
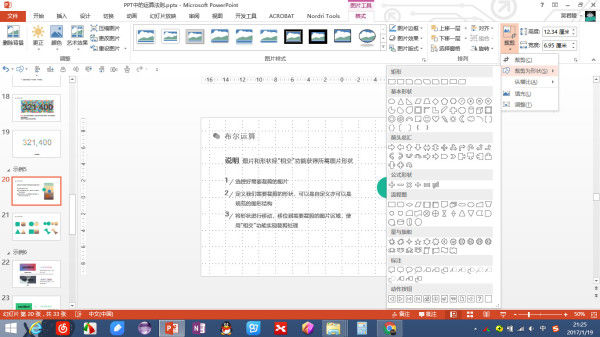
今天先来谈谈幻灯片中的「形状运算」,即
布尔运算。
选择的版本是
Office2013版及16版
,2010版本怎么设置布尔运算,网上有很多方法这里就不详说了。
在正文正式开始之前,让我来絮絮叨下关于图层的概念。
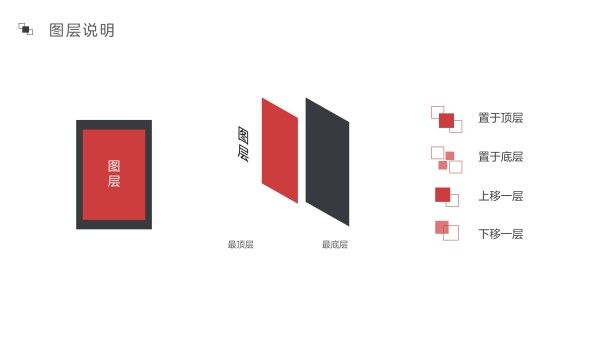
图层说明
这里引用词条:
图层,就像是含有文字或图形等元素的胶片,一张张按顺序叠放在一起,组合起来形成页面的最终效果。图层可以将页面上的元素精确定位。图层中可以加入文本、图片、表格、插件,也可以在里面再嵌套图层。
在幻灯片中的图层操作,包括四种:置于顶层、置于底层、上移一层、下移一层。根据其字面意思,很好理解它们在图层调整中的作用。

怎么在一个页面中查看图层,快捷键:
Alt+F10
,或者:
选择窗格
。熟练掌握图层分布,可以让我们在排版设计中能更快的定位到要修改的位置。尤其是展示类动画中,大量重叠类图层堆积,如果不使用图层分布窗格,真的是一件很痛苦的事情。所以,熟悉这个很重要。在本篇文字中可以根据案例,讲一讲图层的叠放顺序。

下面开始今个的正文
1 布尔运算
1.1 概要说明
布尔运算又称逻辑运算
,
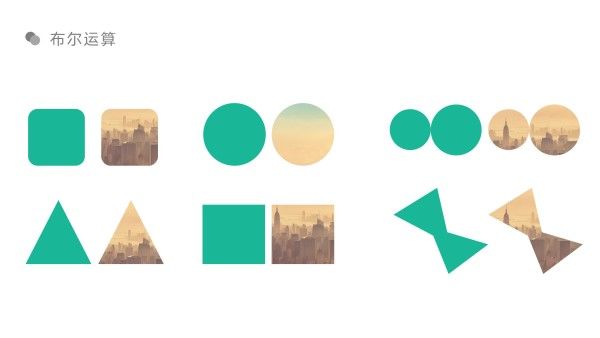
是处理二值之间关系的逻辑数学计算法。在幻灯片中的布尔运算主要用于图形或形状的运算。运算包括:联合、相交、剪除、组合、拆分,下面从数学集合的角度来理解布尔运算:

从上图中可以看到以下关系:
1拆分所涉及的集合运算,可以细分为其他运算。可以通过拆分得到:相交、剪除运算得到的图形;
2 经过拆分运算后,可以用联合运算得到联合图形和组合图形;
3 剪除的两种不同状态,对于选择形状/图片时需要对选择的顺序考虑。
总结说明:在这五种运算关系中,剪除、相交运算使用较频繁。拆分功能是万能的,可以通过拆分的形状得到其他运算所得,当然某些多个图层/形状情况下拆分的项过多,这时候就不太方便了。
1.2 布尔运算要点/注意
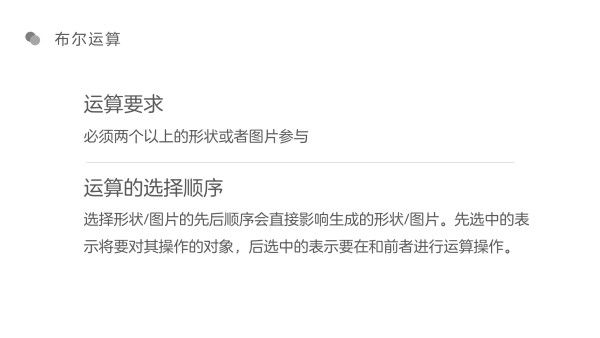
1.2.1 运算要求
必须两个及以上的对象参与运算,对象可以是基本的形状或者图片。需要说明的是,在幻灯片中文本框、基本几何图形等均属于
形状
范畴,各种格式的图像属于
图片
范畴。
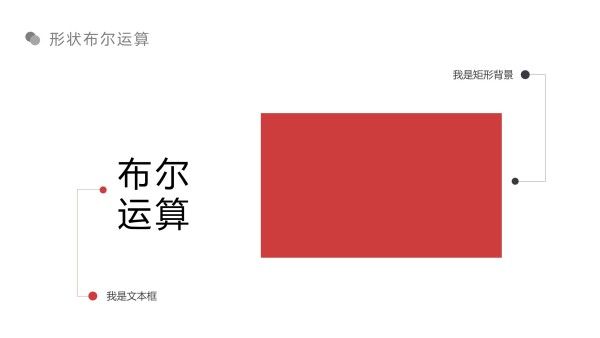
1.2.2 运算的选择顺序
在进行布尔运算时,选择对象的先后顺序对于生成的形状/图片有直接影响。一般来说,第一个选择的对象为被处理对象,后来选的对象是基于前者进行运算。下面文字会根据具体的示例进行说明。

