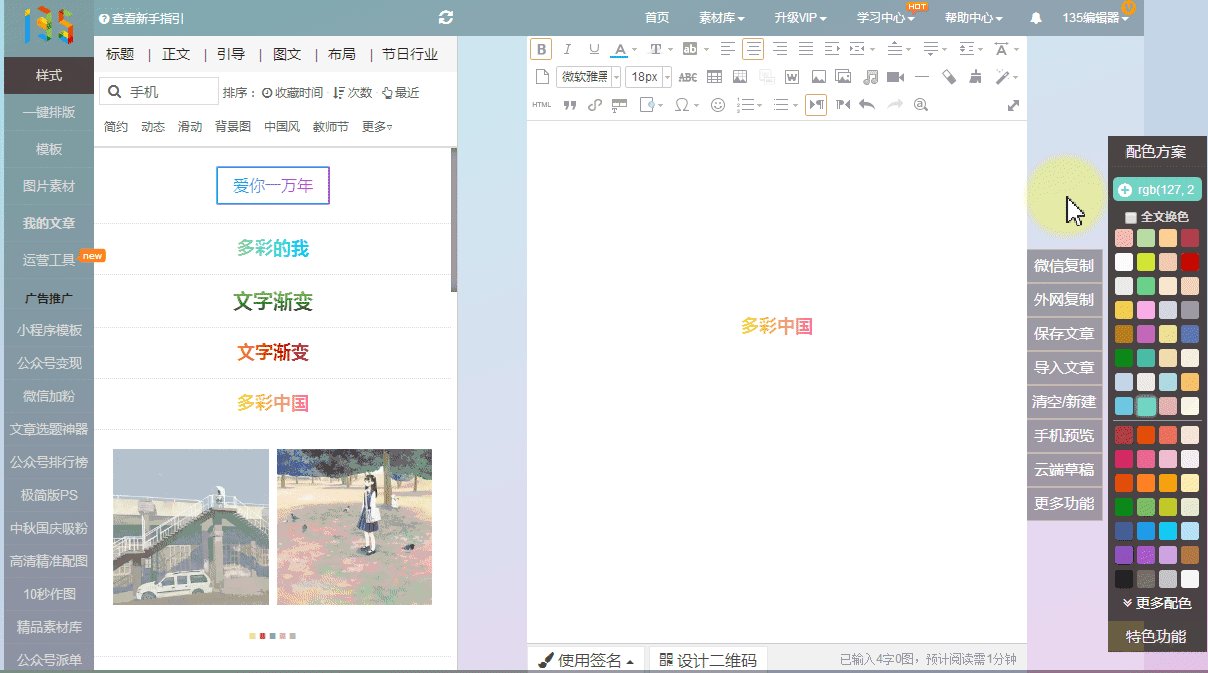
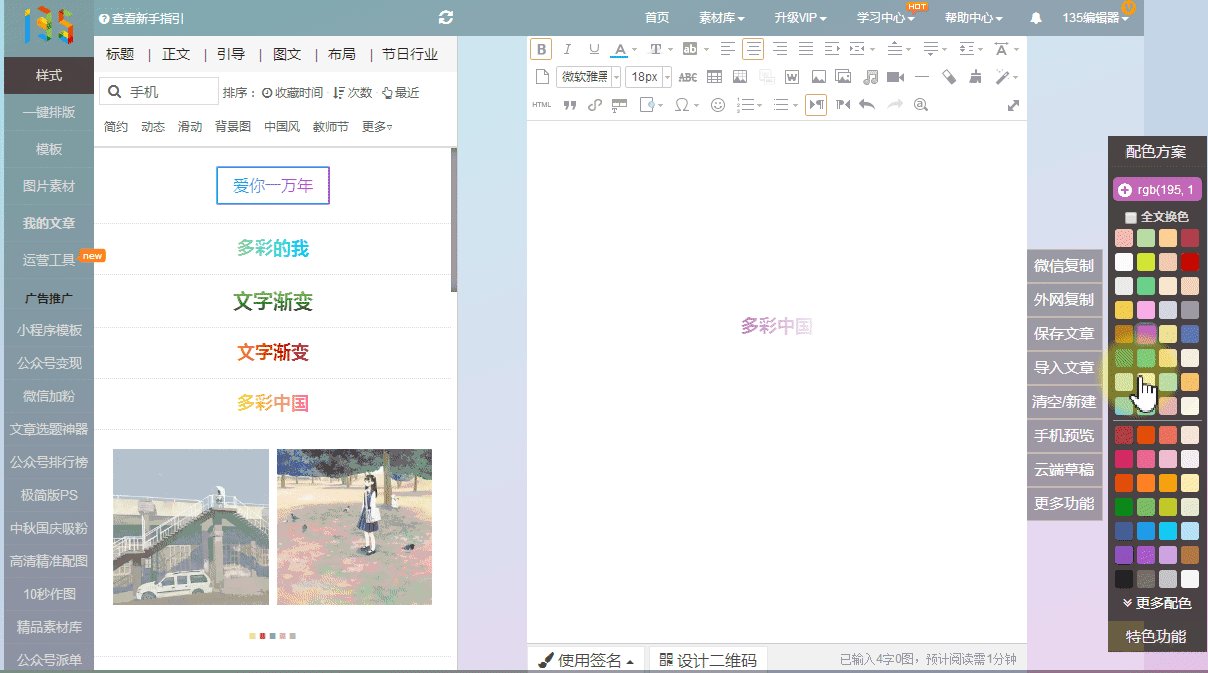
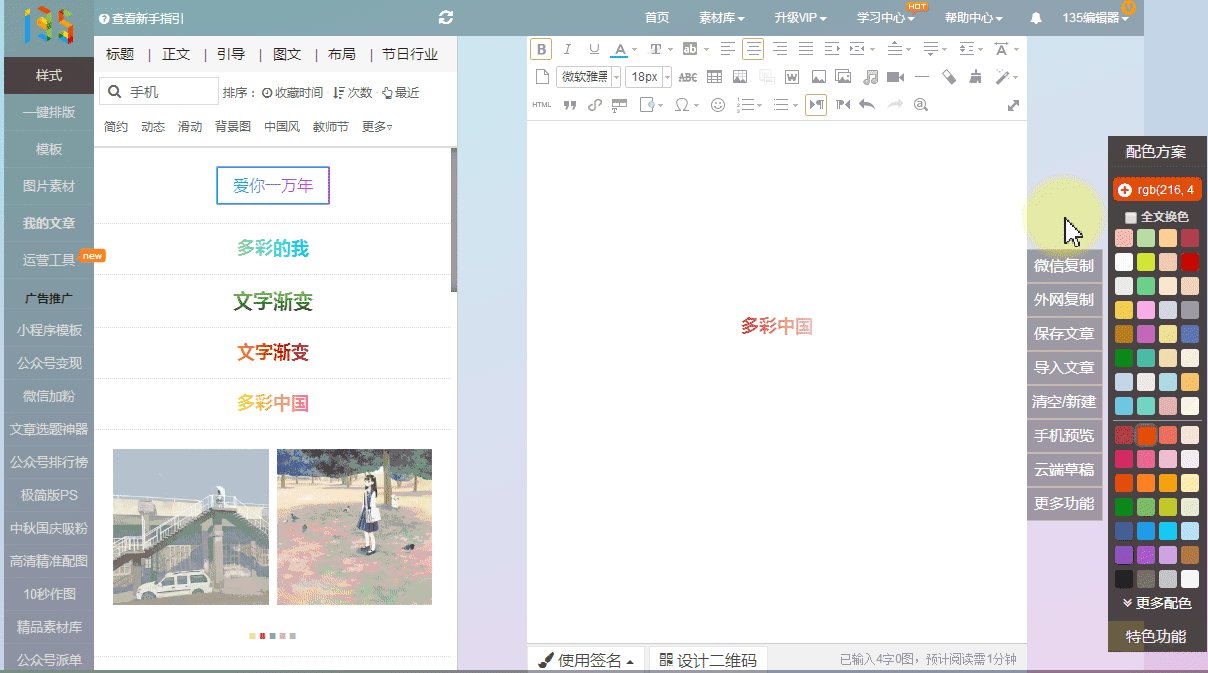
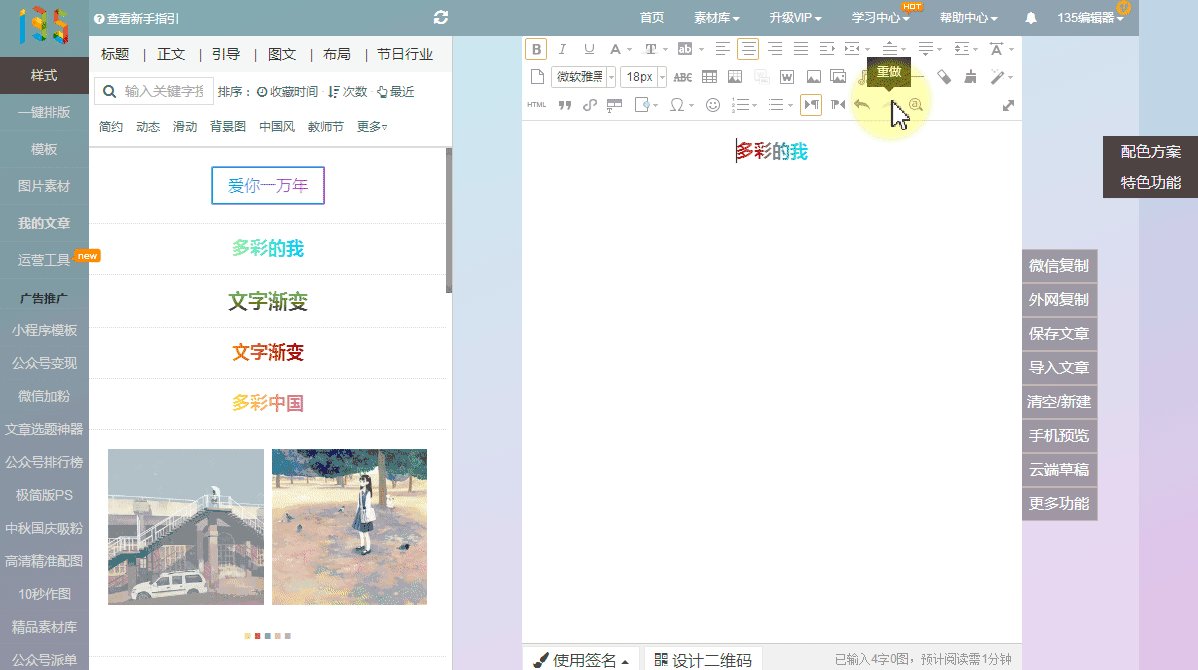
