译者声明
:
原书
Design Systems
由 Smashing Magazine 出版,作者 Alla Kholmatova。C译版《设计体系》是个人自发项目,并非官方引进版本;译者 C7210,发布于 Beforweb,仅用于知识交流,不涉及任何商业或盈利目的;译文禁止转载,禁止任何以商业或盈利为目的的传播形式。
你可以在 Smashing Magazine 购买到纸质或电子版英文原书。如果你喜欢C译版,可以通过文末的“
喜欢作者
”为我提供咖啡支援,随缘。
查看关于C译版《设计体系》的更多信息
。
Prev:
第九章 感知性设计模式的体系化
第十章 设计模式库
约12600字
在最后一章里,我们将共同了解有哪些实践方法可以帮助我们构建长久高效的综合性设计模式库。
对于希望以体系化、标准化的方式进行产品设计的团队,一套行之有效的设计模式库是不可或缺的。但正如我们在之前的章节当中所了解的,
模式库本身并不等同于设计体系,它仅是用于承载和共享设计模式的工具
。要达到"行之有效"的程度,模式库必须以一系列前期基础工作为根基。在
第七章
当中,我们了解过一些用于构建前期基础的方法策略,包括:
-
在团队内部对于设计体系的整体目标达成共识,包括界面设计原则、方法及团队实践机制等方面,例如"对于可复用的设计模式进行标准化定义"、"制定符合产品及团队特质的设计原则"、"构建设计模式库"等等。
-
将整体目标进行解构,制定路线图。
-
创建与管理模式库的工作要保持透明。对很多团队来说,透明化的工作机制会有助于设计体系构建工作的进度推动。
-
以可视化的方式在公共区域展示模式库的相关工作,创建协作文化。
-
通过试验探索、工作坊、团队练习等方式培养体系化思维模式。
据我观察,综合性、跨职能的设计模式库通常更具适应能力,也更能持久运作,因为它能统一多方面的协作模式,使每个职能都能受益。另一方面,仅针对单一职能构建的模式库则较为脆弱。
Sipgate 的第一个模式库由于其技术复杂性而导致很少有设计师能参与到实际构建工作当中;多数人不了解可用的设计模式有哪些,因此时常从零开始构建页面,而这本是模式库可以发挥巨大价值的地方。
"工程师必须时常调整库中的模式,以适配设计师们产出的方案;这种情况导致了大量的重复模式及例外的出现。" - Mathias Wegener,前端工程师,Sipgate
即便工程师们致力于创建和维护一套标准化的模式库,没有设计师的主动参与,这些也会失去意义。
类似的,缺失内容生产职能参与的模式库在实际应用当中也会产生明显的问题。设计师定义的模式会与特定的内容过度耦合,内容稍有变化便会影响其布局样式;而一旦对内容与模式进行强制适配,又会导致两败俱伤的局面。
在本章里,我们将聚焦于如何为模式库的构建奠定一个坚实的基础,使其能够更有效地支援到各个方面的生产目标。
原始内容的呈现
我们在 FutureLearn 曾经浪费了大量的时间去研究模式库网站的构建工具及其理想当中的外观形态,但始终没能就具体方法达成一致,进度被严重拖慢,已有的产出始终无法形成价值。而当我们将关注焦点集中到内容本身,不再将时间浪费在最终形式上的时候,事情才开始取得真正的进展,团队士气也随之提升。
通过
第八章
和
第九章
的学习,你已经了解了设计模式的体系化定义方式。期间我们展示了如何通过 Goolge Docs 或类似的协作工具来完成设计模式清查及定义工作。使用这类工具的好处在于:
WeWork 的设计师 Andrew Couldwell 展示了他们是如何通过 Google Docs 对模式库相关内容进行组织的。

初期阶段,你可以充分利用这类协作工具将更多人卷入到项目当中,同时还能摆脱模式库网站搭建工作的束缚,尽早将模式库的内容价值体现到团队当中。
设计模式的组织方式
制作原始内容时,我们时常会遇到的一个问题就是应该
以怎样的架构对设计模式及相关文档进行组织
。例如,"按钮"应该单独成为一个类别,还是需要被整合进"表单元素"当中?页脚应该怎样处理?"分页指示符"是否属于"导航"类别?
初期的架构无须尽善尽美,你完全可以(并且通常需要)进行后续迭代。正如我们一直在强调的,最重要的是团队共识;你要确保的是通过大家都可以理解和认可的分类方式将模式组织起来,使其易于访问和编辑;在前端代码架构及设计文件资源管理方面也是同理。
我们来了解一些典型的组织方式。
"组件"与"风格"
从"组件"与"风格"(功能性模式与感知性模式)的维度来构建模式库的架构,这是最为简单的方式。正如我们在之前的章节当中所了解的,感知性设计模式通常是彼此高度关联、协同运作的。将它们作为独立的整体单独归为一个大类,能使"组件"与"风格"各自的功能目标更加清晰。我们来参考一些典型的分类与命名范例:

