
开篇一只狗,内容全靠编,今天内容是别人编的,哈哈,有删改。
转自美工美邦。

日常的工作中,咱们老铁没毛病的时候常会碰到作品不精致的情况,会给人一种比较毛糙、缺少细节甚至粗糙的感受;
一幅精致的作品往往并不是说要多炫酷、技法多复杂。
而是将画面中每个的视觉元素尽可能的做到细致、有设计感。
那么我们应该从哪方面提升作品的精致度呢?
一、背景的选择很重要
背景选择的好坏直接影响作品的精致度,背景高清是第一步,千万不要去用模糊的背景。
比如:

左侧背景整体都模糊了,画面整体缺少细节感,只有大致轮廓,这又怎么能谈得上精致呢?
所以在非故意需要模糊处理的情况下,一定要选择高清的背景。
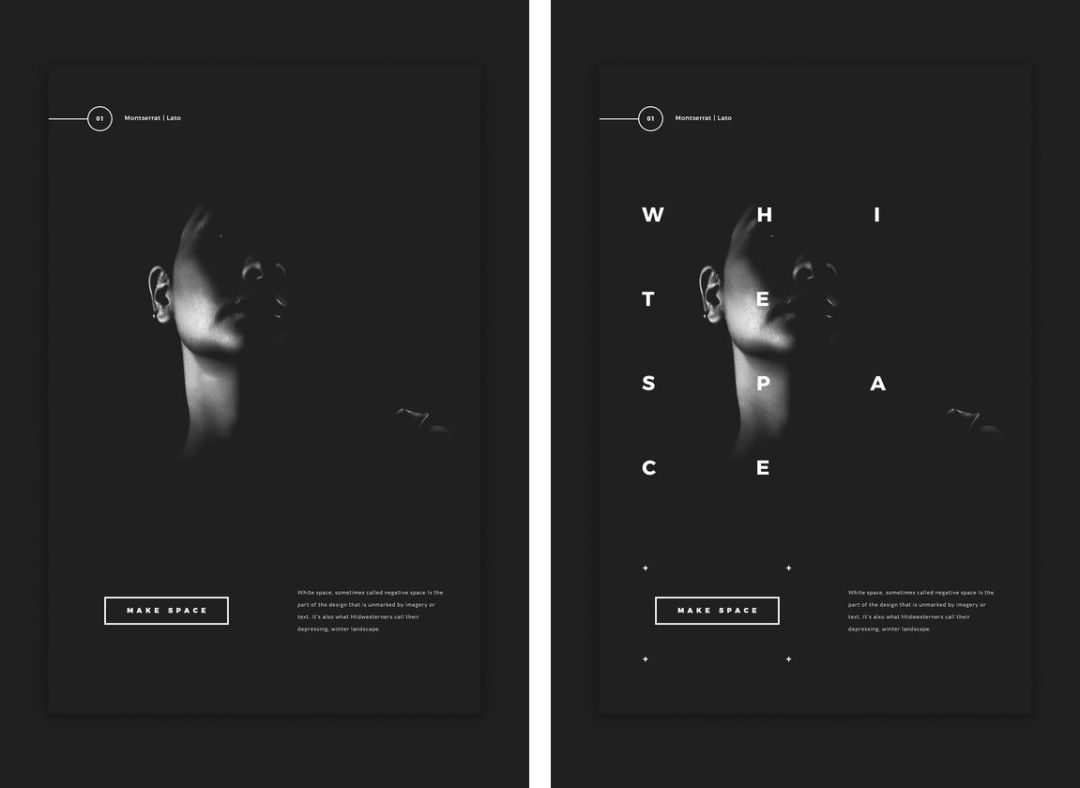
背景的清晰度在一定程度上也决定了画面整体的精致度。其次如果想让画面更富有精致感,通常情况下我们选择背景时按照
“选简不选繁”
的参考进行,比如:

通过对比,我们总结一下:
第一:
左侧星空元素相对而言多,而且变化不明显,会给我们一种过于密集甚至有些杂乱的视觉感受,虽然其他素材运用都很得当,但是因为繁星的选择反而将整体精致度大大折损。
第二:
右侧背景星星相对而言精简了很多,且星星之间的变化强度增加了,同样的素材,但是视觉感受右侧明显比左侧海报更加精致、干净、舒服。
第三:
背景选简不选繁更易于掌控,素材的约束性以及视觉干扰性会相对减弱,且视觉逼格提升了很多,同时对于精致的作品也更加容易塑造。
当然,背景选择只是其一,下面我们继续:
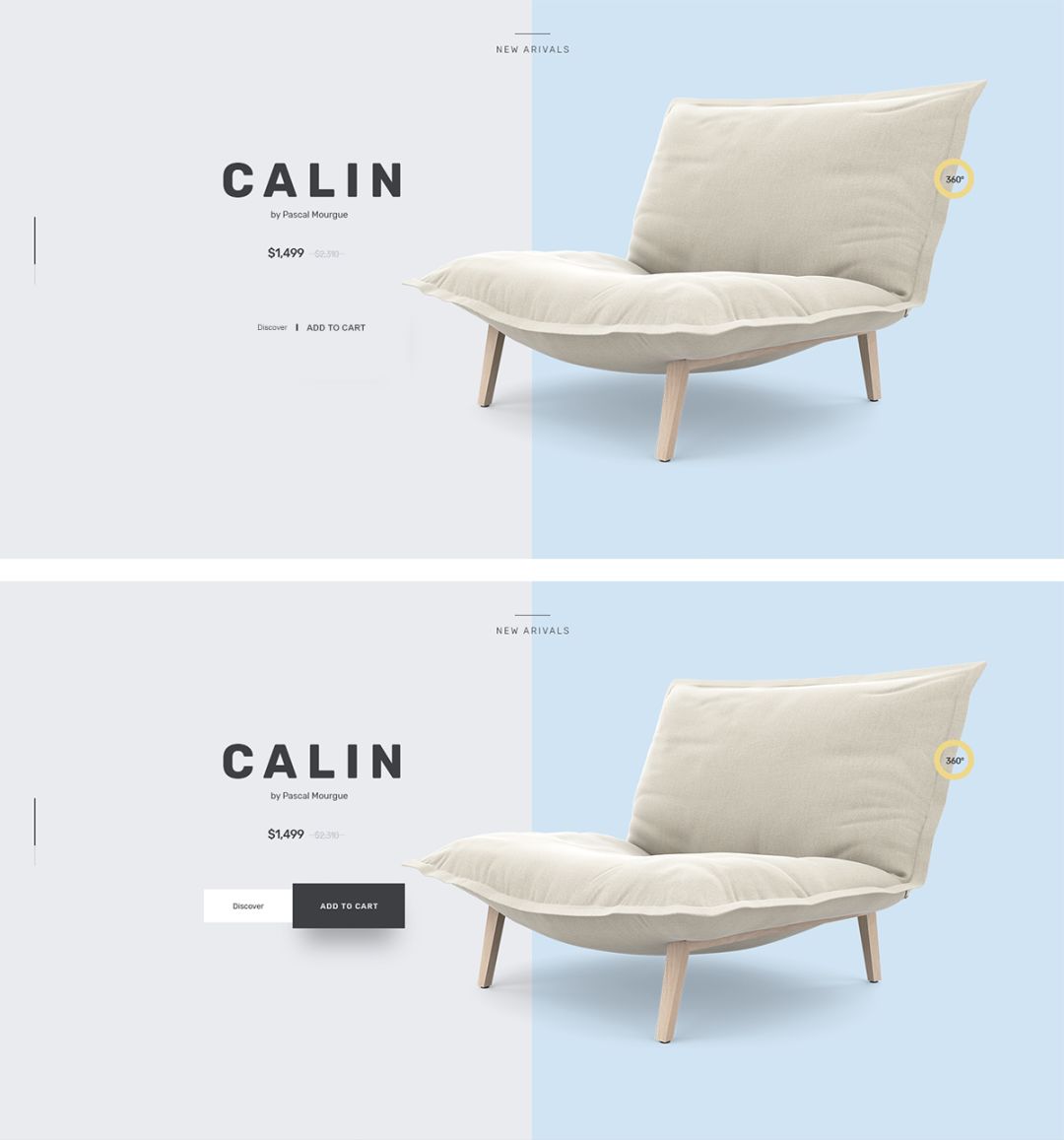
二、恰当的字体使用
设计的本质就是信息传达,而文案作为设计中最直接的信息表现形式,其对于画面的整体影响可想而知,那么当我们需要提升作品精致度时,我们不妨在文字字体选择上多下功夫。
比如:

两个案例的区别在于中文字体不变,数字字体有所区别改变,带来的整体视觉感受也大不相同:
第一:
上侧案例采用中文+数字字体完全统一的设计形式,导致这段文案信息很干,就是纯粹的文字信息,没有太多的视觉变化,整体略显枯燥。
第二:
下侧案例将文案中数字字体改变为英文字体的“Axis Bold”,与中文字体形成了一定反差,文字整体富有一定的层次感,在准确传递信息的同时,还将文案整体的装饰性、设计感进一步提升,文案整体也更加精致、耐人寻味。
在不影响正常的信息传递的情况下,文案不只是文字信息元素,更重要的是要将文案作为视觉元素看待;
要将画面中的每一处视觉元素做的足够细致、值得推敲才能真正起到提升作品精致度的作用。
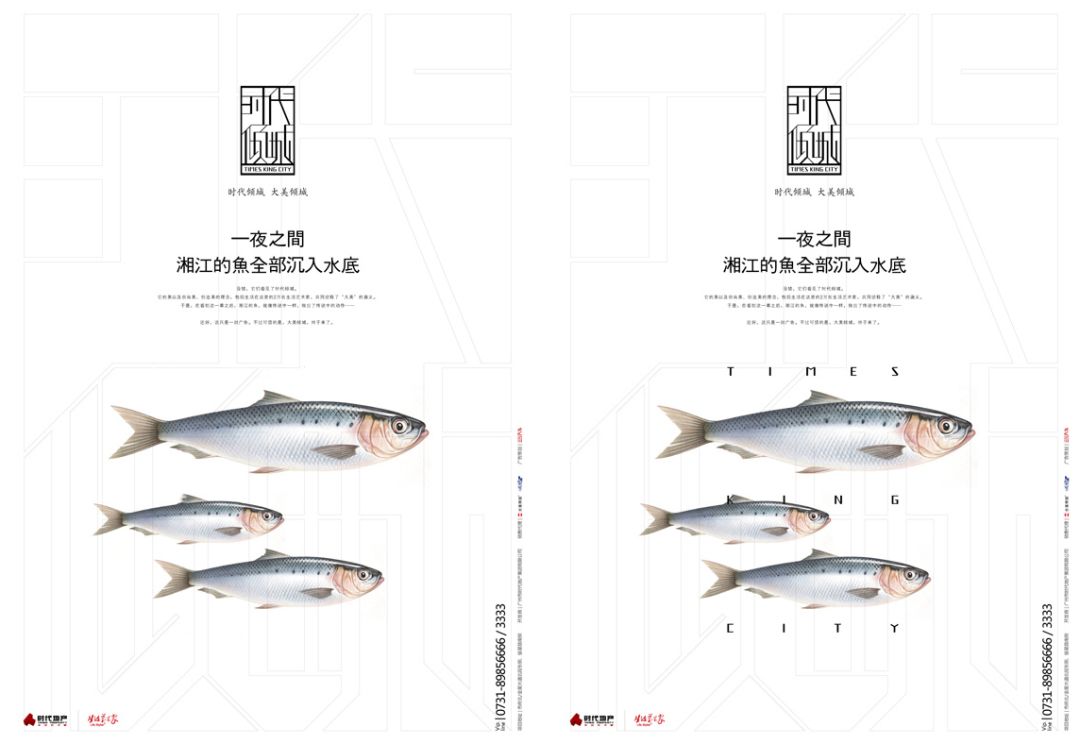
三、善用图标
图形化的元素具有一定的装饰性和识别性、更加精巧细致,比如我们常见的图标:

两组相同的内容不同的表现形式,通过对比我们发现:
第一:
单纯的文字表现形式虽然内容信息很直观,但是整体不够鲜明、形式感和设计感远远不够,整体比较平淡、视觉元素不够细致化。
第二:
图形化元素结合文字的表现形式,将原本的文字信息间接的转换为视觉元素信息,等于是将原本枯燥的文字信息细致分解,通过图文结合的形式展示,也间接的提升了整体的丰富度、精致度。
下面我们看一个实际案例:

对比一目了然,单纯的文字并不是说不可取,只不过相对图形+文字的表现形式它更加枯燥、乏味,也破坏了整体视觉的精致度和逼格;如果是大众所熟知的图形,完全可以摆脱文字的束缚,将图形完全取代文字信息,比如:

用图形化的信息可以表达清楚的,完全可以将文字替换掉,前提是要保证识别性足够强。当然,图形化元素不仅仅体现在图标,还有一些纹理、线条、形状等等,比如:


