在UI设计工作中,我们都会接触到 "后台数据管理系统" 的界面设计,你是否又想起了那些重复的表单,生硬的图表,繁杂的数据百分比,以及研发同事面对设计图中可视化图表时,那冲动的眼神和手中的40米大刀。
阅读本文,我将与你分享:
-
避免重复造”轮子”,与工程师一起效率工作;
-
找一个好“轮子”,你应该知道的这些数据可视化网站;
-
一些经验分享和Sketch Dashboard文件共享;
避免重复造轮子
现在各个端口的设计语言已经相当成熟,大胆的去使用那些你能找到的源文件和组件,复用它们,并逐渐形成自己的组件库;
尊重并充分了解我们的行业规范,将创意发挥在更有价值的地方,避免在一些无效细节上,浪费设计和研发成本,甚至挑战用户习惯。
在项目设计初期,我们便应该与研发同事达成共识,在一套他们或彼此都熟悉的规则上展开设计是一个不错的方法!
但是,一些规则是我们前期必须提前给出的(间距字号颜色等等,我们搭配的每一只猿不一定都是老司机),这能极大的节省我们后期走查中花费的时间成本。
*推荐参考的设计语言及规范:
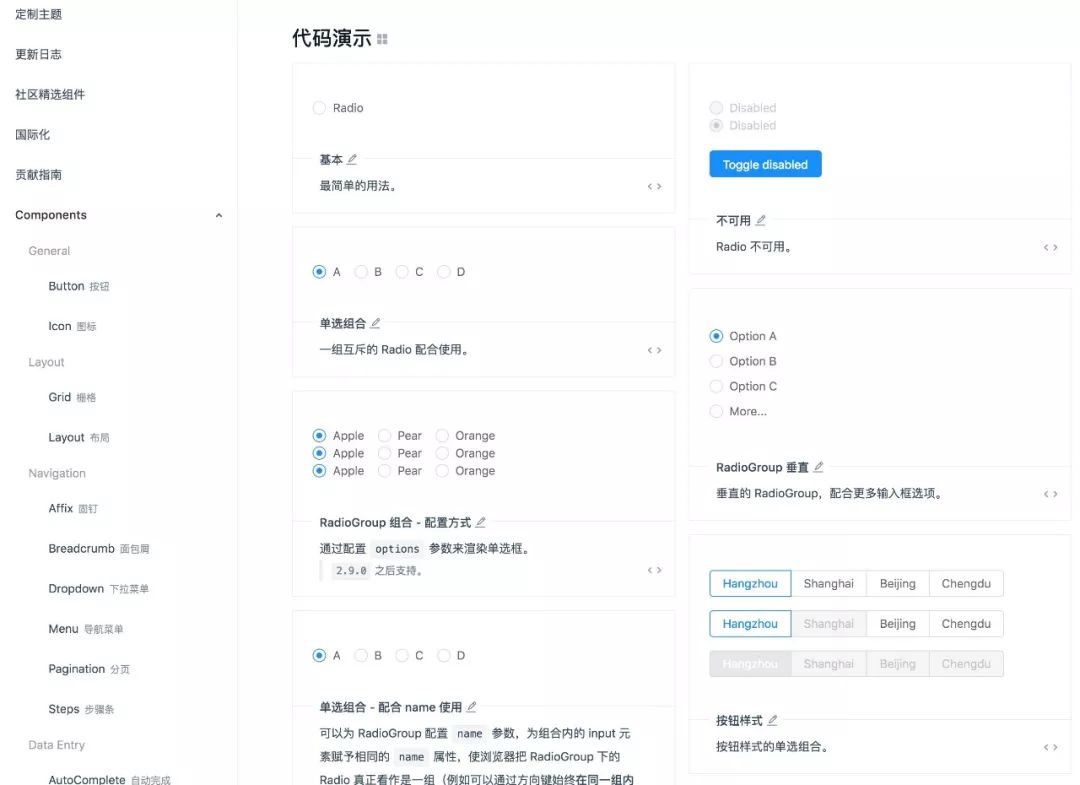
1. AntDesign
,
普遍研发同事都熟悉的一套设计语言及组件

https://ant.design/components/radio-cn/
这是一套完善的解决方案,详细的阅读它的设计语言,对后台系统设计接触不多的朋友,熟悉规则能让你更快上手。

你还可以在AntDesign PRO 中查看这些方案的实现效果(左右拉伸边界,查看它们如何自适应的)

