本文内容较多,但值得细读。
前言
面对互联网产品的日益变化和用户的不断成长,淘宝在经历了移动互联网爆炸式的发展后,是时候全面升级了。寒冬已过,杨柳夹岸,艳桃灼灼,迎着春天的气息我们向用户呈现出一个全新的手淘客户端,期望向他们传达新的品牌理念,配合更流行的观感和更友好的体验赋予淘宝更年轻的品牌精神。这是手淘首次以设计为主导的版本升级。面对复杂的产品改版,设计师犹如妙手回春的医生,需要用专业的手段治理产品里的各种疑难杂症,从内至外顾及各种牵连的细节进行整体治疗,从而让产品更加美观、健康、舒服。在历时很长的项目过程中,我们一步步地将公司的设计战略分解成产品体验方向,从设计概念落地到界面设计语言,在执行过程中又不断地平衡各种设计细节,才有最终的设计产出。所有的改变都是为了给用户营造更加良好体验的购物环境,那我们就先来看看这次升级针对的人群特征。

一、人群特征
淘宝用户研究数据分析出主力人群越来年轻化,通过典型画像分析出年轻化、丰富化、个性化的形象标签,为改版手淘奠定了新的基调及品牌语言:活力、亲和、鲜明。产品体验设计需有亲和力,能带给用户生活和情感上的共鸣,贴心、自然、生活化。例如产品设计应该是亲和的,舒缓的提示动态、亲切的文案话术、舒适的颜色搭配、自然的视觉流等。


二、设计体验方向
根据公司策略、业务、人群的变化,我们进行手淘的设计改版,希望以此进一步提升用户体验。以设计部三大策略:认知减负、内容吸引、品牌渗透,作为高层次体验的指引。针对这三大策略,在改版上我们对当前版本的问题进行分析,同时对这几年的设计方向进行总结。
认知减负
从手淘整体设计上考虑,需要更加突出内容的呈现,在内容化设计上需要更明确的认知,在同类型内容模块的设计表现也需一致,减少过多结构样式的表达,保持一定的韵律感和统一性,给用户内容丰富但结构简明的视觉认知。
内容吸引
从业务和用户角度考虑,设计规划业务内容更立体的展示空间,主次分明,流畅的浏览体验,以及内容的氛围营造、出其不意的惊喜。
品牌渗透
优先考虑手淘大品牌,在视觉表达上不用太突出业务品牌特色,引导业务侧重内容特色。视觉品牌考虑是手淘大一统的品牌感与品质,品牌基因可渗透各链路界面里。

三、设计概念/思路
思路:将手淘视觉体验进行整体走查,分为了框架结构类型、全局通用元素、业务特殊类型进行问题分析。发现整体结构布局、UI元素、业务统一组件以及拓展的设计都有很多优化空间,可塑造更立体完整的品牌形象,以及注入一些品牌性格。整体界面感觉需清晰、连续、舒适、愉悦、完整一气呵成。就好比书法章法的讲究,整体“以章法为先,运实为虚,实处俱灵;以虚为实,断处俱续。点画与点画之间的呼应,字与字之间的顾盼,行与行之间的相映,整体上气韵通达,虚实相生”。对内容重新理解,定义场景,重整框架,新的设计方式将界面呈现全新面貌,给用户整体的感知,达到想要的章法效果,有序可循,有理可依,有清晰的规划迭代。
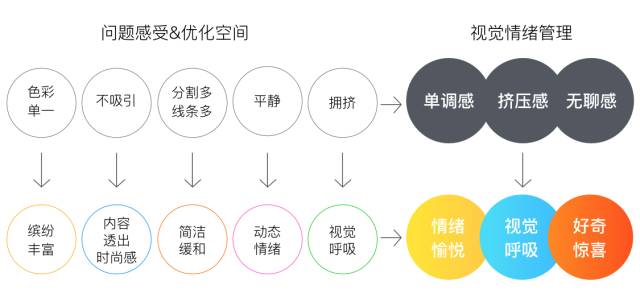
视觉打法:视觉体验就是最重视人的情绪体验,每一处的设计都能影响人的微妙情绪,点到整的总体感受,我称之为视觉情绪管理。将发现的视觉问题色彩单一、不吸引、分割多、线条多、平静、拥挤等感受归列3个主要情绪–单调感、挤压感、无聊感。一一对应优化为缤纷丰富、内容透出、时尚感、简洁缓和、动态情绪、视觉呼吸,引出3个新情绪–情绪愉悦、视觉呼吸、好奇惊喜。

