
这篇文章是"前端开发,从草根到英雄系列"的第二部分,在
第一部分
,你学到了如何使用HTML和CSS创建布局的最佳实践。在第二部分,我们会把JavaScript作为独立的语言来学习,我们将学习如何添加交互式的界面,JavaScript设计以及设计模式,最后我们会学习如何创建web应用。
和HTML、CSS一致,网上有大量的JavaScript指南,对于新手来说,很难分辨这些指南分别的用途,也不知道以怎样的顺序去学习这些指南。这篇文章的目的是给你提供一个线路图,作为你成为一个前端工程师的导航。
如果你还没有阅读第一篇,在读这篇之前,可以点击下面的链接阅读。

JavaScript基础

JavaScript是一个跨平台的程序语言,它几乎可以做所有事情。在你了解了开发者如何使用JavaScript的基础之后,我们再详细的探讨这门语言。
语言
在学习JavaScript是如何应用于web之前,首先了解这门语言本身。我们来读一下Mozilla开发者网络的Language basics crash course,这个指南会描述基本的语言结构,包括变量,条件和函数。
在此之后,再读一读MDN的JavaScript指南的以下几个部分:
不要过于担心记不住特定的语法,你随时可以回过头来查阅。相反,你要专注于像变量实例化、循环和函数等概念上。如果一时消化不了是正常的,可以适当的略过,学完后面内容再时不时回顾一下前面的内容。因为当你练习这些概念时,你才会对这些更加深刻。
为了打破单调的纯文字内容的学习,可以看一下Codecademy提供的JavaScript课程,它很容易上手,并且非常有趣。同样的,如果你有时间,对于每一个我上面列出的概念,读一下Eloquent JavaScript相应的章节,相信可以加深你的理解。Eloquent JavaScript是一个非常棒的在线书籍,几乎所有的有追求的JavaScript前端工程师都会阅读它。
交互

One use for JavaScript is for animating your layouts
JavaScript作为一门语言,你已经对它有所了解,下一步要了解它如何应用于web,要了解JavaScript是如何与网站交互,你需要知道文档对象模型(Document Object Model)。
DOM是HTML文档中具体的结构,它是对应于HTML节点的、由JavaScript对象构成的树型结构,更进一步,你可以读一下CSSTricks发表的什么是DOM这篇文章。它对DOM提供了简单直接的描述。

Inspecting the dom
JavaScript可以修改DOM元素,这里有一个选择HTML元素并修改它的内容的例子:
var container = document.getElementById(“container”);
container.innerHTML = 'New Content!';
不要担心,这仅仅是一个简单的例子,你可以通过JavaScript "DOM操作"做更多的事情。想学习更多关于JavaScript如何与DOM交互的内容,你要通过以下MDN部分的指导,The Document Object Model
-
事件
-
使用DOM开发web和XML的例子
-
如何创建一个DOM树
-
DOM简介
-
使用选择器定位DOM
-
再次强调,把注意力集中到概念而不是语法上。试着回答以下问题:
-
什么是DOM?
-
如何查询元素?
-
如何添加事件监听者?
-
如何合适的改变DOM节点属性?
-
要获得一个通用的JavaScript DOM操作列表,可以看一下PlainJS提供的JavaScript函数和帮助,这个网站提诸如如何设置HTML元素样式和连接键盘事件监听者等例子,如果你觉得还不够想更深入,你都可以阅读Eloquent JavaScript中的DOM部分。
检查
要调试JavaScript,我们使用内嵌在浏览器中的开发工具,几乎所有的浏览器中都会有检查面板,通过它你可以查看页面的源码,你可以查看JavaScript的执行,在终端上打印调试状态,还可以查看网络请求和回复。
这里是Chrome开发工具指南,如果你使用的是Firefox,你可以查看这个指南。

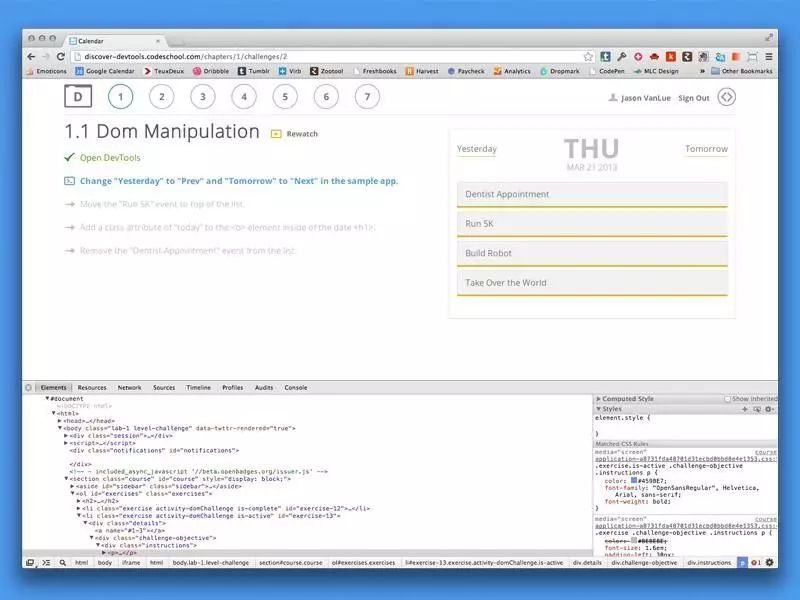
Chrome开发者工具
基本练习
目前为止,我们还有很多JavaScript知识要学习,上一章我们已然学了不少新知识,现在我们休息一下,然后做几个小实验,他们会帮助巩固你刚学的一些概念。
实验1
进入实验1,我们打开AirBnb,同时打开浏览器页面检查,点击终端标签,在终端里你可以执行JavaScript语句。我们将要做的事是从操作一些页面中的元素而获得一些乐趣。试试看,你是否可以进行下面将要描述的所有DOM的操作。

