

内容来源:2017年3月11日,沪江web前端开发工程师陈达孚在“中生代技术&iTechPlus年度大会(上海)”进行《基于react native三端融合的应用和实践》演讲分享。IT大咖说作为独家视频合作方,经主办方和讲者审阅授权发布。
阅读字数:1979 | 3分钟阅读
摘要
ReactNative给前端提供了一套两端共用代码和快速实现热更新的框架,但在实际落地中,需要进行大量的保障工作和优化工作来让业务能够平稳上线,另一方面,部分页面有着三端实现的需求,需要一套方案能够快速让React Native代码在web端实现复用,本次分享基于沪江大前端团队在React Native在三端融合过程中的横向工作中获得的经验和总结。
ReactNative天生就提供了两端共享的一套业务代码。
具有接近原生的性能。
社区活跃,很多团队都选择React Native作为解决方案。
Learnonce write anywhere。
部分组件性能不好。
会产生一些早期开发成本和融合开发成本。
沪江应用现在大部分是三端独立完成的,整体的复用率很低。
通过Web容器接入在线页面来实现多端复用的需求。
原生最大的优势就是它的体验非常好。
它的缺点也很明显,一旦有需求要频繁发版,android和iOS需要维护两套代码,整体代码的复用率会很低。
业务方需要写大量兼容代码进行判断。比如在hybrid里需要调用容器暴露的方法,在H5里要调用原生的方法。
体验性相较于原生来说要差很多。
使用在线页面经常会有运营方劫持CDN的问题,遇到网络问题展示不出代码,令大家非常头疼。
三端融合就是希望一套代码可以三端复用。但从我们的角度来讲,并不是所有页面都需要做三端融合,我们会通过一些限定来控制页面的复杂度。
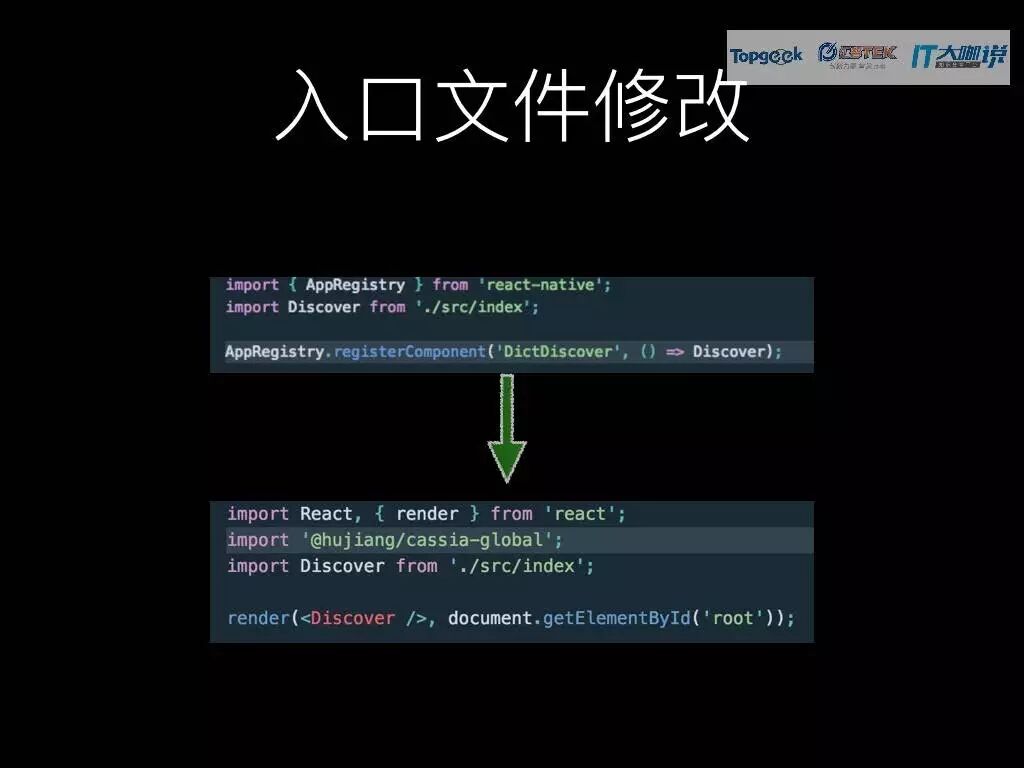
我们考虑使用React Web组件,底层配合React。
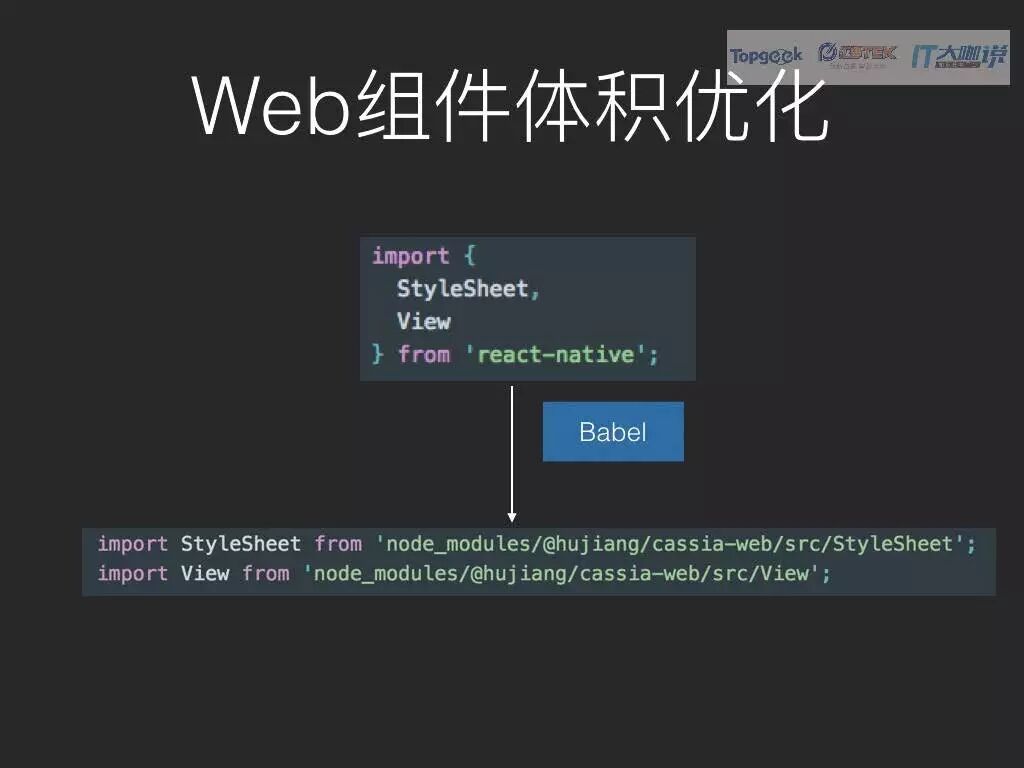
第二种方案是直接用Bable从React Native代码直接编译到React的代码。
还有一种方案就是我们提供一套完整的Web框架,去完成从React Native代码到浏览器上的展现,都通过一套框架去实现。
如果使用React Web组件+React,初次开发的成本比较低。
ReactWeb的组件非常复杂,在开发每一个组件和API的时候成本还是比较高的,也会造成组件代码冗余。
API不确定,隐藏的风险就是如果React做了调整,整套框架都要做相应的调整。
底层的优化会很复杂。React是很难控制的,有些业务场景中需要优化,我们只是在React Web这一层做优化,但这一层的优化未必能很好地映射到下一层。
这个方案其实是一个有些莽撞的想法,它的业务复杂度会非常高,因为无法控制业务方写的代码。
它最大的优势就在于业务方后期可以做过转化之后再进行下一次的调整。但目前来看这个方案的成本还是过高。
最后我们选择了Web组件+定制化框架。
我们把React Native代码视作一套DSL语言,中间放了一层我们自己的React框架,保证提供部分组件三端的兼容性,也会使用部分社区三端组件进行一些改造来达到我们的业务需求。
这个方案摆脱了组件和框架依赖关系中的不确定性。
有很多本来要在组件中完成的功能可以放到框架层去做,减少了组件中的冗余代码。
React内部调用可能只用了一个providesModule进行模块之间的调用,但Web组件是无法通过这种方式直接调用框架里这些能力的。我们可以把这些API从底层抛出来,在Web组件+定制化框架这套方案里直接引入这些API。
我们还需要做的功能就是确保组件的兼容性,要让组件在Native端和Web端都能使用。
API还会扩展到hybrid的方案中。可以在API层面做hybrid的判断,提供出在Web中更丰富的一些API能力,然后根据实际开发中的情况进行调整。
在我们的业务中把React Native当作一个体验更好的H5页面来处理。
大多数开发React Native代码的人原来都是做Web开发的,Web思路下的开发大量组件和API并不会使用。对于不会使用的这些组件和API,我们会写一个空方法然后做一个提示。