六点设计理念:视觉吸引、浏览舒适、内容立体、最优平衡、框架统一、基因渗透
基于以上所述的前期探索引出六点设计理念,梳理清楚视觉的情绪方向,整体考虑表现的韵律美、结构美、优雅的细节等,还要更多思考的是以设计解决业务问题,因为是手淘基础链路整体改版,个人不可能了解所有业务,所以看的更多是手淘整体共性的体验问题,考虑的设计方向或规范须是普适于各基础业务的,当然个别业务特殊情况特殊处理,根据业务本身重要特性该突出的突出该收敛的收敛,每一点UI元素都是经过全局考虑精心斟酌,对于如此庞大的产品包来说多一点元素都是负担,视觉退一步服务于产品内容,使内容更加突出展示及清爽大方,当然在需要视觉氛围重渲染的情况还是该有它的出彩,每一点的斟酌都只为整体品质,点线面的重新塑造手淘新品牌。
1/ 视觉吸引:时尚而缤纷,充满生机与活力
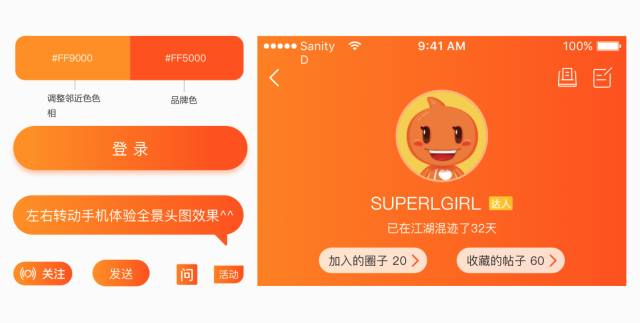
第一时间进入视觉的往往是颜色,原来扁平单一的色彩需要更加时尚年轻化,色彩缤纷时尚、明亮亲和、重点突出。颜色使用渐变融合样式,我们一直不断的调试最合适淘宝的渐变色度,要充满生机活力及友好。在颜色变化时需每位设计师对色彩高度敏感与把握,调不好就回到十年前,调得好就现代化,调得浅亮易粉嫩刺眼,调得深暗易厚重不通透等,都很影响用户的观感,所以在用色方面需很细心讲究。渐变色在一些操作功能上也起到引导作用,按钮的渐变或加立体大投影,增强点击引导,比如登录、弹窗按钮、加购、关注等业务需重点引导的操作。我们也设定了文本的功能性颜色使用,比如普通正文为黑,辅助为灰,连接色为蓝,重提示为橙等用户普遍认知的功能色。基础链路界面定义使用淘宝橙主色样式,不同场景如不适用可微调,行业可根据自身品牌色调整,饱和度明度相同、渐变角度统一即可。
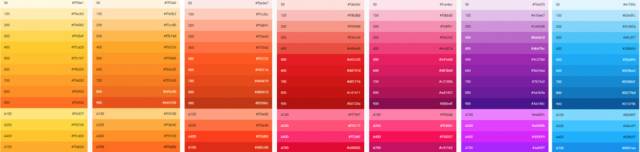
1、 缤纷丰富的调色板