图形化元素在提升作品的精致度的同时,也能起到很好的辅助强调的作用,精致就是将画面中的视觉元素尽可能的做的细致。
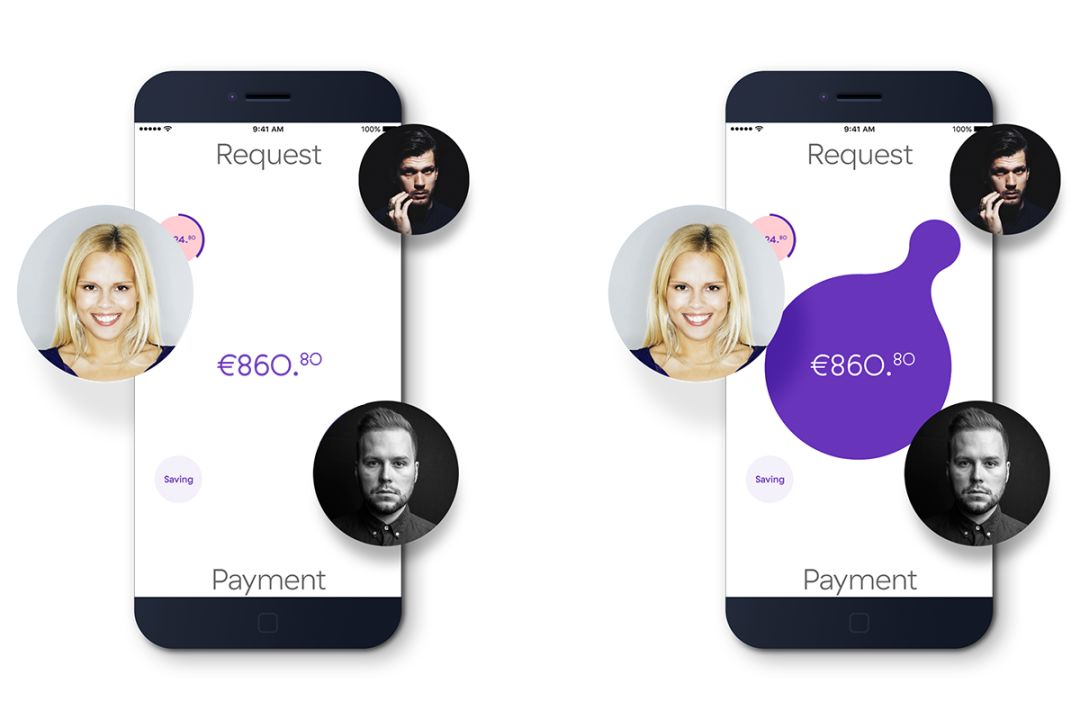
四、用好点线面
在设计中,往往作品不够精致,很大一部分原因来自于细节的塑造,而点状、线状元素本身都具有很强烈的填充、装饰、提升画面细节感的作用,当我们作品不够精致时,不妨试试运用这类元素。
比如:


通过案例对比来看,这里点状、线状元素的用途在于:
第一:
无点、线状元素运用的海报,画面整体比较单调、缺少细节感,没有给人一种作品很精细、值得回味的感觉。
第二:
通过点、线状元素的装饰、填充,画面整体内容感更加丰富,细节感更强且一定程度上也提升了作品的设计感,对比来看,画面整体视觉效果更加精致、经得起推敲!
第三:
当画面整体不够精致时,也可以间接的理解为画面缺少细节感。
当目的是提升画面精致度的情况下,点、线状元素尽量不要过多使用,否则很容易使得画面过于散乱。
五、留白
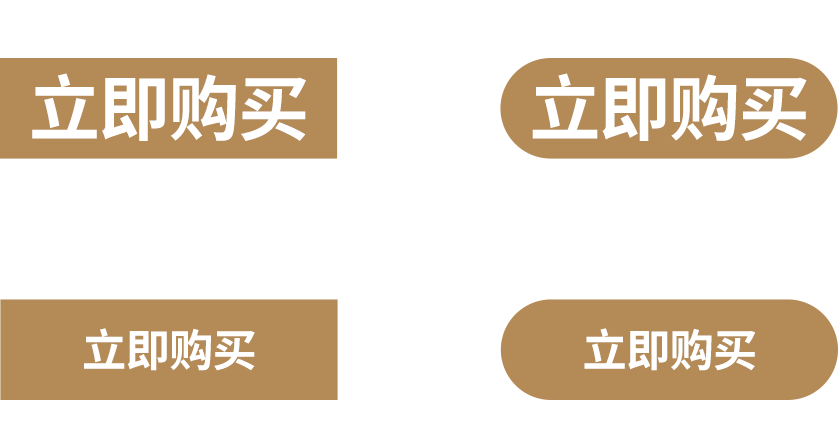
留白是老生常谈的问题了,比如我们经常用到的按钮:

对比很明显,上侧按钮给人的感觉比较紧凑、整体缺少通透性、甚至有些粗暴,看似将按钮填满显得文案信息更明显,实则如果画面中元素都是这种,反而会影响阅读,而下侧按钮则会感觉更加舒服、通透。
下面再举一个例子:

