Airbnb.com
我选择AirBnb的页面是因为它们的CSS类名非常直接,不会被一些编译器处理的模糊不清,所以你可以选择性的在任何页面做这些操作:
-
选择一个具有唯一类名的header标签,改变其中的文字
-
选择任何页面上的元素,然后删除它
-
选择任何一个元素,改变它的某一个CSS属性
-
选择一个指定的段落标签,将它下移250个像素
-
选择任何组件,例如一个面板,调整它的可视性
-
定义一个函数名
doSomething
: 可以弹出"Hello world"警告,然后想办法执行它
-
选择一个特定的段落标签,让它监听一个
click
事件,一旦该事件触发,则运行
doSomething
-
如果你卡住了,可以在JavaScript Functions and Helpers中查找相关知识,这些任务基本上都是基于这个指南的,下面是第一个问题的的例子:
var header = document.querySelector(‘.text-branding’)
header.innerText = ‘Boop'
这个实验的主要目的是练习你所学的JavaScript和DOM之间的操作,并观察他们的行为。
实验2

JavaScript允许开发者创建交互式面板
使用CodePen写几个包含逻辑的JavaScript函数,以及操作DOM元素。这个实验的核心内容是将你
从草根到英雄第一部分
学到的知识和JavaScript结合,下面的几个例子可能会给你带来灵感:
-
周期表格
-
心情颜色产生器
-
计算器
-
JavaScript智力问答
-
小行星画布游戏
-
更多JavaScript
目前你已经了解了一些JavaScript知识,并且为此做了一些练习,让我们继续学习一些高级的概念吧。下面的概念不一定互相有联系,我将它们列在这里是因为它们可以帮助你理解如何构建更复杂的前端系统。你将在后续的实验和框架章节理解如何使用这些概念。
语言
一旦你用JavaScript工作,你将遇到很多高级概念,我将这些概念列出来,当你有时间时可以进行阅读。同样的,Eloquent JavaScript覆盖了大部分概念,也可以用来补充你的知识。
-
强化原型
-
作用域
-
闭包
-
事件循环
-
事件通知
-
请求、调用和绑定
-
回调和承诺
-
变量及函数挂起
-
Currying
-
Imperative vs. Declarative
JavaScript和DOM如何交互,有两种方法:imperative和declarative,一方面,declarative程序专注于
what
,另一方面,imperative程序专注于
how
var hero = document.querySelector('.hero')
hero.addEventListener(‘click’, function() {
var newChild = document.createElement(‘p’)
newChild.appendChild(document.createTextNode(‘Hello world!’))
newChild.setAttribute(‘class’, ‘text’)
newChild.setAttribute(‘data-info’, ‘header’)
hero.appendChild(newChild)
})
}
上面是一个imperative程序的列子,我们手动查询出一个元素,并且将UI状态存储在里面,换句话说,该程序核心在于如何(how)完成某件事情。这段程序的最大问题是它不够稳定:如果某个人修改了这段代码中的类名,例如将
hero
修改为
villain
,该监听事件将不会被触发,因为DOM中不在有
hero
类了。
Declarative程序解决了这个问题,你可以把选择元素的操作留给框架或库去完成。这种做法让你专注于做什么(
what
)而不是如何这样做(
how
)。想要了解更多,读一下
JavaScript的状态——从Imperative到Declarative和3D Web 开发 #1: Declarative vs. Imperative
这篇指南首先告诉你imperative方法,然后才是Angular和React库的declarative方法,我建议按照这样的顺序学习,可以让你更清楚的了解到declarative解决了什么问题。
Ajax
通过以上的文章和指南,你应该注意到了Ajax,Ajax是一项可以使用JavaScript和服务器交互的技术。

Ajax is what makes content dynamic
例如,当你在网页上提交一个表单,这个动作会将你的输入作为一个HTTP请求发送给服务器。当你在Twitter上发送一条微博,你的Twitter客户端发送了一条HTTP请求给Twitter的API服务器,并且使用服务器返回的数据更新页面。
你可以看下什么是Ajax获得更多Ajax的知识。如果你仍然不能完全理解AJAX的概念,看一下Explain it like i'm 5, what is Ajax,如果觉得还不够多,你可以读一读Eloquent JavaScript的HTTP章节。
今天为止,新的浏览器请求标准是Fetch,想要了解更多的Fetch的内容,可以读一下Dan Walsh的这篇文章,里面介绍了Fetch是如何工作的,以及如何使用它。你还可以在这篇文章中补充Fetch polyfill知识。
jQuery
目前为止,你已经使用JavaScript对DOM做了很多操作了。事实是,已经有很多DOM操作的库,他们提供API来简化你的代码。
最流行的DOM操作库是jQuery,记住,jQuery是一个imperative库,它是在前端系统还没有今天这么复杂的时候开发的。今天,为了管理复杂的UI,我们会使用declarative框架和库,例如Angular和React。然而,我仍然建议你学习jQuery,因为作为一名前端工程师,你一定会在工作中遇到它的。

jQuery是JavaScript操作DOM的抽象
学习jQuery基础,可以看下jQuery学习中心,它会一步步的告诉你animations和事件处理这些重要的概念。如果你还想学习更多入门知识,你可以看下Codecademy的jQuery课程
记住,jQuery不是唯一的imperative DOM操作解决方案,PlainJS和You Might Not Need jQuery是两个很好的资源,他们会告诉你和jQuery一样的频繁使用的JavaScript函数。





