
昨日,小米科技正式发布首款自主芯片松果澎湃S1和搭载澎湃S1芯片的小米5C手机。从立项做到量产结束,小米芯片用了28个月。S1的CPU为八核64位处理器,主频达2.2GHz,处理高计算量时用大核,日常事务用小核。
本篇是
猴菇先生
的第二篇投稿,高度还原了小米时钟,效果很不错,希望大家喜欢。
猴菇先生
的博客地址:
http://blog.csdn.net/qq_31715429
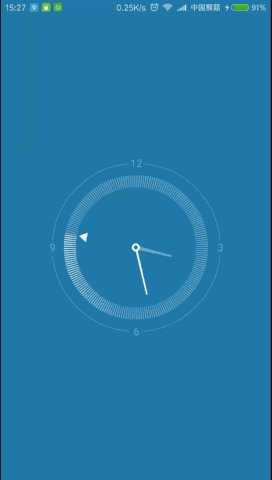
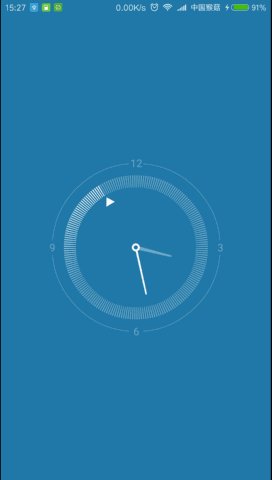
继续练习自定义View。毕竟熟才能生巧。一直觉得小米的时钟很精美,那这次就搞它~这次除了练习自定义View,还涉及到使用 Camera 和 Matrix 实现3D效果。

一个这样的效果,在绘制的时候最好选择一个方向一步一步的绘制,这里我选择由外到内、由深到浅的方向来绘制,代码步骤如下:
1.
首先老一套~新建 attrs.xml 文件,编写自定义属性如时钟背景色、亮色(用于分针、秒针、渐变终止色)、暗色(圆弧、刻度线、时针、渐变起始色),新建 MiClockView 继承 View,重写构造方法,获取自定义属性值,初始化 Paint、Path 以及 画圆、弧需要的RectF 等东东,重写 onMeasure 计算宽高,这里不再啰嗦~
2.
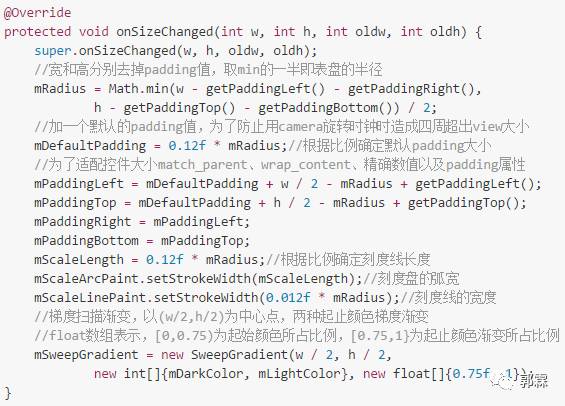
由于 onSizeChanged 方法在构造方法、onMeasure 之后,又在 onDraw 之前,此时已经完成全局变量初始化,也得到了控件的宽高,所以可以在这个方法中确定一些与宽高有关的数值,比如这个 View 的 半径啊、padding值 等,方便绘制的时候计算大小和位置:

