以更快的速度和更高的效率来调试JavaScript
熟悉工具可以让工具在工作中发挥出更大的作用。尽管江湖传言 JavaScript 很难调试,但如果你掌握了几个技巧,就能用很少的时间来解决错误和bug。
文中已经列出了14个你可能不知道的调试技巧
,但是可能需要你牢记在心,以便在下次需要调试JavaScript代码时使用!
一起来看
大多数技巧都适用于Chrome控制台和Firefox, 尽管还有很多其他的调试工具,但大部分也适用。
1. debugger
除了
console.log
,
debugger
是我们最喜欢、快速且肮脏的调试工具。执行代码后,Chrome会在执行时自动停止。你甚至可以把它封装成条件,只在需要时才运行。
if (thisThing) {
debugger;
}
2. 用表格显示对象
有时, 有一组复杂的对象要查看。可以通过
console.log
查看并滚动浏览,亦或者使用
console.table
展开,更容易看到正在处理的内容!
var animals = [
{ animal: 'Horse', name: 'Henry', age: 43 },
{ animal: 'Dog', name: 'Fred', age: 13 },
{ animal: 'Cat', name: 'Frodo', age: 18 }
];
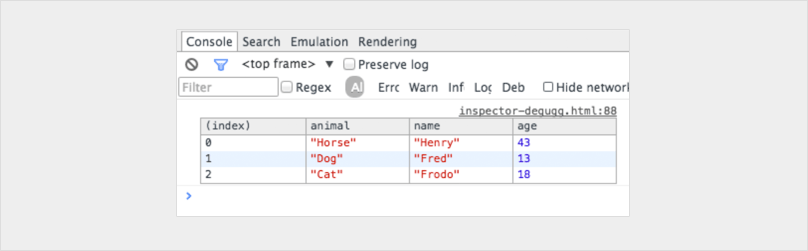
console.table(animals);
输出:

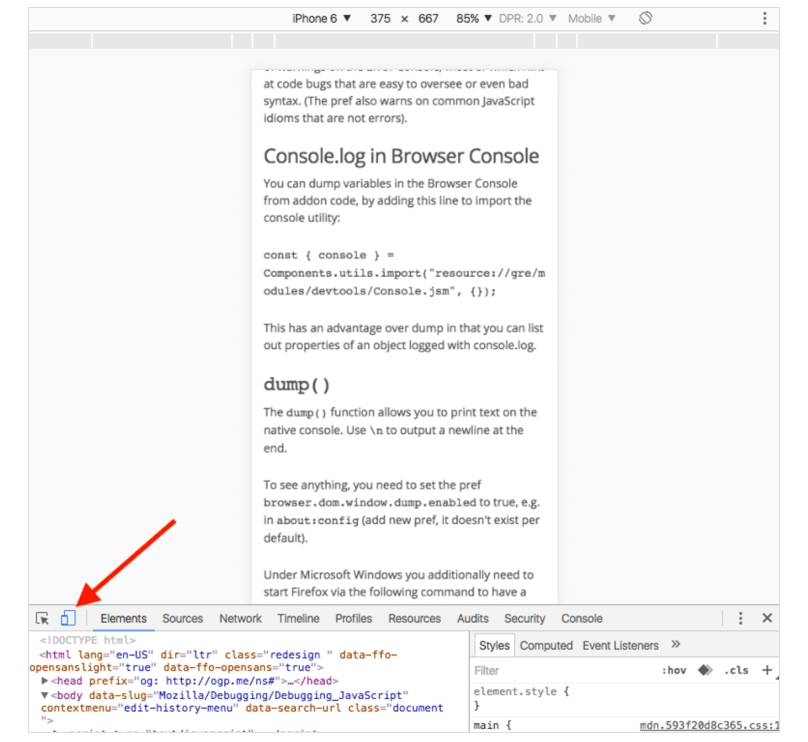
3. 使用不同屏幕尺寸
在桌面上安装不同移动设备模拟器非常棒,但现实确是不可行的。如何调整窗口大小呢?Chrome提供了所需的一切。跳到控制台并点击
‘切换设备模式’
按钮。观察窗口变化即可!

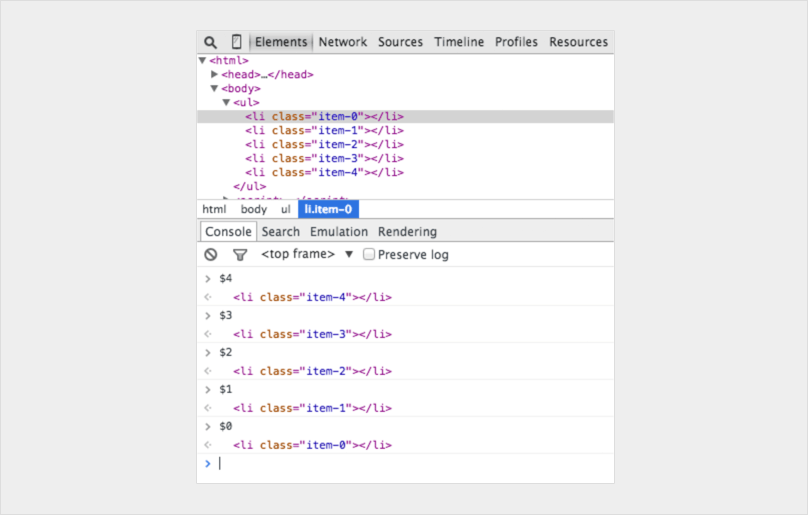
4. 如何快速找到DOM元素
在Elements面板中标记一个DOM元素,并在控制台中使用它。Chrome控制台会保留选择历史的最后五个元素,最终选择的首个元素被标记为
$0
,第二个选择的元素为
$1
,依此类推。
如果您按照“item-4”,“item-3”,“item-2”,“item-1”,“item-0”的顺序选择以下标签,则可以在控制台中访问DOM节点:

5. 使用
console.time()
和
console.timeEnd()
测试循环
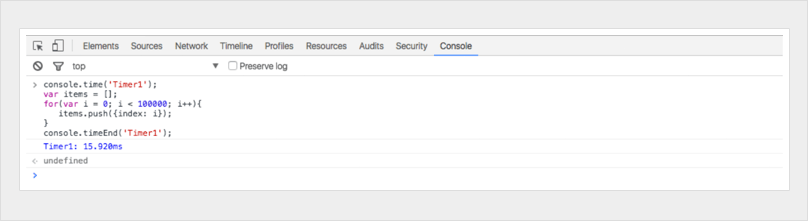
要得知某些代码的执行时间,特别是调试缓慢循环时,非常有用。 甚至可以通过给方法传入不同参数,来设置多个定时器。来看看它是怎么运行的:
console.time('Timer1');
var items = [];
for(var i = 0; i < 100000; i++){
items.push({index: i});
}
console.timeEnd('Timer1');
运行产生了一下结果:

6. 获取函数的堆栈跟踪信息
使用JavaScript框架,会引入大量代码。
创建视图并触发事件,最后你想了解函数调用的过程。
由于JavaScript不是一个很结构化的语言, 有时候很难知道什么时候发生了什么。使用console.trace (仅仅只是在控制台中跟踪) 可以方便地调试JavaScript.
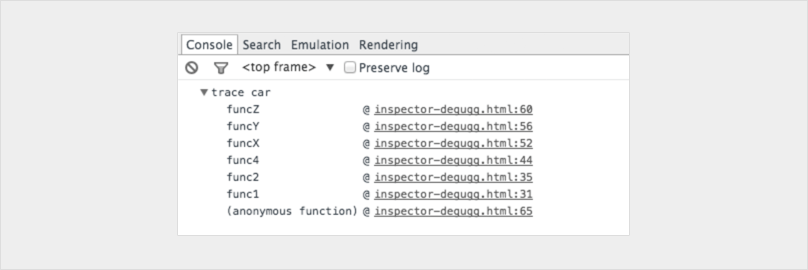
想象一下,要查看第24行
car
实例调用函数
funcZ
的整个堆栈跟踪信息:
var car;
var func1 = function() {
func2();
}
var func2 = function() {
func4();
}
var func3 = function() {
}
var func4 = function() {
car = new Car();
car.funcX();
}
var Car = function() {
this.brand = ‘volvo’;
this.color = ‘red’;
this.funcX = function() {
this.funcY();
}
this.funcY = function() {
this.funcZ();
}
this.funcZ = function() {
console.trace(‘trace car’)
}
}
func1();
24行将输出:

可以看到
func1
调用
func2
,
func2
调用
func4
。
Func4
创建了一个
Car
的实例,然后调用函数
car.funcX
,依此类推。
即使你认为自己的代码写的非常好,这依然很有用。假如你想改进自己的代码。获取跟踪信息和所有涉及的函数,每一项都可以点击,可以在他们之间来回切换。就像是给你提供了一个调用堆栈的选择列表。
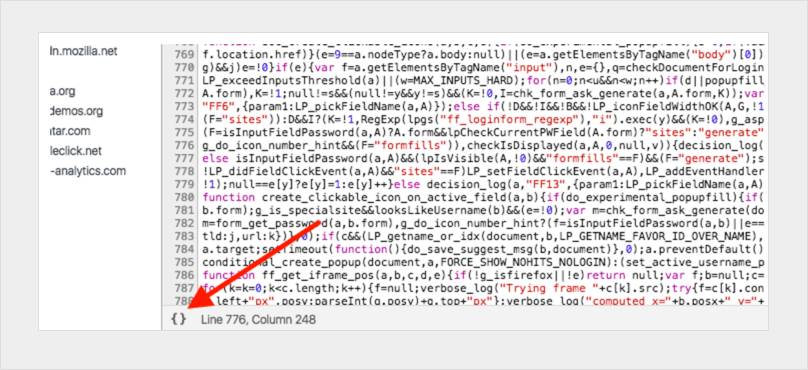
7. 将代码格式化后再调试JavaScript
有时代码会在生产环境出问题,但是你的source maps没有部署在生产环境上。
不要怕
。Chrome可以将您的JavaScript文件格式化。格式化后的代码虽然不像真实代码那样有用,但至少可以看到发生了什么。点击 Chrome控制台中的源代码查看器中的
{}
按钮即可。