Hello 各位周五好,一周又要过去了;眼看着一年也只剩下最后一个月了。
本周上架了 WireframeKit for Sketch 系列的第三款组件库,“Social”。库如其名,聚焦于主流的社交类设计模式;和之前的系统库或概念库不同,这次完全基于市面上的真实产品,提炼了大量典型元素打造而成。

“Social”库附赠《设计体系》全书译文,了解详情 ›
很开心“Social”得到了新老朋友们的欢迎,验证了这个方向的库确实有真实需求,毕竟相比于 iOS 库来说,封装性和实用性高了很多,“
拿来就用
”才是最好。
关于“组件库物语”
在制作“Social”库的过程中,我个人也收获到很多经验和感想;期间零零散散做着记录,包括思路、原则、工作方法、细节技巧等等,留到现在稍作归纳,一点点分享给各位。
希望每次的内容能尽量简短精要,写起来不会有太多负担,读起来也可以有快速收获。
这便是“组件库物语”。怪怪的名字,想不到更好的了,随它去。
定义目标,以小为始
其实在很久之前就有了关于制作“Social”库的想法。在 iOS 库上架后不久,便开始进行非正式的规划工作,只是工作和个人要务一件接一件,期间又试验性地制作了一款“Impart”库,翻译了
Design Systems
全书,等等;直到近一两个月才开始着手。
最初那些“非正式的规划工作”目标并不清晰,方向比较泛泛,一会想复制一个 Facebook 出来,一会觉得 Ins 可能会更好,或是聚焦在聊天工具上也不坏?往复许久也没想清这个库
究竟用来做什么
;相比于之前的 iOS 库,又该实现怎样的
特定价值
。

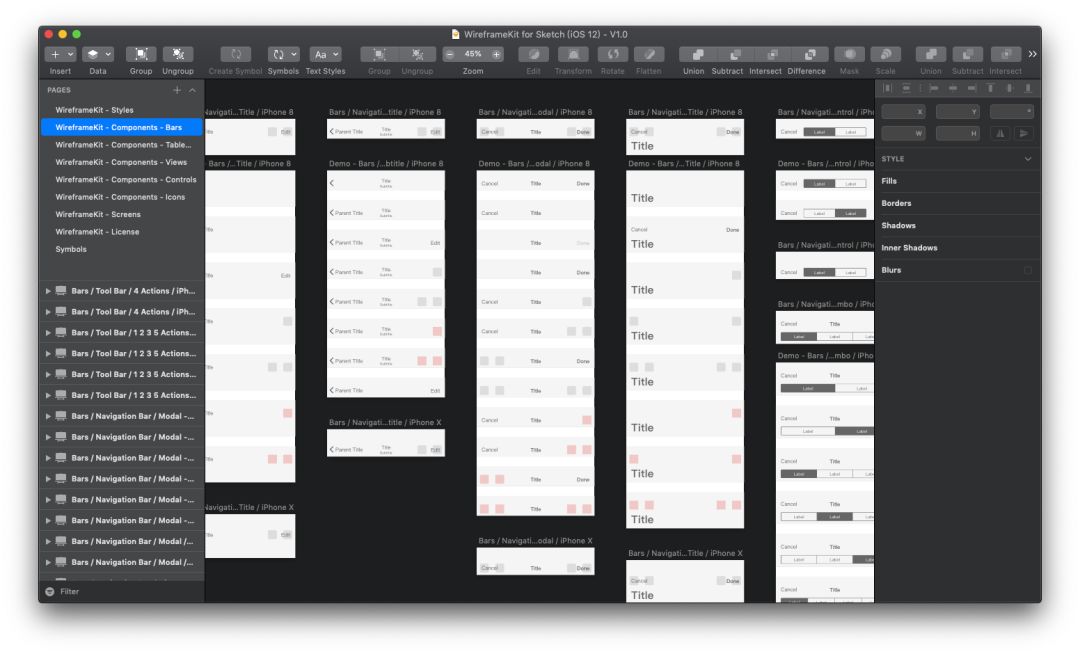
聚焦于系统框架的 iOS 库
这种不清晰带来的副作用,就是在我自己的头脑中形成了“这个库非常庞大非常难做”的预判,进而潜移默化地造成了行动上的抵触 - 每有愿望开启这个项目时,便不由自主地找到另一件“更优先更紧急”的事项来逃避开。
想想看,无论工作还是生活中,如此的心理状态和行为模式恐怕并不少见。
今年秋天,完成了《设计体系》的全书译文之后,一方面希望借着翻译工作的余热,将期间学到的一些思路方法运用到实际当中,做些什么出来;另一方面,WireframeKit 系列也确实该上新了。综合这两方面原因,终于决定正式开动“Social”库。

