“万事万物皆对象”——这是JAVA对于世界的描述,它的意思是,无论是什么事情或者物品,不管他是真实的还是抽象的,都可以通过对他所拥有特性的描述将其展现出来。对于产品来说,“万事本文皆产品”是做不到了,但是“万物皆产品”应该还是可以实现的(仔细想想,像是句屁话~)。
又是一年金三银四,很多小伙伴都在忙着寻找更适合自己也更能体现自己价值的工作,我相信大家都准备了十分优秀的简历,有些甚至从产品的角度对简历中页面的布局、呈现的内容等等进行了专门的设计,不过是否有小伙伴将自己的简历设计成了产品呢?
项目启动前的需求分析
当我们的脑海中出现一个idea时,我们需要思考并完成以下内容:
-
这个idea有哪些特点、功能、属性?可以往哪些方向扩展?
-
市场对它的具体需求有哪些?其中有哪些是可以作为核心竞争力发展的?
-
可能存在的赢利点有哪些?
-
通过市场调研(用户调研、竞品调研)确定目标用户、核心功能和主要盈利方向。
以上所有内容都是为了完成一个目标——
产品可行性分析
。
产品可行性分析的输出结果就是BRD(商业需求文档)和MRD(市场需求文档),在这两份文档中需要明确的告诉大家为什么要去做这个产品以及如何通过这个产品去赚钱。无论是对于创业者还是投资者来说,这样的一份报告可以极大地降低自身风险并且提高产品被投资的机会。
(PS:虽然个人认为这个项目没前景,但是如果有强人将它真正的做成了产品或者某个产品中的模块并获得了良好的收益,记得来文章底下打个赏,么么哒!)
项目启动后的产品设计
完成需求分析后,我们已经明确了产品的目标用户、核心功能和主要盈利方向,那么如何根据目标用户、核心功能和主要盈利方向来设计一款产品呢?
目标用户
给予产品风格和交互设计最重要的参考(为什么不是确定产品风格和交互设计最重要的参考呢?因为乔布斯)。
核心功能
如何突出核心功能,让其在产品中的展现或者使用方式更贴合目标用户的习惯(当核心功能和用户体验出现矛盾时应权衡利弊)。
主要盈利方向
产品迭代的重要依据(在初版或者前期可以不在产品中体现,但是一定要设计进产品)。
