

封面设计:Spencer Bucci
简约并不意味着原始落后,简洁不代表模糊不清,减少不是说舍弃所有,纯粹不等于空洞虚无。是的,简约、纯粹等等这些都是极简主义的特点。今天我们就来聊聊极简主义~(回去可以给甲方爸爸们好好上一课,让他们知道什么是真正的高端大气上档次,低调奢华有内涵,)

在 «The More of Less»这本书中,Joshua Becker说到:“你并不需要更多的空间,你需要的是更少的物质。” 极简主义风靡全球,在大家的工作和生活中都是一个热门话题,对于设计领域也不例外。下面来看看极简主义都有哪些特点和好处吧!

什么是极简主义?
实际上极简主义是在人类活动的各个领域都广泛使用的一个词。韦氏词典将其定义为“一种(在音乐、文学、设计领域使用的)风格或技术,特征是极其的简洁” 。极简主义应用越来越广泛,但是其核心特点始终被保留下来:有意义的以及极简的。
在20世纪60年代,作为视觉设计的一个方向,极简主义在纽约变得非常流行起来,那时新老艺术家在绘画和雕塑方面开始走向几何抽象创作。在包豪斯、荷兰风格派运动、建构主义等艺术运动的作品中可以发现极简主义的雏形。
在视觉艺术的不同领域上,极简主义的核心原则是将重点放在观众的注意力上以及支持简洁和优雅。线条、形状、点、颜色、留白、构图等等这些都应该精心组织起来,以服务于产品的功能。现在我们在不同领域都可以看到极简主义的体现,如建筑、绘画、摄影、设计、文学、音乐、甚至是食品的展示等等。
美国极简主义艺术家Donald Judd曾经说过:“形状、体积、颜色以及表面等等本身就是一个特质,不应该被隐藏在整体的一部分里面。形状和材料不应该随着环境而改变。” 设计师用极简风格创作,力求使界面简单但不空洞、时尚流行但不过于奢华复杂。他们倾向于使用留白、大胆的色彩字体组合,以及多功能性的细节体现出简洁优雅。简单和原始之间的界限不是很大,处理不好就会沦为庸俗,这就是为什么不是所有的设计师都敢于尝试极简风格,一些人认为它太过于简约,另外一些则不知道怎么用更少的元素表现出更丰富的内涵。