C版《社交体系》全书译文
目标与范围
在缺失目标的状态下无法实际推动项目;既然决定正式启动,第一步还是要将目标定义清晰。WireframeKit 系列的受众是包括我个人在内的产品/交互设计师,用户价值体现在能否
帮助受众快速实现中/高保真线框原型
。“快速”的概念本身又包含多个层次:过去的 iOS 库提供了全面、灵活的系统级组件框架,便于快速根据实际需求进行改造和复用;而诸如“Social”这样聚焦于特定产品领域的库,则应该
通过对典型模式的封装,进一步减轻甚至免除改造组件的成本
,实现更快的使用速度。
而对于我们这些设计师来说,日常相关项目中最为需要的,仍是我们身边的市场当中那些最为主流的、久经验证的
社交类产品所提供的典型设计模式
。因此,基于这些我们所熟知的真实产品进行提炼就成为必然。
省略掉繁琐的细节分析,大致的目标梳理思路便是如此。

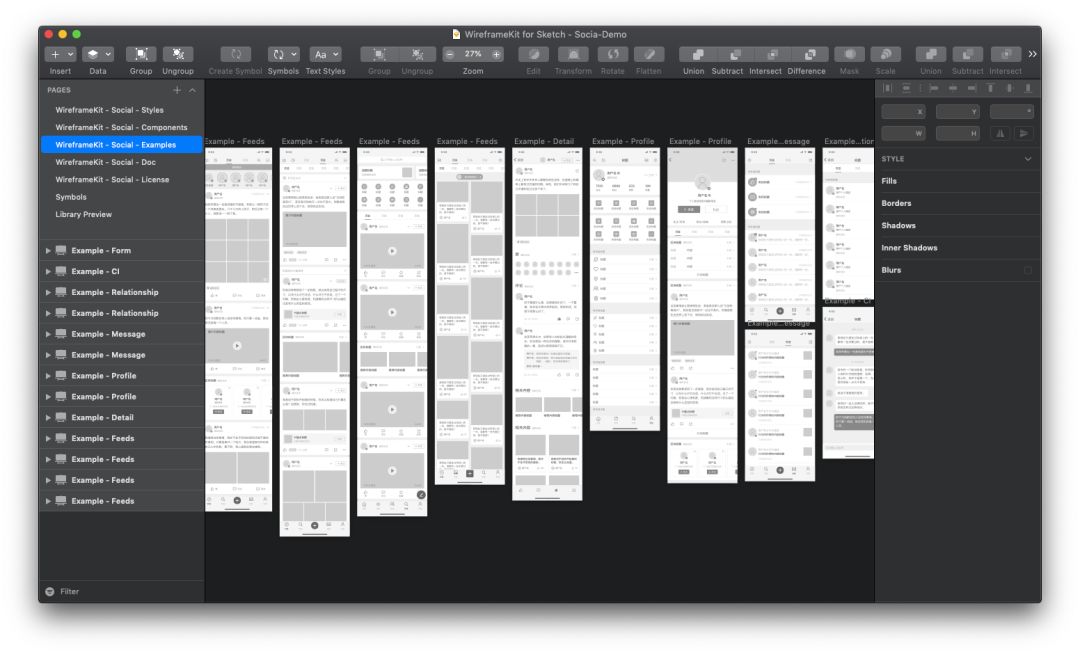
“Social”库提供的社交类界面范例
以小为始,进入巡航
厘清目标和项目范围,对于行动的认知便不像之前那样宽泛和沉重了。两点关键行动:
在清查工作期间,我每一次只给自己设定一个“小目标”,譬如今天完成对微博所有关键页面的截图和汇总,然后休息,并给自己一个大大的赞;明天完成知乎,同样的工作量和自我正向回馈;如此往复。
当你把一件在认知当中较为庞大的事项这样细分到便于执行的颗粒度,事情就会变得非常容易推进
。