Antdesign 的设计语言与组件已经整理相对比较完善,不过多浏览其他的设计语言,熟百家之长总是好的。
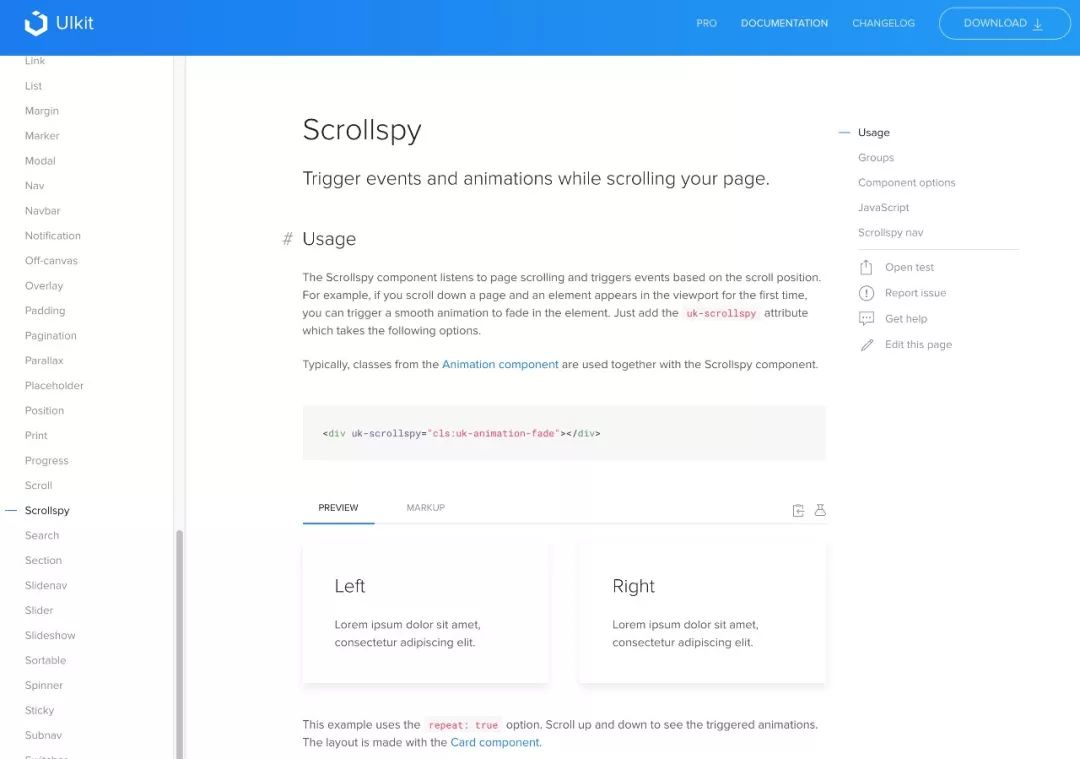
2.UIkit
,这是一款轻量级前端框架,你可以浏览它的丰富组件,并且熟悉研发队友们常提到的组件名称。
https://getuikit.com/docs/tab

