上周六,我们结束了平面构成中最基础的点线面的分享。这周六我们聊聊影响点线面的其他视觉因素。
点线面与视觉张力
平面中隐藏的“力”
不得不承认说,在平面设计中,许多视觉元素带给我们的心理感受,大多来自它们内部结构中活跃着的“力”的作用,这种“力”是不能通过“画”或其他物理对象呈现出来的。
 by:FIELD IO
by:FIELD IO
其实这种“力”我们每时每刻都在用,比如我们经常说的页面平衡,这种平衡是没办法用一种具体的事物表现出来的,只能通过其他的元素间接的表现。其实平衡就是这种“力”其中的一种。
 by:FIELD IO
by:FIELD IO
这种“力”不是存在于外部世界的某一观察对象中,而是来自大脑神经系统,它是一种心理感受。也就是说,
任何一种认知模式,它的最本质的东西都只能存在于我们的心理感知或者视觉想象之中。
平面构成中“力“的结构
不论是点、线还是面,它们都被平面中的“力”作用着,这种“力”形成一种“场”,以某个中心向四周扩展,在扩展的同时也开始逐渐衰减。
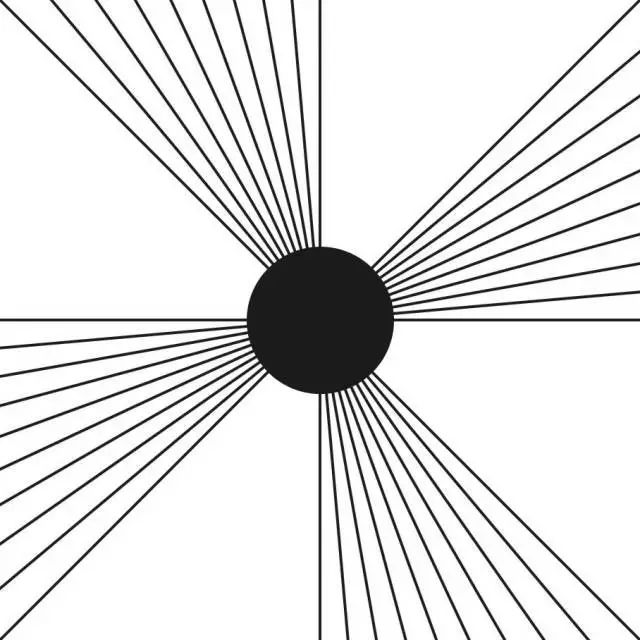
这样的“场”的概念可能比较难理解,举个我们在平面设计构成中“点”用过的图,会感觉到视觉中心是在正中间的这个圆点上,而其他的垂直线和水平线虽然也起到吸引我们视觉的作用,但是都不如中心点这个视觉吸引的作用大。

虽然这些轴线不如中心点的作用力大,但是它们同样也能产生吸引作用。不论元素处于哪一位置,那些构成这个隐藏结构的“力”都会同时作用于它们。每个区域的力量与页面上的元素之间决定了平面要素在整张构图中的作用。
如下图所示,元素在页面的中心点,所有的力都达到一种平衡。这时的构图十分平稳,所以给观看者的心理感受也是稳定、平衡、安详的。
 by:Les Canailles
by:Les Canailles
如果页面中各个要素所处的位置在各个方向,这时会缺乏视觉中心,而且元素在各个方向上的引力不明确,从而使我们眼睛不知道从哪里看起,人们就会产生一种踌躇不定的心理感受,进而影响到页面的可读性。
点线面与视觉次序
视觉经验的作用
我们对眼睛看到的某些形状的理解,不仅仅是由当时刺激眼睛的东西决定的,还有很大一部分是来自于我们平时日常认知。而且我们日常语言描述很容易激起这些认知,在联想的作用下,生活中许多的事物都能被概括为简单的几何图形,比如桌子、椅子、杯子……
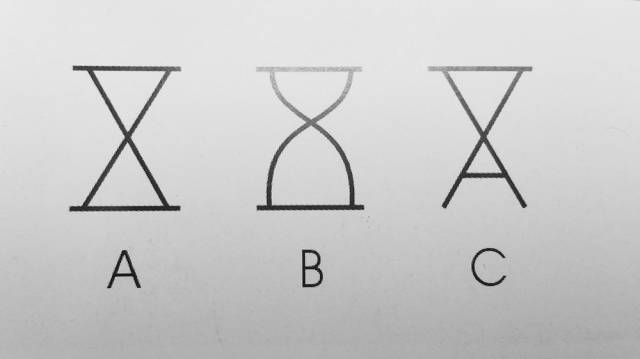
在一个为多数心理学专业的学生所熟悉的试验中,特别验证了这样一个事实,我们对于形状的定义和复制,确实受到语言提示的影响。