处理React Native组件中的props,转换到相应的Web实现,或者初步处理交给框架二次处理。
处理React Native的API,调用Web API,降级方案中调用hybrid API。

在框架层面我们使用的还是React,React框架中有组件生命周期、setState与更新队列、事件系统和Vitrual DOM这几项。
我们对框架做了一些精简,去除掉一些不稳定的API、React提供但React Native不提供的API、propType、事件合成以及对旧语法和旧浏览器的支持,简化了部分事务系统和调度系统。
框架中要添加的功能是props(style)处理、部分公共的API和React Native框架API。
整合的优势就在于减少了API的频繁引入,优化整个组件的编写成本,包体积变得更小。减少重复的props检查,提高了运行的效能。集成Webpack2,帮助业务方减少一些他们对一些不必要代码的引入。
横向团队在RN开发中的职责就是需要提供一个完整的技术架构方案,以及对落地之后技术的保证。
我们为开发环境提供了一套测试容器。
Web开发通过发测试包迅速查看在APP中的运行情况。
提供了对应用代码进行热更新的能力。
当错误率到达一定的数值会触发监控报警,然后发邮件提示业务方,业务方就可以通过配置中心选择。
Login、BI、Share、APP、RouterManger。
我们认为性能优化最好的方法是扬长避短,目前我们主要做的是预加载和针对性的优化,还有RN自身的优化。

未来在我们自定义的组件层中,还需要更多组件的支持。我们会考虑在React上做一些能力的封装,还会在实际业务上进行更多的调整。
我今天的分享就到这里,感谢聆听!

 点击【阅读原文】进入干货密道
点击【阅读原文】进入干货密道


