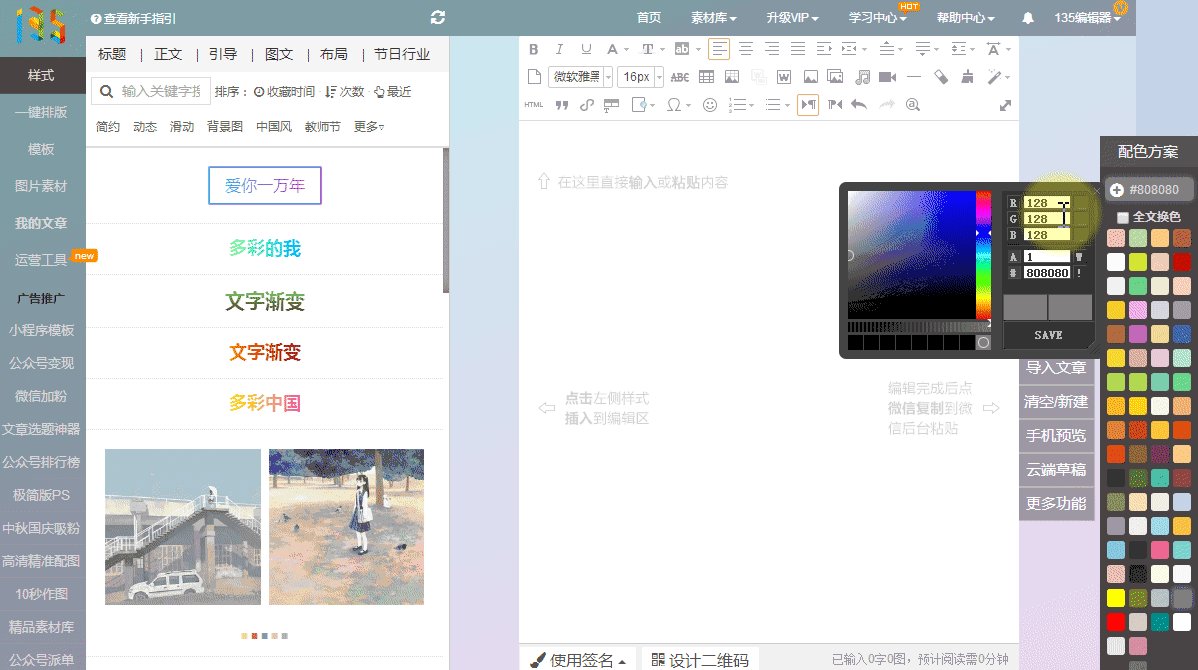
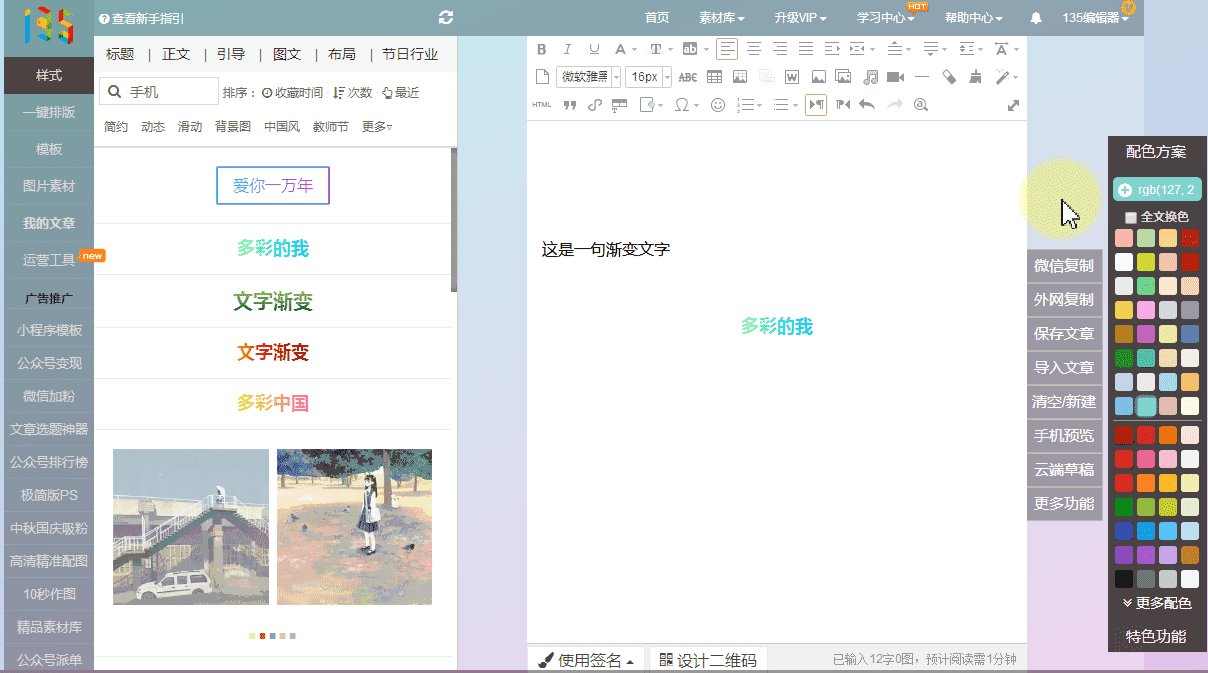
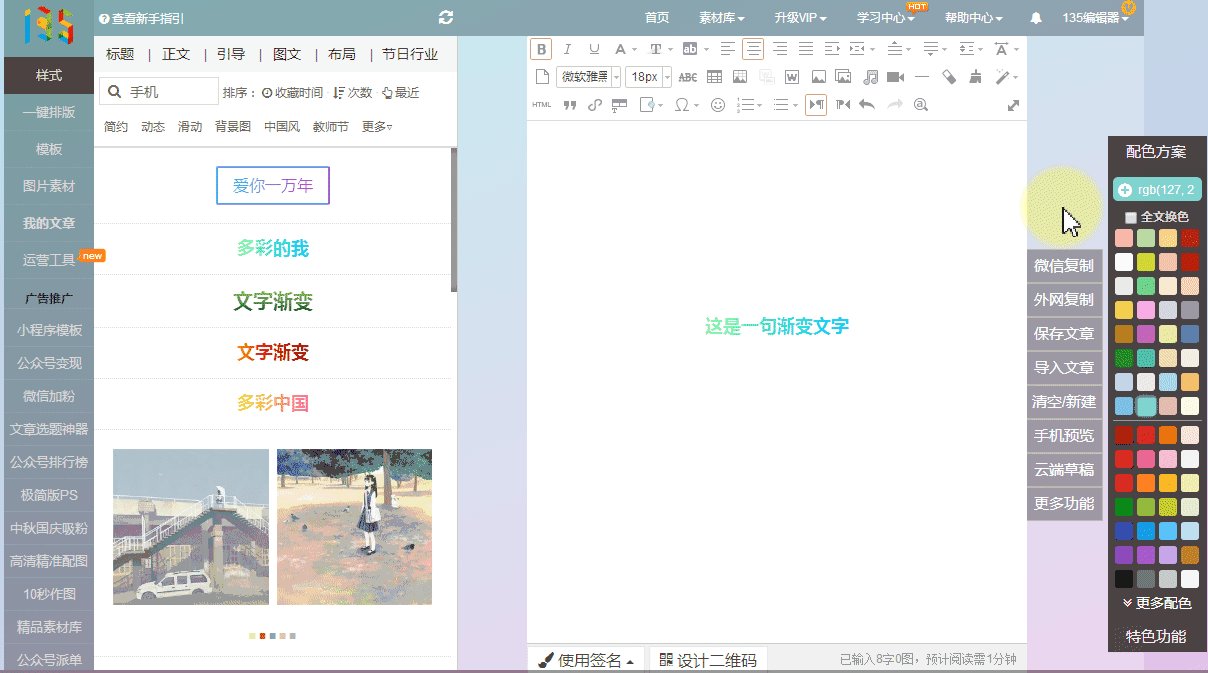
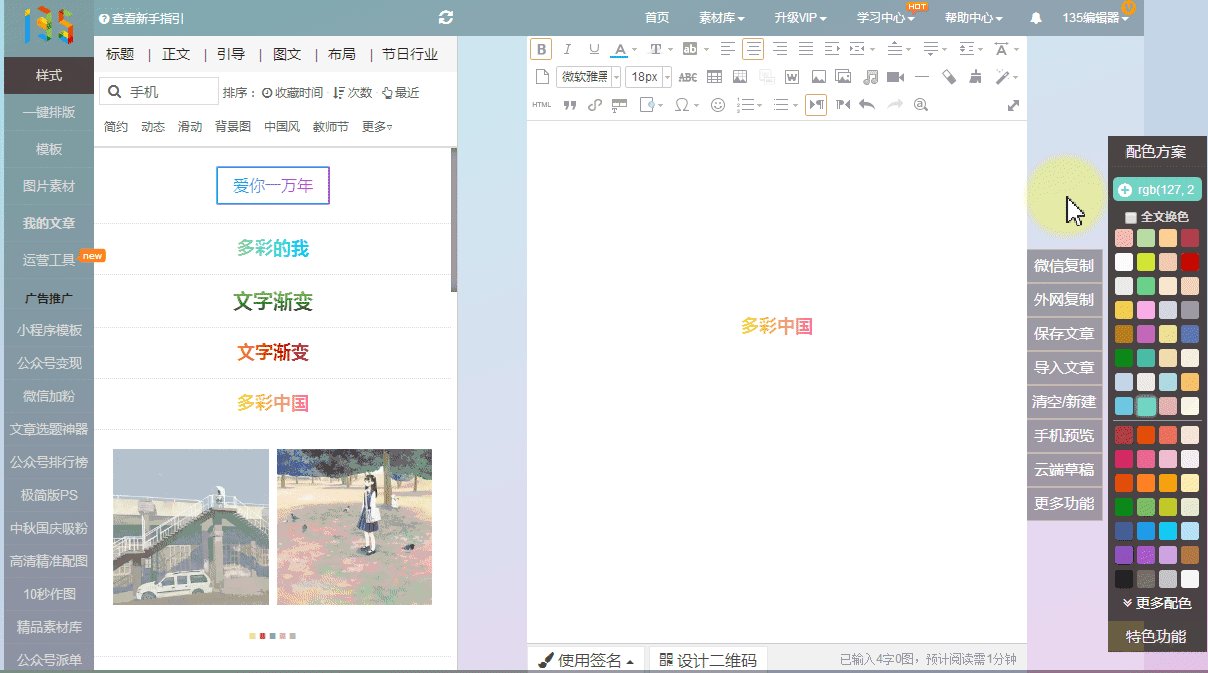
