来源:简书
作者:肥朝
链接: www.jianshu.com/p/d92ff3f6b00c
常用工具清单
重点介绍我认为比较重要的三个工具(这三款是Mac上的,也可以对应找Windows),一个是文档工具,另外两个是我平时绘图相关的工具,其他的一笔带过。
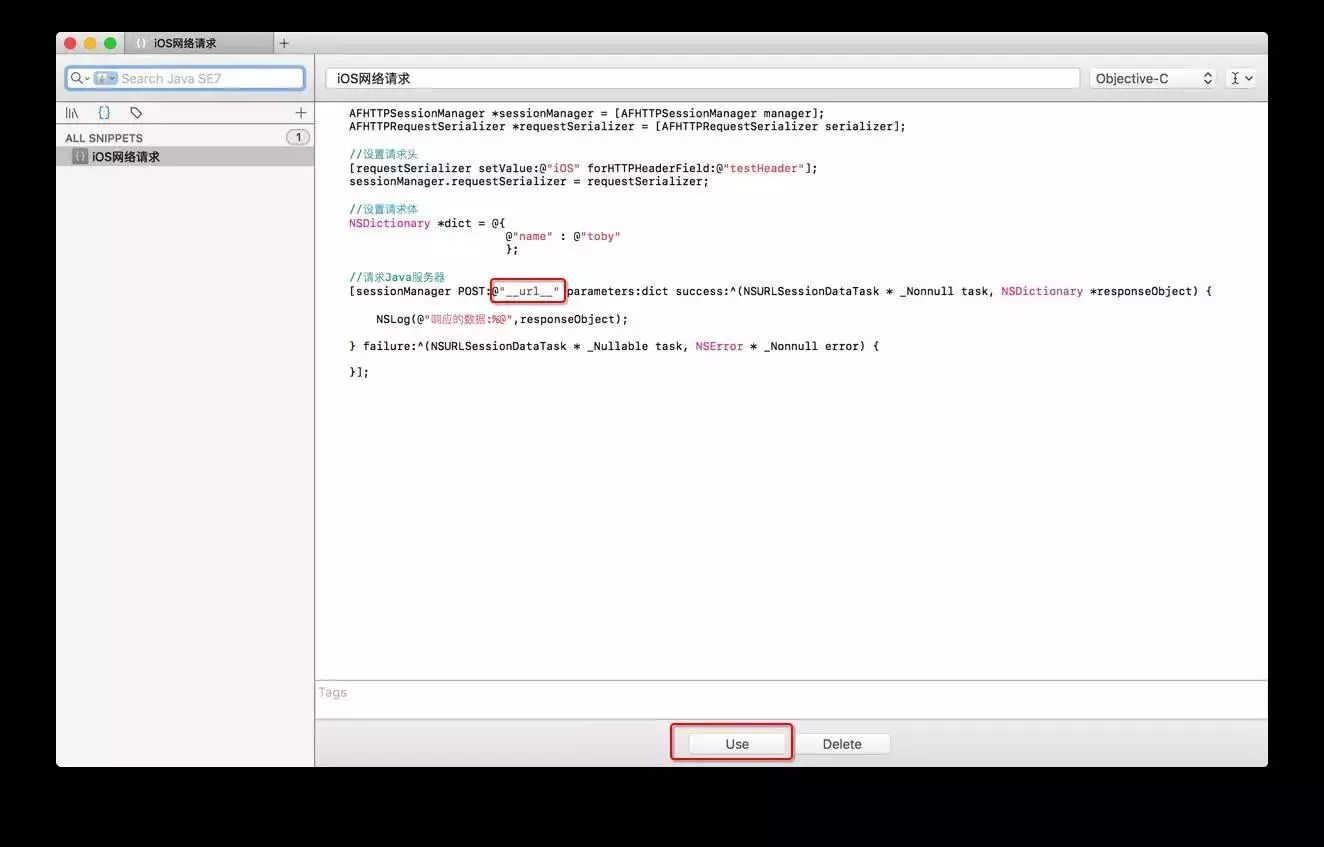
都说文档在手,天下我有。这个工具对于我这种喜欢前后端折腾的人来说是非常有用的,因为很多时候,我往往只记住思路,但是具体代码记不住,这个工具有很好的保存代码块功能.比如
请求与响应
