关联文章阅读
(点击标题即可)
:
干货 | 揭秘信息可视化图表的设计方法
推荐 :10个值得推荐的数据可视化工具
干货 : 打造引入注目信息图的九个关键点。
重磅 : 数据可视化常用的五种方式及案例分析。
我们常常迷失在数据中,纷繁复杂的数据让我们无所适从。可视化作为解决这问题的有效手段,通过视觉的方式让数字易于理解。
数据可视化和信息可视化都是可视化的一种方式,数据可视化将数据库中每一个数据项作为单个图元元素表示,大量的数据集构成数据图像,同时将数据的各个属性值以多维数据的形式表示,可以从不同的维度观察数据,从而对数据进行更深入的观察和分析。信息可视化,旨在把数据资料以视觉化的方式表现出。信息可视化是一种将数据与设计结合起来的图片,有利于个人或组织简短有效地向受众传播信息的数据表现形式。
本文梳理了可视化相关内容,并且根据数据平台组同仁们在可视化项目过程中使用经验,总结一些可视化使用注意事项,与大家分享。
数据可视化的图表类型简介
数据可视化有很多既定的图表类型,下面我们分别来谈谈这些图表类型,他们的适用场景,以及使用的优势和劣势。
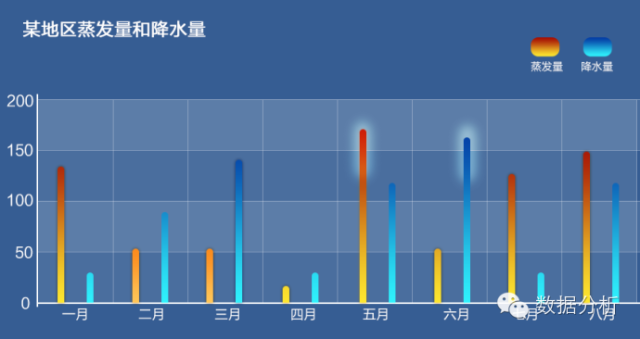
1.柱状图

适用场景:它的适用场合是二维数据集(每个数据点包括两个值x和y),但只有一个维度需要比较。
优势:柱状图利用柱子的高度,反映数据的差异。肉眼对高度差异很敏感,辨识效果非常好。
劣势:柱状图的局限在于只适用中小规模的数据集。
2.折线图

适用场景: 折线图适合二维的大数据集,尤其是那些趋势比单个数据点更重要的场合。它还适合多个二维数据集的比较。
优势:容易反应出数据变化的趋势。
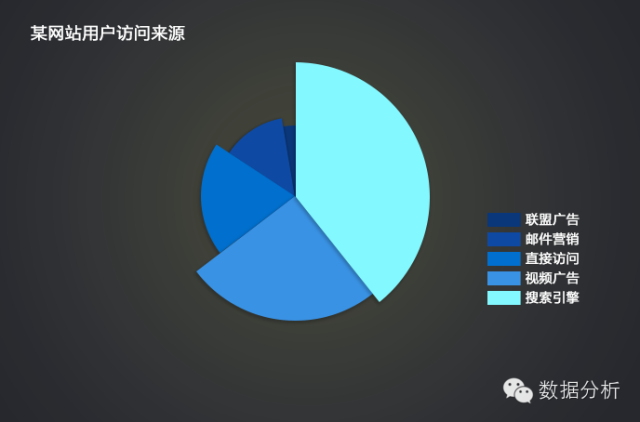
3.饼图

适用场景:适用简单的占比图,在不要求数据精细的情况下可以适用。
劣势:饼图是一种应该避免使用的图表,因为肉眼对面积大小不敏感。
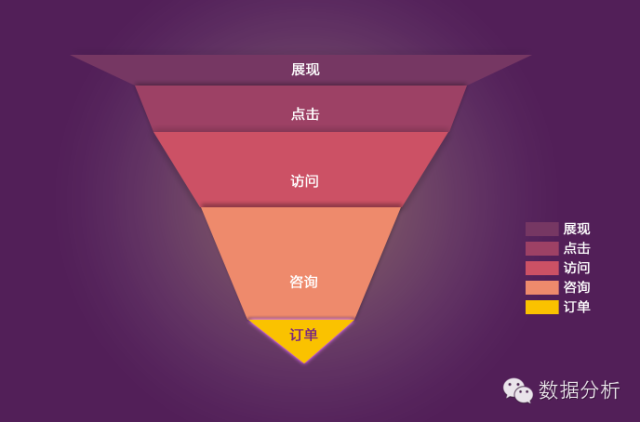
4.漏斗图