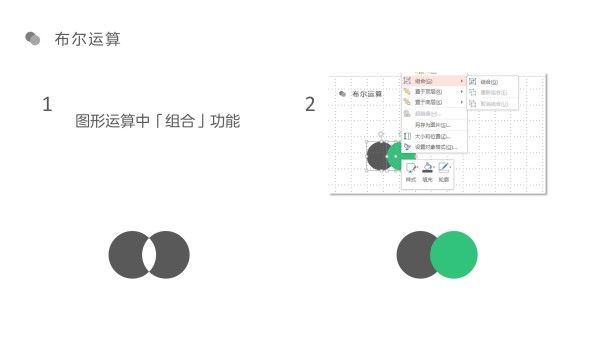
1.2.3 组合的说明

这里要进行说明的组合有两种:一种是布尔运算中的
组合运算
,另外一种是选择两个及以上对象时,鼠标右键菜单出现的
图层组合。
要对两者进行区分:
组合运算:是基于
并集-交集
的组合,处理后为
单一图层
,不能再还原组合之前的多图层状态。
图层组合:保留多图层状态,只是用一个组合状态将各个图层暂时组合成一个大的可处理形状,可以针对每个图层的形状进行编辑。当然有组合就会有
取消组合
,通过取消组合功能,可以还原之前的多图层状态。
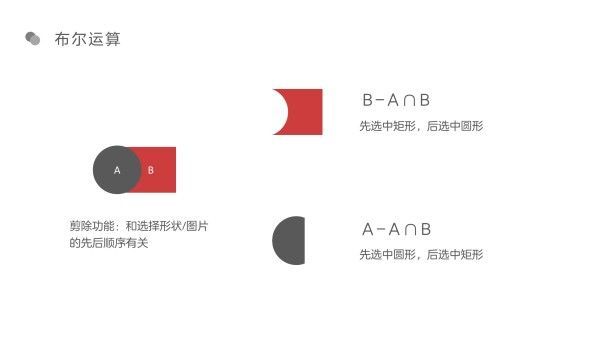
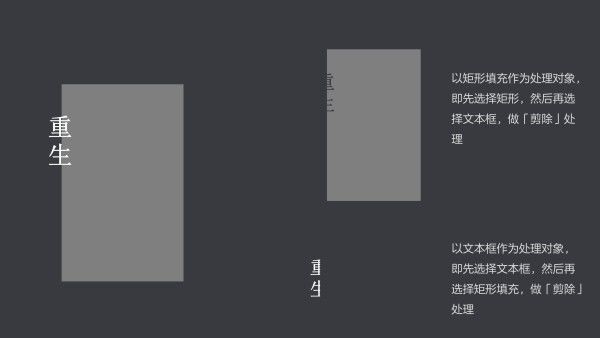
1.2.4 剪除运算说明
因为剪除运算的两种状态,这里做一下说明。从下图中可以看到,在基础形状运算过程中,选择对象的先后顺序对于生成形状有直接的影响。这个原则对于其他的运算同样有效。
剪除运算是形成
镂空效果
最重要的一种运算,下面的文字篇幅中会大量用到这个运算,将运算出现的两种状态场景放在这里,是让朋友们有个大概的印象。

2 示例说明
在第一节当中,介绍了布尔运算的基础,具体怎么样运用到实际之中还是需要进行示例说明。这个小节中总结了若干种常用的效果制作。
2.1 文本框和基本几何形状运算
文本框和几何形状通过剪除运算,实际生成的主要是镂空效果。可以将生成的形状填充纯色,然后设置透明度,将其放置在图片图层之上,这样做的效果一方面是看清镂空的文本内容,另外通过透明度可以看到图片的整个界面,起到由文字和图像的关联作用。
2.1.1 单次运算
也就是说通过一次运算,下面的示例中在过程步骤的图片中有所说明。需要注意的是,在进行布尔剪除运算之前,适当调节
文本内容的字间距和行间距,
使得文本内容在几何填充背景中看着比较舒服。还有就是保证文本框和背景填充几何图形的上下、左右对齐,保证中心对称。