功能性设计模式的组织方式
感知性设计模式的实际数量通常是很有限的,而功能性设计模式则会始终保持增长。在实践当中,组件的易访问性是相当大的挑战。如果设计师不知道某个模式的存在,或是不知道去何处寻找,他们通常会重新设计,模式库的价值便无从体现。
组件的组织方式多种多样,可选择的维度通常包括命名字母顺序、颗粒度层级、类型(导航、表单元素)、目标等等。
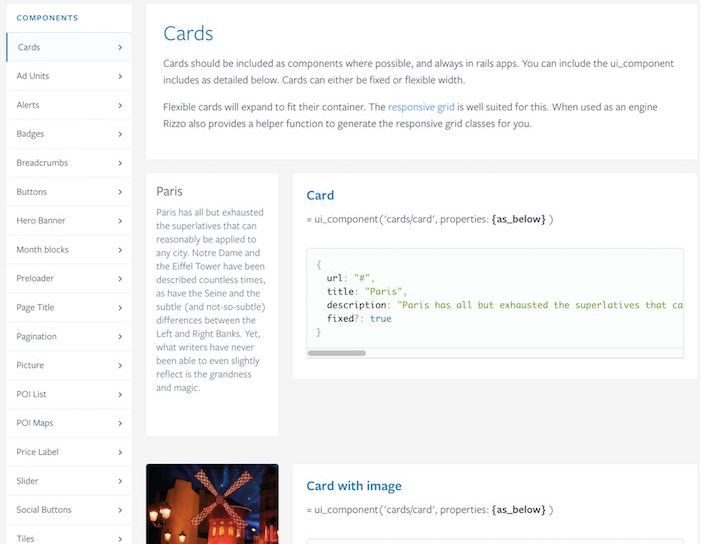
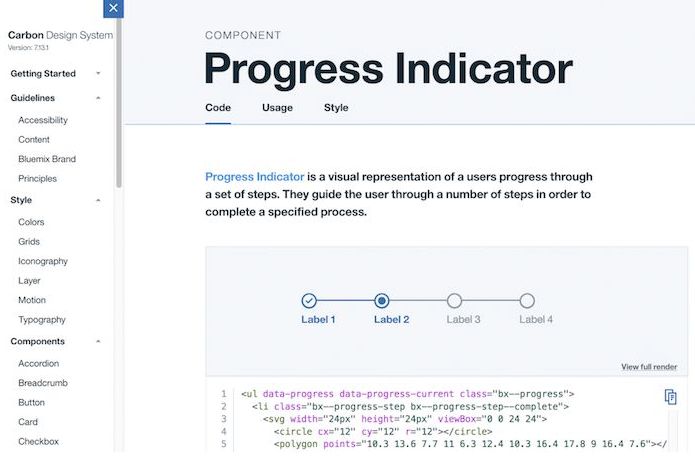
按字母排列
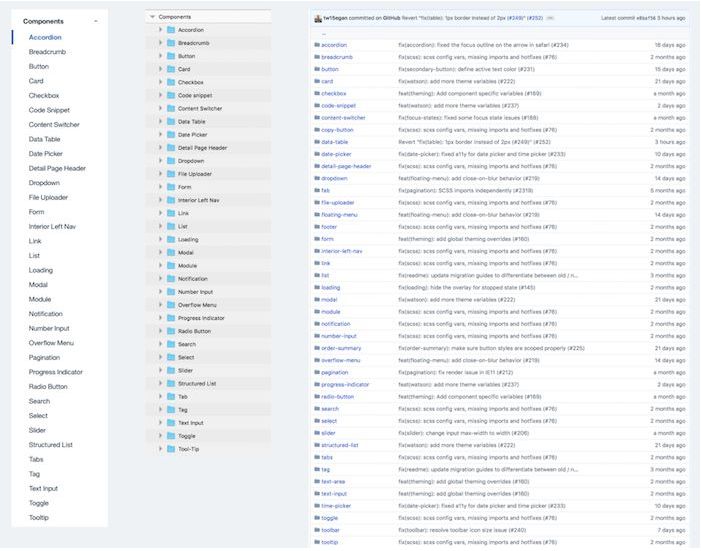
IBM的 Carbon,Sky Toolkit 和 Lonely Planet 的 Rizzo 都采用了这种方式。