PS:以上所描述的是一种方法,由于此产品的特殊性,本文并未对产品的目标人群、核心功能及盈利方向作出具体的阐述,主要描述设计过程中需要考虑到的一些界面呈现效果和用户体验。
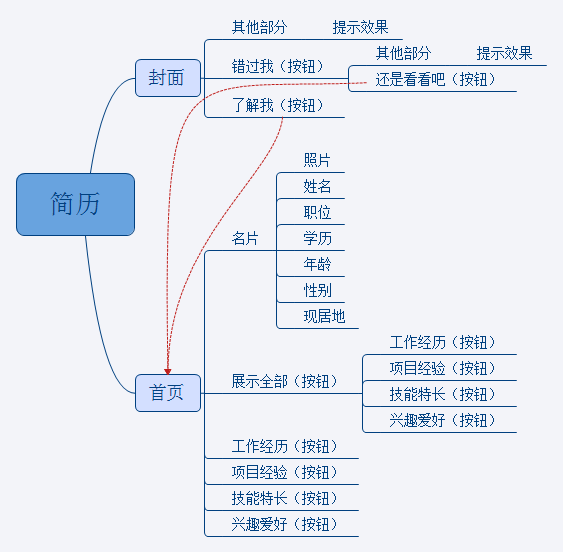
产品设计第一步——思维导图
又称“思维脑图”,它的主要功能是通过点线之间的链接来对产品的逻辑及结构做出一个直观的描述(每个人的绘制习惯其实都不一样,我的绘制习惯是按照模块及其内容进行绘制,做得比较粗糙请见谅)。

以上是产品的前台呈现,因为产品比较小所以并没有绘制后台,思维导图软件(我用的是Xmind)不止可以用来绘制产品的前、后台,还可以用来对一些特殊内容/逻辑进行描绘及阐述,比如用户的各种角色及这些角色之间的切换等。
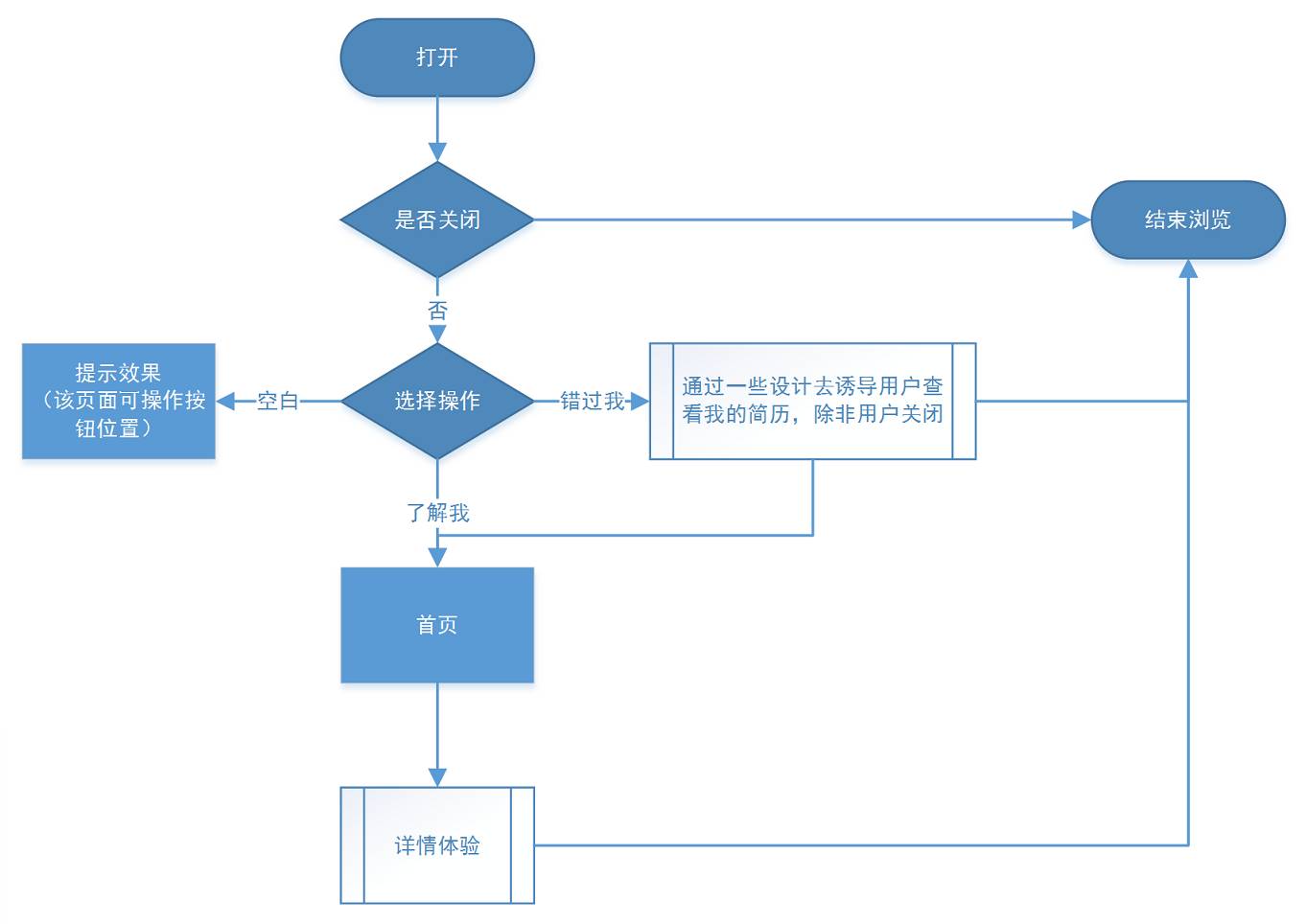
产品设计第二步——流程图
根据不同的需要,可以分为很多种,woshipm有篇文章讲的比较全(
点击查看
)。我画的是一个整体的任务流程图,业务流程图并没有画,页面流程图我一起画在了底部分享的压缩包内(这是我的习惯,用Axure将页面流程图画在原型图的.rp文件中)。在任务流程图中需要考虑到用户的一些非正常操作,并对这一类操作的后果进行预防,并将用户最终引导至正确的操作过程。

上图中的“通过一些……”和“详情体验”两部分需要另外在画流程图。一个产品的任务流程图是非常复杂的,有些逻辑思维非常强的人会把它画在一整张图上,这个事情我暂时办不到,一来是因为自己的逻辑思维还没有达到那么强力的水平,二来是从阅读的角度来讲并不是很轻松。
产品设计第三步——原型图(页面详情)
产品的大体设计完成后就要进入画原型图了,我在这里画的原型是偏高保真的, 在正式的工作中刚开始时其实只需要画一下线框图,将页面内需要的内容、哪些内容需要做哪些特殊处理、内容/页面相互之间的关系等等描述清楚就可以了,我之所以做成这种偏高保真的原型图是为了对自己的一些想法进行描述并展现。