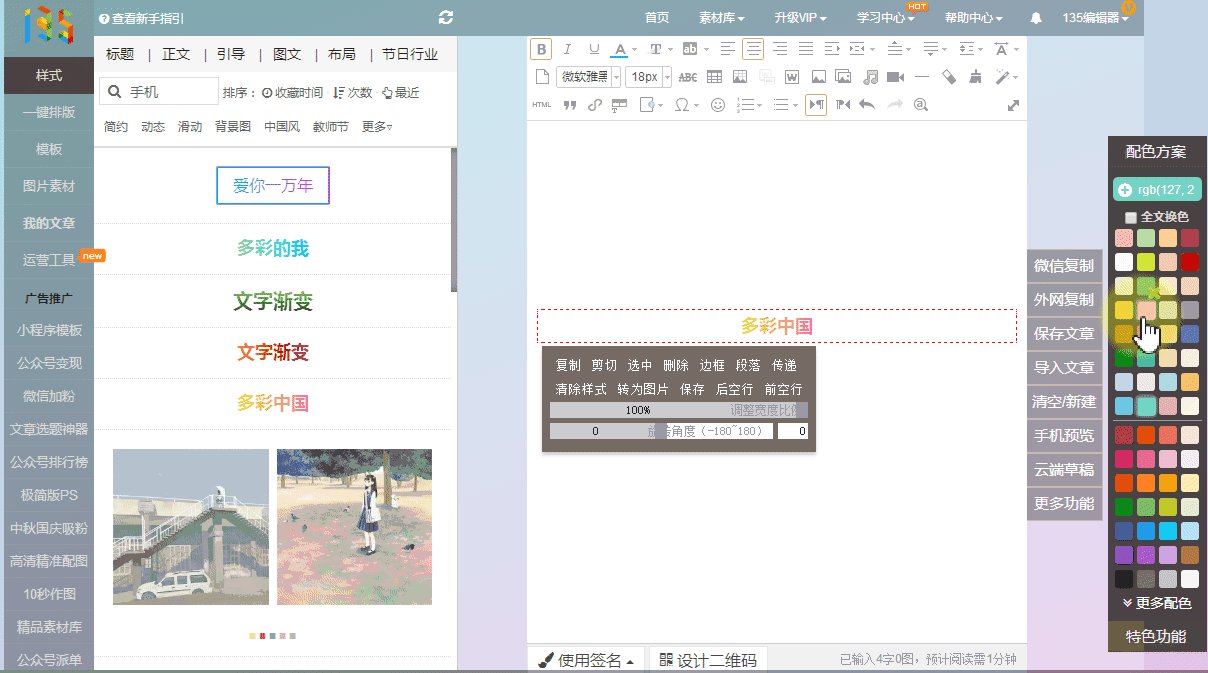
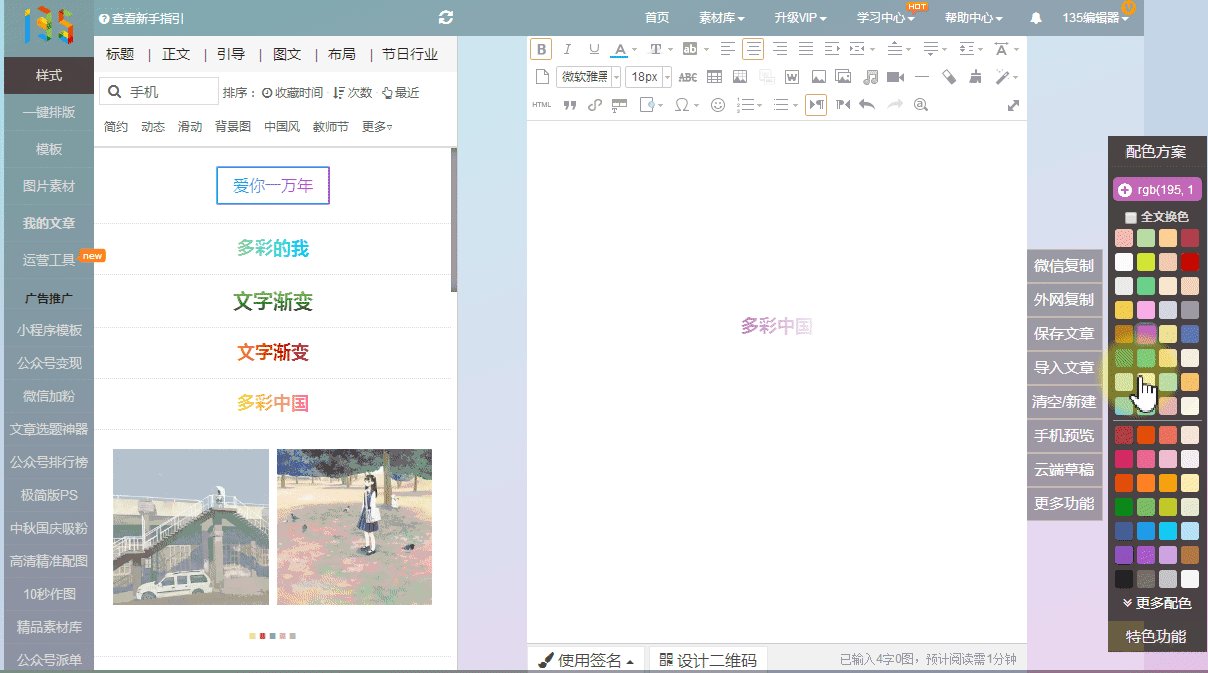
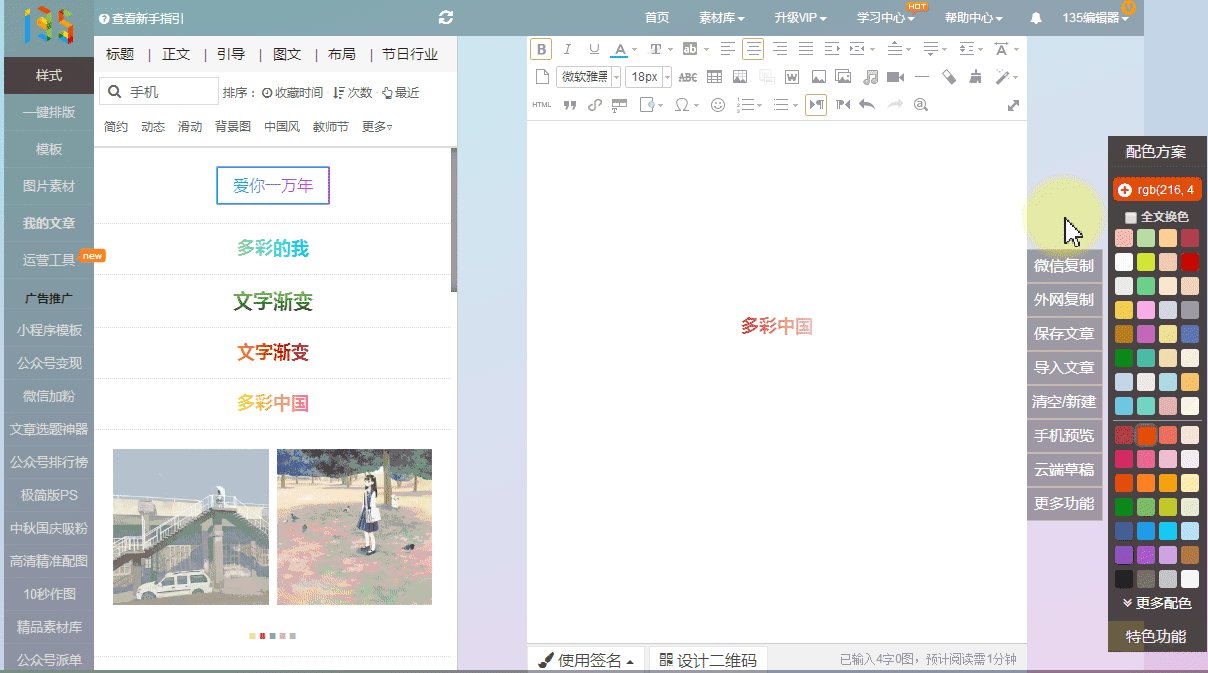
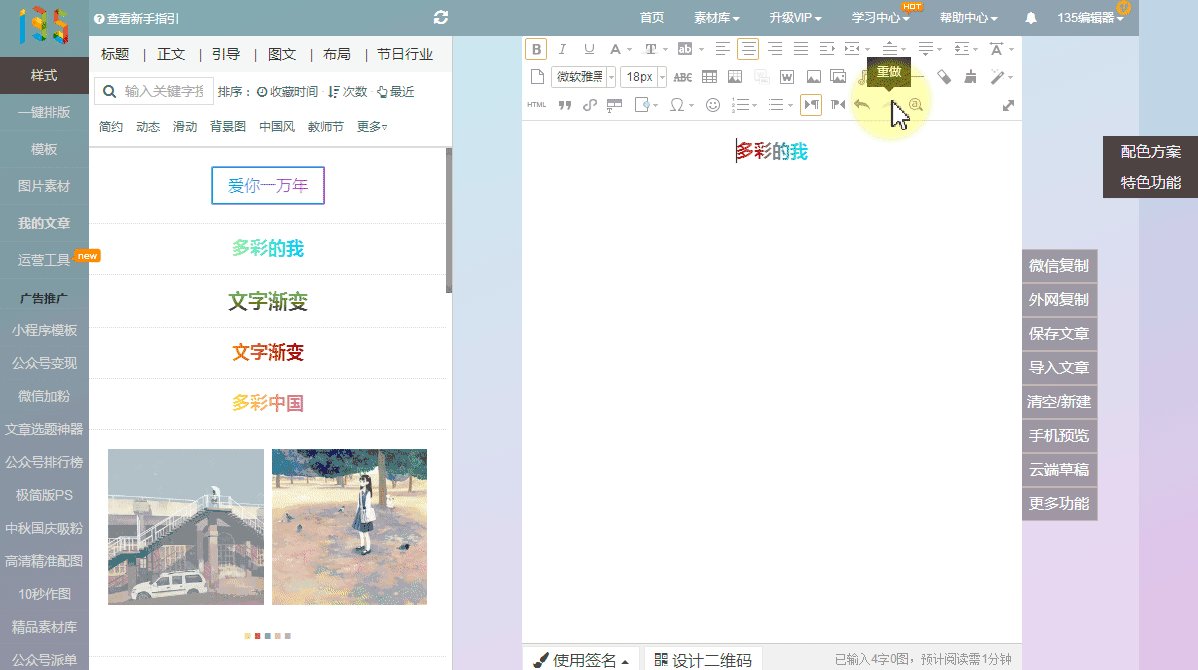
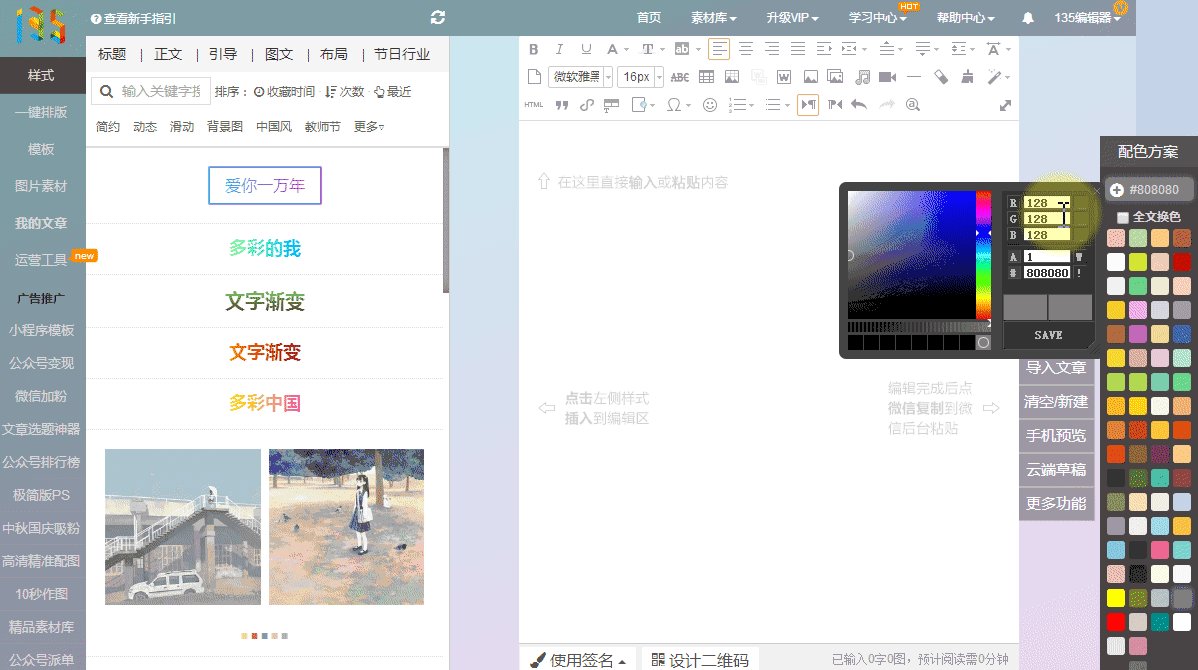