适用场景:漏斗图适用于业务流程比较规范、周期长、环节多的流程分析,通过漏斗各环节业务数据的比较,能够直观地发现和说明问题所在。
优势:能够直观地发现和说明问题所在。在网站分析中,通常用于转化率比较,它不仅能展示用户从进入网站到实现购买的最终转化率,还可以展示每个步骤的转化率。
劣势:单一漏斗图无法评价网站某个关键流程中各步骤转化率的好坏。
5.地图

适用场景:适用于有空间位置的数据集。
优劣势:特殊状况下使用。
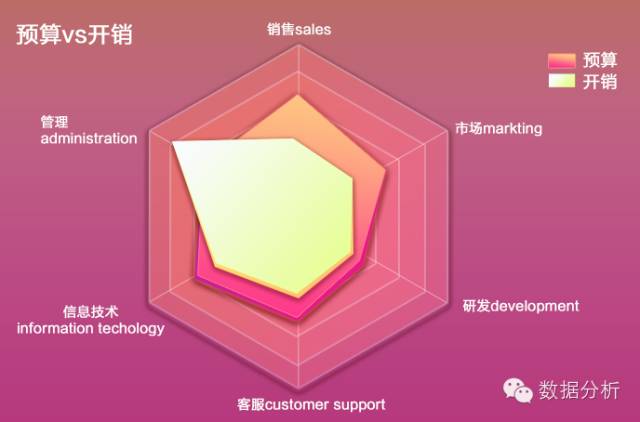
6.雷达图

适用场景:雷达图适用于多维数据(四维以上),且每个维度必须可以排序。但是,它有一个局限,就是数据点最多6个,否则无法辨别,因此适用场合有限。
劣势:需要注意的时候,用户不熟悉雷达图,解读有困难。使用时尽量加上说明,减轻解读负担。
数据可视化使用小贴士
饼图顺序不当

(最好的做法是将份额最大的那部分放在12点方向,顺时针放置第二大份额的部分,以此类推。)
2.在线状图中使用虚线

(虚线会让人分心,用实线搭配合适的颜色更容易区分。)
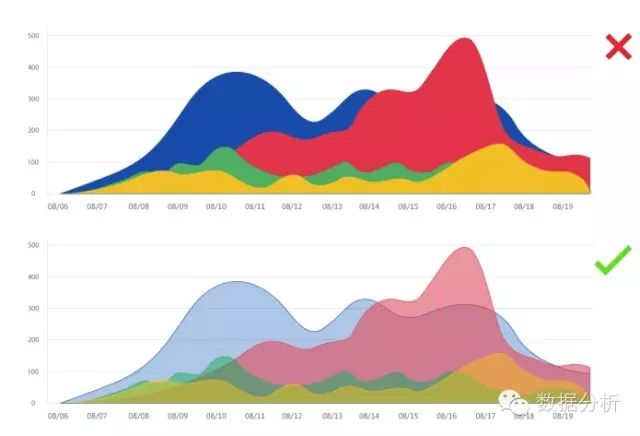
3.数据被遮盖

(确保数据不会因为设计而丢失或被覆盖。例如在面积图中使用透明效果来确保用户可以看到全部数据。)
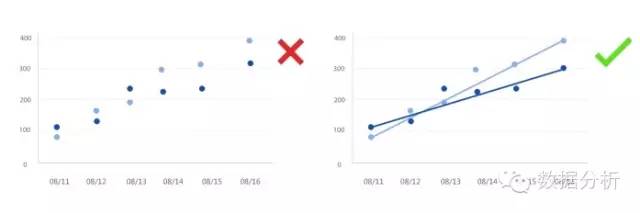
4. 耗费用户更多的精力

(通过辅助的图形元素来使数据更易于理解,比如在散点图中增加趋势线。)
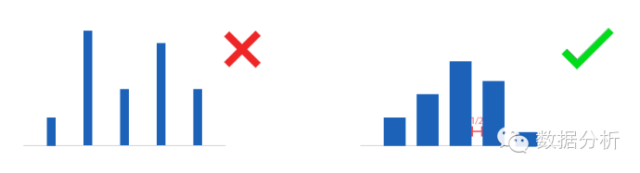
5.柱状过宽或过窄