这样一个简单的列表会让决策更轻松,避免关于分类方式的争议。然而列表项数量的增长也会导致管理难度的增大;这些团队也在探索更易于访问的组织形式。
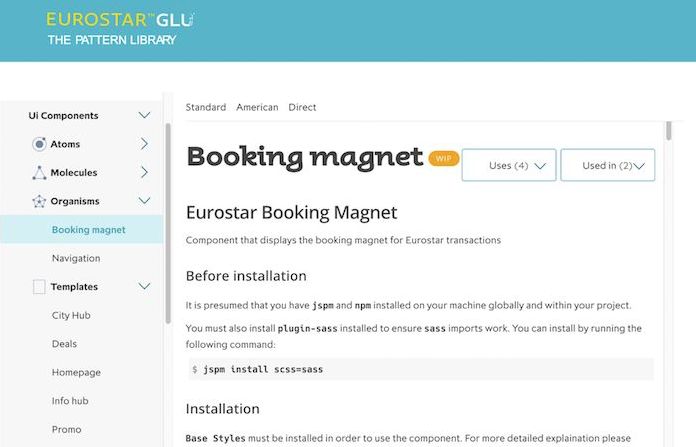
按颗粒度层级排列
一些团队会依据组件的复杂度对其进行组织;这种模式当中通常包含若干颗粒度层级,分别对应着不同的复杂程度。

Eurostar 的 GLU 体系。
Brad Frost 倡导的原子化设计(Atomic Design)就是这一思路的典型代表。"原子"是最为基础的界面组成要素,可以进一步组合成为更复杂的要素,即"分子"。譬如文本标签、输入框和按钮均属于"原子",它们所组成的"搜索框"则是"分子"。而"分子"可以组合成为"组织"(例如页头);后者又进一步构成了模版与页面。
作为一种理论,原子化设计可以为模式库的构建带来诸多益处。试着将设计模式看作俄罗斯套娃,这会有助于你以层级构筑的方式思考元素的复用性。对模式的组合与嵌套方式进行明确的定义,体系的一致性将得到有效的提升。在 FutureLearn,这种体现着化学思想的设计理论为我们早期的模块化设计思维培养带来了具像化的参考。
但也要知道,
原子化设计(或任何其他设计理论)未必完全适合于你们的产品与团队
。在 FutureLearn,我们曾经非常纠结于"模版"和"页面"的运用方式;大家更习惯通过较小颗粒度的组件进行工作,因为组合起来会更加灵活。
我们还花费了大量的时间用于讨论哪些组件属于"分子",哪些属于"组织",因为我们在实际当中很难看到这两者之间的显著区别。于是,我们将这两个概念进行了合并,最终只保留了"原子"和"分子"两个层级。
更多的颗粒度层级会给我们带来混乱,通过两层模型将颗粒度较小的"基本元素"与复杂度较高的"组件"进行区分就足够了,无论对于设计还是开发都是如此。对应于原子化设计中的层级结构,以下团队均采用了类似的方案:

设计体系的严格度也会体现在模式库的组织方式当中。模式的颗粒度越大,整个体系的风格就越发灵活松弛。而在Airbnb 或 GE 团队的严格型体系当中,规模较大、复杂度较高的设计模式通常是通过规范文档的形式进行定义的,例如功能流程、模版和页面等等。另一方面,TED 和 FutureLearn 也会为较小的模式进行规范说明,但允许设计师根据具体的需求决定其使用方式。
按目标排列
在 FutureLearn,我们从没停止过关于组织方式的试验,包括按字母顺序、按颗粒度层级、按角色,等等。但这些方式要么过于严格,要么过于复杂。
经过了两年的尝试,我们最终确定了按照功能目标进行组织的方式,例如推广模块、学习进度模块、社交模块等等。

按照功能目标对"分子"的类型进行划分。
这种组织方式有助于设计师理解模块的运用方法,同时也和我们围绕目标构建设计模式的思路相一致。
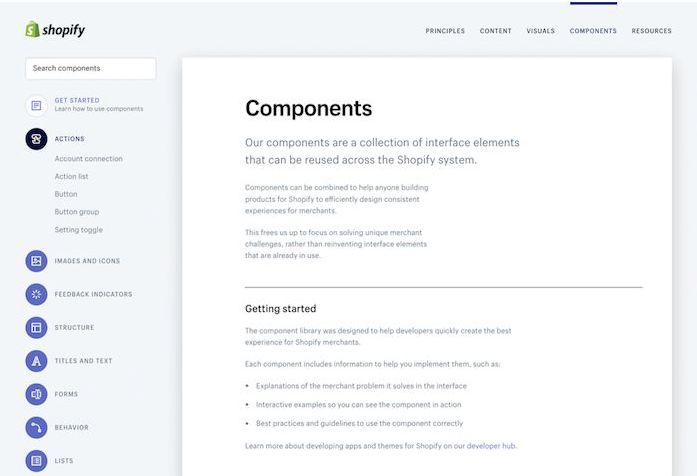
类似的,Shopify Polaris 的组织方式所参照的是设计师在工作时的心智模型 - 大家通过卡片分类的方法梳理出了最初的模式库架构;而且他们始终保持着"内部用研",持续对设计模式的架构进行着迭代。
"设计师们倾向于结构化的视角;工程师更关注功能性;内容方面的团队则两者兼有。我们进行了一系列的可用性测试,来研究哪一类架构更适用于彼此间的协作。" - Selene Hinkley,Shopify Polaris

