
作者:挪小辣
全文共 2365 字,阅读需要 4 分钟
—— BEGIN ——
前段时间团队在做“新浪新闻客户端用户画像项目”时,用研人员访谈用户的过程中,发现一个这样的问题:多数用户完全没注意到过页面上的“长按可排序或删除”这段文字,反馈“不知道可以对新闻频道进行排序”
设计师可能会惊讶,“我觉得用户应该可以看到的啊!”,然而事实却是很多用户完全忽略了这条信息。
接下来我们讨论一下“用户的注意力”如何影响用户的感知和行为,用户体验设计中怎样思考才能避免入坑。最近阅读到《认知与设计》这本书,里面的一些观点也帮助我们对用户的“注意力”有更深刻的理解。
先从一个心理学实验说起
以下是2个篮球队的传球视频,请认真观看视频并数出身穿白色球衣的球队传球的次数。
如果你刚刚真的全神贯注在计数的话,可能不会发现,视频中有一个大猩猩的扮演者大摇大摆穿过了传球队伍(是的,实验的重点并不真的是传球次数~)。
实验的实际结果是:当询问被试者记住了视频中的哪些内容时,有一半的人表示没有注意到大猩猩的出现,他们的注意力完全被目标任务所占据。
这一现象在心理学上称为“非注意盲式”。人们的注意力是极其有限的,当我们的思维被任务、目标所占据时,与目标无关的事物在被意识到之前就被过滤掉,有时会无视平常能够注意到的事物。
忽略注意力的有限性会给设计带来什么问题?
下面我们通过几个具体案例说明一下设计时对用户注意力过于乐观带来的坑。
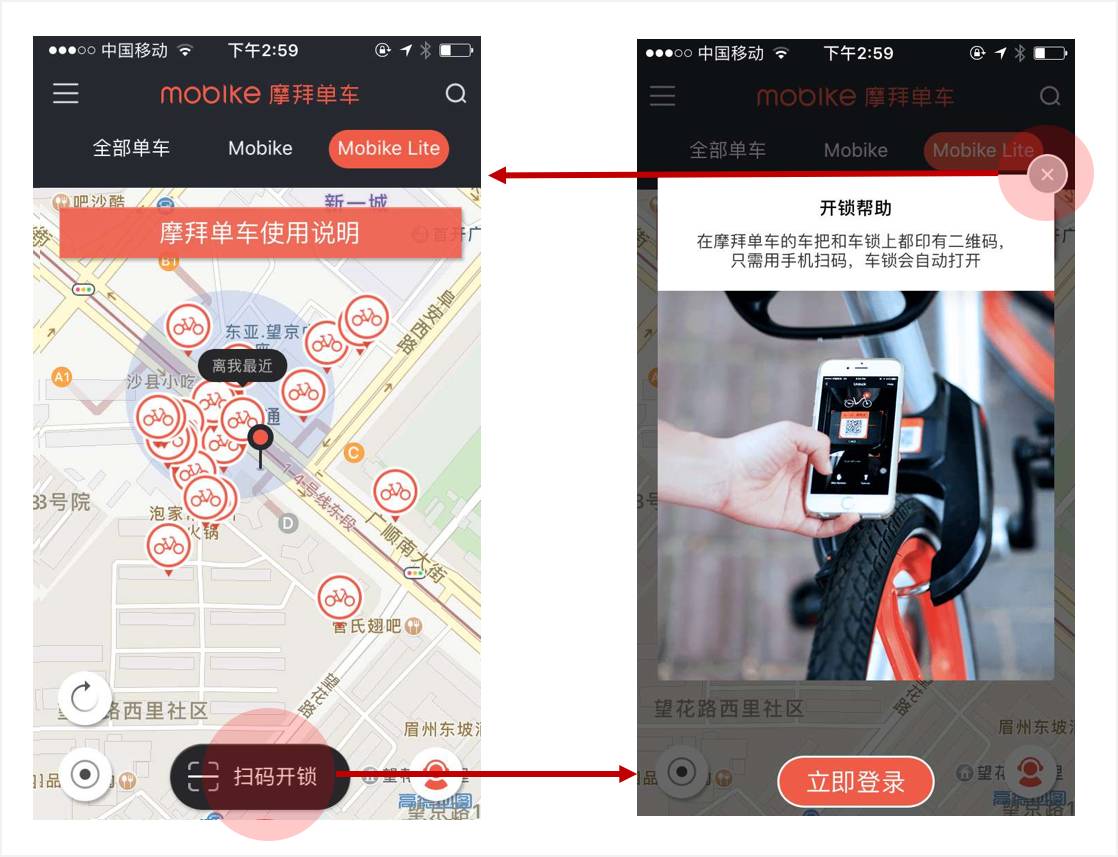
案例1:摩拜APP—扫码干扰
一个熟练用户使用摩拜单车APP时的场景:
从包里掏出手机打开APP,点“扫码开锁”摆好扫码姿势→突然弹出开锁帮助提示→我才不需要帮助,关掉提示!→怎么没有出现扫描页面?→再次点“扫码开锁”摆好扫码姿势→又弹出了帮助提示,循环往复几次,极度恼火之后才发现:页面底部有个立即登录!原来我需要重新登录……

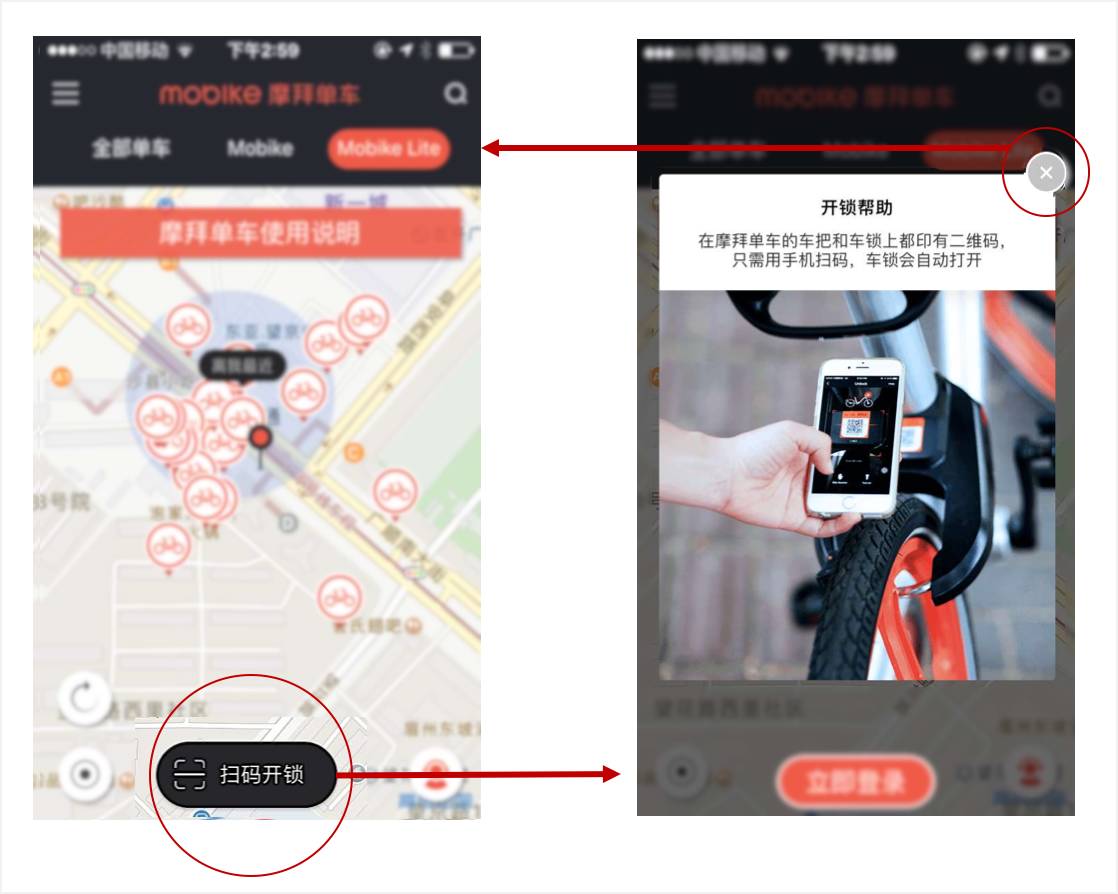