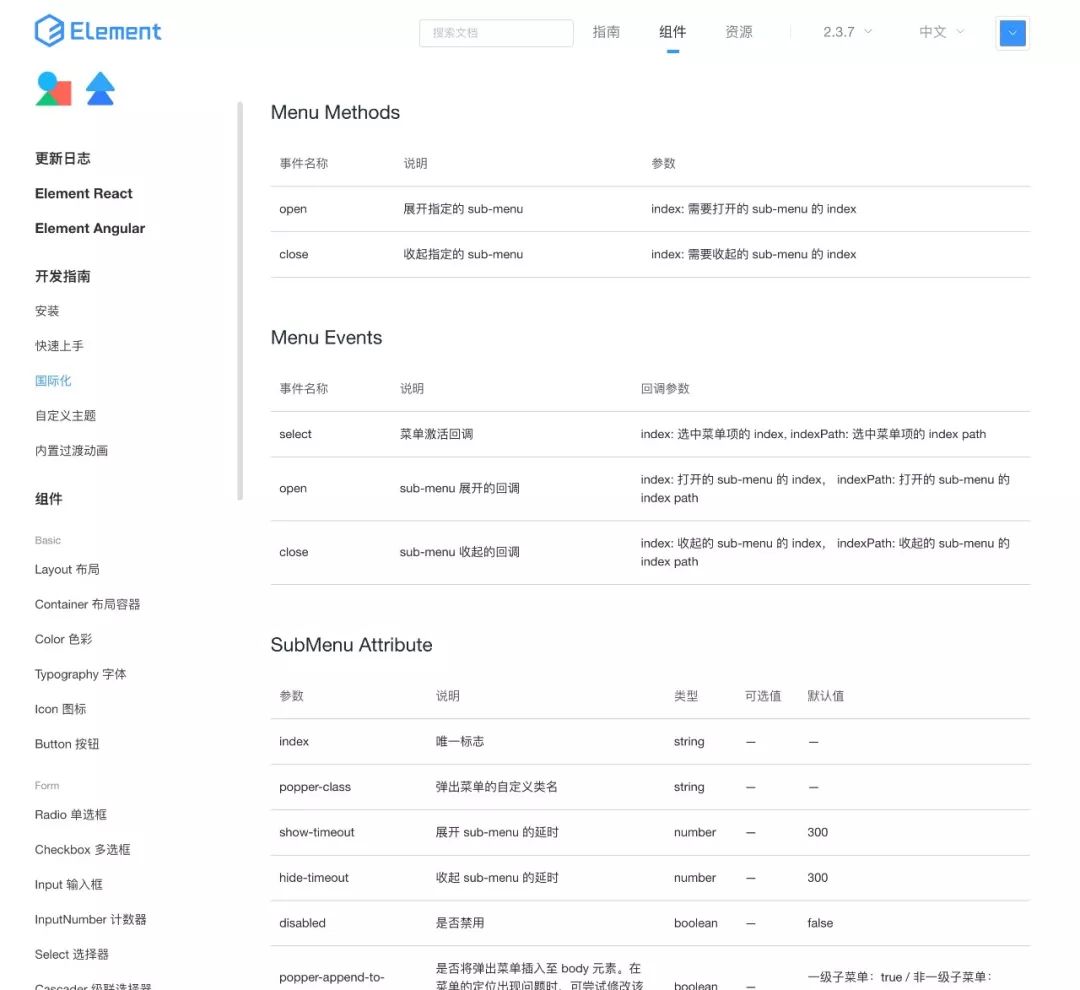
3.Element
,这是一套基于Vue2.0的桌面端组件库,查看它的设计指南和组件库!多多益善,如果你想将其中的组件复用在自己的设计中,别犹豫,将代码复制给你的小伙伴,他会喜欢上你的贴心!
https://element.eleme.io/#/zh-CN

找到“轮子”,你得知道哪些我们能实现
在我们与伙伴达成“共识”后,我们能很轻松的推进工作。
作为一枚设计师,我们在设计中,总是灵感爆棚,希望作品与众不同,且眼前一亮!
但限制我们的,多是研发的时间成本,以及前端小哥的实现能力,我们的很多想法会被产品和开发扼杀,即使某一些确实很棒;作为同事,我们需要换位考虑研发伙伴的工作量,以一个较低的代价实现我们想要的效果,在这个时候,有现成的的组件能使用时,那真是极好的!
*推荐参考的海量组件库:
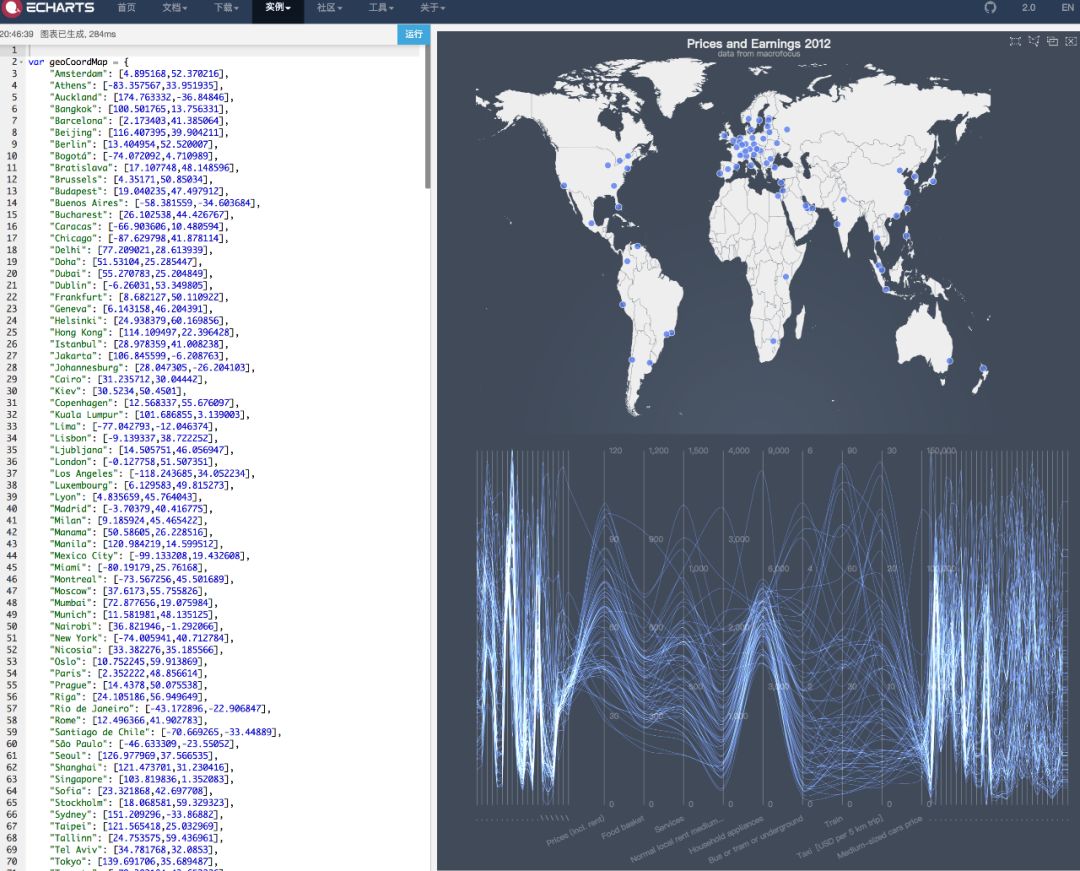
1.Echarts
,当你的项目中拥有许多表格时,你一定会常常用到的网站,拥有异常丰富的组件库,大胆的挑选想要的效果!
http://echarts.baidu.com/examples/#chart-type-treemap

