静电说:前几天静电的一篇文章为大家讲解了Dribbble上流行的“新拟物”的弊端,没有看过的小伙伴
可以戳这里查看
,小伙伴在留言中的反馈也是出乎意料的一致:不喜欢!

的确,现在的Ui设计风格已经存在了太久时间,用户早已审美疲劳,设计师迫切需要改变。所以“新拟物”应运而生,无奈太过激进,没有什么实用价值。不过,网友Zack提到了微软的Fluent设计语言,咱们不妨看看这种并不太“新”的设计语言能给我们的UI带来哪些变化?
其实,早在2017年的Build 2017上,微软就推出了新的设计语言(Fluent Design System),其实这种设计语言已经在Win10上使用了挺长时间。但是,现在看来,如果设计师善加使用,必然会为自己的设计诸如不少新鲜的空气。
与Google的Material Design相比,除了强调前者的Z轴概念,层次感之外,Microsoft Fluent Design 从光线(Light),深度(depth),动画(motion),材质(Material)与尺度(Scale)等元素一个个的慢慢带入。我们可以发现,这难道不是我们之前说的“新拟物”风格的另一种展现形式吗?
与MD风格特别强调的阴影相比,Fluent Design则强调Light,也就是光,用户每次点击区块都有一种被照亮的感觉,呼应了毛玻璃材质。
接下来就是深度Depth,深度可以是阴影,也可以是视差感,这种视差感让物体产生了立体感和层级。
除了光线和深度,材质也是非常重要的载体。也是凸显层次感的一种手段,Fluent Design的层次感是不是有点类似于咱们说的“新拟物”?
接下来咱们一起来感受下Fluent Design的设计,总体来说,毛玻璃材质,主次分明,比之前咱们看到的过分强调凸起感的拟物风格要好上很多。
静电为大家提炼一些关键词:
光感,平滑的表面,反射,及毛玻璃效果,纯粹的颜色,当然,还少不了阴影。
可以说Fluent Design是结合了纯扁平化设计与Material Design 并加以改造和进化的产物。
我们不妨以下面两个图形来表达纯扁平化图形和Fluent Design中质感的不同,左侧纯扁平化,右侧Fluent Design。
另一个则是Office图标的演变史,观察后,你便可以对这种风格有更具体的认知。
在微软的New Office中,我们可以具体感受一下APP的UI设计
最后,总结一下UI设计师在使用Fluent Design时的要素:
1.区块之间的信息层级依然是重点,可以沿用扁平化设计风格。
2.在扁平化设计风格之上,为图标等使用渐变,阴影与质感,以及高光
4.强调版式设计的重要性,这是任何设计都必须遵循的,之前咱们聊过的“新拟物”则不具备,所以称为它的缺陷。
5.微创新要比推翻一切重新设计更有益,也更容易。步子太大容易扯到。。。。
6.设计的创新是灵活的,不要局限于照搬某种设计语言。
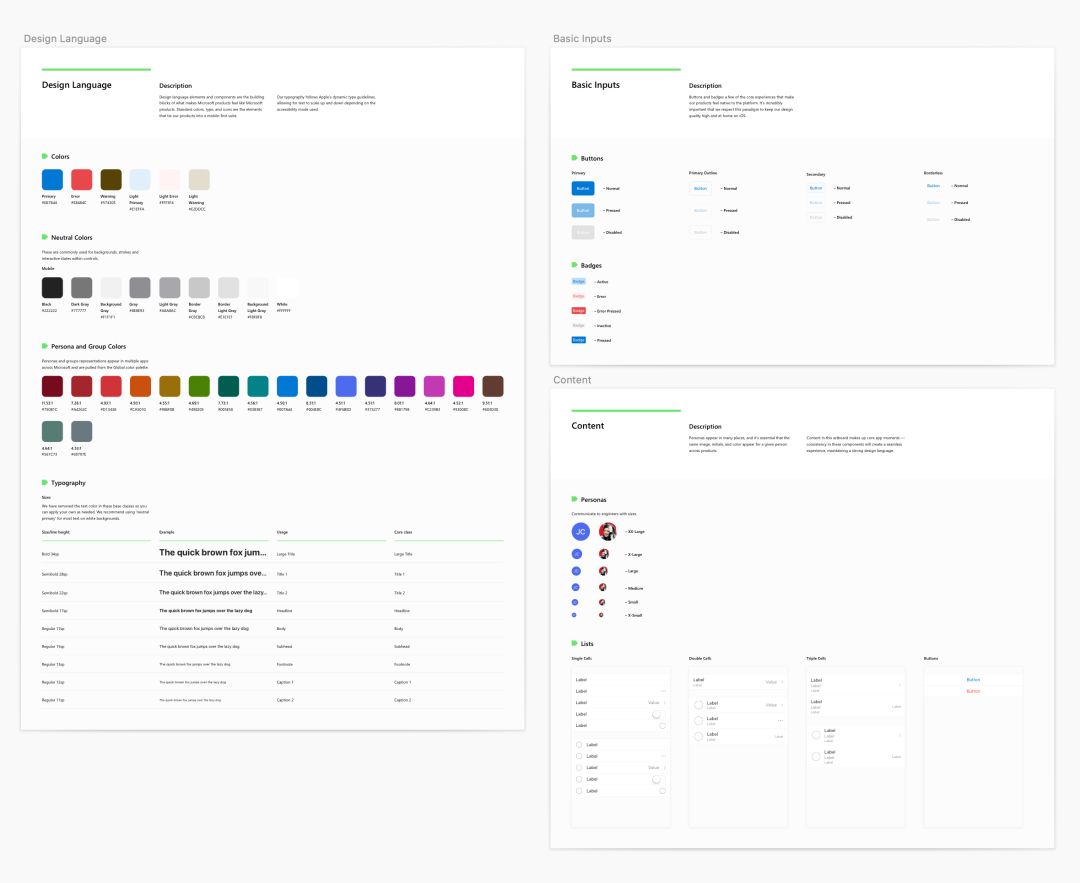
我们为大家准备了一整套iOS与Android的Fluent UI官方设计组件与指南的Sketch源文件,包含各种设计规范。