将上一步生成的形状,进行纯色填充。然后调整该色块的透明度为25-35。之后将其放置在图片图层的上面,形成镂空显字效果。

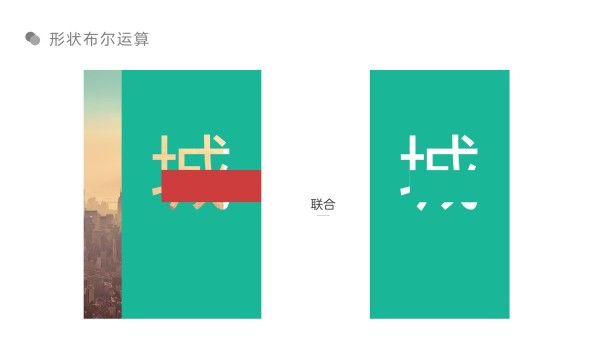
2.1.2 多次运算示例1
不同于2.1.1,这里用到了多次的图形运算,可能涵盖了所有的布尔运算。最终的显示效果还是基于剪除运算的镂空效果。下面的示例中就是在一个大号字体的文本框结构中,再涵盖一个小字号的文本框,做到字中有字的显示效果。



到此一步,需要设置生成形状的透明度,然后将其置顶到图片图层之上。

2.1.3 多次运算示例2
这个示例中包含了字的简单结构拆解:左右结构。通过两种不同的剪除运算,得到需要的结构:一个是半个结构的文本,一个是镂空的半个文本结构的色块。之后通过鼠标右键的
图层组合
,将分开的字体拼接。

重复上一步骤,完成“分享”文本的操作。剩下的就是最基本的文本框和填充几何形状的运算了,这个在2.1.1就有提及,就不再详细说明了。

2.2 文本框和图片的运算
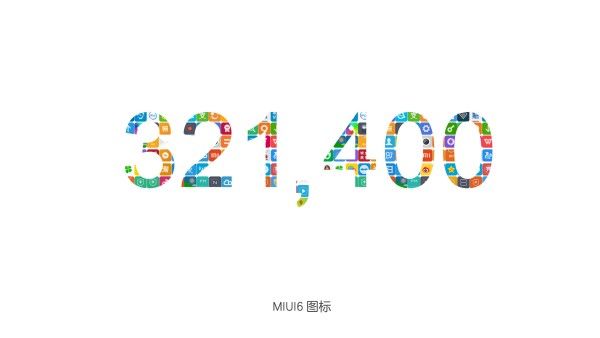
2.2.1 文本框和图片相交运算
下图是苹果发布会的页面,使用的就是文本框和图片的
相交运算
。图片是多个图标组成的图片,这里需要处理的是两个部分:一个是数字文本框,一个是逗号文本框,将其分开处理。

step1:添加两个文本框:一个是数字,一个是符号,使用同一种字体。

step2:下图中的图标背景图是将MIUI6的图标拼凑成的,就是一排摆上15个左右的png图标,确定首尾使用对齐和横向分布,然后简单调整一下。重复此步骤,当然如果你能够找到这样的图标背景图,那是极好的。
将文本框和背景图片进行
相交运算
处理

step3:将生成的两个图片拼在一块,即成效果。

2.2.2 文本框和图片剪除运算
这里进行说明的是使用文本框和图片进行剪除运算形成的镂空效果。将文本排好版之后,全选--剪切到图片合适的位置。
需要说明的是,
一般的线条是不能够参与布尔运算的,因为线条属于一维结构。而参与布尔运算的对象要求必须是图片或者可填充的几何形状
。
因此,这里的线条是使用圆角矩形,去掉线轮廓,将
长度不变,高度调小
。高度调到一定数值,看着就是线条,将其代替实际的线条参与布尔运算。

先选中图片,然后在选择文本框。这样的顺序才能够保证最终生成的为所需要的,如果操作顺序错误,就不能实现此效果。

制作完成的镂空效果,放置到不同的背景界面图层之上,可以通过镂空的结构显示文本或者排版结构内容。这样镂空的好处就是不需要区分处理字体颜色和形状颜色,只需要改变背景就可。

2.3 基本几何形状和图片的运算
其实这里说明的就是图片的「剪裁」功能。可以将图片剪裁为基本的形状结构。这个估计许多人都会用,但是我们还是用布尔运算来从另一个角度上来说明。

使用布尔运算的一个好处就是,可以随意设置被剪裁图片的位置,以及自定义和图片运算的形状,从这一点上来说,使用布尔运算的灵活性大大提高。以下是使用该种运算进行图片裁剪处理的步骤说明。


2.4 基本几何形状和几何形状的运算
在第二篇文字中点的运用中有说到使用五角星评级,就是基于这个处理方式进行操作的。当然不仅仅是五角星,其他几何图形亦可。所有的几何图形相互间的布尔运算,是多种多样的,下面的第3小节中会有几个示例说明。

2.4 一点技巧
关于基本填充形状和文本框相交运算、图片和文本框相交运算。经过运算生成结果,前者是形状可以进行填充渐变等
形状格式