找到符合你预期的样式,并告诉你的开发伙伴!

如果你有一定的代码基础,去尝试更改想要的颜色搭配!

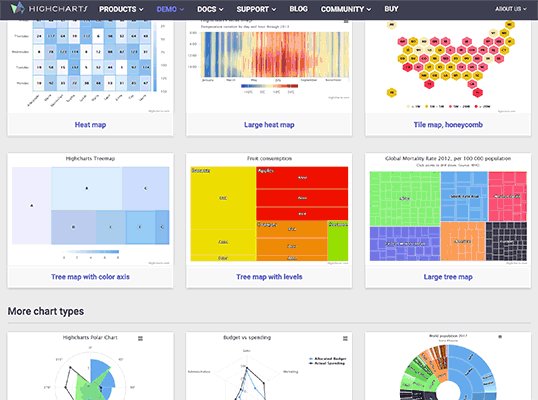
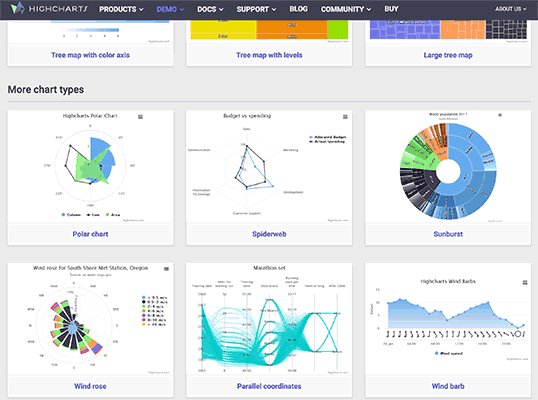
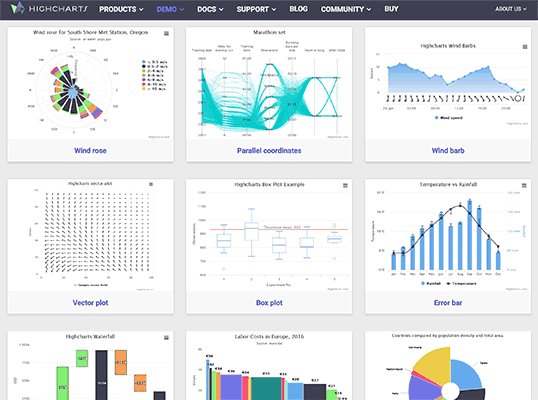
2.HighCharts
,国际友人们喜欢用的组件库!浏览它,有许多你希望实现的效果都包含在内
https://www.highcharts.com/