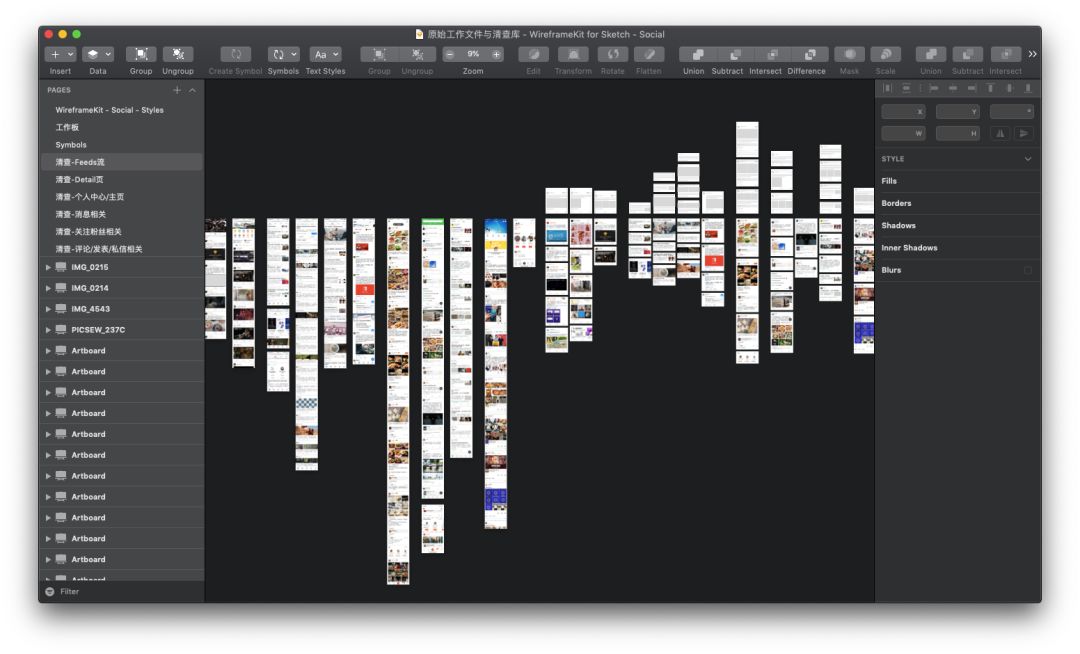
界面清查
这里为各位介绍一个非常好用的移动端截屏工具,Picsew。自动拼接及相关的自动化功能都非常有效和易用。
同理,对于最为关键的实际制作过程,依然要进行充分地拆解。先不花太多时间考虑框架整体层面的架构,而是从最容易入手的方面做起,譬如今天完成几个图标,明天完成一两个导航栏,接下来是信息流当中用户信息组件的制作,等等。有心力时便多做几个小物件,累了就放下。
首先让自己动起来,从“抵触”进入“开动”,保持较小的、较容易完成的工作量,直到自己开始上瘾,如此逐渐进入巡航状态,整个项目会自然而然地进入正轨
。
当然,在进入巡航状态之后,怎样依靠正确的方法及毅力进行维系和修正则成为了关键;这又是另外的话题了。
结语