以上三种组织方式都比较具有代表性;最关键的还是要理解哪一种最适合你们的团队。
无论架构看上去多么合理,只要设计师们仍然受困于无法找到所需的模式,你就需要继续尝试和迭代
。梳理模式库架构的工作可能要花掉你很多很多时间;我在那些设计团队中听到的最多的一句话就是,"这件事永无止境"。
设计模式文档
严格来讲,对于任何设计模式,我们都会有很多信息需要通过文档的形式来承载。但对于小团队,或是在起步阶段,你无须一下子做的太多太重。
一开始,你可以为那些最关键的模式添加简要的概述,然后在持续的迭代当中,根据团队需求将信息补充进去。以下要点供你参考。
功能性设计模式的文档化
我们可以从几项基本信息入手:
-
名称
-
目标
-
范例(包括可视化样式与实际代码)
-
变体
名称
本书一直强调命名的重要性。
好的名称必须易于记忆,且能体现设计模式的目标用途
。理想情况下,设计师仅通过模式名称就能理解其使用方式。为了便于快速浏览,模式名称在整个页面当中应以最为突出的样式进行呈现。

IBM 的 Carbon 模式库文档。
目标
在使用模式库时,很多人会略过文字较多的描述部分。因此我们需要言简意赅,尽可能通过一两句话将设计模式的定义与目标描述清晰。听上去不难,但在实际当中想要通过很简练的文字来精准的传达信息却非易事。
我们来看看 Sipgate 最初是如何描述"展示"组件的:
"通过'展示'组件一次性呈现多种类型的信息。"
尽管逻辑正确,但关于目标的定义却并不清晰,设计师仍有误用或再造的可能。之后,他们尝试了其他方法对组件的目标进行描述;例如下面这段:
"事件栅格是一系列事件与信息的短列表,用于营造一种关于即将发生的事件的即刻印象。"
第二种描述方式显然更具沟通力;你在阅读的时候甚至可以想象出这个组件大致的样子。

同时,你还可以在文档中对模式所能承载的内容规格进行必要的说明或建议,例如"每个事件最多显示3行文字"或"每套栅格最多显示12个事件"等等。
范例
好的范例有助于设计师理解设计模式的目标用途。在 Marvel 的设计规范当中,范例部分通常会提供多种变体的样式及使用方式说明。

再来看一个不那么好的例子。下图是 FutureLearn模式库当中关于"公告板"组件的范例。该范例无法体现出其"最具力度的推广设计模式"这一特质。或许对范例当中的默认文案及背景图片进行有针对性的修改才能令其更好的体现出设计目标。

"活化"的范例当然是最理想的,即同时提供样式与实际代码;连同响应性、交互方式及动效在内均可做到实际演示。但在很多时候,仅通过静态图片或 GIF 进行演示也是有效的,尤其是在你需要演示某个特定的状态样式的时候。

Carbon 的范例当中同时结合了活化与静态两类方式。
变体
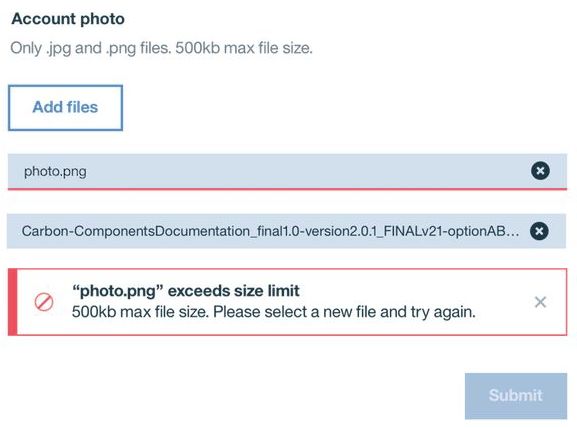
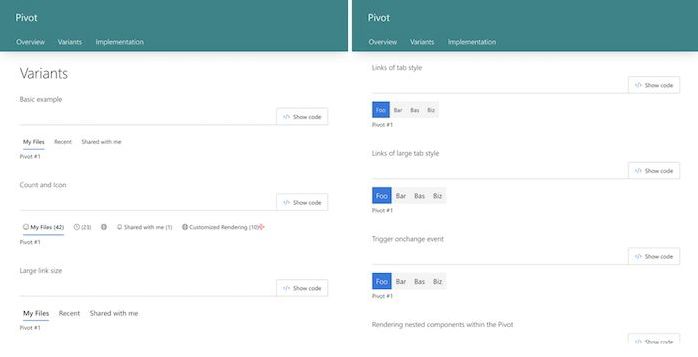
以列表的形式将变体并列呈现出来,同时对各自的目标用途及差异之处进行详细的说明。下图来自 Office Fabric,他们仅将变体列出,但没有说明各自的差异:

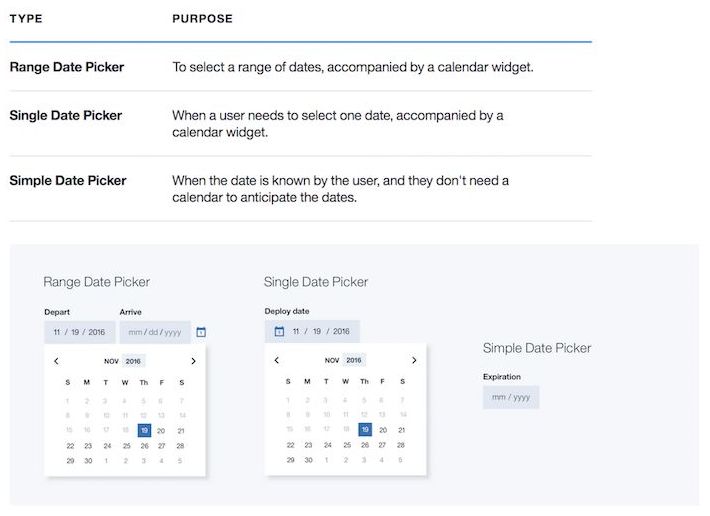
而 Carbon 则非常详细地解释了变体之间的差异之处:

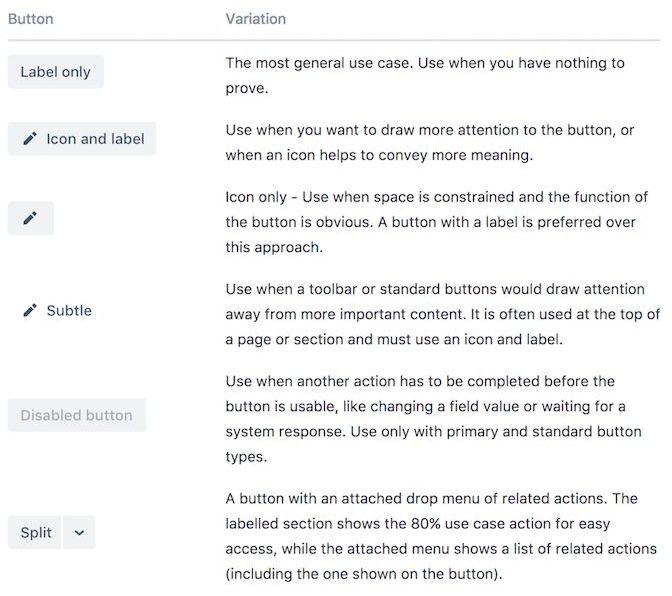
类似的,Atlassian 的设计规范也描述了在怎样的情况下使用哪种类型的按钮:

除了这四个方面的基本信息以外,你可能还需要根据实际情况向文档中补充一些额外的元素,包括:
版本信息
如果模式库所支援的产品本身进行了重大升级,你也需要在相关组件文档当中将变更记录下来;对于已被更替掉的设计模式,同样要做好注释说明。
相关人员
将与设计模式的创建和维护相关的人员一一列出,像下图当中 Sky Toolkit 的做法那样,可以给大家带来权责意识及荣誉感,同时也便于后续沟通。

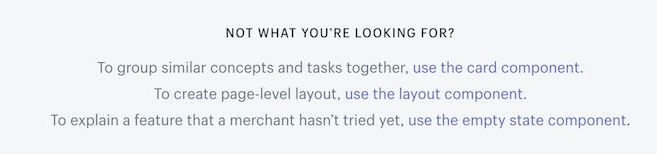
相关模式
Shopify Polaris 为每个模式提供了相关的备选建议,确保设计师可以找到最适合自己需求的模式,同时也可以有效防止重复创建。

取决于团队的实际需求,你还可以将更多必要的信息添加到文档当中。在其"Taking The Pattern Library To The Next Level"(注)一文当中,Vitaly Friedman 建议使用两个清单来跟踪事项,其中一个用于记录有哪些模式需要录入文档,另一个用于记录每个模式所涉及的各类信息。
注:http://smashed.by/pattern2doc
感知性设计模式的文档化
与前者相仿,感知性设计模式的文档化工作同样需要关注到模式的使用方式,而非仅提供标准定义本身。
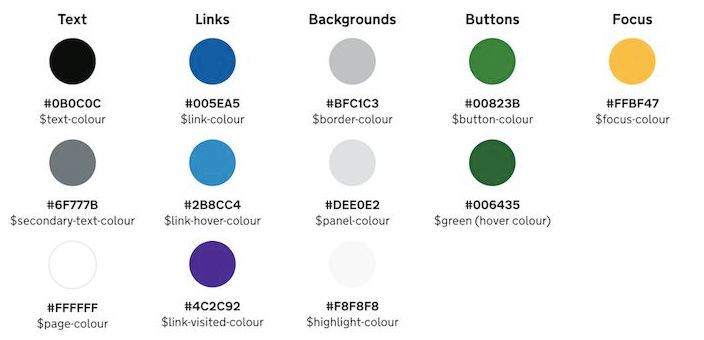
描述使用方式
GOV.UK 的团队在其色盘定义文档当中将每一种颜色都划分到了特定的用途类别之下,例如文本、链接、背景等等。