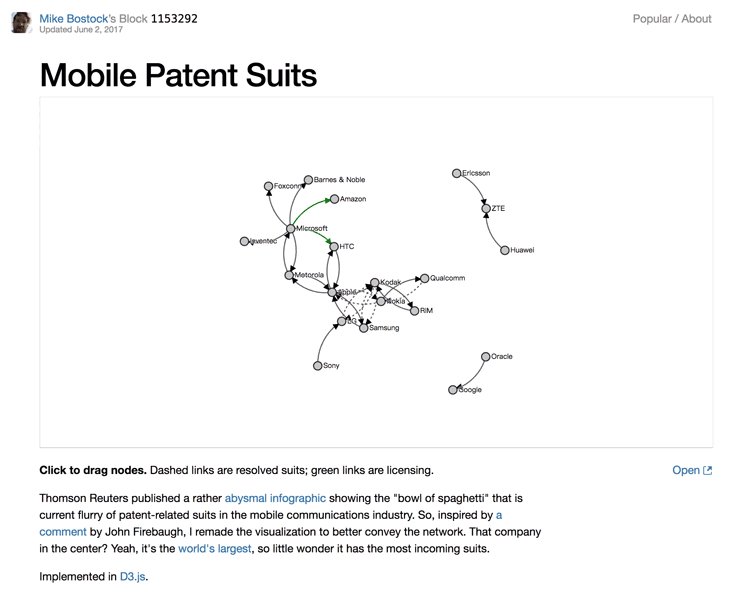
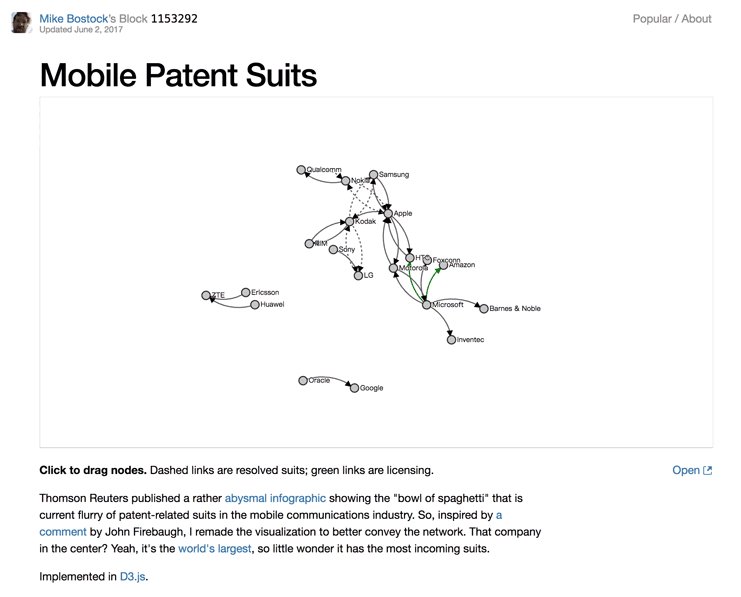
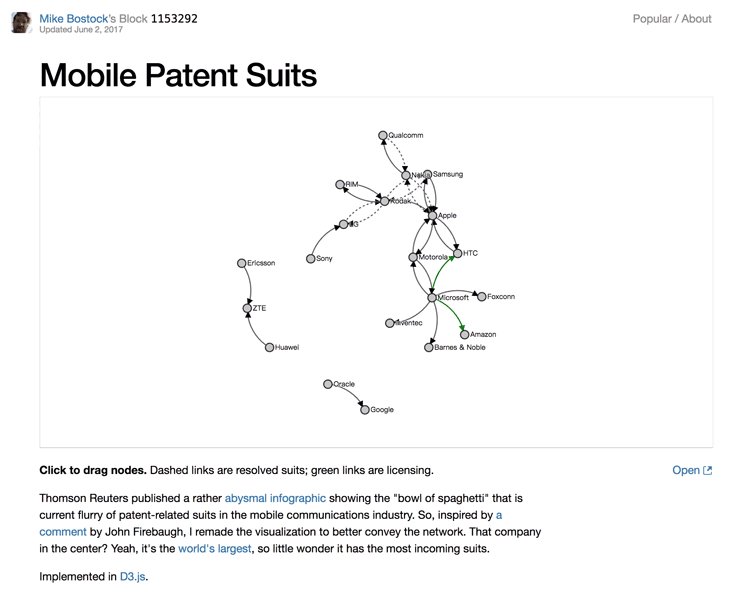
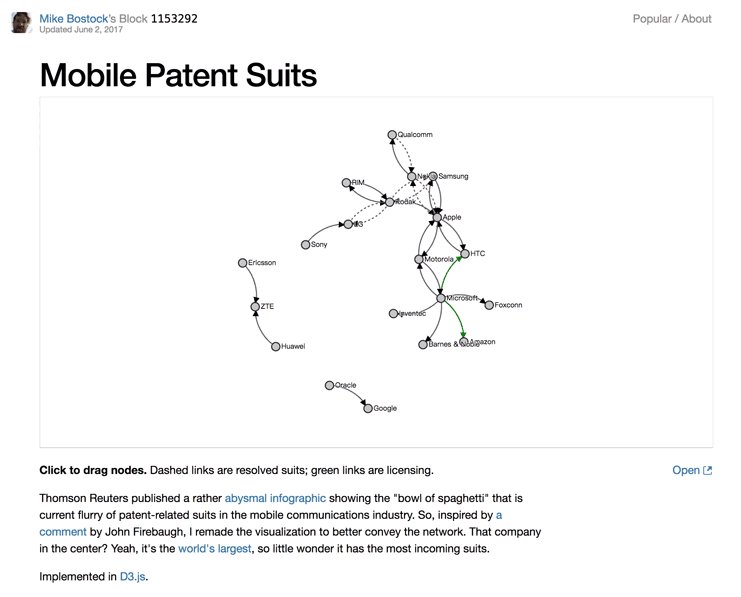
3.D3
,专业且强大…你可以经常浏览它并找寻灵感,它的所有东西看起来都足够的酷..but,这里的东西对你的研发伙伴也有一定的技术要求…
https://d3js.org/