如上图,先将图A给参加测试的人看,然后让他们重现刚才看到的图形。重现过程中告诉被试者,看到的是一个计时沙漏,被试者画出来的就是图B的样子,如果被试者被告知,这是一张桌子,他们画出来的就是图C的样子。
这一结果使得某些人得出这样一些结论:人们看到的形状,仅仅取决于他们过去的经验。
实际上,这些试验所说明的是这样一个事实,我们得到的最新图像,与储藏于我们记忆仓库里的大量形象中有着一个不可分割的部分。这种与过去的联系可以产生明显的影响,也可以不发生明显的影响。最后的结果,主要取决于最新看到的的结构所拥有的力量是否能战胜它唤起的有关记忆痕迹的力量,如果战胜,新的形象就会存贮在记忆中,战胜不了,人们会按照以往记忆中的形象来复述。
设计中的视觉次序
在平面设计作品中,我们认识图形的先后顺序也受到以往经验与视觉习惯的作用,有以下几种形态的图形在图面中较为突出:
1.
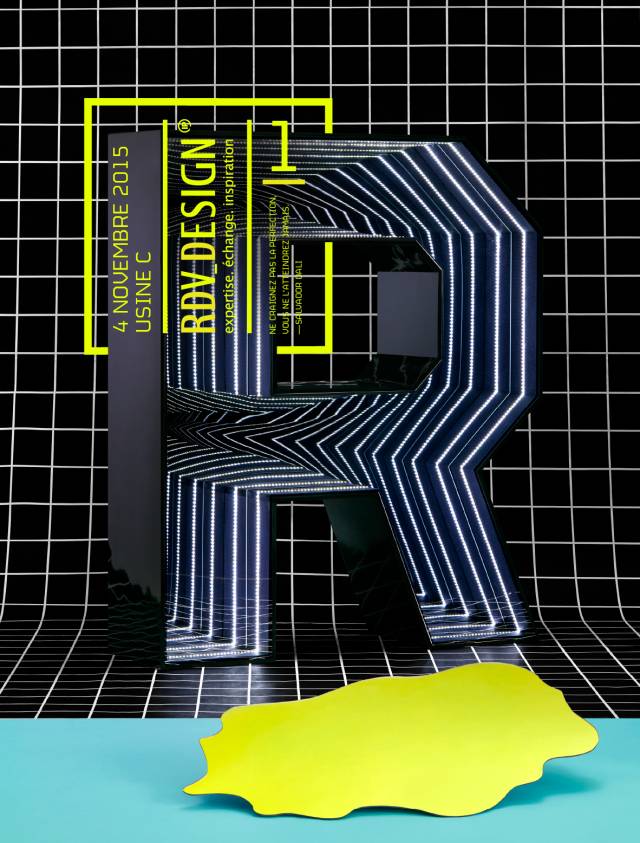
居于页面的中央部位,或处于水平及垂直方向的形状,比在页面的侧面,或者倾斜位置的图形,更容易成为视觉中心。如下图,处于中央部位的图形,更易于被人注意到。

 by:Happycentro
by:Happycentro
2.
封闭的图形,与周围开放的图形相比,封闭式的图形更易显现出来,如下图,我们视线会不自觉的去看完全闭合的那个图像。

 by:Baillat. Studio
by:Baillat. Studio
3.
在一定领域中,不同性质的图形比相同性质的图形更容易引起人注意。如下图,最先吸引我们的是蓝色的点。