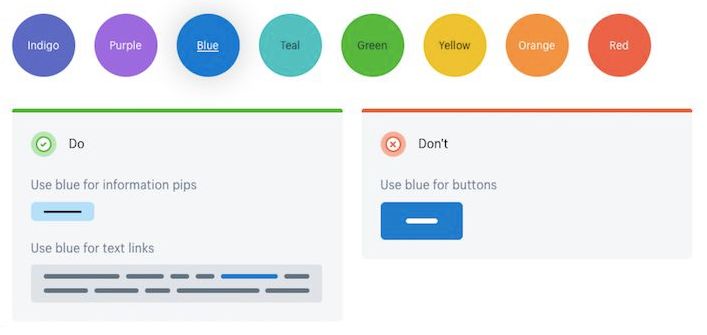
正确与错误的使用方式对照也是一种常用的形式,特别是对于那些容易被误用的样式来说。在 Shopify 的 Polaris 体系当中,蓝色与靛蓝都是常用的交互色,很容易被设计师误用;这种情况下,对照的方式会非常有效。

美国政府网页设计标准当中对不同字号的搭配用法做了详细的推荐,并通过范例演示了不同模块环境中的文字处理原则。

https://standards.usa.gov
跨类定义
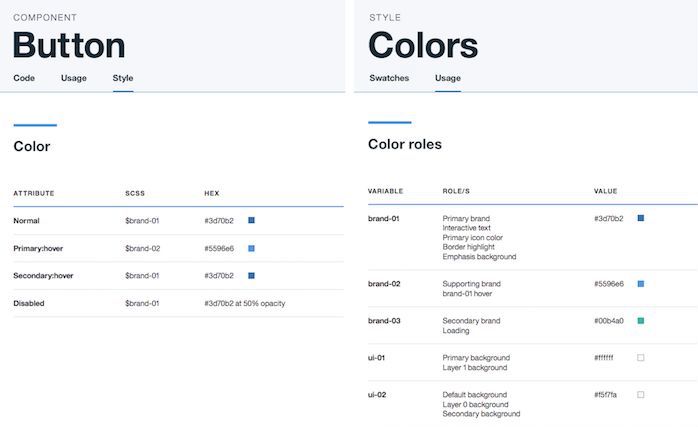
虽然我们已经按照"组件"和"风格"划分了大类,但功能性模式与感知性模式之间的关联性还是客观存在的。即便会产生重复,但如果确实需要,你也可以在功能性设计模式的文档当中引用相关的感知性模式定义。例如对于按钮来说,在定义其类型与状态时,势必需要通过配色、形状、文本样式、动效、间距等风格要素进行描述;同样,我们在定义很多感知性设计模式的时候,也必须将其与特定的组件相关联,例如链接、菜单、按钮等等。
在 Carbon 体系中,组件的定义文档当中会有一个单独的"风格" tab 用于描述与之相关的风格元素使用方式。

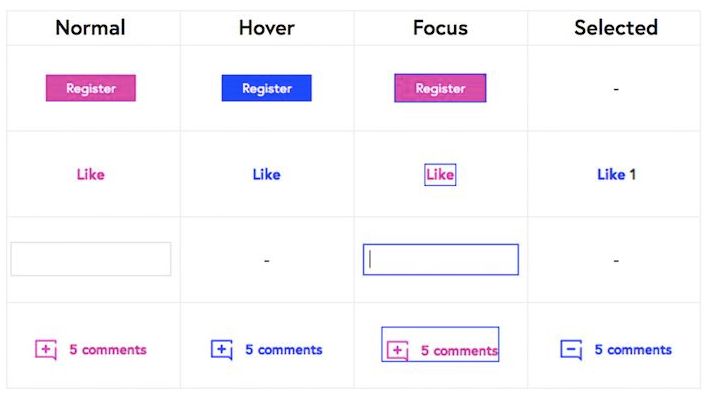
再以交互状态的定义为例。通常,我们都习惯于在组件的规范文档当中进行这方面的定义,譬如在"按钮"的文档里描述其鼠标悬停态和点击态样式等等。
但很多时候,一份全局性的描述也是必要的,设想你可以同时了解到所有典型交互元素的状态样式规则,譬如次级链接的鼠标悬停态是如何的?图标按钮、空心按钮、tab 等等的悬停态又是怎样的?哪些时候空心按钮需要变为实心样式,哪些时候仅边框色发生变化?
我们在 FutureLearn 会将所有这些状态定义集中在一处,并放置在"风格"类的文档当中,而非仅依靠"组件"文档中的局部定义。