一些经验分享:
1.临门第一脚:“屏幕设计尺寸问题”
许多的新手喜欢文的问题,如果你的用户群体较为“保守”,和你的伙伴约定最小宽度“1200px”(2018年这已经足够了)进行设计,并且在设计中注意响应式布局,并且明确的告诉你的研发伙伴适应规则。but,你最好使用dp作为单位,以确保你的页面在不同屏幕看起来都一毛一样;
2.数据的可视化
“一图顶千言”,没有多少运营,运维人员喜欢长时间盯着一串串的表格和数字找寻问题,有“目的性”的图表是他们的最爱,但记得他们需要有完整数据的导入导出,即使他们并不常用…

3.复杂的权限分配问题
一个后台系统中总会有很的角色设置和权限分配,在前期充分考虑到使用的人群,注意布局的合理性不会因为缺失或者 多了某几块内容而尴尬…
4.针对结果进行展示
后台系统中,包含有各种繁杂的数据结果,尝试隐藏过程,但需要让用户能快速找到它的来源和计算方式;

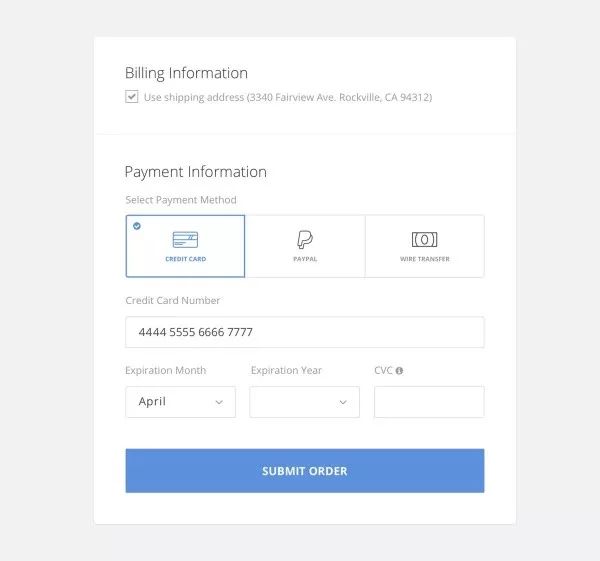
5.不要放弃那些表单样式设计
那些重复的表单也可以设计搭配得很清爽…不要放任研发伙伴自行决定…

6.快速的绘制表单的方法
你肯定讨厌很多的表单,哪怕借助插件进行表单的绘制也让我们头疼,有效的办法是在Number/Excle 进行编辑,然后复制粘贴到你的sketch/Ps中…这很迅速,但记得修改它的细节…



