 by:Moby Digg
by:Moby Digg
4.
形的群化,对称图形,或者相同元素放在一起,有秩序的排列在一起,因具有类似性,更易于成为视觉中心。


 by:ARTIVA DESIGN
by:ARTIVA DESIGN
5.
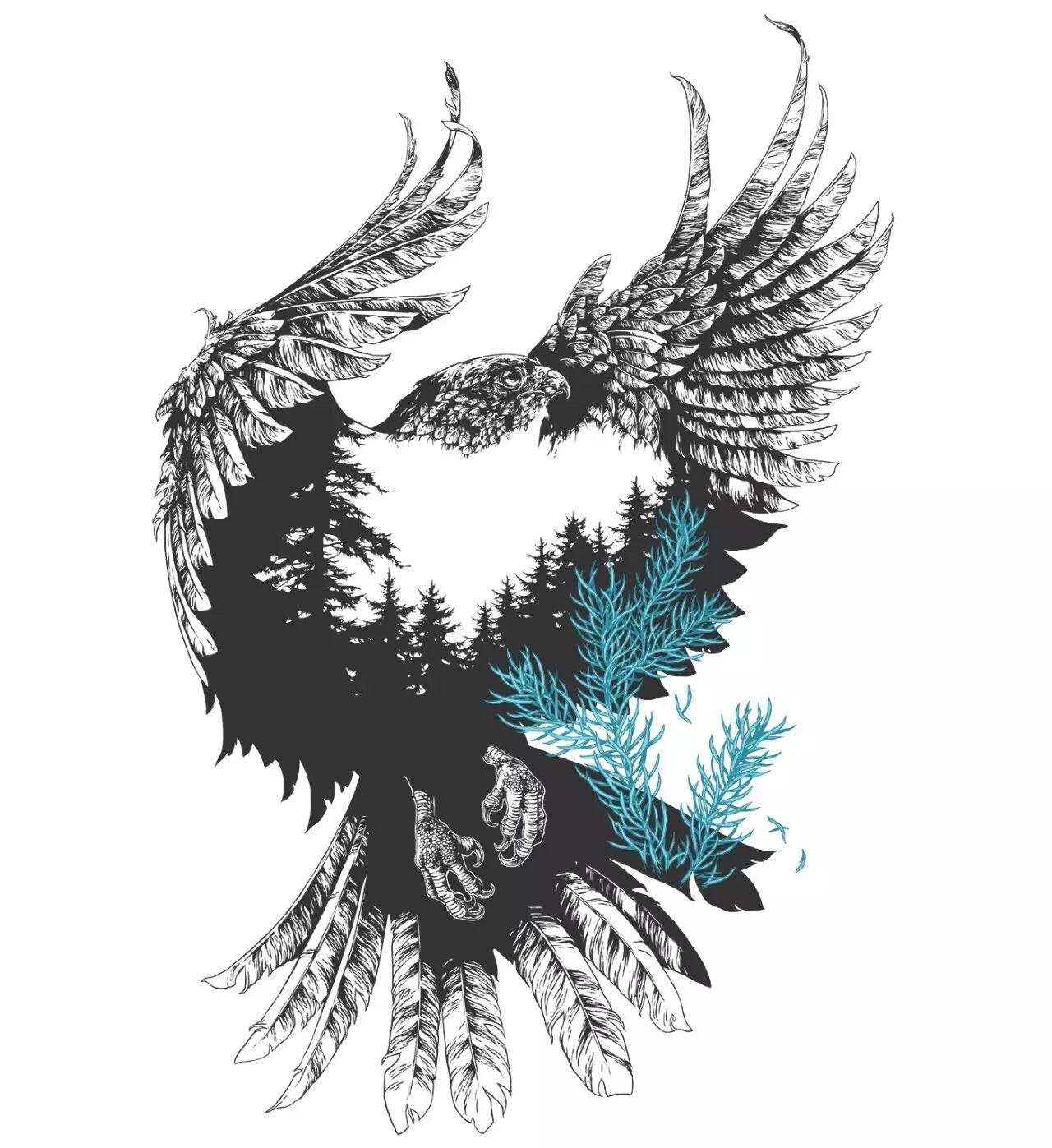
在日常生活中,比较常见的事物形状,在头脑中容易成像,如天上的云朵,我们常常会把它们想象成某种动物。这是由于在视觉经验中,所积累起来的形象,在观察事物时产生联想的结果。


 by:Ivan Belikov
by:Ivan Belikov
利用上述原理,平面设计过程中我们设计观看者的视觉中心,进而调整整个页面的视觉顺序,反之,我们利用也可以利用以上的原理来保护重要的对象,比如军事上的伪装,坦克、迷彩上的不规则色块,破坏了形体的完整性,会使视觉中心混乱,扰乱视线,达到迷惑对方的目的。1990年美国在伊拉克采取的军事行动“沙漠之狐”就大量采用和沙漠相近的色彩伪装形式。
正负形和“图与地”
图与地是新接受的概念,通俗点理解就是正负形。任何“形”都是由图与地两部分组成,在一幅画面里,成为视觉对象的叫做图,其周围的空虚处叫做地。图具有紧张、密度高、前进的感觉,并有使形突出来的性质,地则是使起到使形更明显吐出来的作用。
这个理论是由1920年叫卢宾的人研究出来的,所以叫做卢宾之壶,也叫做图地反转。


我们看这幅图时,最先注意到的是壶。而后才看到两个头像,这种现象看似简单,实则很难把控。
















