译者:徐小马
原文链接:https://medium.com/designing-atlassian/behind-the-scenes-of-the-atlassian-rebrand-f6ba1592377e
九月份著名协作平台 Atlassian 进行了一次品牌形象升级。他们设计团队的设计师 Leah Lin Pincsak
对这次工作进行了一个回溯。下面我们跟随她的文笔,来看看她和她的团队在进行升级工作时遇到了哪些事。

阅读信息:
项目简介,以及潜在的挑战
重新设计品牌并不是画一些小猫小狗的图形。这事其实很复杂,你会面临不同的观点,产生不同的情绪,需要无缝的协作来实施落地。 这就是为何我们必须确定这是值得去做的事情,而且时机恰当。
这是项目中比较轻松的环节。
我们都承认,虽然目前的形象系统已伴随我们很久,但并未跟上公司发展的步伐。我们的产品和业务已经发生了很大变化,比如我们最近重新修改了产品的 UI 设计,配色方案和插画风格(您可以在 Atlassian Design Guidelines | Atlassian Design
上了解更多信息)。此外,公司的产品线一直在扩张,Trello,Statuspage 和 Stride 在过去一年中加入了我们。
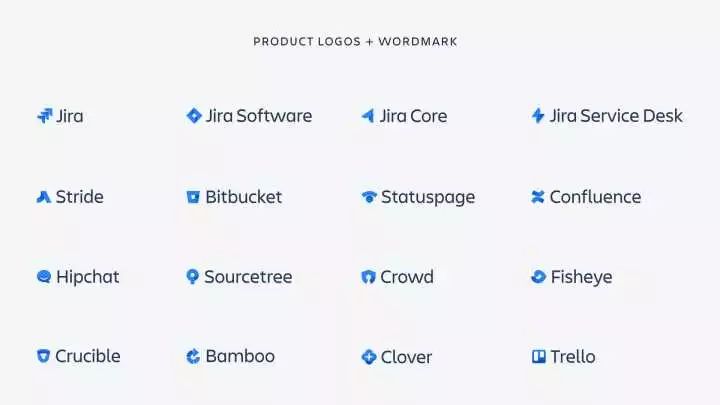
然而,我们的品牌形象系统并没有随着业务的发展而进化。不同产品的 logo 风格各异。 我们有三个产品的 logo 长得一样。 logo 所用的字体 - 一个定制版本的 Klavika 字体 - 缩小使用就会遇到易读性问题,因此并不能展现我们所想表现的信息层级。这一堆品牌元素随着时间的推移,越来越不像“一家人”。 另外,我们许多 logo 的内涵并不匹配。例如,原来的 Atlassian logo(被用户亲切地称为“Charlie”)暗喻 Atlas 独自撑起天空的姿势,这是因为我们原来专注于服务和支持。

最后,这个项目不仅是做几个 logo。而是要为14个风格各异,放在一起很不和谐的 logo 创造一个灵活,持久的形象系统。并且也要提升主品牌价值,让它可以比以前发挥更大的作用。
项目成员:我自己,logo 设计师 Angy,品牌设计师 Sara,策划 Megha 和字体设计师 James 。我们是一个小而精悍的团队。
探索阶段的一些深坑
我们从观察每个产品的本质和特色下手。在绘制草图前,脑爆可以极大的帮助我们更加全面地思考产品。也就是说,我们思考过下面这些事:
-
操作:用户在产品内可以实现的操作
-
价值:成功使用这个产品后可能成功带来的价值
-
隐喻:产品中所有的符号,都代表了什么
-
内容:所有在产品中处理的内容类型
![]()
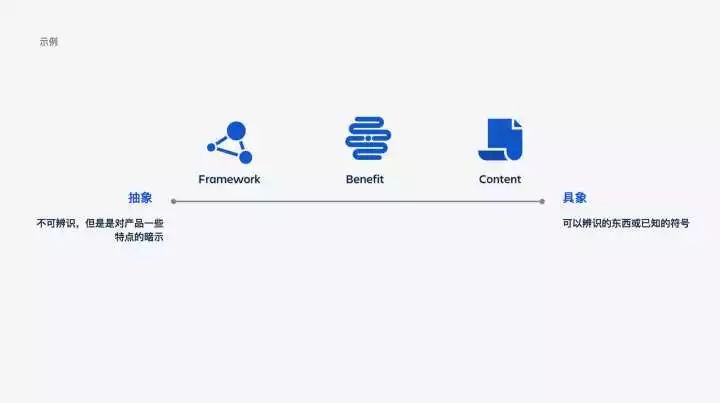
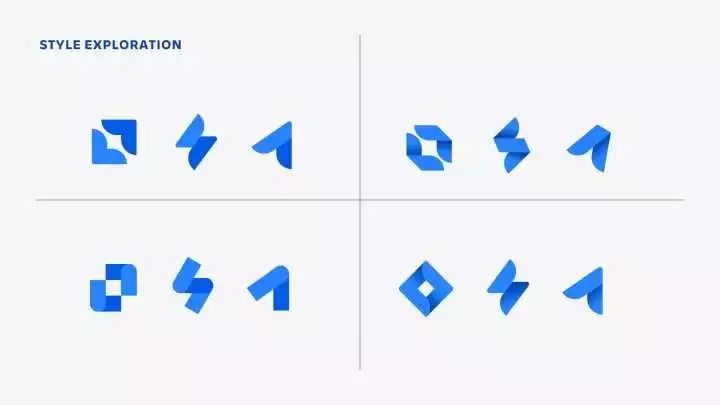
为了帮助我们进一步缩小每个标志的含义范围,我们使用了抽象谱。Jira 软件可以用一些具象事物(比如一个产品核心元素 - 票)或如箭头般(比如表示向上,前进,进度等含义)抽象的事物来表示。