用户实际操作路径图(扫码开锁-关闭弹窗)
为什么会出现上述的问题呢?其实这个过程中用户的视觉焦点路径是这样的:
目标是扫码,所以打开APP后立即点击【扫码开锁】按钮
弹框出现后,注意力集中在弹框图片内容上
目标是关闭弹框,视觉扫描到关闭按钮,点击关闭弹窗
再次重复步骤123,直至发现了底部的【立即登录】按钮

用户视觉焦点分析图
在这个场景下,用户的目标是扫码开锁,对中断操作的无用信息想立即关掉,强烈的目标会引导用户去寻找长得像关闭按钮的东西,把弹窗提示关掉,寻找过程中无意识地忽略掉底部的【立即登录】按钮(在被意识到之前就被过滤掉了)。
设计师在设计过程中只是把想要呈现的信息堆在一个页面上,而忽略了用户的目标,从而导致用户忽略了重要信息,操作与预期不一致,引起用户反感情绪。
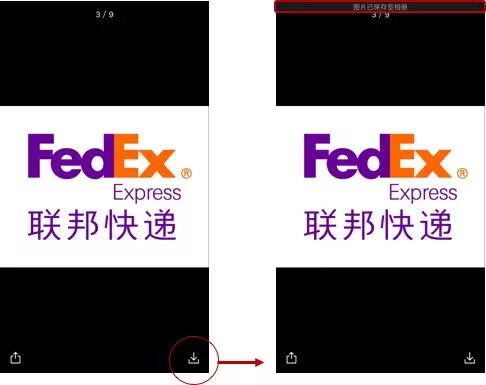
案例2:知乎—为何保存不了图片
一个普通用户浏览回答时,想保存图片的场景:
浏览知乎时,想把一张图片保存到相册,点击右下角保存按钮,没有反馈,再点一次还没反应,狂点好多次后,才发现页面最顶部有一小条极不起眼的提示“图片已保存至相册”,于是N张图片躺在了手机相册里……

点击保存时,用户注意力聚焦在屏幕右下角按钮区域,部分目光会扫视到中间的图片区域,而完全忽略掉顶部的静态提示。因为点击后没有明显反馈,用户就会一直点击,直至发现提示或放弃操作。
案例3:支付宝—看不见的奖励金提示
一个资深用户线下支付成功的后续场景:
坐在餐厅里点餐后,打开支付宝扫码支付,支付完成后,随手点击右上角的“完成”退出当前页面,咦?怎么没反应?再点一次,还是没有反应!怎么会没有反应呢?我检查一下哪里有什么问题,最后才发现页面底部的奖励金提示……

其实,设计师可能会想“明明页面上有蒙版,点什么点,一定是小白用户”。当把页面截图后单独再去看的时候,页面上的奖励金提示无疑最突出,但在真实的操作场景下,用户不会认真浏览页面上的全部信息,想回到首页使用其他功能的用户仍然会直接点击【完成】,忽略这个足够明显的奖励金提示。