2、使用色升级为渐变,根据不同语义、行业自有品牌色用色

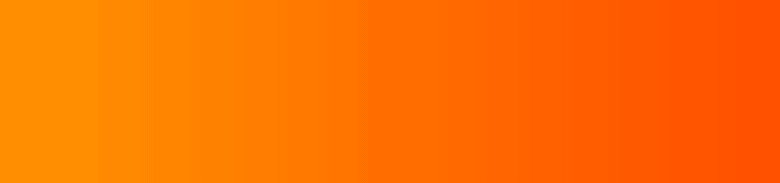
3、淘宝品牌色(基础色)的渐变使用


4、缤纷多彩的渐变使用

2/ 浏览舒适:视觉扁平、视觉呼吸、简明统一、节奏韵律、高效浏览
视觉扁平:
梳理手淘框架结构及表现层,整体视觉框架尽可能扁平处理,减少多余元素,用颜色和模块区分出不同层级的内容,能用一层元素区隔就不用第二层。比如信息卡片去掉了阴影,分割线减少及统一浅色值,板块分割统一参数这些细节,让内容更清爽的呈现,让用户清晰关注到不同即可。

视觉呼吸:
图文组合板块适当增加空间,调整到最舒适平衡的视觉结构,有视觉呼吸感,让用户在购物浏览时处于高效及相对舒适状态。比如像我的淘宝改版,设计师进行的视觉呼吸的常态工具卡系列设计,就很符合设计理念。

简明统一:
不增加结构的复杂性,不增加用户的认知成本,整体保持一致的韵律感。一个页面3个以内版式最为合宜。尽量将同类型场景、内容模版统一,达到简明统一的效果。比如行业模块入口的统一方式,解决用户对同类型内容的认知。比如微淘的内容流卡片大结构的统一富文本不同的变化。
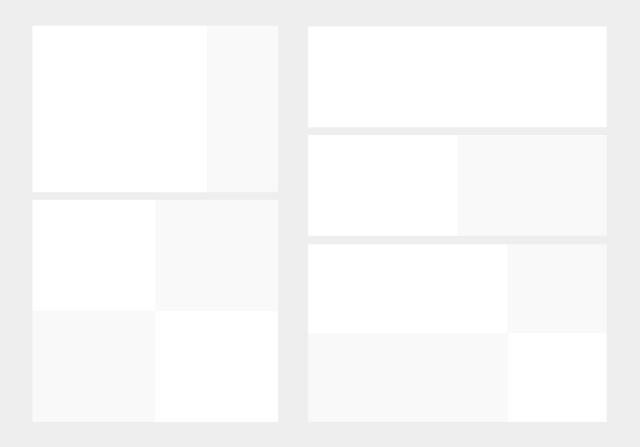
 首页业务入口卡片(概念稿)
首页业务入口卡片(概念稿)
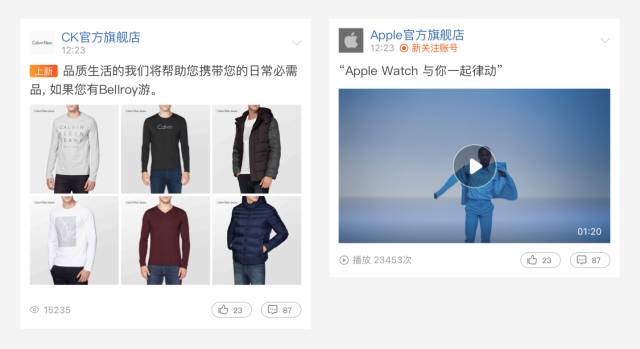
 微淘内容流卡片
微淘内容流卡片
节奏韵律:
个人经验判断一般眼球同时获取信息不超过3个,加上手机屏幕宽度有限,规划模块分割尽量是1至3列的空间展示,由主到次的业务级别往密排列,有规律可循。