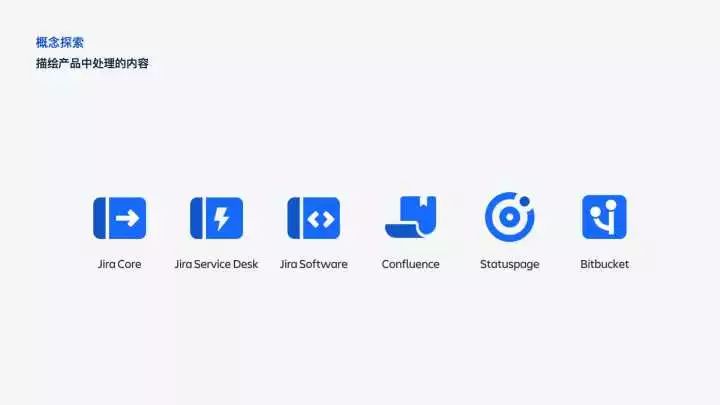
专注于简单而具象的描述(如 Jira 产品的“ticket”或 Confluence 的“page”),导致我们遇到了第一个死胡同。这些简单的描述太具象了,局限很大,尤其对于那些含义丰富的产品。

我们还发现,当我们试图在产品上执行这种“具象”规则时,我们仍然需要使用无形的,隐喻的概念来解释产品的细微差别。我们的产品名称范围从抽象(例如 Jira)到具象(例如 Statuspage,Bitbucket),这妨碍了我们对每个 logo 使用纯粹的“具象”规则。
过分关注如何(通过统一概念)使 logo 看起来像一家人,导致我们进入第二个死胡同。我们发现,对统一概念的痴迷使我们意识不到每个标志应该代表什么。示例如下:

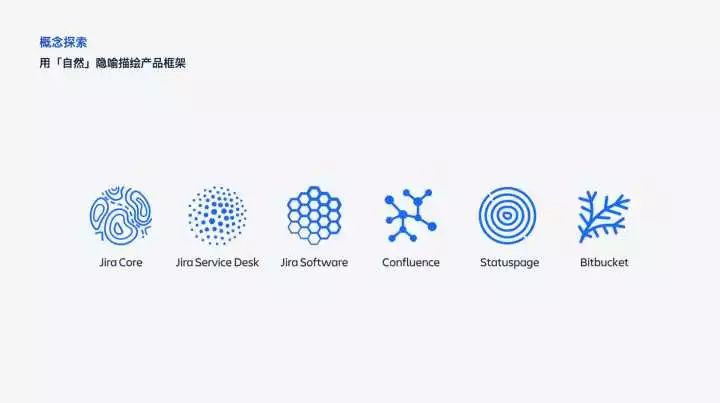
所以我们从头再来,重新聚焦于每个产品单一的“概念”。这意味着要回到草稿阶段,虽然听着很沮丧,但这是我们在整个项目中做出的最重要的决定。我们分开来观察每个 logo,把他们作为14个不同的品牌,并且我们在确定基调前不去考虑选择样式。Jira 软件的流程示例如下。(注:ADG = Atlassian Design Guidelines,它定义了产品和业务上执行时的原则)