那么设计时怎样思考才能避免入坑?
由于人们的注意力和短期记忆能力均有限,当我们与周围的环境有目的地进行互动(如使用软件)时,我们的行为会遵循一些可预测的模式。因此如果设计师能够意识到并内化这些模式,将其纳入设计过程中的思考范畴,那么输出方案中出现以上类型的错误将会大大减少,用户也更愿意为设计师的方案“买单”。
用户能注意到更多与目标相关的东西,极易忽略与目标无关的东西
用户用任何一个系统都是有目标的。设计师应该了解这些目标,要认识到不同用户的目标可能不同,而且他们的目标将强烈左右他们能感知到什么。
因此在每一次交互任务的设计上,一定要提供用户需要的信息,并非常清晰地对应到可能的用户目标上,从而使用户轻松注意到并使用这些信息。
用户偏好熟悉的路径
一旦人们习惯了通过某种方法来执行某个任务时,便不会再去主动寻找更有效的方法。大脑是懒惰的,偏好于无意识地运转,而不是有意识的思考。由于采用熟悉的路径是无意识的操作,当被告知有更好的方法时,我们可能也不愿意去尝试或改变。
所以在设计的时候要对原有的操作习惯改变时,要慎重考虑。
用户的周期性行为模式:目标,执行,评估
研究人类行为的科学家们发现了人们行为的周期性模式:
建立一个目标:比如保存一张图片
选择并执行一系列实现目标的动作:比如点击存储按钮
评估动作是否成功或更接近目标:比如扫一眼有没有保存成功的提示
重复,直到目标完成(或者看起来无法完成):比如没有看到成功反馈,继续点击保存,直至发现提示或放弃
所以在设计时,我们要帮助用户完成目标-执行-评估的周期。
综上,设计师在设计时要考虑到用户注意力的稀缺性,真正以目标为导向,了解不同用户的目标,在每个任务节点中,确保提供对应用户目标的信息,并使用户注意到这些信息。只有在细节上做真正易用的设计,才能给用户带来友好的体验。
—— END ——
本文由 @挪小辣 原创发布于人人都是产品经理。未经许可,禁止转载
















