
好产品,或许你已见得不少。但好产品背后的探索和思考,恐怕没有太多人知道。
在这个栏目里,你会知道「产品人」如何创作,提供更好的用户体验,并影响成千上万人的生活。
我们精选优质内容,为你提供特别的产品视角。 如果你有好文推荐,或者希望投稿,欢迎联系 [email protected]。
微信号 appsolution 后台回复「
早读
」可获取文章合辑。
A 君导读
:微信公众号 AppSo 分享了淘宝等页面的
2 种基本视图
。其中,提到我们
习惯用 F 型的方式来浏览页面
。
今天这篇文章,将进一步介绍「F 型扫视」。读完后,你会明白我们到底如何浏览网页,也知道网页应该如何设计,才能带来更好的体验。
「F 型扫视」是界面阅读最常见的一种扫视模式,在有很多内容板块的界面上非常实用。「F」也可以被理解为「Fast」。大多数人阅读界面内容时,都采用了「F 型扫视」模式——
只需要几秒,就可以快速将页面扫完
。
「F 型扫视」最早是由尼尔森诺曼集团(NNGroup)通过眼球追踪实验提出的,该项实验记录了 200 多名用户阅读上千个网页的数据。
实验结果发现,用户的阅读习惯相当一致,即便是在不同站点和不同阅读任务,人们的阅读轨迹都看像字母「F」一样
,并包括以下 3 个部分:
在下面这张图,
红色区域是人们的核心阅读重点,黄色区域是次阅读重点
,紧接着是相对关注较少的蓝色区域,而灰色区域基本不受用户关注。可以看出,我们浏览网页基本构成了 F 型。
通过热度图,尼尔森诺曼集团揭示了眼球追踪实验是如何发现用户阅读轨迹的(本处用户特指阅读习惯为从左至右的用户)。
很明显,我们的扫视模式并不只包含 3 个部分。当我们发现其
感兴趣的内容
后,就会重点阅读该部分,从而形成相应的横向阅读轨迹。
通过「F 型扫视」模式,更容易体现出
良好的视觉层次
,从而方便用户
了解界面内容
。对大多数西方用户来讲,「F 型扫视」模式是非常舒适的,因为他们的阅读习惯一直以来都是从上到下、从左至右的。
微信公众号 AppSo 注:作者之所以提及西方用户的阅读习惯,是因为有些(东方)国家或地区用户的书写和阅读习惯是从右至左的。在有些国家和文化中,书写习惯甚至以竖写为主,相应阅读习惯也稍显不同。由于中文的书写和阅读习惯并不特别,所以本文所讲的「F 型扫视」仍可以适用。
针对有
大量文本的网站
,比如博客或新闻站点,「F 型扫视」模式是再好不过的选择。
在内容过多(特别是文字过多)的情况下,若页面布局是根据自然扫视模式(即「F 型扫视」)来设计的,用户反馈会更好。
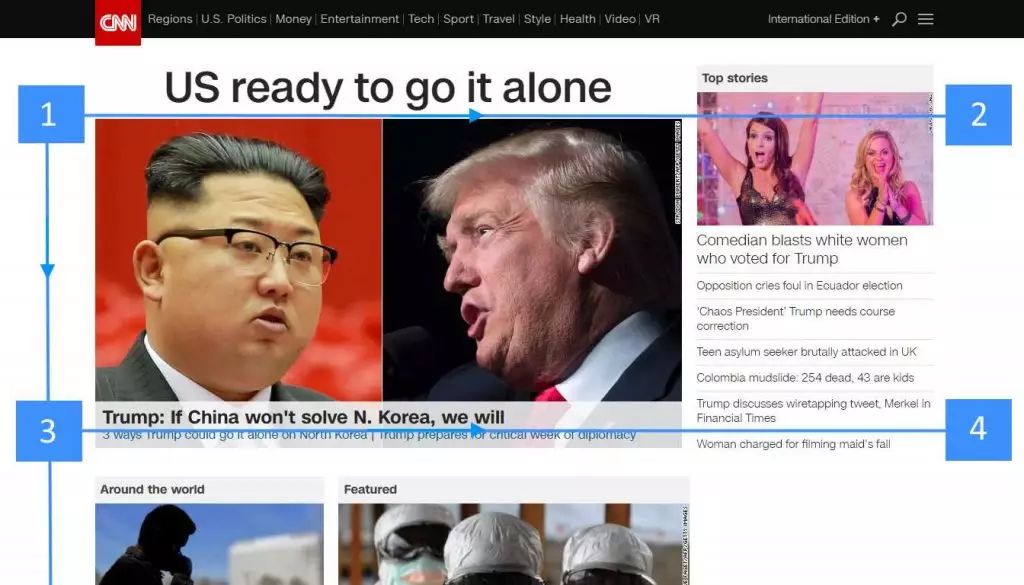
 CNN 首页也使用了「F 型扫视」模式
借助「F 型扫视」模式,设计师在
页面内容选题方面
有更多的「话事权」。
在设计规划页面元素时,一定要
按重要性对各项内容进行排序
。通过排序,你可以清楚地知道你最想让用户阅读的内容。这样一来,你只需要将这些内容放在页面的
「热点」区域
即可。
整个页面最开始的一两段是非常重要的。
尽可能将重要内容放置在页面顶端
,从而可以在短时间内让人们知道
网站(或页面)是用来做什么的
。
根据「F 型扫视」模式,我们通常会横向阅读页面顶端。因此,在顶端区域设计一个导航栏是个不错的选择。
CNN 首页也使用了「F 型扫视」模式
借助「F 型扫视」模式,设计师在
页面内容选题方面
有更多的「话事权」。
在设计规划页面元素时,一定要
按重要性对各项内容进行排序
。通过排序,你可以清楚地知道你最想让用户阅读的内容。这样一来,你只需要将这些内容放在页面的
「热点」区域
即可。
整个页面最开始的一两段是非常重要的。
尽可能将重要内容放置在页面顶端
,从而可以在短时间内让人们知道
网站(或页面)是用来做什么的
。
根据「F 型扫视」模式,我们通常会横向阅读页面顶端。因此,在顶端区域设计一个导航栏是个不错的选择。
 用户扫视页面最重要的内容只需要几秒钟。图片来源:tutsplus
设计页面布局时,要从用户角度出发。顺着「F 型扫视」的阅读轨迹,将
人们最感兴趣的内容按重要性放置于相应区域
:
用户扫视页面最重要的内容只需要几秒钟。图片来源:tutsplus
设计页面布局时,要从用户角度出发。顺着「F 型扫视」的阅读轨迹,将
人们最感兴趣的内容按重要性放置于相应区域
:
-
段首用词
一定要足够吸引用户眼球。
-
用户首先会阅读最突出的内容(即最具视觉重量的内容)。因此,一定要凸显
重要内容的视觉重量
。可以通过
字体排版
来体现文本的重要性,比如高亮文本关键词;也可以通过各种颜色突显某些按钮。
-
每个段落只覆盖一个观点
,并尽可能多地使用
项目符号
(即本条左边的小黑圆点)。
-
将最重要的内容(比如行为召唤相关的内容)放置在
页面左右两端
,这也是用户横向扫视的起始两端。当他们继续往下扫视至下一横向内容时,刚好有几秒时间,可以让他们稍作思考。
工具栏可以让人们进一步参与交互,好好利用工具栏,可以进一步提高用户参与度。
 Medium 在工具栏中加入了二级导航
Medium 在工具栏中加入了二级导航