先点选样式后,在点击配色方案里的配色,完成渐变样式的换色。(默认渐变一侧颜色为白色,另一侧为选择颜色)

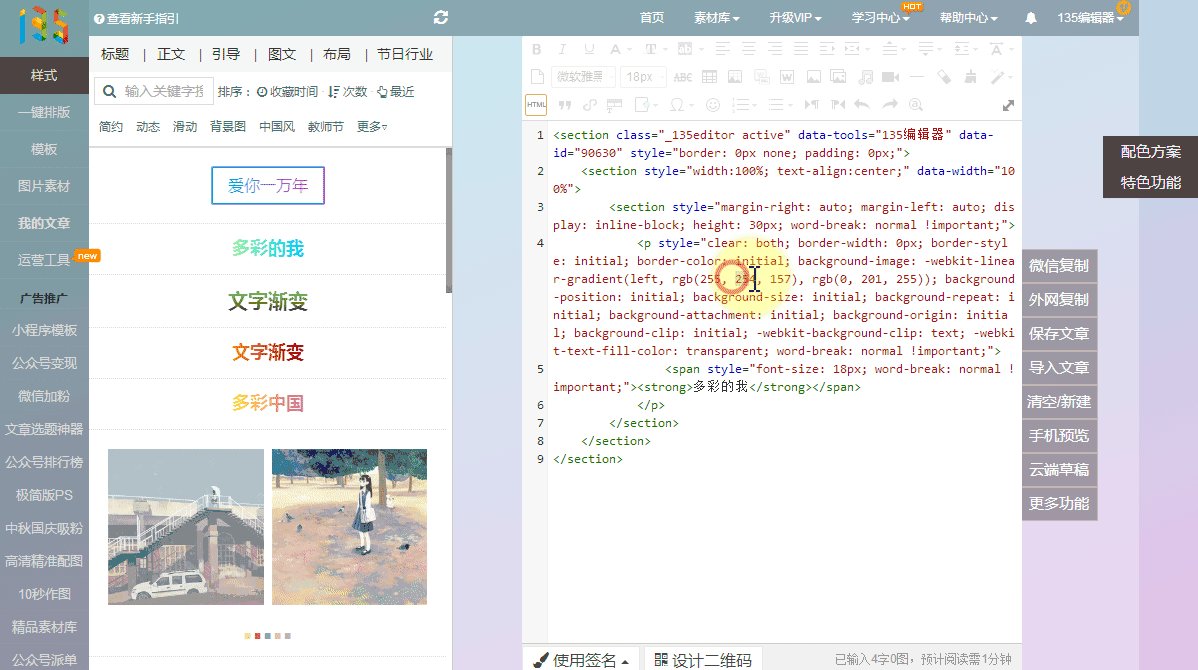
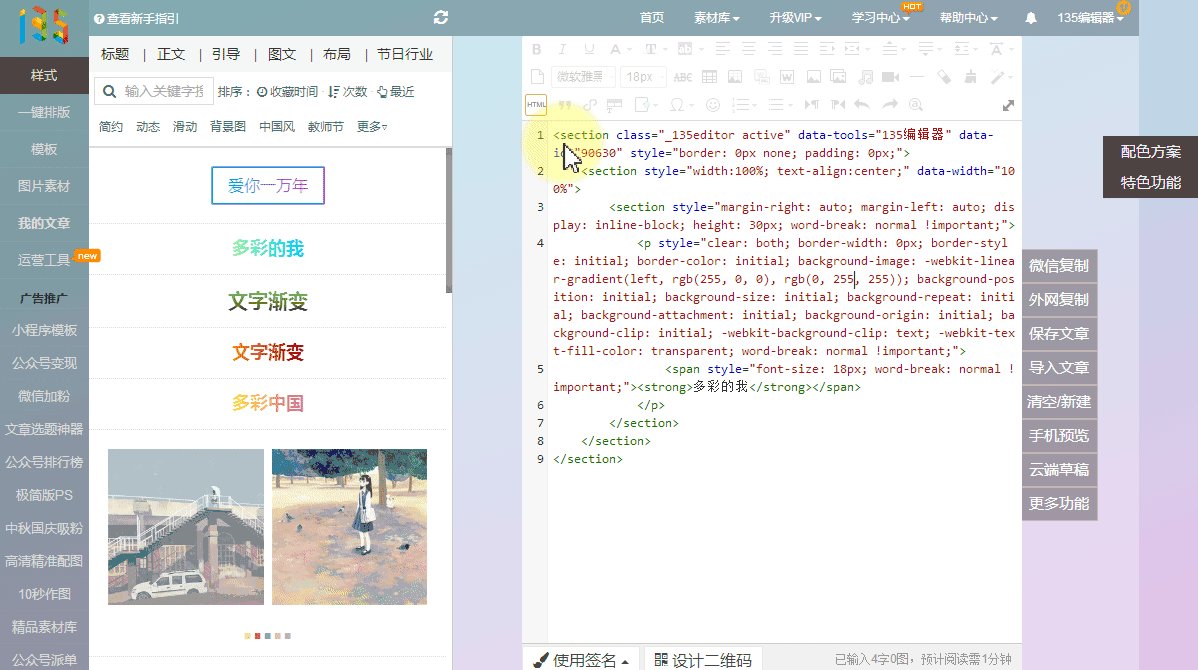
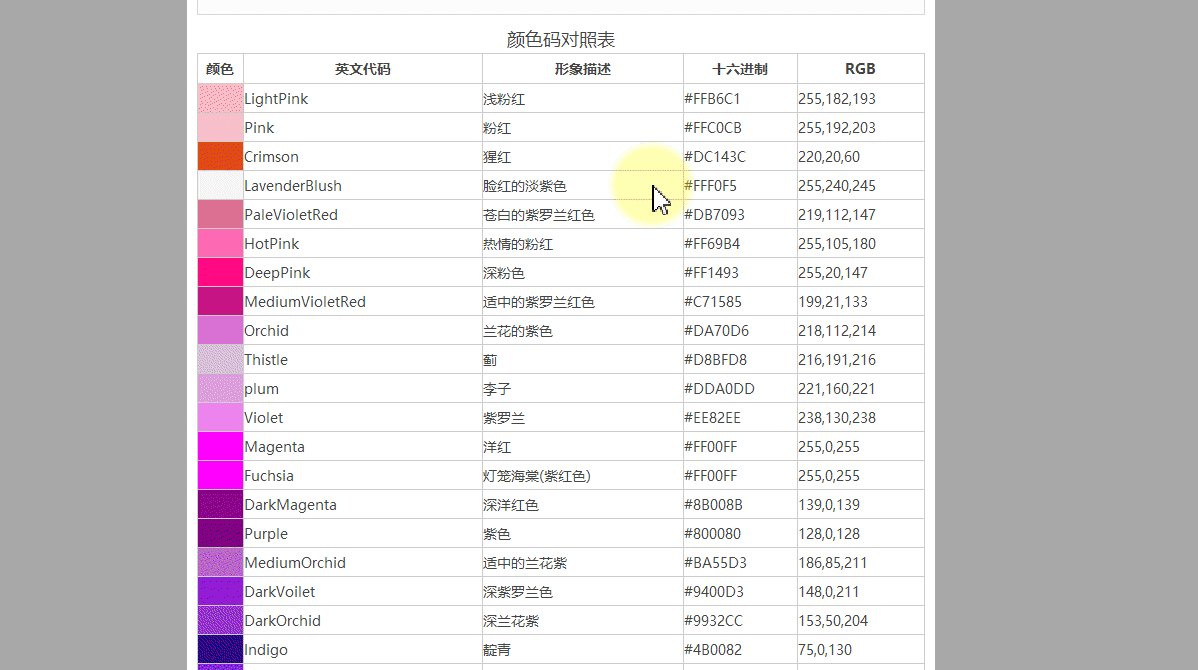
