
公众号已进入暗黑模式时代,苹果用户已经可以进入暗黑模式,而安卓手机的适配也即将完成。
但暗黑模式下,
90% 的公众号页面都会出现适配问题,
给运营带来极大的困扰。
下面小杨就来讲一下暗黑模式的适配方法。



无彩色 有彩色
对于有彩色和无彩色,微信算法的处理方法
是不同的。

夜间模式下,文章背景的底色被设置为 RGB(36,36,36),即86%浓度的黑,这种色彩相较于纯黑色更加柔和,夜间阅读会更加舒适。
对于亮色,苹果控制在屏幕最亮的白色为 RGB(230,230,230),即89%浓度的白色,相较于纯白色,这种颜色更加舒适,能减弱深夜强光对眼睛的刺激。

在「有彩色」的处理上,其基本原理为,在保证对比关系不变的前提下,尽量还原色彩原本的颜色,但是,这个算法并不能覆盖到所有的颜色,仍有一定缺陷。


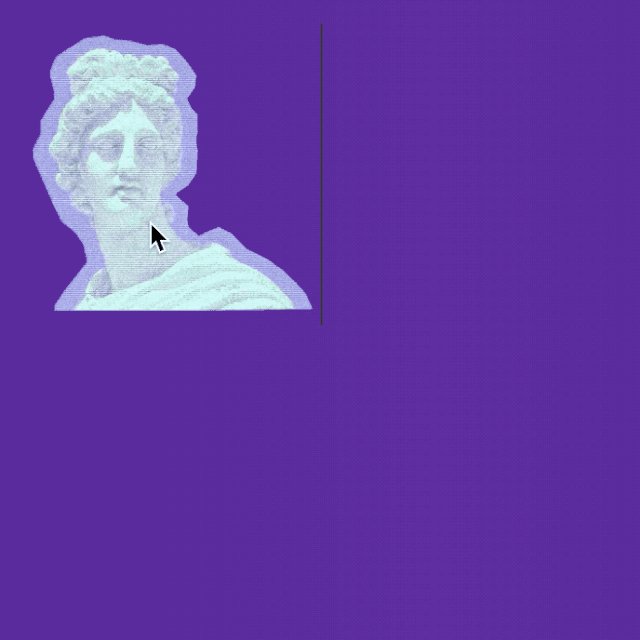
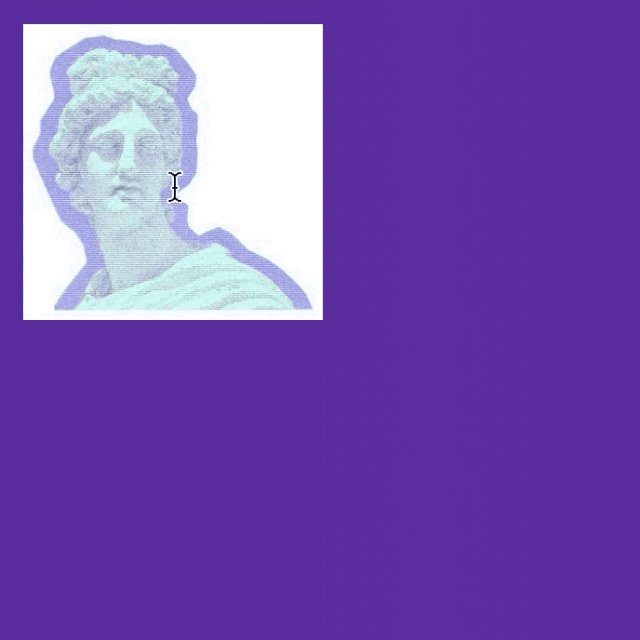
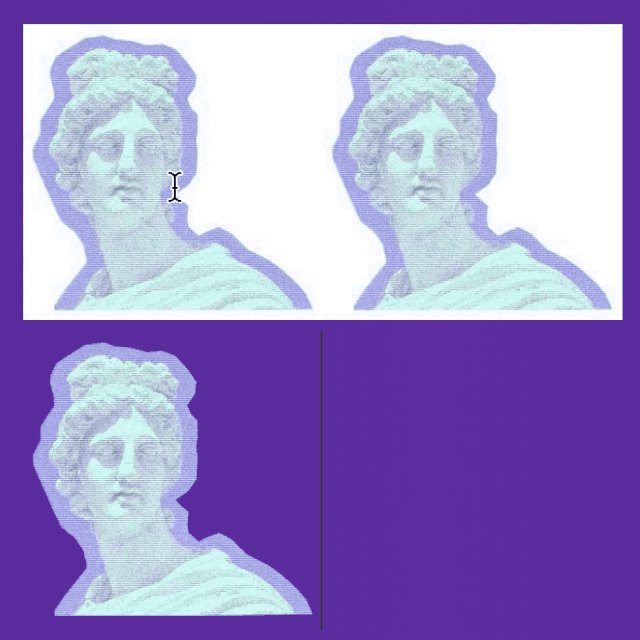
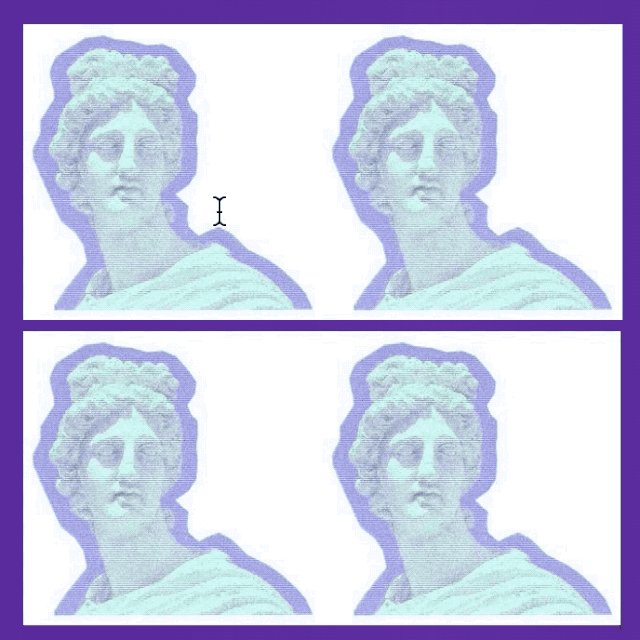
如图,公众号图文中绝大多数图片都存在白边,
白边在浅色模式下与白色背景融为一体,但在暗黑模式下,白边就会显得十分突兀。

