很多新手都喜欢一个人完成项目,从项目的规划、搭建,到实施、debug、验收,一整套流程都是自己纯手完成,当然,对于提高自己的整体开发能力和自适应能力很有帮助。ok,不废话,下面开始介绍小白如何快速完成一个微信小程序。
喜马拉雅App比较大,这里只完成部分重要功能。。。
本文章使用的是以
喜马拉雅电台App防成微信小程序
的栗子。
您可以从这篇文章中获得以下技能点:
提前准备工具
工具是非常重要的,当然,也是很简单的。。。
-
编辑器(我使用的是vscode):@Visual Studio Code
-
微信web开发者工具下载:@微信web开发者工具
-
笔记(我使用的有道云):@有道云笔记
-
github(每日提交一下):@github
-
mark Man(基本的页面样式标注,大公司都有专门的ps设计师,这里将就一下):mark Man
-
iconfont(阿里巴巴字体图标库):@iconfont
-
weui(微信样式框架/这项目中css纯手写,新手建议纯手写,实在无法写出可采用部分框架中的样式):@WEUI
项目分析列表
在这个例子中,我们只分析其中的一个小小的模块:基本页面及其简单功能。
首先,前提,喜马拉雅电台是一个音频分享有声读物的app,由于微信小程序的限制2M,我们这个模块不可能太大,功能也不可能齐全,所以我们要适当的缩减部分功能--->>缩减功能。
然后,由于人数、时间、精力有限(单人完成),所以我们需要一个系统的流程来保证项目的顺利实施--->>资源控制。
项目的提升空间和后续维护提供良好接口--->>易于维护和升级。
页面模块流水
分类页面
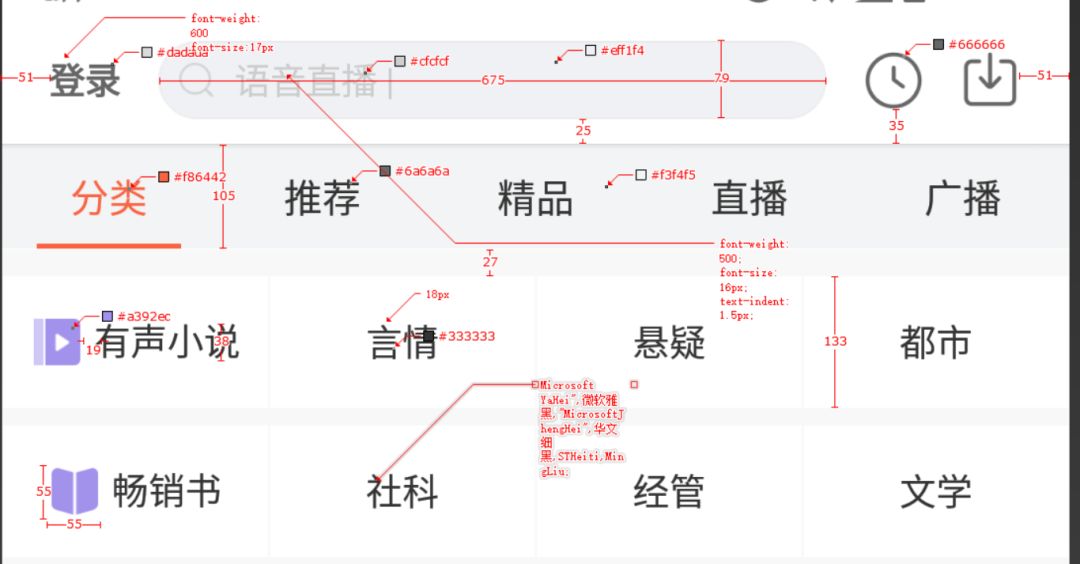
喜马拉雅APP分类页面原图:

思考
:该页面采用顶部的固定搜索栏和swiper内容区俩个模块,俩个模块均可采用绝对定位,搜索栏flex布局,swiper内容区内swiper-item有分类,推荐,精品,直播和广播。
分类模块
-
最近浏览:
-
顶部推荐:
-
娱乐、知识、生活、特色
-
swiper轮播图
细节:
1、整个页面的滚动条优化:
::-webkit-scrollbar { width: 0;height: 0;color: transparent; }
2、所有文字都不能贴边
page { width:100vh;height:100vh;overflow:hidden;background-color:#f8f8f8;
padding:0 20rpx;}
3、icon采用统一样式,增加class提供color更改颜色,提高复用、维护、可读性 --(不过我这里使用的是图片,初始想用图标,但是微信引用是在无法引用http,页面由于是静态,所以可以使用图片)
.iconfont {width:45rpx;height:45rpx;overflow:hidden;display:inline-block;color:#fff;}
.iconfont-enjoy { color:#xxx;} //自定义颜色
.iconfont-knowl { color:#xx;} //自定义颜色
.iconfont-knowl { color:#xx;} //自定义颜色
4、字体:简书字体,平滑抗锯齿、
font-family: "lucida grande", "lucida sans unicode", lucida, helvetica, "Hiragino Sans GB", "Microsoft YaHei",
"WenQuanYi Micro Hei", sans-serif;
-
webkit-font-smoothing: subpixel-antialiase;
5、swiper-item里结构最好细分模版
class="history">
class="list list-bottom">
class="entertainment">
autoplay="true" interval="4000" duration="400">
...巴拉巴拉
mark Man设计师:

小程序最终效果图:

精选页面
由于页面过多就不演示过多不重要的流程了,如果想进一步了解的话可以去app直接观看原图。

细节
1、分类栏采用的的wx:for循环了数量、颜色、图片、如果需要,可以动态膝盖数据库中数据,无需修改html。
wx:for="{{choiceIcon1}}" class="choice-menu__block" wx:for-item="item" wx:key="*this">
class="menu-warpper__nav" url="{{item.navUrl}}">
class="menu-image" style="background-color:{{item.backgroundColor}}">
![]() src="{{item.imageUrl}}" class="icon2">
src="{{item.imageUrl}}" class="icon2">
{{item.title}}
2、为所有的文字留下足够的空间,如果空间不足:
overflow: hidden;white-space: nowrap;text-overflow: ellipsis;
3、所有的图片都预留位置,并且优化边框和预留小图标,如果需要直接引用class或者增加一个模块,当然,使用vue时可以把它直接封装template模块。
class="FineQualityBac">