,总有你想知道的这篇中的各种请求,我们就可以用代码块来保存,另外还可以通过占位符,在点击Use时替换掉占位符的内容

iOS网络请求
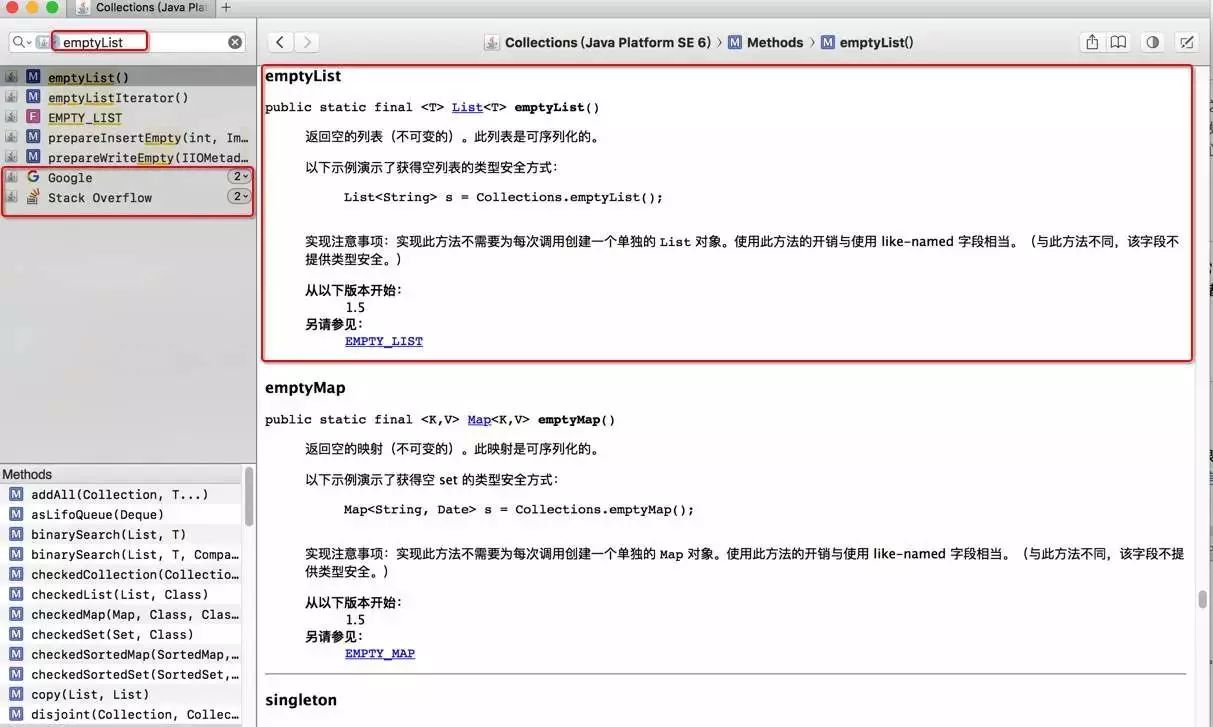
其次,这个工具还有另一个很有用的功能.比如我们有这么个场景,我们查JavaSE文档的时候是不是经常遇到这么个问题,就是我们想查某个方法,但是却要知道它在哪个类才能查,而不能根据这个方法直接去查.但是现实中,我们之所以要查往往是不记得类名,所以这个体验就不是很好,而这个工具很好的解决了这个问题.如图

JavaSE文档搜索
如果有用过其他文档工具的同学就会发现,其他的工具是不会有这个直接根据方法就能搜索的功能的,都是必须要找到关键类才能搜索.