上传无白边的 PNG 格式图片
较小的无白边 PNG 图片可以直接上传,较大的无白边 PNG 图片上传方法请划至文末查看附录。
 问题1. 识别性问题
问题1. 识别性问题

如图,同种颜色的文字在不同的背景下识别效果有很大差别,纯蓝色字在白色背景下易于阅读,但在深色背景下难以辨认。

在暗黑模式下检查
我们的图文也可能出现文字在暗黑模式下看不清的情况,发布之前一定要在暗黑模式下检查一遍,不合适的配色要进行修改。
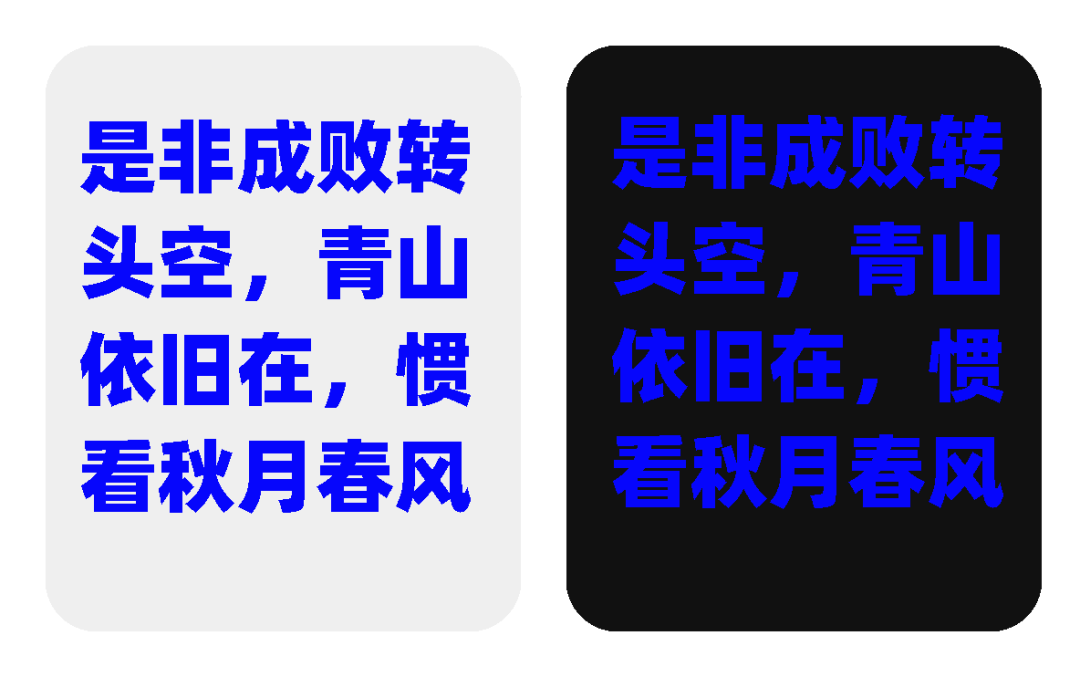
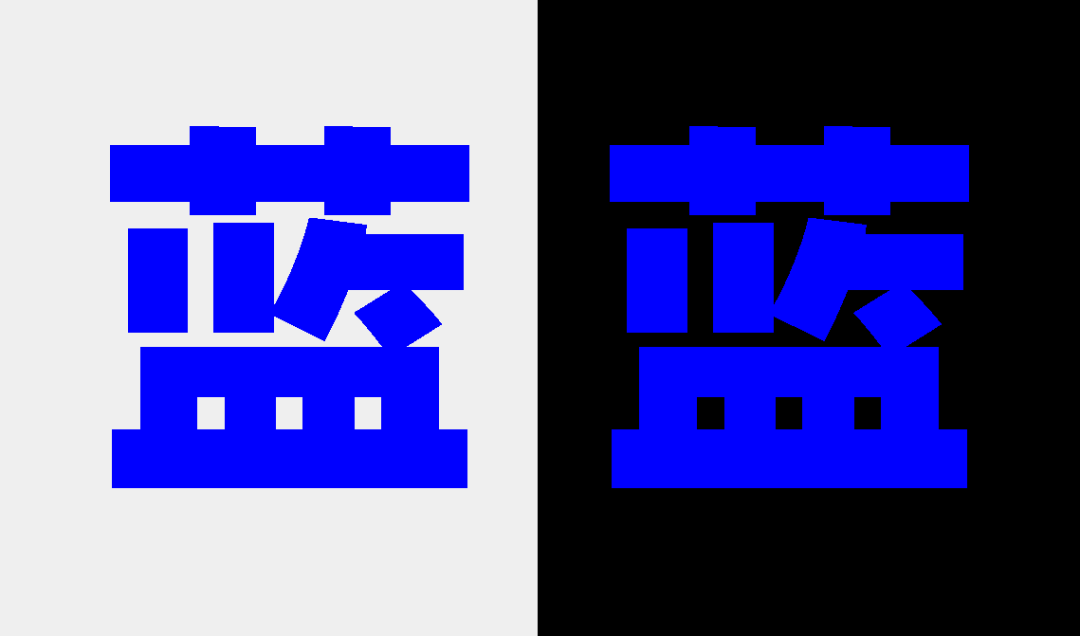
问题2. 色彩显示差异

如图,同样的颜色在不同背景下显示效果不同,图中的两个「蓝」字使用的是同一种颜色RGB(0,0,255),但在不同背景下仿佛是两种的颜色。

尽量使用低饱和度颜色
鲜艳色彩在不同背景下展示效果差别很大,且深色背景下鲜艳的色彩会非常突兀,因此请尽量使用低饱和度色彩。

许多头部大号,如Apple、宝马中国等都喜欢采用黑科技排版,但越是黑科技排版越容易出现适配问题。
问题1. SVG 与背景的色差
微信会对所有使用 CSS 定义的颜色重新映射,但不改变 SVG 中定义的颜色,因此导致 SVG 与背景出现色差。

一图流与 SVG 混排
由于微信不改变图片和 SVG 的色值,因此一图流与 SVG 混排的黑科技排版不会出现色差。
问题2. SVG 难以辨识
微信不对 SVG 进行色彩反转,因此暗黑模式下 SVG 中的深色部分会难以辨识。

将 fill 设置为
currentColor
Isle of Chaos 在
《一首写给逆行者的歌》
中最早解决了这个问题,他将 fill 的值设置为 currentColor ,使 SVG 可以继承暗黑模式下反转的色值。