3.
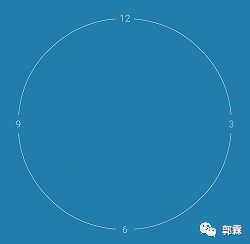
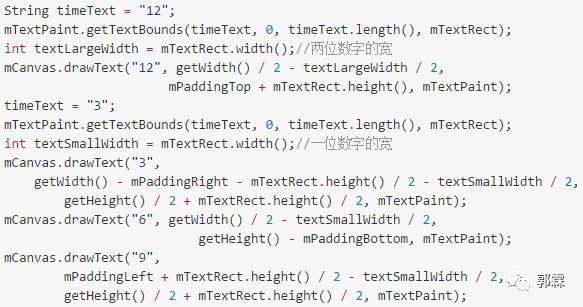
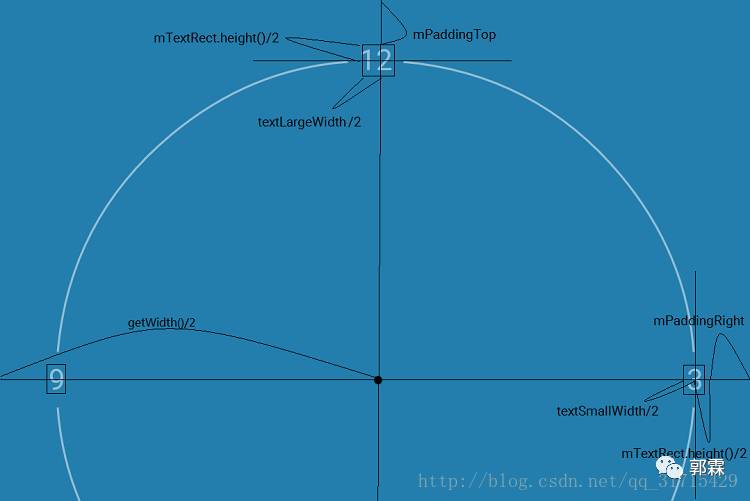
准备工作做的差不多了,那就开始绘制,根据方向我先确定最外层的小时时间文本的位置及其旁边的四个弧:

注意两位数字的宽度和一位数的宽度是不一样的,在计算的时候一定要注意:

我计算文本的宽高一般采用的方法是,
new
一个 Rect,然后再绘制时调用:
mTextPaint.getTextBounds(timeText, 0, timeText.length(), mTextRect);
将这个文本的范围赋值给这个 mTextRect,此时 mTextRect.width() 就是这段文本的宽,mTextRect.height() 就是这段文本的高。

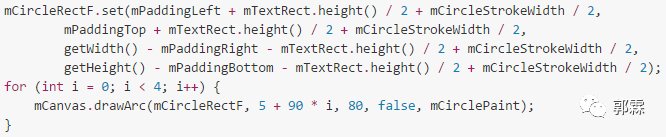
画文本旁边的四个弧:

计算圆弧外接矩形的范围别忘了加上圆弧线宽的一半。
4.
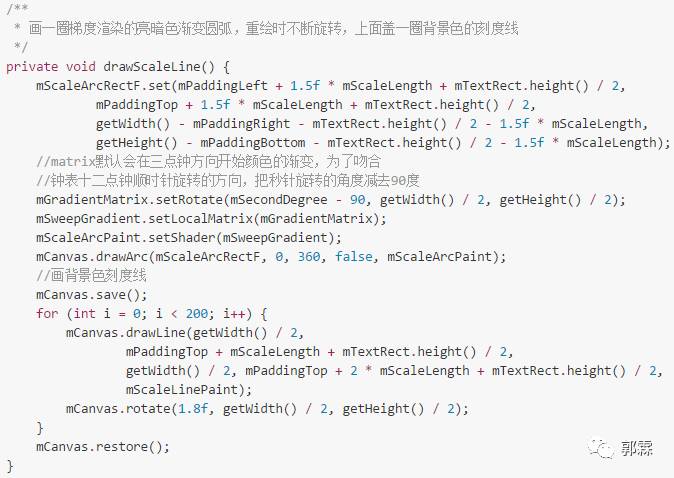
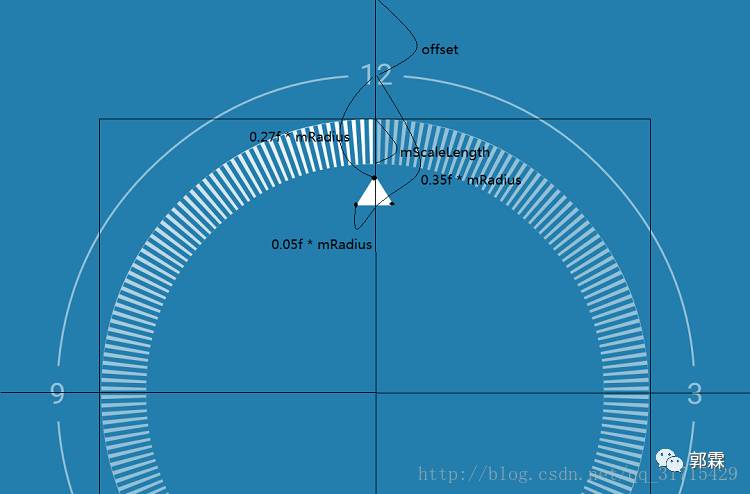
再往里是刻度盘,画这个刻度盘的思路是现在底层画一个 mScaleLength 宽度的圆,并设置 SweepGradient 渐变,上面再画一圈背景色的刻度线。获得 SweepGradient 的 Matrix 对象,通过不断旋转 mGradientMatrix 的角度实现刻度盘的旋转效果:

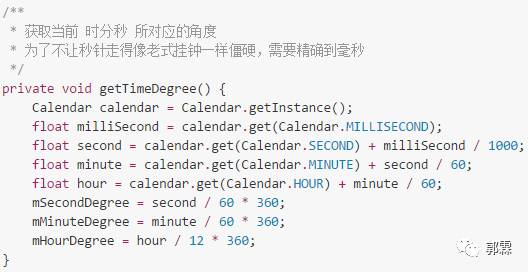
这里有一个全局变量
mSecondDegree
,即秒针旋转的角度,需要根据当前时间动态获取:

5.
然后就是画秒针,用 Path 绘制一个指向 12点钟 的三角形,通过不断旋转画布实现秒针的旋转:


6.
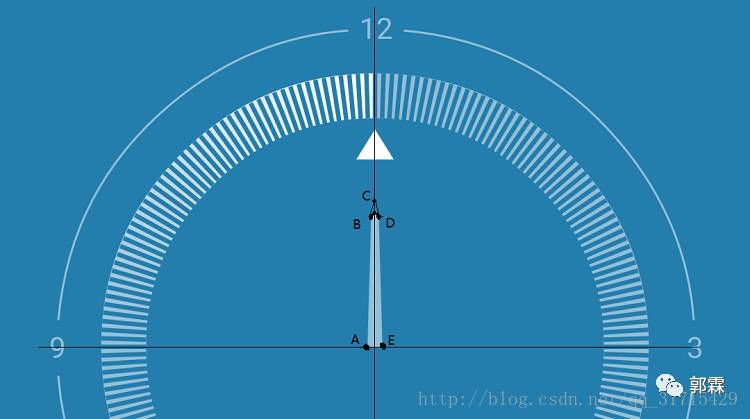
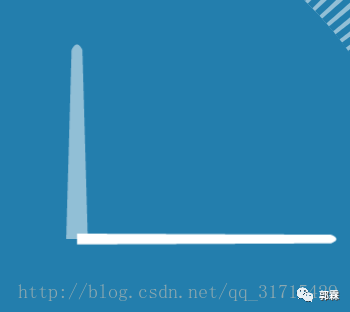
看实现图,时针在分针之下并且比分针颜色浅,那我就先画时针,仍然是 Path,并且针头为圆弧状,那么就用二阶贝赛尔曲线,路径为 moveTo( A),lineTo(B),quadTo(C,D),lineTo(E),close.


7.
然后是分针,按照时针的思路:


8.
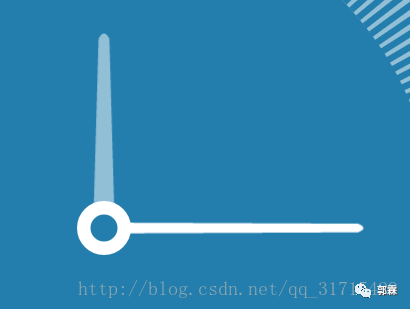
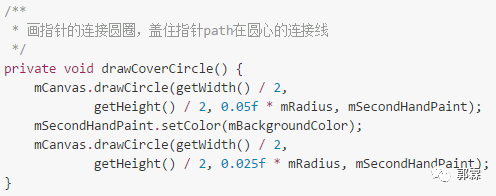
最后由于path是close的,所以干脆画两个圆盖在上面:


9.
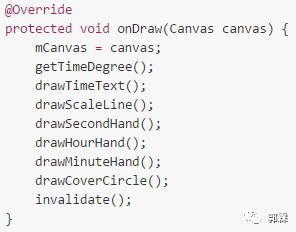
终于画完了,onDraw 部分就是这样:

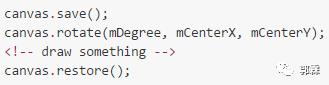
绘制的时候,尤其是像这样圆形view,灵活运用:

这一套组合拳可以减少不少三角函数、角度弧度相关的计算。
10.
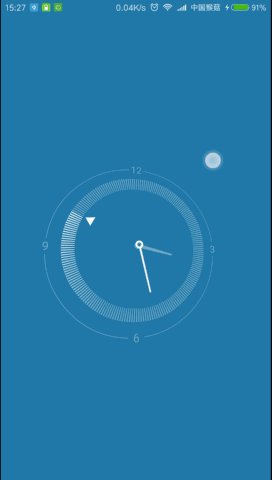
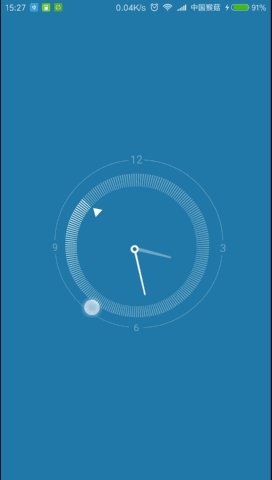
辣么接下来就是如何实现触摸使钟表3D旋转
借助 Camera类 和 Matrix类,在构造方法中:
Matrix mCameraMatrix = new Matrix();
Camera mCamera = new Camera();

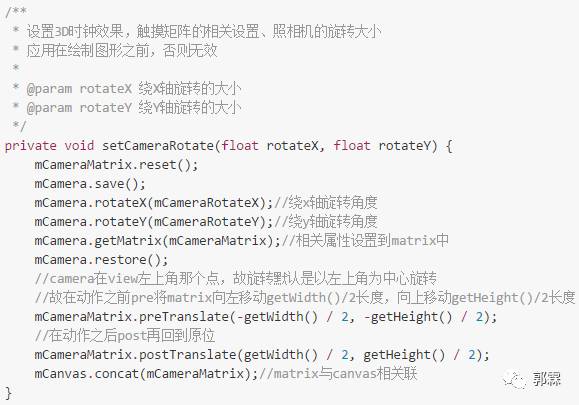
这段代码除了 camera 的旋转、平移、缩放之类的操作之外,剩下的代码一般是固定的.
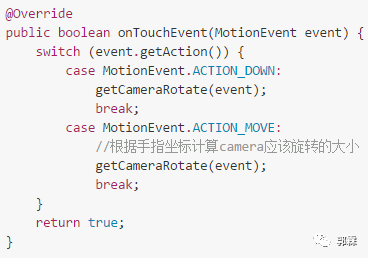
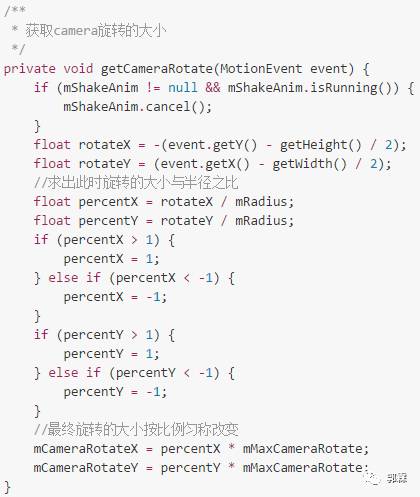
全局变量 mCameraRotateX 和 mCameraRotateY 应该与此时手指触摸坐标相关联动态获取:


解释一下 camera 旋转角度为啥介么算:
float rotateX = -(event.getY() - getHeight() / 2);
float rotateY = (event.getX() - getWidth() / 2);
是这样的,当 camer.rotateX(x) 的 x为正时,图像绕X轴上半部分向里下半部分向外旋转,也就是手指触摸点就要往上移。这个 x 就会与 event.getY() 的值有关,x越大,绕X轴旋转角度越大,以圆心为原点,往上 event.getY() - getHeight() / 2 的值为负,故 float rotateX = -(event.getY() - getHeight() / 2);
而对于 camer.rotateY(y) 的y为正时,图像绕Y轴右半部分向里左半部分向外旋转,也就是手指触摸点就要往右移。这个 y 就会与 event.getX() 的值有关,y越大,绕Y轴旋转角度越大,以圆心为原点,往上 event.getX() - getWidth() / 2 的值为正,故 float rotateY = event.getX() - getWidth() / 2。
其他情况大家可以试一下,百度一下 camera 的坐标以及它的旋转是怎么转的~
11.