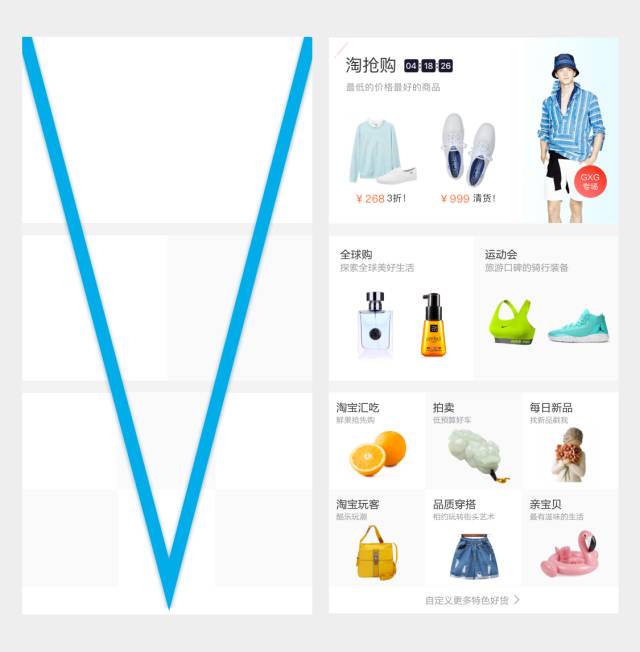
视觉:
弱化和减少视觉分割和格子,由大及小的V型业务模块的视觉流。
业务:
从疏到密的业务排序,有业务级别的规律展现模块。
 设计概念稿
设计概念稿
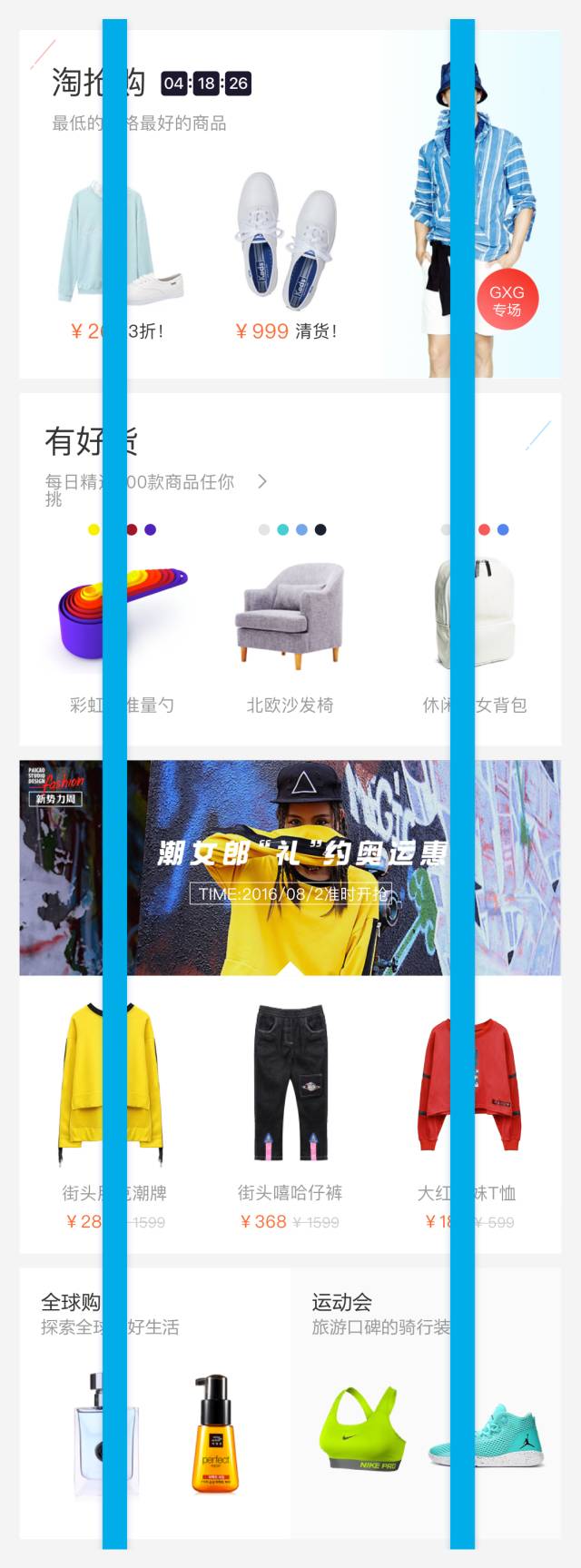
高效浏览:
整体纵观的视觉浏览体验顺畅,考虑整体性的韵律感及浏览商品的高效视觉流,减少用户眼睛太多纵横交错及断点的转动。
 设计概念稿
设计概念稿
3/ 内容立体:结构立体、动态传达