微信会将图文中的阴影颜色反转,即将黑色的影子反转为白色,这显然违反常识。

不建议对模块添加阴影
Google在「深色设计规范」中明确指出——“不要使用亮色代替黑色阴影来表示高度,因为它们不能准确地表示投影的高度。

适配暗黑模式非常困难。运营人只能开发一套颜色,深色由算法自动合成,
设计页面时要处处配合算法
。
但微信的暗黑模式算法其实是不合格的,它仅仅达到了
「能看清,能阅读」
的程度,距离
「美观,好看」
的标准还差的很远。
因此,
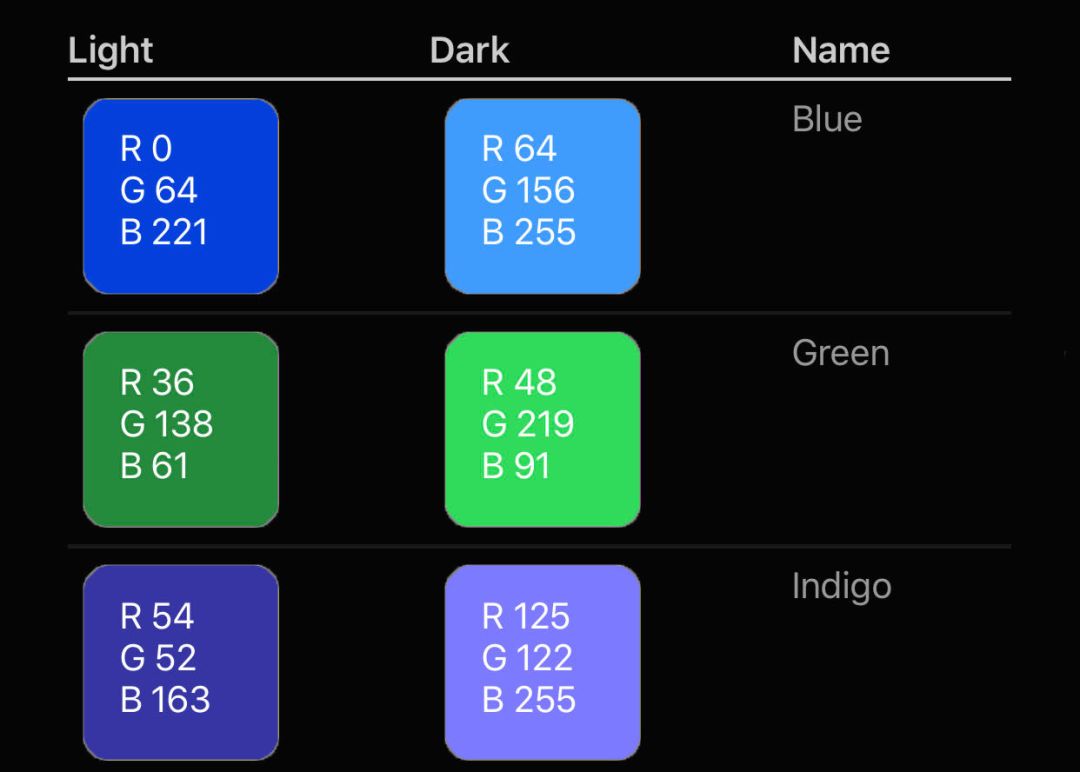
我建议引入苹果暗黑设计规范中的「语义色彩」。

语义色彩允许给一种颜色在浅色模式和深色模式下分别定义两个色值。
只有分别在深色和浅色下手动设置合适的颜色,才能保证页面足够美观。

目前的微信规则下,较小的无白边图片可以直接上传,而较大的无白边图片需要经过以下步骤上传。
(部分旧版本苹果和安卓设备可能无法显示)
1.抠图


若图片素材存在白边,可以在 PS 里将白边扣除。
首先在 PS 软件中打开图片,解锁该图片的图层锁定;然后找到「魔术橡皮擦」工具;点击图片中的白色部分,就可以将白色部分转变为透明,随后将图片导出为 PNG 格式。
2.上传 PNG 图片
微信的压缩算法会导致 PNG 图片的透明部分会被强制填充一层白底,因此直接上传 PNG 图片是行不通的。

我们可以采用「图床替换」的方法,解决这个问题。