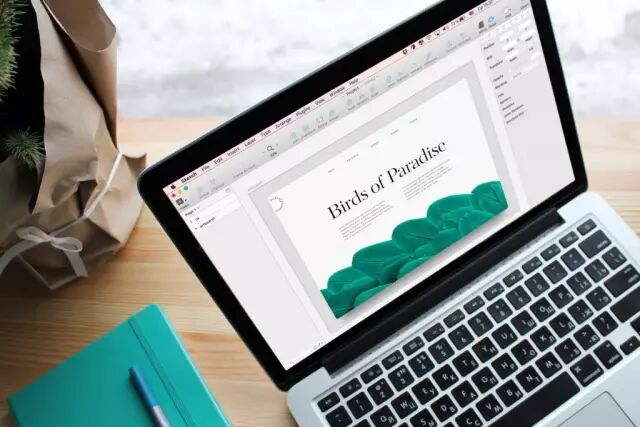
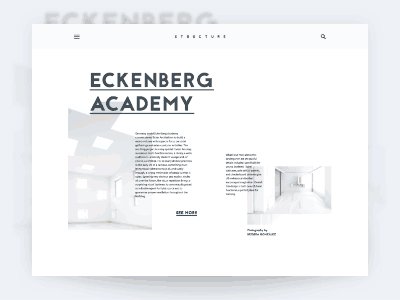
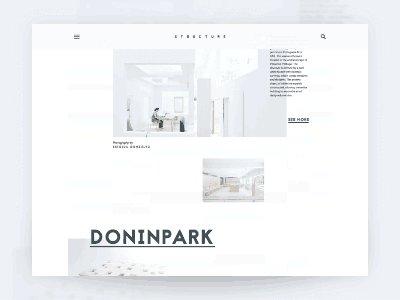
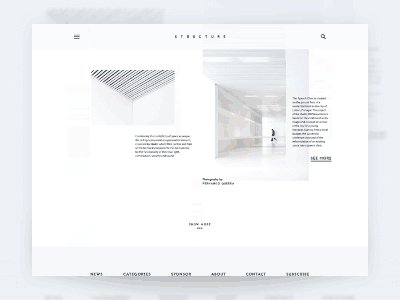
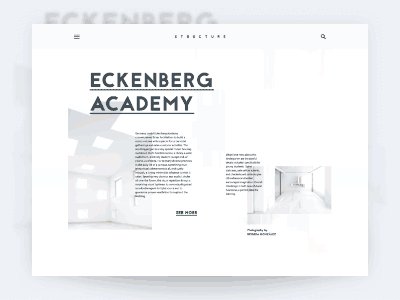
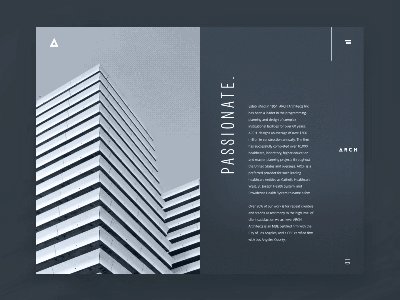
 建筑博客
建筑博客
极简主义特点
经常被设计师提到的关于极简主义的主要特点有:
・简单・清晰・富有表现力的视觉层次感・高度重视比例和构图・注重每个元素的功能性・大量的留白・对核心细节的高度重视・字体版式是一个重要的设计部分
当然,这个列表可以继续往下写,但从已给出的这些特点就能看出,UI设计中使用极简风格具有用户友好的趋势。广泛使用极简主义,可以帮助用户关注到界面的核心内容,使用户体验更直观和有效。此外,简约的界面表现出精致和整洁,带来审美的满意度,而这也是用户体验的核心诉求之一。
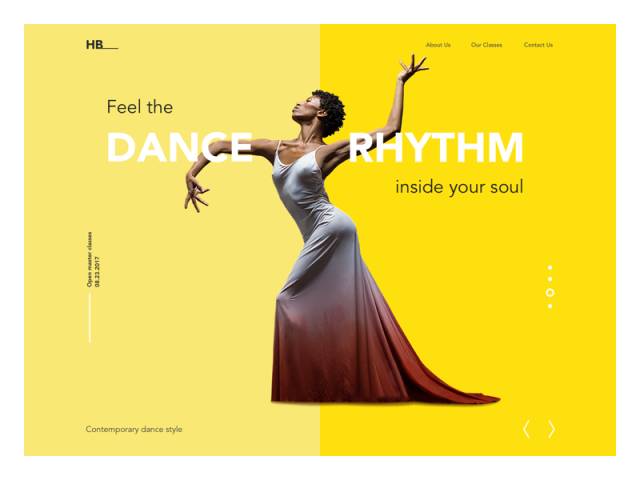
 舞蹈学院网站的引导页
舞蹈学院网站的引导页
极简主义的实际应用
在网页设计和手机app应用中,极简主义已经成为广泛的流行趋势。主要内容可以表现为以下几个应用方面。
1. 扁平化设计
扁平化设计在现代数码产品中是极简主义的有力支持。扁平化设计最突出的特点是采用二维平面视觉元素表现出高度真实、拟物化的图像。扁平的图像通常使用更少的元素和曲线,避免高光、阴影、渐变和纹理。用扁平化的方法创建图像、按钮、图标和插画,使得作品在不同角度和尺寸看上去都很整洁。扁平化设计使得设计师更注重用户界面的适用性和视觉协调性。