描述风格元素之间的关联
感知性设计模式的内在关联性同样需要体现在文档当中,包括颜色之间的关联,字体与空间的关联,视觉风格与语气基调的关联等。
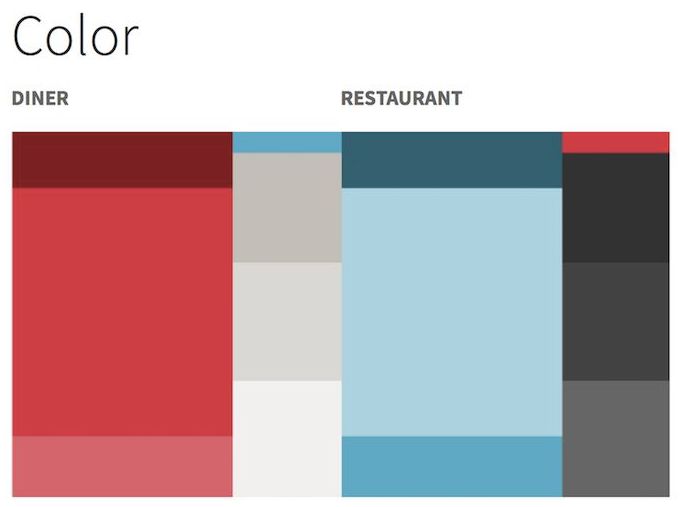
同一种颜色,以不同的比例进行运用,所能产生的效应也会有很大不同。正如 TED 的Michael McWatters 所说,同一种"TED 红",用多一点或用少一点都会让界面看起来不再像 TED。OpenTable 的设计规范对于配色的层级比例关系进行了清晰的定义:

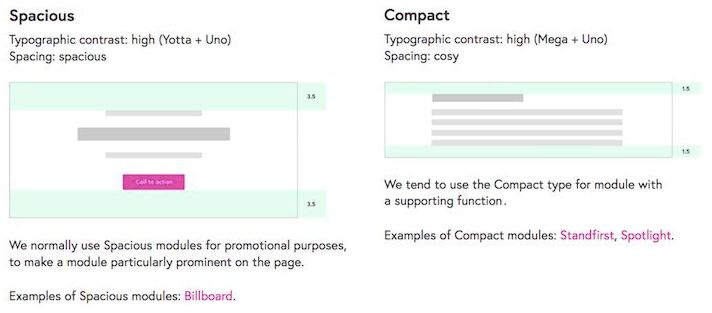
字体与空间的运用也有着紧密的关联。大字号、高对比度的文字通常需要更多的留白空间;而较小的文字则会被等量的空间所埋没。此外,即便你们已经对栅格体系进行了严格的定义(例如8像素),不同的设计师也会有着各自的空间运用倾向。风格的属性值或许符合标准,但实际视觉效果却会因状况而异。
我们在 FutureLearn 专门针对字体与空间的关系制定了相应的原则,以提升整个网站在信息密度及对比度方面的设计质量:

这些原则也体现着模块自身的功能目标。高能推广模块自然需要通过对比度较高的信息来吸引关注,而辅助功能模块则需要维持较低的信息对比度,避免牵扯用户注意力。
当今诸多的设计模式库当中,不同类型的风格元素通常被分隔在单独的页面中进行定义。我个人认为这会带来一定的局限性;或许将来会出现更多能体现风格元素内在关联性的模式库。诸如我们介绍过的情绪板、元素拼贴等都能很好地呈现出风格要素之间的作用关系。
工作流程
在一套行之有效的设计模式库的辅助下,很多团队可以将体系化的理念与实践方法深深地融入到日常工作流程当中。然而,具体的"融入"方式也会因团队而异。例如 Airbnb 无论在工作流程还是工具运用等诸多方面都有着严格的规范与标准;而很多其他团队则相对松散。
新模式入库流程
新模式入库流程是模式库管理工作的重要组成部分。Nordnet 的团队有一个简单的三步流程值得参考:
-
设计师将设计方案提交到 Dropbox 上的一个 UIKit 文件夹。
-
团队共同讨论该方案是否应该添加入库。
-
讨论通过后,将新模式录入文档,同时将设计文件添加到 Craft(Sketch)当中,进而被全团队共享。
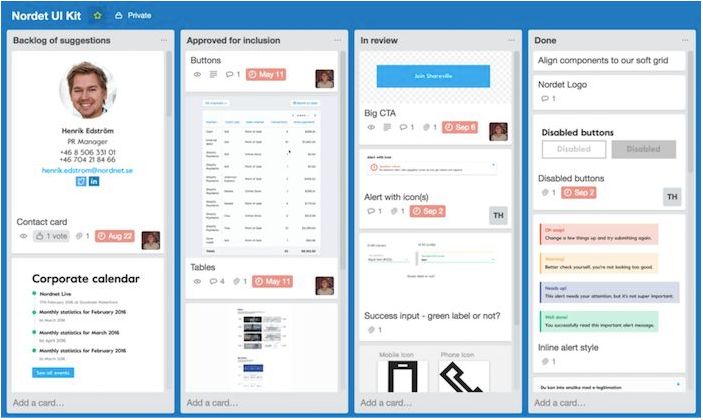
团队每两周进行一次评审讨论。他们会通过 Trello 的 backlog 浏览所有待评审的方案,然后决定入库或暂时存档。