(经过调研,柱子的间隔最好调整为宽的1/2。)
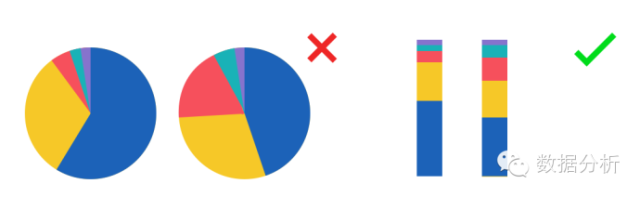
6.数据对比困难

(选择合适的图表,让数据对比更明显直接。上图的数据作用是为了比较,显然,柱状图比饼图在视觉上更易于比较。)
7.错误呈现数据

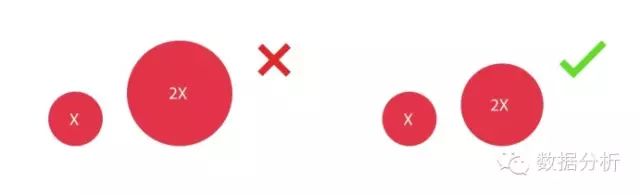
(确保任何呈现都是准确的,比如,上图气泡图的面积大小应该跟数值一样。)
8.不要过分设计

(清楚标明各个图形表示的数据,避免用与主要数据不相关的颜色,形状干扰视觉。)
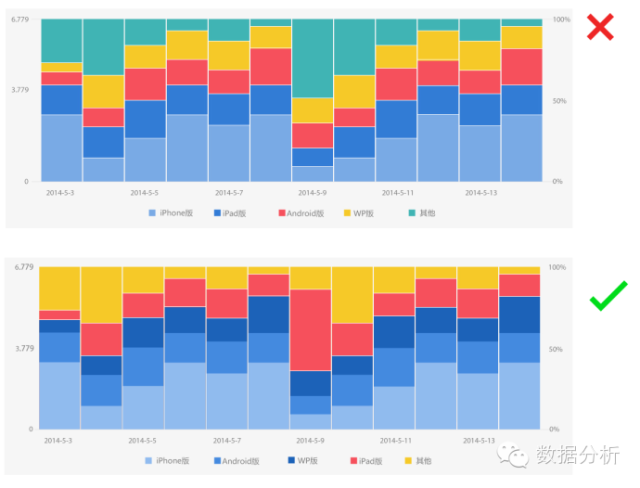
9. 数据没有很好归类,没有重点区分

(将同类数据归类,简化色彩,帮助用户更快理解数据。上图的第一张没有属于同类型手机中不同系统进行颜色上的归类,从而减少了比较的作用。下图就通过蓝色系很好的把iPhone,Android,WP版归为一类,很好的与iPad版,其他比较。)
10.误导用户的图表

(要客观反映真实数据,纵坐标不能被截断,否则视觉感受和实际数据相差很大。左图的数据起始点被截断从50开始。)
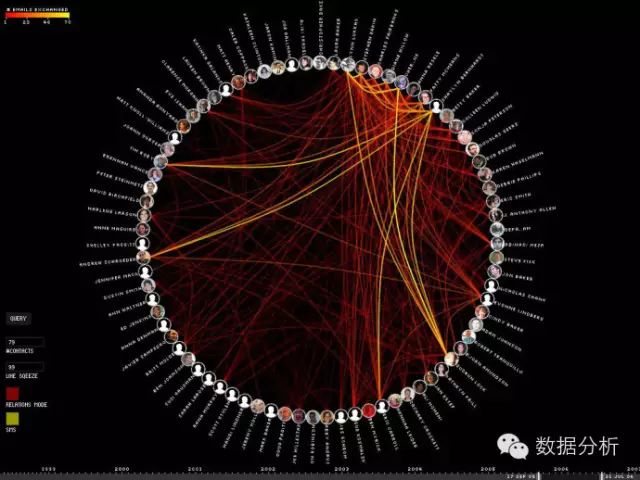
信息可视化案例
信息可视化囊括了数据可视化,信息图形,知识可视化,科学可视化,以及视觉设计方面的所有发展与进步。下面是信息可视化的案例分享。

(上图为关系网——基于60000封电子邮件存档数据,用不同颜色深度的线条呈现了地址簿中用户和个体之间的关系,比如回复、发送、抄送。)