而且还提供了Google和stackoverflow,非常贴心.该工具提供了海量文档,不过都是英文的,当然比较常用的比如JavaSE、Jquery、PHP这些是有中文的,搜一下就出来,搞不定再留言。
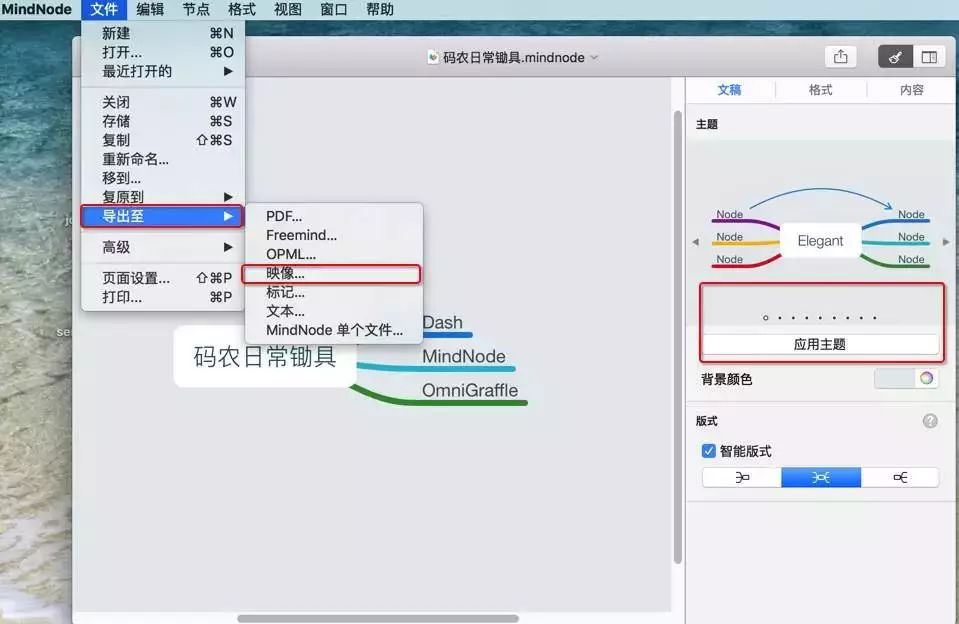
这是一款比较美观的思维导图软件,我们平时用得比较多的还有XMind,XMind在Windows,Mac都有,但是就是颜值不高,MindNode有多种主题切换,比较好看,像我之前写的图解Java面试题系列的都是用的MindNode,具体效果可以翻看我简书之前的文章。