结果是当我们试着将比喻混合时,发现设计系统(ADG)其实无比强大,并产生了一个有趣的,通用的思路,以把这些品牌串起来。你可以看见初期的形象系统。


前期测试,良药苦口
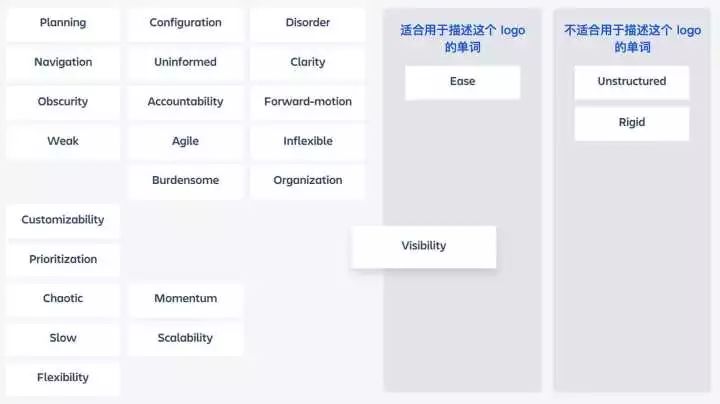
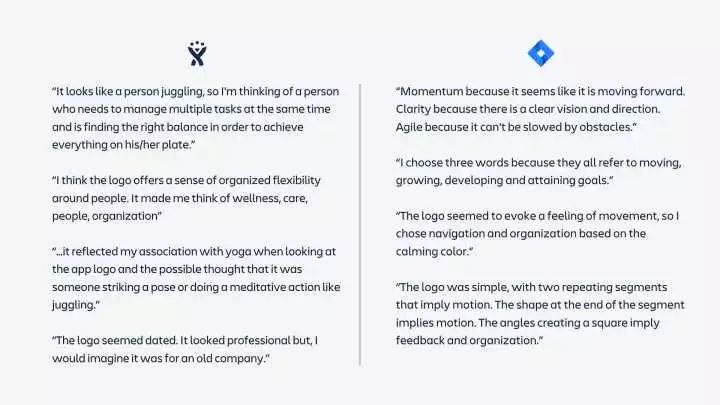
我们知道针对形象系统以及之前所做种种假设进行压力测试,是很有帮助的,即使结果和我们的预估相差甚远。使用 Optiomal Workshop 的服务,我们开展了一些前期测试,收集来自用户对新 logo 的一手反馈。在过程中,我们能看到是否存在消极的反馈,或者说 logo 的含义是否传达到位。



Atlassian logo
一直以来,Atlassian logo 本身就是一个大 IP,常常被用户用在 T 恤上,指示牌和 Confluence 文档中。我们重新设计的替代 logo,需要在合适的场景下有足够灵活。

同时,我们需要这个 Atlassian 的符号好用好记,能表征巨大的产品库。既然我们意图不采用具象的 Atlas 含义,那么就要足够抽象,一个单词缩写,非首发选项。)
最后,我们希望 logo 不仅是一个形状,而是充满表现力,并容易让人理解,可以让我们在其中感受到内涵、生命以及空间。



在品牌形象系统中添加字体部分
我们知道用好字体,可以让整个品牌形象系统的信息层级分明而流畅。我们在过去的那些年将 Klavika 和 Circular Pro 搭配使用,以此在程序、物料、标记等其他特殊场景保持品牌的一致性。

Circular Pro 有着友好而中立的印象,被我们使用了很多年。但当我们看向未来时,会担心非衬线艺术字体可能会过时,即使近期还看不到征兆。
产品设计团队最近选定了新的产品用字体,我们需要在此基础上,立足市场的角度,将印刷用粗体字等需求纳入考量。
按照这个项目的传统,我们首先做了大量的研究,决定使用一种独一无二的自定义字体。我们选择 Charlie Sans 作为新字体,它可以反映品牌个性中的友善,乐观和古怪。同时我们以 logo 中“A”中的微妙弧线向以前的 logo “Charlie”致敬。我们的品牌形象系统至此已浮出水面。






















