
设计师是良好熟练的采集者,但未必是井井有条的管理员
我们天生具备探寻“美丽”的敏感嗅觉、热衷发现收集;但对于庞大、杂乱无章的素材库缺乏系统性的“整理思维”,更少了高效归类快捷使用的经验之法!一款好的应用可以帮我们解决整理问题、大幅提升使用效率;
几乎所有的图像管理应用都是基于“目录”和“标签”的二维法来组织素材,在可视化的界面中改善用户的“阅图”体验,帮助我们脱离finder(资源管理器)这类原生应用的束缚。他们之间的有哪些差别?背后的设计原理又是什么?
我将通过实际应用案例介绍图像管理神器 “老中青 ”三代:
--以下全文属于个人测评,不代表任何组织立场--
| 购入时间 | 现版本号 | 个人评价 |
| Ember | 2014 | 1.8.3 | 年久失修 |
| Inboard | 2015 | 1.1.1 | 中壮无为 |
| Eagle | 2017.5 | 1.1.5 | 少年有成 |
. . . ______._.______ . . .
一、颜值驱动的应用该是什么样子?

1. 遵循设计语言
工具类产品的通性:清晰、高效、一致、美观;四者在同等重要的情况下,“清晰”排在首位
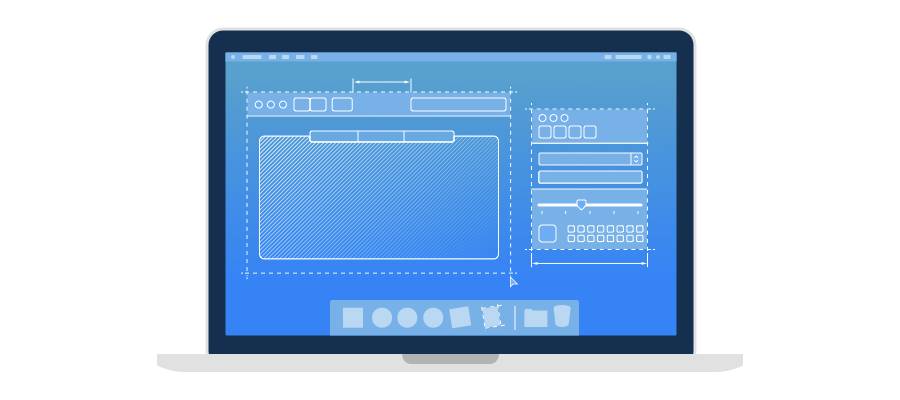
三款应用一致使用标准三列式设计,像极了Finder的设计架构;或许是因为起步于maxOS 应用的原因,窗体设计的原则参照 「macOS人机界面指南」
左(导航&目录树 )+中(主体结构)+右(图片信息);
2. 平衡“设计调性”,开放自由度
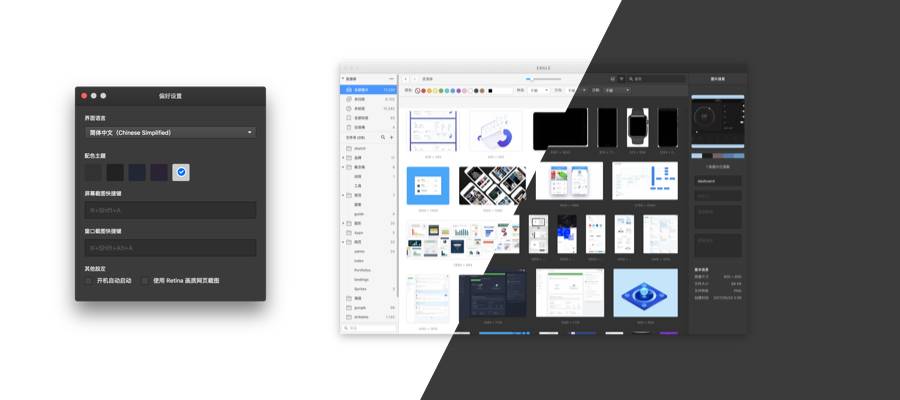
Eagle 在偏好设置中加入多项“主题的选择”,区别另外两款给原本单调“暗黑”的界面风格带来可能性,满足更多用户使用场景。
