
Django模板通常用于将数据传递给JavaScript代码。不幸的是,如果实现的不正确的话,就可能会增加HTML注入的可能性,从而导致XSS(跨站点脚本)攻击。
这是我在Django项目中遇到的最常见的安全问题之一。事实上,我几乎在每一个大型Django项目上以这样或那样的形式见到过它。
此外,我这里不点名指责,但我也在很多社区资源中看到过它。这包括会议演讲、博客文章和Stack Overflow的回答。
这很难做好!由于只有Django 2.1添加了json_script模板标记来安全地实现这一点,所以这也是一个历史性难题。(有关这个问题的ticket已经被开启六年了!)
让我们看看这个问题,以及我们如何使用json_script修复它。
易受攻击的方式
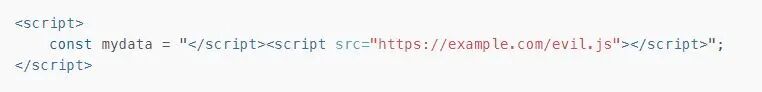
让我们来看看这个视图:

…以及这个模板:

不幸的是,正如我们所写的,该模板对HTML注入是开放的。这是因为如果数据中的任何地方包含,那么结果的其余部分都会被解析为额外的HTML。我们将此称为HTML注入,攻击者可以使用它向你的站点添加任意(恶意)内容。
如果mydata可以被第三方以任何方式控制,那么,比如用户的评论或API的返回数据都可能被攻击者尝试用来进行HTML注入。
假设get_mydata()返回了这个巧妙的字符串:

(我使用的是一个字符串,但这也适用于字典和列表,因为在JavaScript中它们也可以包含字符串。)
然后该模板将渲染为:

浏览器首先仅通过HTML标记解析页面,而不检查其中的JavaScript。
所以它会认为第一个,因为它没有与一个开始的。
安全的方式
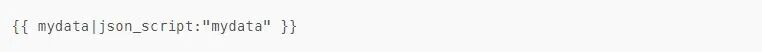
使用Django避免这个漏洞的最佳方法是使用json_script模板标记。它会使用JSON脚本标记以防HTML注入的方式输出数据。
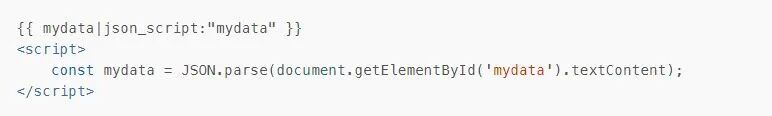
在我们的模板中,我们会像这样使用它:

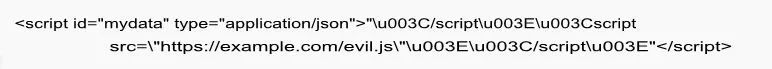
这会被渲染成这样:

这是一个标记或类似的东西。
我们还需要更改我们的JavaScript以从该元素获取数据。改编自Django文档,最终结果将如下所示:

欢呼!
CSP进阶
更新(2020-02-19): 增加了这一部分,感谢James Bligh和Tom Grainger对我的帮助。
如果你想更安全,你可以更进一步,避免在你的模板中总是使用内联