Shyp 团队也采用着类似的流程,不过他们会基于 GitHub 进行提交和审核;包括 FutureLearn 和很多其他团队在内也都是如此。流程无须十分严格,最重要的是有这样一套机制推动大家共同讨论新的模式。
为了确保提交物的格式统一,有些团队会制作一份标准化的模版,设计师在上传设计方案的同时还要填写必要的信息,包括建议的模式命名、功能描述、作者和日期等等。在 FutureLearn,我们提供了一份简要的提交指导,建议设计师描述这个模式是什么,有怎样的目标,以及如何实现目标。
新模式入库条件
很多团队都会遇到一个问题:在评审新方案是否应该入库时,缺乏统一的判断标准。因此,我们需要首先确立一套明确的判断条件,并在团队范围内达成一致;对于已有模式的更新或移除来说也是同理。以下两种流程供你参考:
-
通过自动化工具将每一个新上线的元素添加入库,前提是上线之前的设计开发流程严格遵从模式库的规范要求,且有评审环节来判断模式库中是否已有类似的模式,或是否可以对现有模式进行迭代。
-
仅在元素被复用之后将其添加入库。很多团队会在第二次或第三次用到某个元素的时候将其判断为具有复用价值。这种方式的意义在于,元素要证明其自身可以成为设计模式。为了确保可行性,团队可以通过一份"未入库元素清单"来对所有新元素的复用状态保持跟踪,并且要做到密切沟通。
此外还可以通过判断元素的潜在复用性来进行决策。在 FutureLearn,元素的通用性会成为其能否入库的判断条件。如果一个元素的定义方式足够通用,它在未来的复用性就越强,因此更可能成为新的设计模式。如果某个元素仅有着特定的设计目标(例如旺季大促、热点事件等等),那么它会被视为一次性方案。
在这一规则的作用下,团队在设计组件时也会特别在意其是否具备足够的复用性。如果有人设计了一套运用范围过于狭小的模式,他也需要在团队范围内明确描述其理由;如果碰巧有其他设计师会复用到这一模式,那么我们也会认为它具备足够的通用性,可以入库。
团队与权责
另一个需要关注的地方就是如何对模式库及设计文档进行更新维护,特别是在没有独立团队负责的情况下。
如果每个人都参与贡献,那么你要进行更严格的质量把控。创建了设计模式的设计师与前端工程师有责任将其添加入库并完成相应的文档工作。但正如我们在
第六章
当中了解到的,这种模式未必适合于每个团队;有时你确实需要人手来协助进行模式库的维护工作。
即便拥有独立的设计体系团队,也要明确其角色与权责,制定标准化的模式库管理流程。他们可以在整个设计团队当中扮演模式库管理员的角色,也可以扮演模式库制作者的角色;很多公司会为他们同时赋予这两方面的权责。
-
管理员
:新模式的提交会来自整个团队。设计体系团队需要制定具体的提交规则,包括提交形式与评审流程等等。如果提交上来的模式不符合入库条件,体系团队还要鼓励提交者进行调整,而非擅自改动。Atlassian 采用的就是这种方式。
-
制作者
:设计体系团队负责大部分设计模式的创建。他们需要与相关的产品设计团队紧密配合,并负责召集会议,期间其他设计师可以提出问题、反馈及模式补充建议。设计体系团队同时需要对其他设计师提交的设计模式进行审核,并对模式的新增、迭代和移除拥有最终决定权。Airbnb 采用的就是这种方式。
在选择采用哪种方式的时候,要充分考虑到团队的组织架构与文化特质。管理员模式通常适用于松散的团队,而制作者模式更适用于较为严格的、集中式的体系架构。
无论采用哪种方式,都要注意,设计体系团队扮演的应该是“
合作者
”的角色,而非“
审查员
”。
“当团队开始设计开发新模式的时候,我们希望能和他们尽早进入合作状态。我们与产品设计团队更应该像合作伙伴,而非审核与被审核的关系。如果实际情况更像是后者,那么我们的工作当中一定有失误之处。” - Amy Thibodeau,Shopify
齐头并进
设计模式库、设计源
文件、前端
代码
- 它们都是同一体系的不同侧面。多方面齐头并进自然可以将设计体系塑造得更为强健,不过这也不意味着它们之间需要无时无刻保持精准同步,最重要的是全团队以一致的思路与方式在每个方面的工作中进行实践,包括目标、架构、命名等诸多方面。
例如在 Carbon 体系当中,Sketch 文件包、设计模式库及前端代码库这三方面的架构、路径及命名方式都保持着高度的统一。

Nordnet 的设计师们以原子化设计的颗粒度模型为参考来组织着他们的 Sketch 文件;他们甚至遵循着 BEM 规范对其设计文件进行命名(注),以便使设计师与工程师之间的沟通协作更为顺畅。
注:http://smashed.by/atomicflow
如果设计与前端代码在基础概念层面形成统一,那么它们之间的同步性就更容易实现。