3. 更适合图片展示的栅格结构

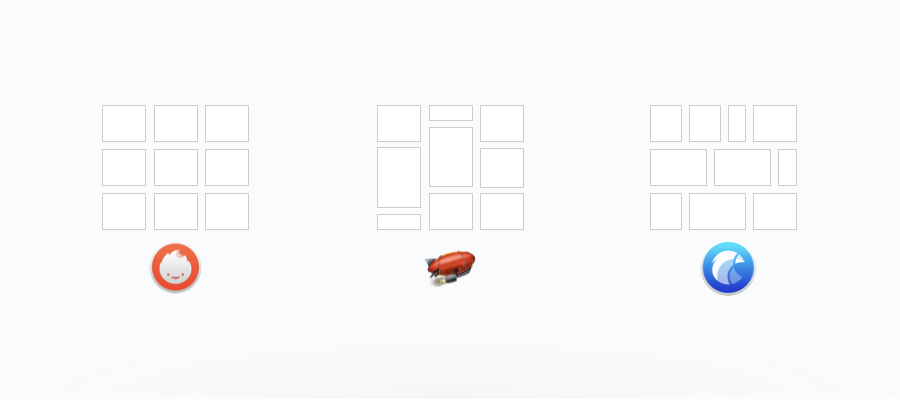
Ember 传统的矩阵式布局 等宽等高,同等网格大小
优点 :符合传统用户搜图、示图习惯(从上到下从左到右),结构简单的视觉流;
缺点 :自适应间距无响应式设计,低分屏下间距太大,利用率低信息承载量少
inboard 成熟的瀑布流布局 每列等宽,高度比例自动;
优点 :瀑布流对于图片的展现,是高效而具有吸引力的,自定义图片宽度和列数;间距会自动响应较人性化
缺点 :特定情况展示过长图片时,信息承载量不可控,一屏可能只有4-5张图片,懒加载对于快速信息预览时是种考验;
Eagle 介于两者之间的改良型等高矩阵 每行等高,宽度比例自动 ;较规整的布局方式
优点 :改良版矩阵布局,同一行高不同图像比例一目了然,适中的图片展示;自由调整图像大小,满足多场景下个性化需求
缺点 :新布局下的个人喜好问题,缺乏视觉牵引有待验证,用户需要适应习惯的过程

小结:
影响视觉搜索效率的因素主要是两个:其一是用户既有的经验和习惯;其二是关注画面本身的视觉显著性—用户的“视觉牵引”。前者,用户习惯从上往下、从左往右看,所以矩阵式的多图片布局,其扫视路径会受到习惯影响而僵化。后者,画面本身的视觉显著性(动态、颜色、尺寸、比例及其整体美感等)构成了一个显著性地图,用户的注意力首先会被画面中视觉上最显著的部分所牵引。所以用户可以更高效地选择到优质的视觉内容,而矩形模式下的扫视习惯会干扰“视觉牵引”的因素发挥作用。
在设计中,定义唯一的品牌调性,适当的开放用户自由度无疑是更好的选择 主体结构的差异,大大影响“看图”感受,对比优缺;Eagle 的布局方式更适中
. . . ______._.______ . . .

二、功能驱动的应用能干什么?