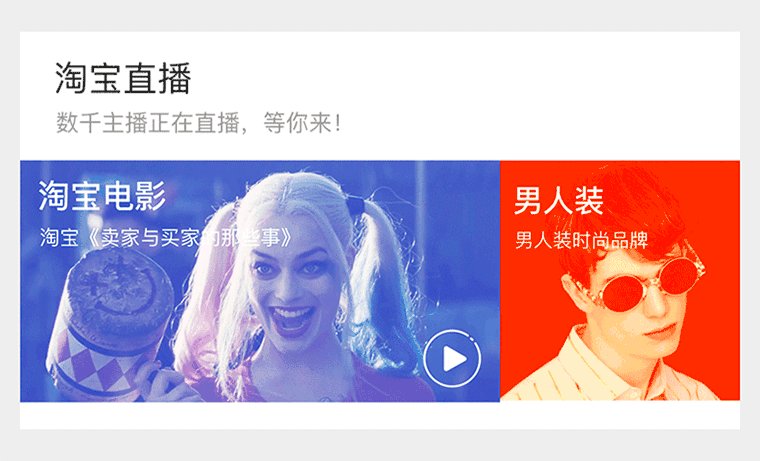
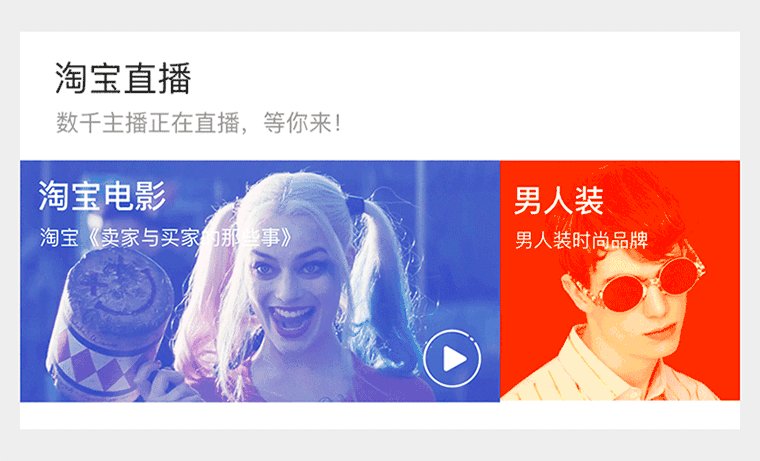
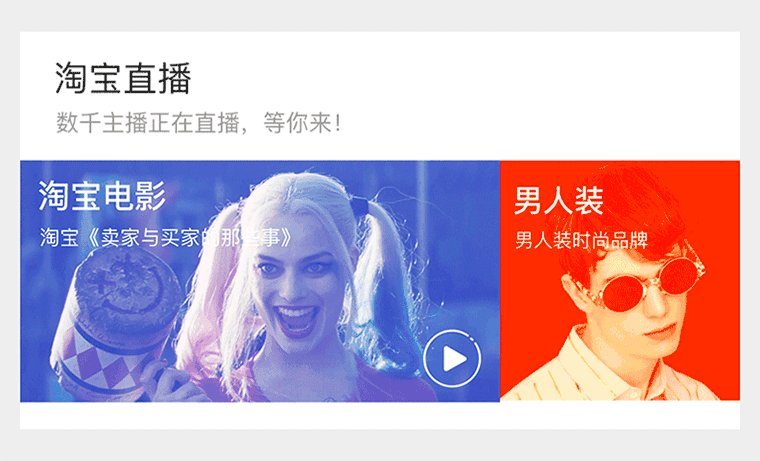
在纵向纬度上,增加信息展示空间、丰富业务展示形式,让信息结构更加多元立体化,比如主图片更大、卡片异形效果等。通过入口自身形式和风格动态传达业务特色,比如视频、电影、直播内容,富媒体的本质还原,动态引起用户好奇心,展现形态丰富的内容流。还有页面动效逻辑的转场、界面滚动的缓和动画也需要一并升级,达到手淘整体立体生动的效果。



