
好产品,或许你已见得不少。但好产品背后的探索和思考,恐怕没有太多人知道。
在这个栏目里,你会知道「产品人」如何创作,提供更好的用户体验,并影响成千上万人的生活。
我们精选优质内容,为你提供特别的产品视角。 如果你有好文推荐,或者希望投稿,欢迎联系 [email protected]。
微信号 appsolution 后台回复「
早读
」可获取文章合辑。
A 君导读
:今天这篇文章的作者是 MindStore 周榜冠军「水滴清单」创始人田飞,其作品「
方片收集
」被评为苹果 2016 年度精选应用。他之前在 AppSo(微信号 appsolution)分享了
如何设计友好的注册流程
。
这次他将告诉你,
app 的「对话框」如何影响我们使用(甚至流氓软件如何利用它来阻止我们卸载)
,希望能为你带来启发。
欢迎大家关注他的微信公众号「
田飞
」。

在使用移动产品时,经常会遇到一个经典界面——
对话框
。优秀的对话框有助用户理解产品,并在关键节点帮助用户作出正确选择。而糟糕的对话框则会「帮倒忙」。
本文将重点谈谈我对「对话框」的观察,并告诉大家它将如何影响我们日常使用。
-
对话框如何影响我们的使用?(亲身经历)
-
影响对话框的 3 个因素
-
如何避免和利用「失误」
春节与友相聚。他是海量,我知其酒后不可开车,就用某个代驾服务来帮他开车。此前我用过该服务,但因为很少喝酒,早就卸载了 app 改用微信服务号。对其操作不太熟悉,也因此出现了这么一段经历:
春节约代驾不易,抢了数次才成,司机电话打来确认定位,曰等半刻便至。
与朋友在车边等候时,一个不慎,误触「取消」。弹出一个界面问:是否取消?
但是,此时却遇到一个难题。竟将我们几人酒意吓得半醒——
这个选择不仅关乎我们能否保住辛苦抢来的代驾,也关乎我们能否在寒冬顺利回家,更关乎我作为一个交互设计师的尊严……
通常来说,在交互设计逻辑中,二选一是最简单的,无非是 Yes or No。但此时的情况却很复杂:
如果按弹窗的一般原则来说,这个「继续」应该指「Yes」,而「取消」应该指「No」,而 Yes 和 No 的描述对象应该是指「是否取消订单?」。
结论:
-
继续 = Yes,是的,取消(约司机)
-
取消 = No,不要取消,继续(约司机)
等等!继续 = 取消?取消 = 不要取消?为什么感觉到哪里不太对?
来,我们一起再看看这个神奇的界面,你能肯定地说出它就代表哪个意思吗?
朋友们都笑了,说你丫想太多了!我们不能取消订单!小明以迅雷不及掩耳盗铃之势,果断出手,
将「继续」点了下去
。
误操作在用户交互过程中是很常见的,如何将误操作的损失降低至最小,是我们应该思考的问题。
长久以来其实我们常常会遇到这些「小问题」,不过一笑而过罢了。
本文中提到的这个「弹窗」,标准名称是「对话框」,是人机交互中的重要概念。在 Wiki 中的定义是:
……对话框是图形用户界面中一种特殊的视窗, 用来向用户显示信息以获得用户的响应,使计算机和用户之间构成了一个对话——以提供警告、通知、请求用户授权操作、或请求用户的输入等。
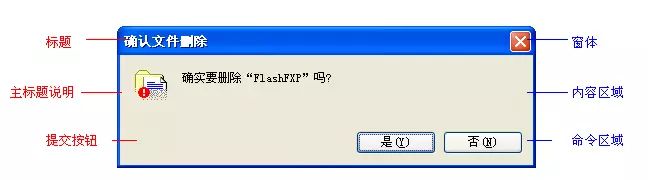
早期的 Windows 图形界面中,对话框一般长这个样子:
 图:Windows 对话框 via UCDC 163
选择性对话框通常是由一个肯定事件 一个否定事件(即与肯定的事件对立)共同组成,通过选择点击按钮来实现事件执行。
肯定事件不一定是积极的,也可能是消极的,或者破坏性的,比如删除、格式化等。
以 Windows 为例,通常用「是」/「否」(Yes / No)来表示肯定和否定,如上图。
但有时候也用「确定」/「取消」(OK / Cancel)来表示,如下图。
如果一直就用「是」/「否」两选一,估计出错反而低一些,比如:
图:Windows 对话框 via UCDC 163
选择性对话框通常是由一个肯定事件 一个否定事件(即与肯定的事件对立)共同组成,通过选择点击按钮来实现事件执行。
肯定事件不一定是积极的,也可能是消极的,或者破坏性的,比如删除、格式化等。
以 Windows 为例,通常用「是」/「否」(Yes / No)来表示肯定和否定,如上图。
但有时候也用「确定」/「取消」(OK / Cancel)来表示,如下图。
如果一直就用「是」/「否」两选一,估计出错反而低一些,比如:
-
是 = 确定(肯定事件,继续当前动作)
-
否 = 取消(否定事件,中止当前动作)
原本「是」对应「否」,「确定」对应「取消」,现在却变成了三个同时出现,而且分别代表不同的意思:
-
是 = 保存
-
否 = 不保存
-
取消 = 中止当前动作(等同于右上角的红叉)
这种由简单的「是」或「否」式的按钮文字表述,不能精确指向操作动作,需要用户在脑中理解翻译。
于是,在图形界面的发展过程中逐渐出现了「用事件本身」来描述按钮。比如这样:
伴随着移动互联网的来临,人们要在小小的屏幕上完成一系列复杂操作,这对交互设计和产品体验提出了更高的要求,而上文中所用的「用事件本身」描述的原则被逐渐保留下来。
进而又变化出更多的形式(下图),但无论如何,都是以「描述得更精准」为目标。
但究竟如何才算「描述得更精准」呢?难道取决于设计人员或者开发人员的文字功底吗?