然而,“扁平”和“极简”这两个词语不能相互替换,它们是不一样的。“扁平”说的是用户界面里的图标、插画、按钮以及其他视觉元素的形式。而“极简”有更广泛的含义,指的是整体的排版、构图、配色、对比以及其他所有的视觉表现。因此,扁平化可以称作极简主义设计方法中的一种。
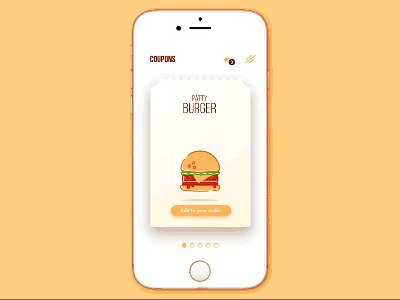
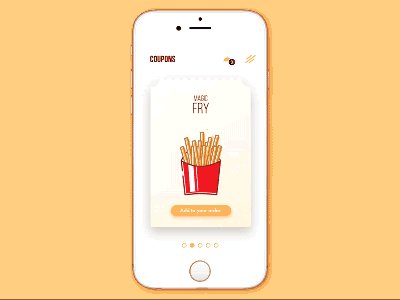
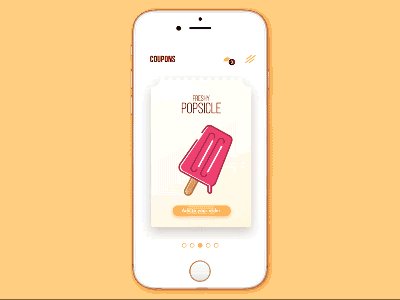
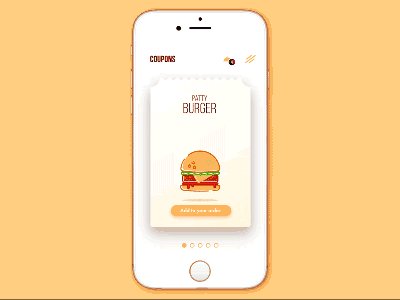
 咖啡打折券app
咖啡打折券app
2. 采用单色或限定的几个颜色
色彩在用户界面设计里具有巨大的发挥空间,颜色可以让产品和用户之间建立情感和信息等连接。极简主义设计师倾向于从配色中选择具有最大效果的,他们通常会将色彩限制为单色或最少的颜色组合。太多的颜色会让用户更容易分心。这样的方法可以使用户将注意力集中在特定的功能上,比如购买、注册、捐赠、使用等等。
此外,从心理学角度上来看,颜色可以转移用户的某些联想和情绪,因此使用限定的配色更能增强用户的情感联系。
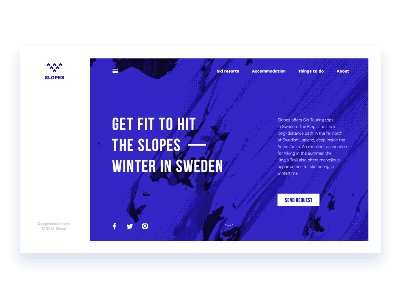
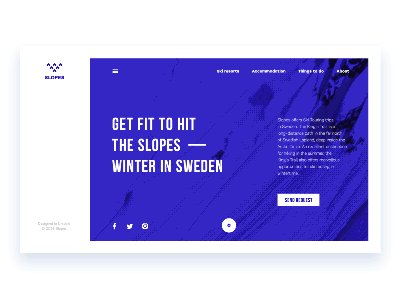
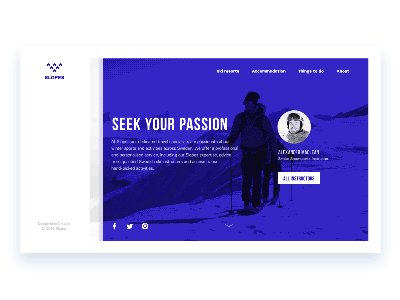
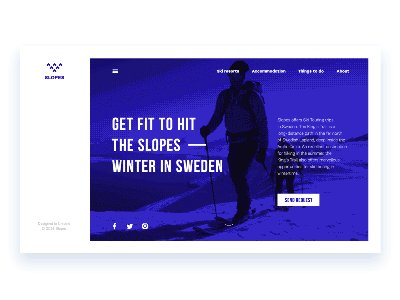
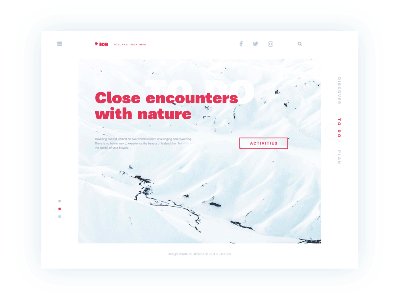
 滑雪网站
滑雪网站
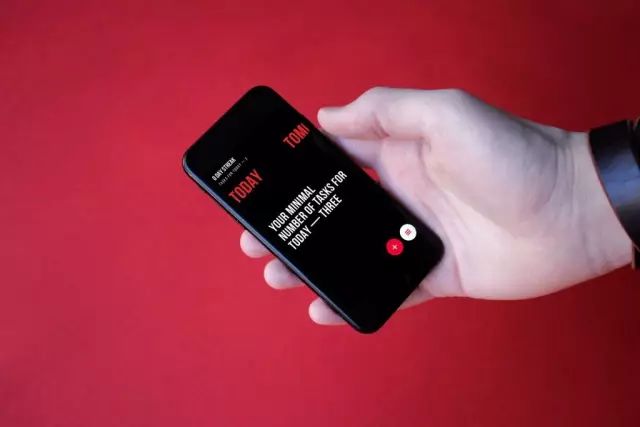
3. 大胆而富有表现力的字体版式
作为极简设计中重要的核心视觉元素之一,好的字体排版不仅能让用户关注内容,还能体现风格和增强视觉效果。通过使用简洁的图形方式,设计师更多地关注字体的选择,而不急于去尝试大小、配对和组合方式。和颜色一样,字体和字型被看作是重要的图形元素,可以传递情感信息和整体的视觉感。另一方面,可读性和易读性仍然是字体选择的首要考虑因素。