大而全 or 小而美,“专、精”的功能认知提升
接触Ember,特色功能从“惊艳”到惊吓,rss 订阅、内置浏览器书签管理;截屏、web、相片、移动端、文本笔记、网页书签甚至是录屏全都有,细分所有素材种类大小通吃,看似精细化的设计一应俱全,但对主攻图像的应用而言绝对是功能过载的,反成鸡肋。
设问用户核心需求是什么?用户不会因为你的周边功能放弃笔记工具记笔记,更不会放弃浏览器访问网页!任何的习惯迁移都要付出巨大代价的。
正如Inboard 开发者所说的,他们专注图像管理,舍弃很多功能。为之搭配的够用的标签系统、搜索功能、目录管理、缩略图调整功能,特色的dribbble 喜欢推送功能,自动同步到Inboard。但是只是够用不是够好用~单一功能不能做到极致的话,缺乏差异性更没竞争力
相比前两者,Eagle更专注,更懂“我们”,从设计工作流上做了很多提升。收集、管理、分享;着重素材管理层本身,还加强了协同机制;让素材管理这件事提升了几个段位,虽然刚发布的版本还有许多不足,版本迭代的很多特色功能因为篇幅原因不加赘述了,详见官网 https://eagle.cool/macOS
1. 上游- 网页插件,一键识别网页中出现的所有图片,轻松保存全网图片,迅速截屏
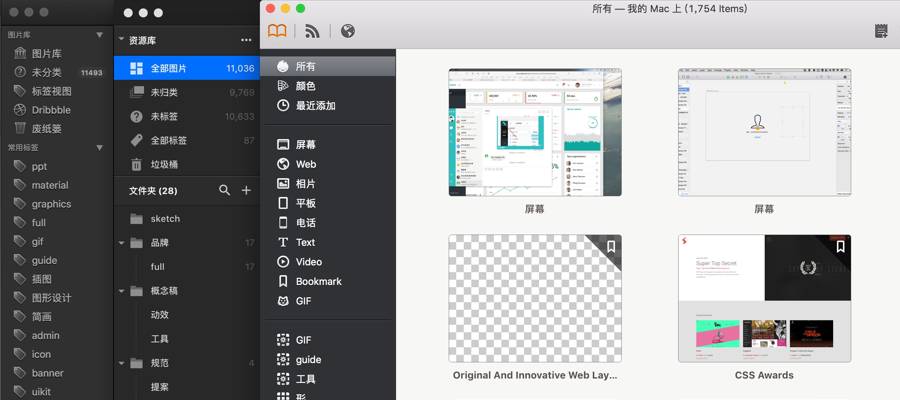
2. 中游- 好看更好用的颜色搜索功能,“类似灵感”色检索图像的效率大幅提升,多级目录树、智能标签系统、智能图片取重(算法有误差)
3. 迁移成本低,比rss、dribbble 推送功能更接地气功能,花瓣、Pinterest 导入;对接 inboard 导入。
4. 下游- 通过云盘进行团队协同化管理素材库,图片信息备注、贴合设计流的sketch 元件管理。
. . . ______._.______ . . .
三、效率至上!!!我做了一个实验
测试环境: MacBook Pro 15寸(OS Sierra 10.12.5/16G 内存/256 SSD)
预设条件:同时打开adobe PS CC2017、keynote、sketch、chrome 10个网页、开启TimeMachine 全系统备份、Google 云盘 同步,并进行ScreenFlow 录屏
(测试数据偏差仅供参考,以下个人观点如遇不适请忽略)
实验:测验程序启动到加载完图片为止的时间
inborad > . 🐰(00:01.22)
Ember > … 🐰(00:01.46)
Eagle > ……… 🐢 (00:10.42)
冷启动时间来看Eagle 需要10秒左右的加载时间,是三者中最慢的。用户普遍可以接受忍受极限 300ms 以内的视觉延时,一旦超过这个时间用户就会觉得明显卡顿。Eagle大大的超出了这个极限,造成这个的原因是什么?