MindNode主题与导出
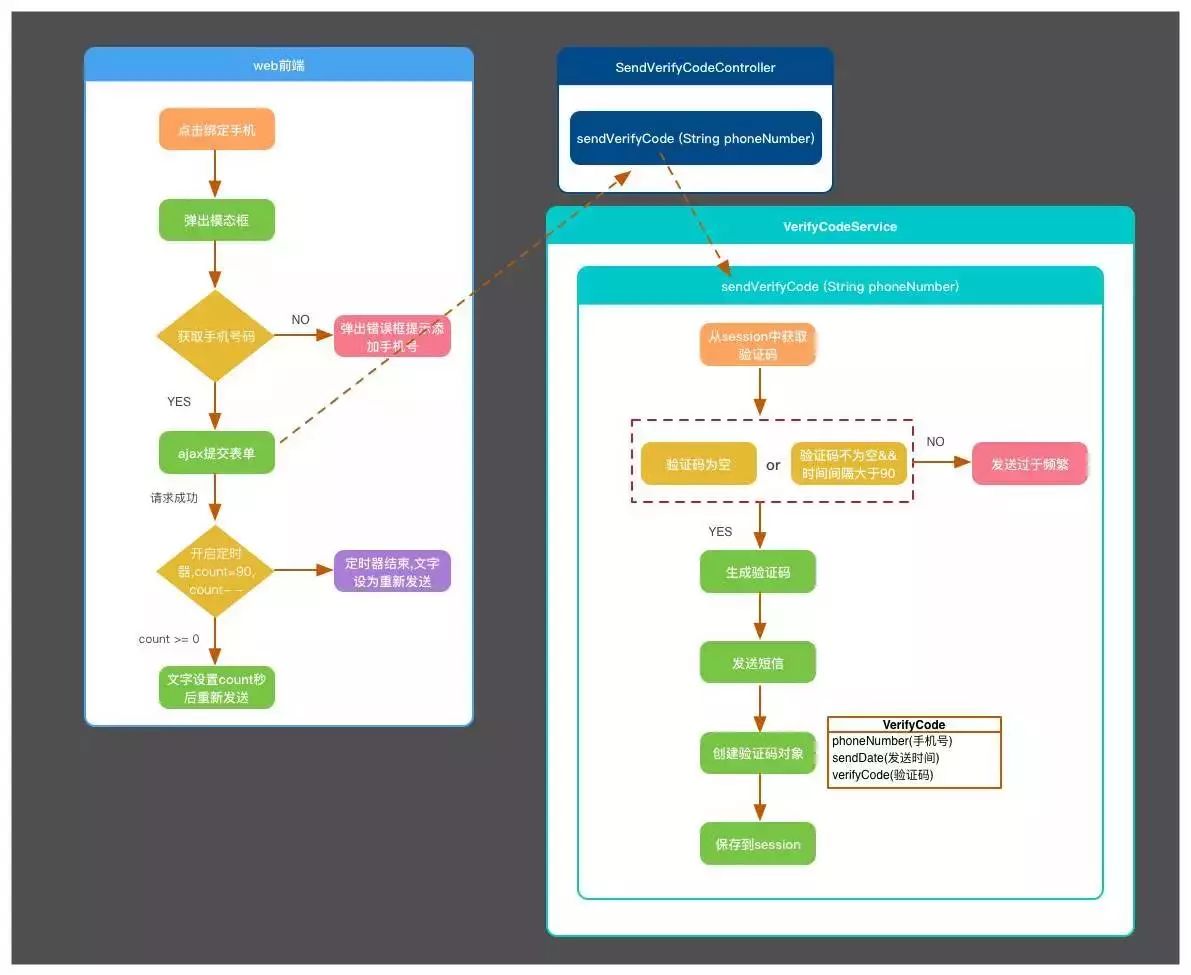
直接先上图,比如我之前画的发送验证码的业务思维图,如果能把这个图画出来,那些把代码写出了应该是比较轻松的事。

发送验证码
下面就来说下,怎么画这个图。

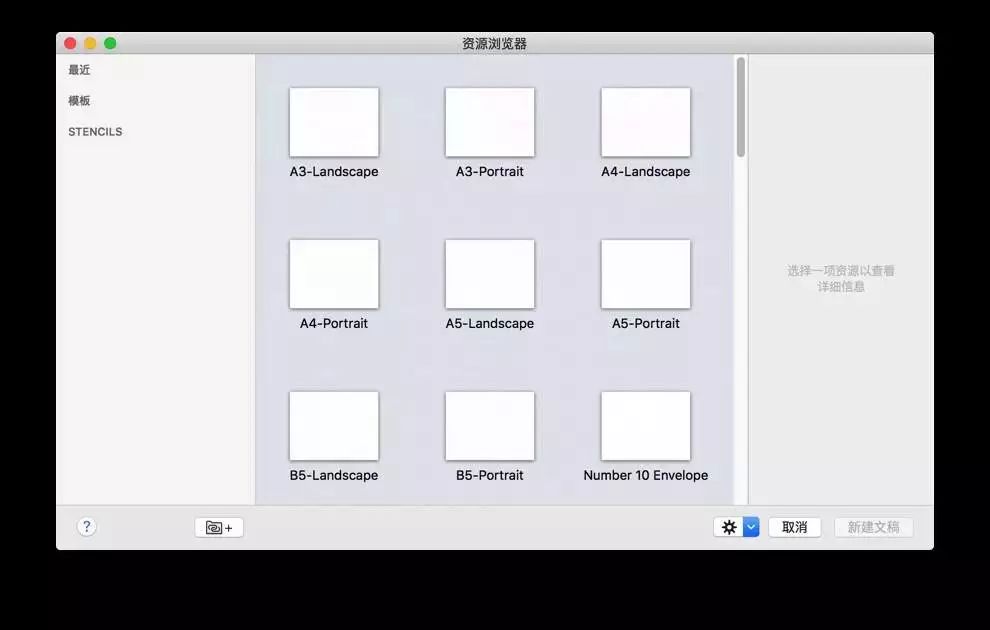
打开软件
随意选择一个都是OK的,比如选择第一个

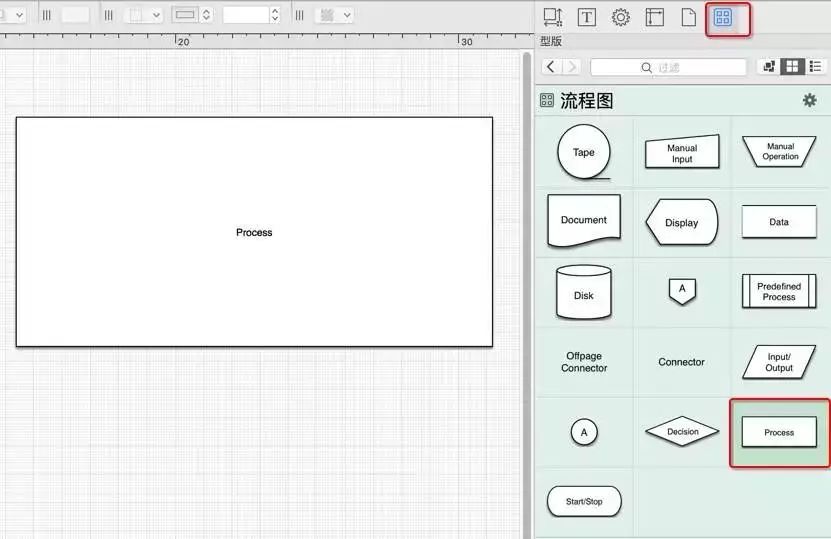
选中方块
配色这个你可以根据自己的喜好来,比如我这里用的是RGB(62,61,63)