4/ 最优平衡:不同系统/业务处理,最优呈现决策
第一点根据不同系统能提供的效果特性做各最优的设计处理,进行最优的平衡决策,比如iOS系统可以做毛玻璃效果,可应用在界面里做最好的视觉呈现。而Android系统不能做毛玻璃效果则变通设计手段,平衡各种细节,尽量达到同样期望通透柔和的效果。
iOS:
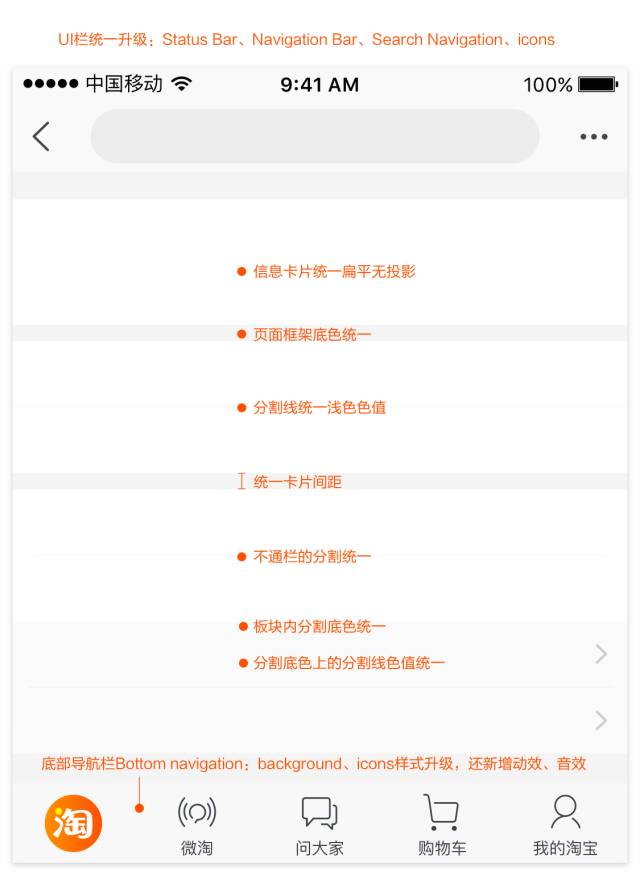
1)底部导航栏升级,图标统一细线条,增加淘字新功能认知,以及社区的发布加号也统一圆形。
2)底部背景样式在iOS系统下根据毛玻璃效果展示,滚动透背效果更加。因为毛玻璃效果自带灰色样式,已经有了上下模块之间的区隔效果,所以去掉了背景的顶部分割线。
Android:
底部背景样式因系统无毛玻璃效果,设计上则做白色微透明度效果,顶部加半透明灰色的分割线,整体会稍微通透柔和。