 Upper app
Upper app
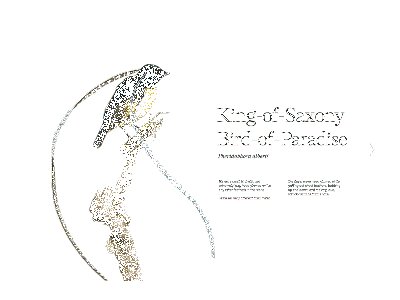
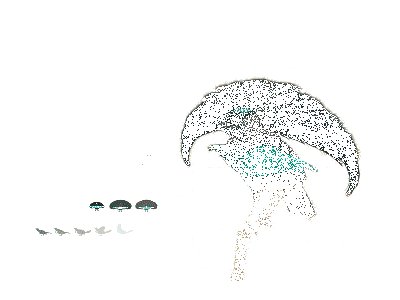
4. 选择的限制
用户界面中极简主义的一个很大优势是加强用户的注意力。将页面和屏幕专注于功能和简单性,可以让用户的注意力不再过多的放在装饰元素、形状、颜色、动效等上面,这种方法可以使用户能够快速地浏览网站或者app,迅速地解决他们的问题。
 极乐鸟百科全书
极乐鸟百科全书
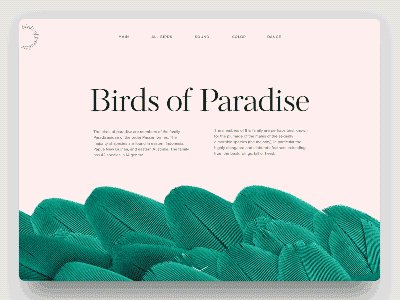
5. 主题突出的视觉元素
极简的UI设计里,设计师不会放太多的图片,但是选择的图片里必须是非常突出的、有吸引力的以及内容丰富的。“正确”的图片必须符合这些所有的要求,并且能够立刻传达出要求的情绪。照片或者插画本身必须符合极简主义的原则,否则,选择错误的图片会毁了整个设计的完整性。
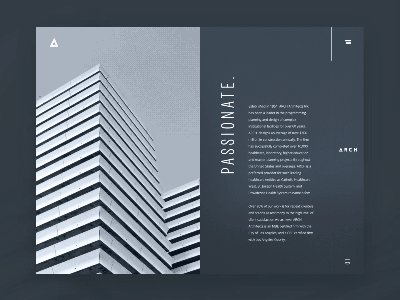
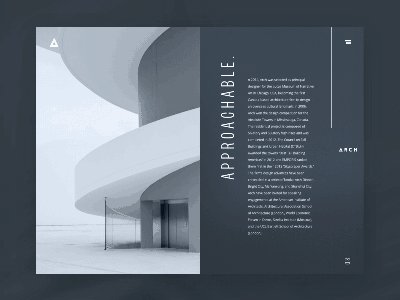
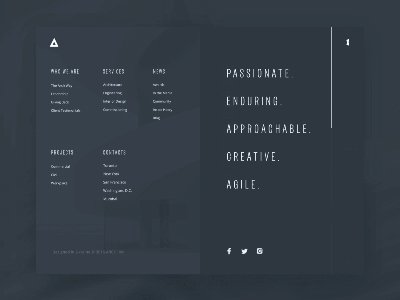
 建筑公司网站
建筑公司网站
6. 简洁直观的导航
极简界面里导航是设计师需面临的另一个挑战:必须严格地对元素进行优先排序,只将最重要的元素显示出来。有不同的方法可以隐藏部分导航栏,但是要先确保用户能很容易就找到他们需要的内容。这也是极简设计方法遭到批判的原因之一,不能做出有效和足够的展示,隐藏的布局导致一些用户不知道怎么去浏览网站。很显然,这会影响到积极的用户体验,因此每一个导航栏的设计方案都应该遵循一个原则:“三思而后行”。
7. 增加留白空间