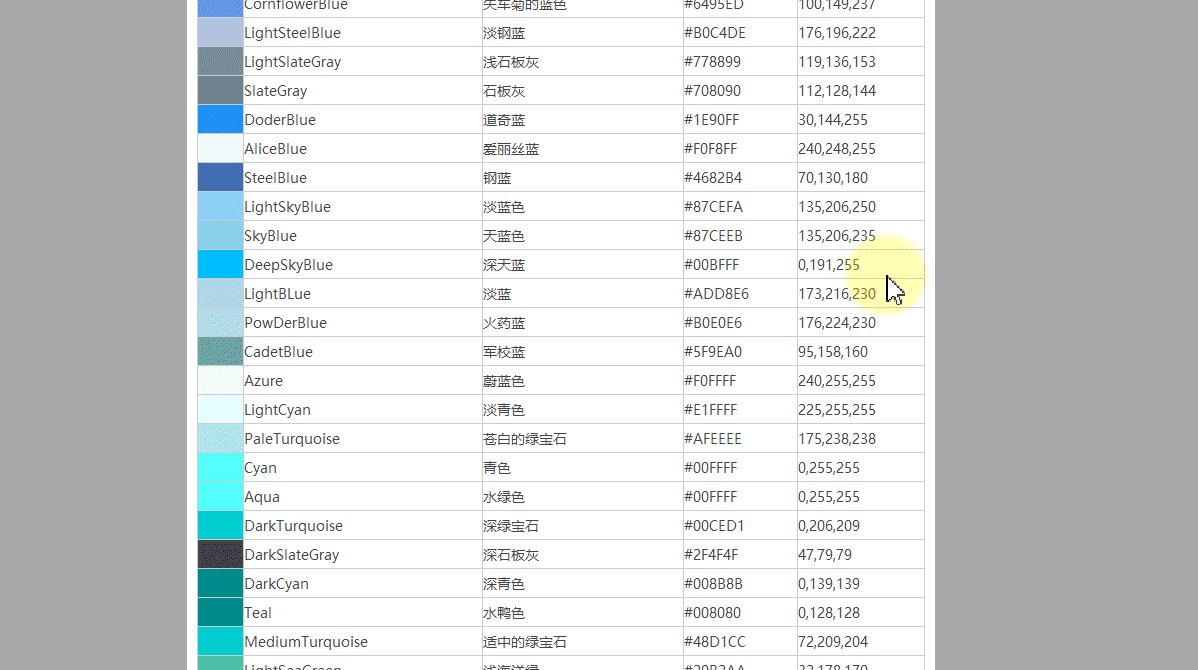
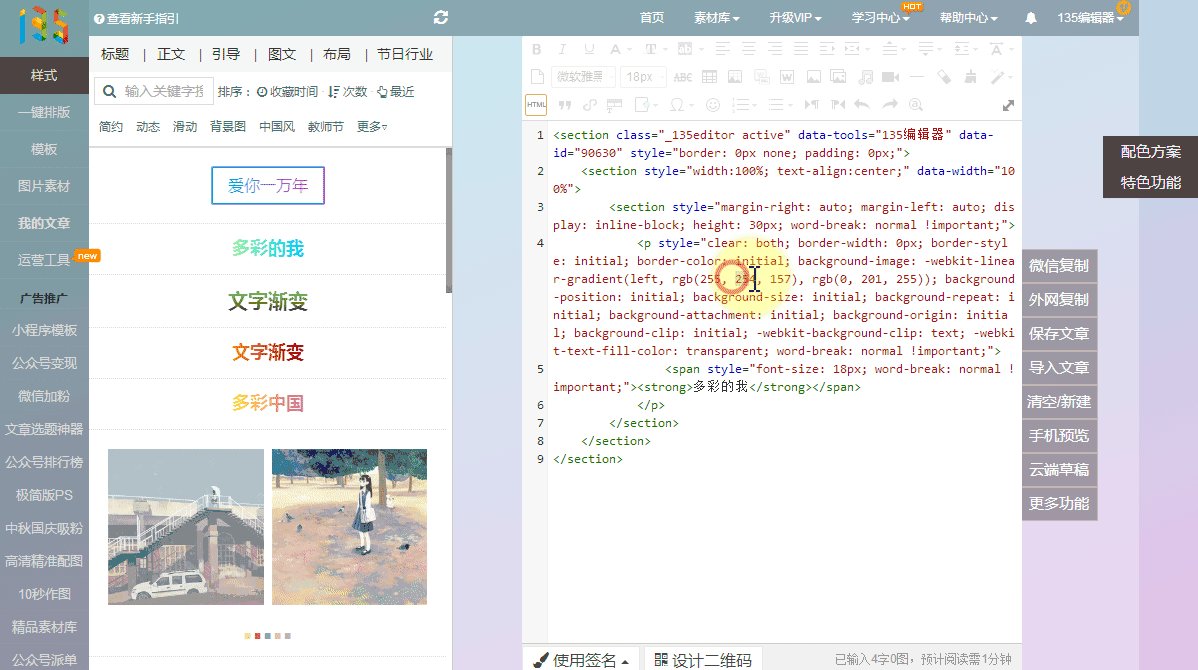
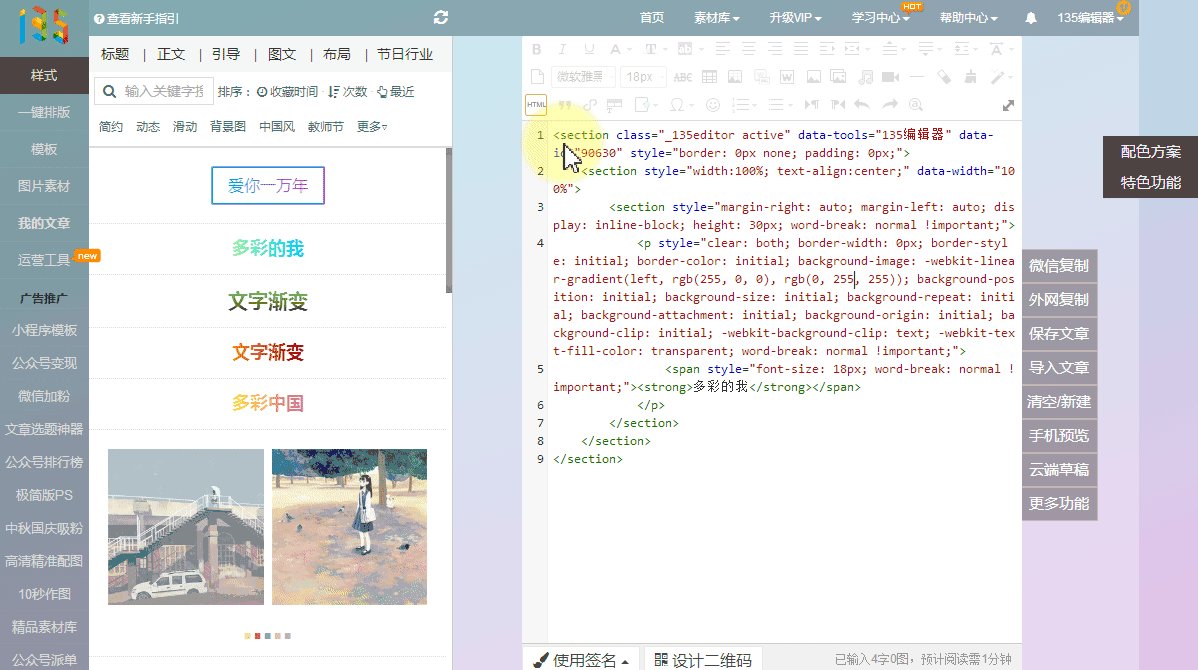
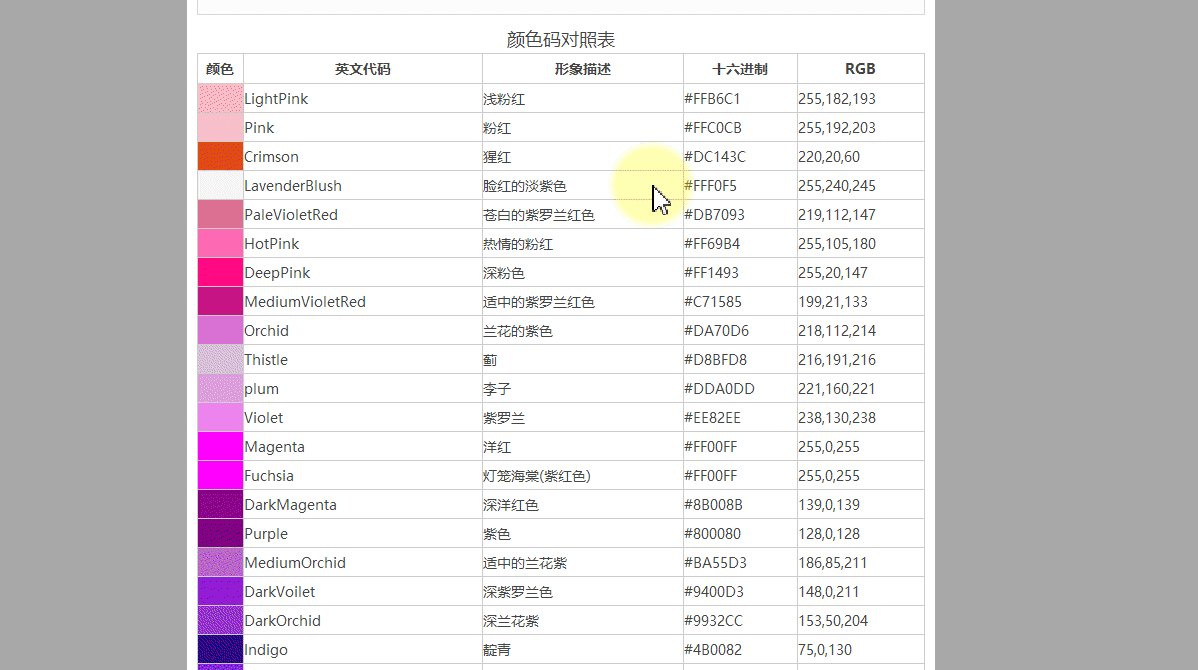