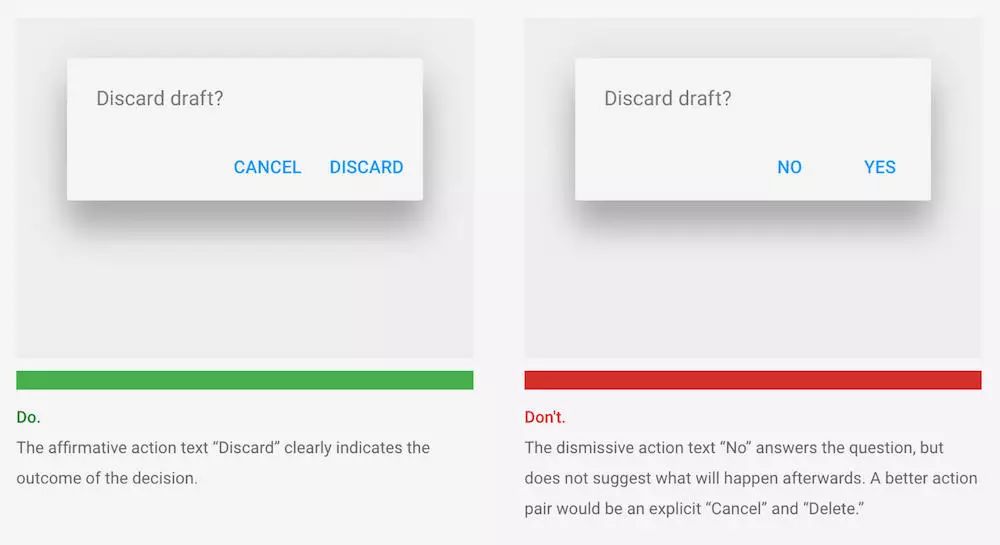
Google 的 Material Design 原则中有非常优秀的定义,这也是我近年看到最好的设计指导。
 图源:Google Design
在这个官方的例子中,明确地定义了什么是「好的描述」:
The affirmative action text “Discard” clearly indicates the outcome of the decision.
合理的文字描述应该呈现是的
选择所带来的结果(而不仅仅是描述选择本身)
。
同时,文档中还对标题的提出了明确的要求:
必须描述清楚这个行为,以及行为所带来的影响
。
界面中的文字,绝不是修辞问题,而是
事关信息传递是否正确的问题
。
据以上的内容,我们可以定义出按钮文字的正确原则:「
能描述行为本身,以及行为将带来的结果
」。要避免 UI 界面的文字描述失误,最重要的是遵照正确的原则。
图源:Google Design
在这个官方的例子中,明确地定义了什么是「好的描述」:
The affirmative action text “Discard” clearly indicates the outcome of the decision.
合理的文字描述应该呈现是的
选择所带来的结果(而不仅仅是描述选择本身)
。
同时,文档中还对标题的提出了明确的要求:
必须描述清楚这个行为,以及行为所带来的影响
。
界面中的文字,绝不是修辞问题,而是
事关信息传递是否正确的问题
。
据以上的内容,我们可以定义出按钮文字的正确原则:「
能描述行为本身,以及行为将带来的结果
」。要避免 UI 界面的文字描述失误,最重要的是遵照正确的原则。