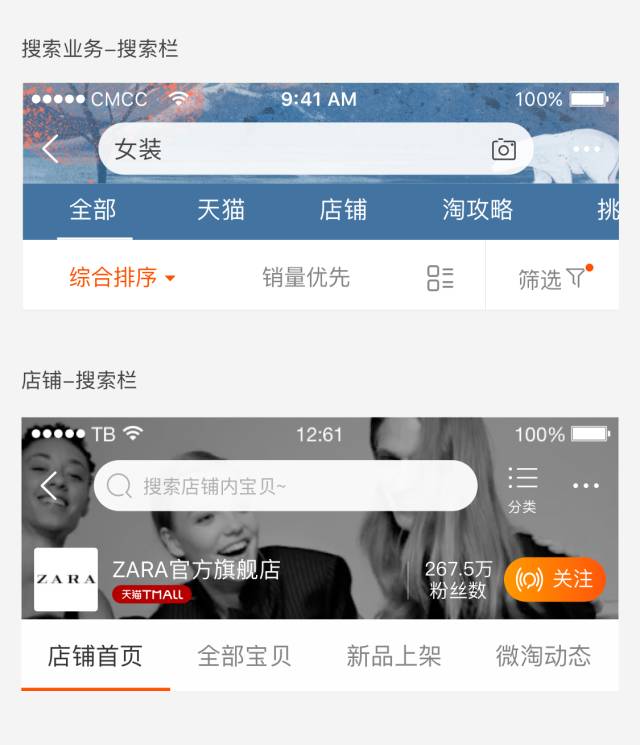
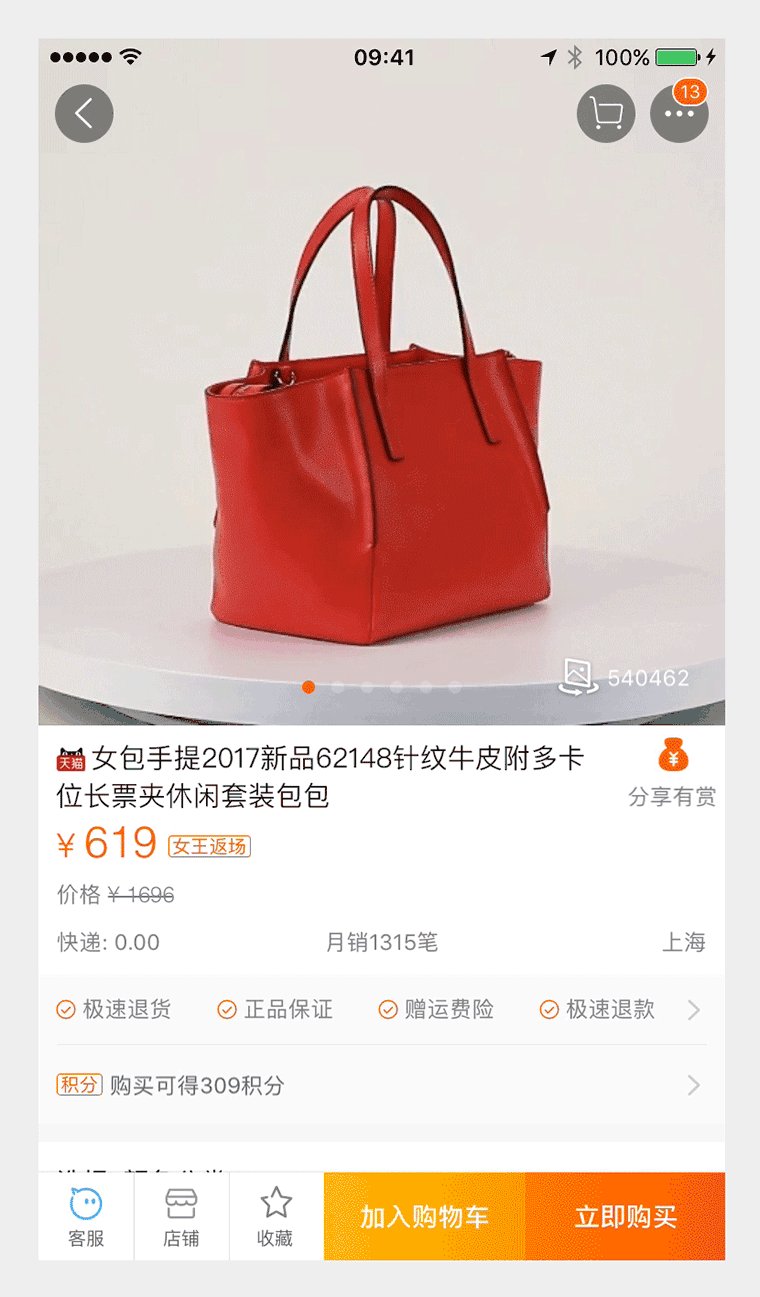
第二点根据业务不同特性以及强调的功能特点而殊加处理,比如搜索业务强调的是搜索,那么就要突出搜索的样式,我们这次改版搜索背景色调为透明透底色,融合美观,也不会过于突出(见首页效果),但是在进入搜索场景下这个核心功能的搜索框背景就不能那么透明了,而是要 清晰突出。还有店铺页面的搜索亦如是,因为店铺可以定制背景图,考虑图片比较花哨不可控的情况,搜索框背景色透明值要低。