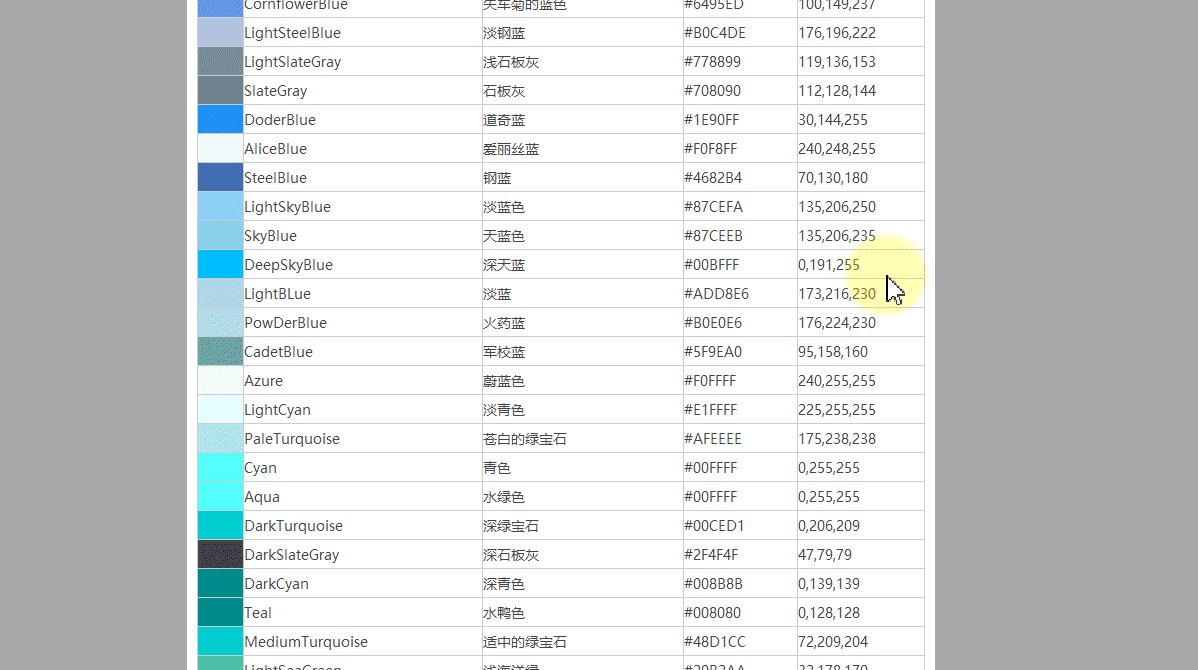
点击 HTML,找到 (left, rgb(0, 0, 0), rgb(0, 0, 0)) 或 (rgba(0, 0, 0, 1)), to(rgba(0, 0, 0, 1)))类型代码,对括号内对应6位rgb数值进行修改,完成样式换色。a对应的数值1代表的是透明度。

可以通过配色方案的配色框或者其他RGB网站获取。
(文首说的不太恰当,最早的文字渐变是此标题)

关于渐变文字,小三儿就介绍到这里啦,更多有关渐变的样式和功能,小三儿也会陆续给大家介绍,有什么其他的需求,留言区撩我啊!
自上周拉开135编辑器三周年庆以来,应在本周一开始每天送出10份月白银会员,到今天累积30份了,三儿都忘了送...
所以今天评论区将掉落30份一个月的白银会员!
如果你将本文转了朋友圈,又在底部有优质留言,会员一定是你的!早到早得!
注意:之前在群中发现有小伙伴反馈,渐变样式复制到后台出错,经多次测试,建议大家使用360安全浏览器9.1以上版本,并选择极速模式或下载猎豹6.5版本浏览器。
我是小三儿
除了没钱没对象,其它都...还...行...反正苹果是买不起了!