留白在设计里更多的是指空间而不是颜色。极简主义设计里,留白是一种有效的方法,让设计更高雅,更多地突出核心元素。在创造对比和易读性方面,留白起着很重要的作用。
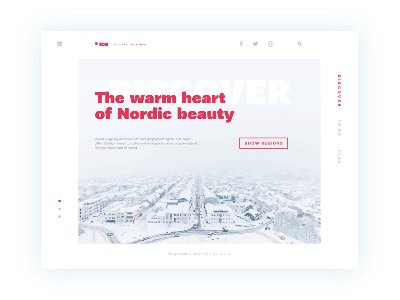
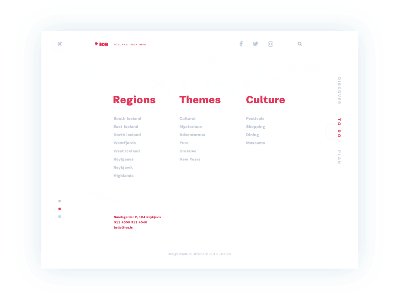
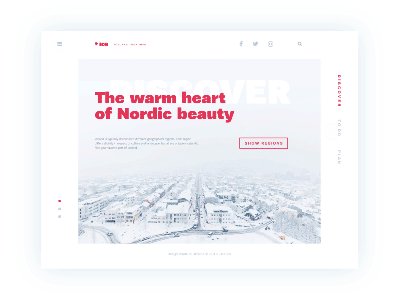
 Ice网站
Ice网站
8. 网格系统
使用网格系统在极简界面设计里是非常有效的方法,特别是网站里有很多同级的内容时,网格可以使布局看起来非常有序,另一个好处是网格有助于响应式友好。
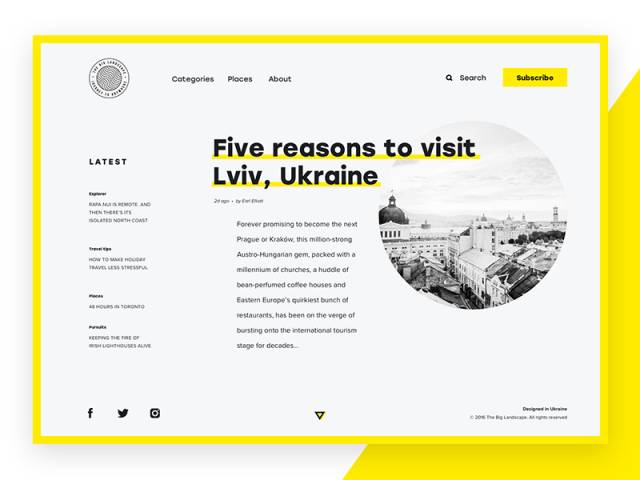
 《The Big Landscape》在线杂志
《The Big Landscape》在线杂志
9. 使用对比
遵循简单和限制的理念,极简主义设计要想有一个好的视觉呈现,很大程度上取决于对比的使用。颜色、形状和位置上的对比选择,通常是其主要特点。
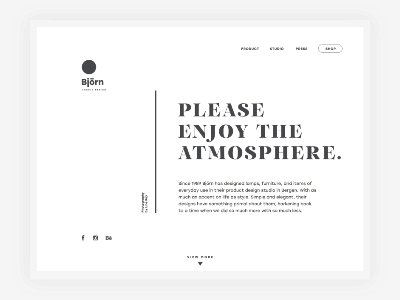
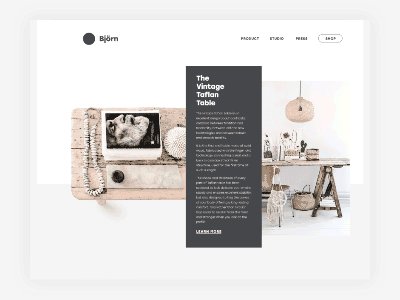
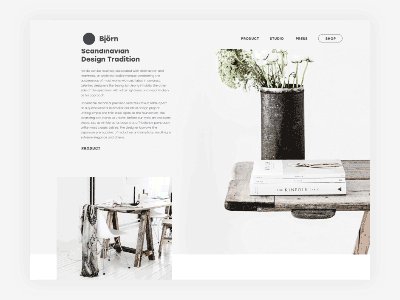
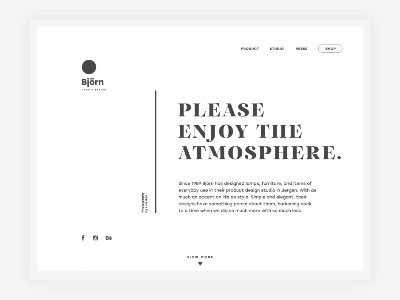
 Bjorn网站
Bjorn网站
总结
从以上讲的这几点来看,极简主义设计的确有很多好处,对于创建用户友好界面来说是一个很好的方法。但是这并不意味着,极简主义可以适用在所有地方,每个目标都应该通过正确的方法去实现。
可以确定的是,界面做的越简洁,设计师就越要花更多的时间和精力让界面变得更清楚明了、功能性更强。极简主义的优雅和美好应该服务于全球性的目标:提供积极的用户体验。
优设译文:懒丫头cherry
原文作者:Tubik Studio
文章来源:Medium
推荐阅读:

