我推测:~造成这个差距的核心问题不在性能,而是在于软件读取库文件机制上。
inboard和Ember 都是“纯”Native开发app,启动加载速度归功于数据库的遍历,有先天的优势和缺憾,只限OSX平台;
以Inborad 举例,导入5G大小的图片库 实际占用大小10G以上(图片库本身+Caches文件+数据库文件)保留原始文档外还会在“资源库”自建一套重复库,因为路径深用户很难发现,这会造成资源浪费。在预览图片过程中会生成大量缓存Caches因为不可见,所以不感知通过“活动监视器”观察,inboard “CPU 和内存占用率”极高,峰值时会达到 4-5G内存以上,常驻后台也需要1-2G并且很难释放。
设想一下:开启inborad 相当于在系统后台常驻了一个“小PS”。这也是许多人用inborad 越用越大,越用越卡的可能原因。(Ember 同理更残不评价)
______.VS.______
Eagle是跨终端的技术开发,类似web APP 可以把他看成一款定制过的浏览器;从library库架构观察略知一二,典型轻量数据结构描述性语言的json。加载速度自然无法和前两者相比,优点是超轻量、很干净、跨平台,他可能是唯一一款同时兼容osx 和win 的图像管理应用。
Eagle 导入5G大小的图片库实际大小就是 8.8G,没有缓存没有其他数据库。
库的组成是图片缩略图+图片本身+JSON(描述文档极小) ;
eagle 也是自建一套库,但这套库的存放路径完全开发给用户自指定的,清晰可见不会分散到系统各处。主控权归用户所有可删可改;
虽然每次启动是需要读取图片库10秒左右,但主程序系统中的内存占用 150M 左右相当于chrome 多开了一个网页;绝对的轻量级应用,正常用户的使用的场景只会有1-2次启动,并不会频繁开关APP。
对比得出,我宁愿要一个诚实的乌龟,也不要一只“狡捷”兔子
. . . ______._.______ . . .

四、对话Eagle 创始人 Augus设计思考
短小精干团队更能体现APP的含金量,与Augus 交流时得到了一些思考。
Eagle团队目前有2 位成员,Augus主要负责整体产品及网站的设计、开发,另一位设计师伙伴负责产品运营及推广。Augus 既是设计师又是程序员,还是产品经理。他的产品思维是非常全面的。
. . .
在「整理」的情境中,Eagle 提供许多便利的素材整理功能,例如「批次分类」、「自动输入标签」、「预设标签」、「图片标注」、「批次命名」、「重复去除」等功能,让整理素材的效率大幅提升。
在「查找」的情境中,Eagle 也提供与 Alfred、Spotlight 类似「快速查找」功能,让用户可以瞬间切换到想要查看的分类文件夹、标签中,除此以外,还有「颜色筛选」、「关键字搜索」、「日期筛选」、「图像比例筛选」等强大的查找功能,让用户一瞬间就能找到需要的灵感。
. . .
Q 在设计Eagle 时最大的困难,产品设计思路又是什么?
A 我认为开发这款产品最大的难点在「需求的权衡」
Eagle 是一款「生产力工具」类型的产品,功能本应尽可能强大,随著产品版本的迭代以及用户数量的成长,每一天我们都会听到许多用户的建议、功能上的需求,这时候就会面临许多难题,例如用户建议的功能听起来很棒,也合理,但这个功能似乎不是所有用户都必需要的,亦或是进阶功能的开发,同时需要保持界面的简洁易用,又要让进阶用户可以知道并使用。面对这样的情况,每次的抉择都变得无比艰难。幸好,我们在一开始就确立了这个产品的「目标」,也就是「收藏」、「整理」、「查找」,面对与此无关的建议与需求,我们都会记录下来,但不会立即的采取行动,很多需求我们也非常认同,也觉得很棒,但那应该用「另一款产品」来完成。
. . .
“形式服务功能”,设计任何一款产品都要需要权衡需求,找出用户真正痛点。结合实际应用到设计上;我们既是用户又是设计师,保持我们的独特视角不要只限于工具“使用”层面,更应该挖掘背后的设计联系。
撰文 ✎ 马宝
图片 ✎ 来源于网络,再编辑
/ 作 者 简 介 /

马 宝
网易资深视觉设计师 从事B端产品设计及研究 负责大数据产品视觉
简而不失其华,约不显其涩。去造作除伪饰,以心至动 平淡为真
我是设计师,并不全是...
未 经 允 许 请 勿 转 载 到 其 他 公 众 号
请 给 该 公 众 号 留 言 获 取 内 容 授 权
··························································································


















