专栏名称: 谷歌开发者
| Google中国官方账号。汇集Android, Chrome, Angular等移动和网络开发技术、Google Play和AdMob等开发者成长、优化和变现平台。 |
目录
相关文章推荐

|
新浪科技 · 【#DeepSeek辟谣R2即将发布#】此前 ... · 昨天 |

|
新浪科技 · 【#本田广州发动机工厂产能减半##本田加速推 ... · 2 天前 |

|
新浪科技 · 【#欧洲央行系统大范围宕机#后,#欧盟多名议 ... · 2 天前 |

|
极客公园 · 图灵奖的获奖者们,担心成为 AI 界的「奥本海默」 · 3 天前 |

|
36氪 · 8点1氪:人大代表呼吁废除35岁就业门槛;大 ... · 3 天前 |
推荐文章

|
新浪科技 · 【#本田广州发动机工厂产能减半##本田加速推进电动化#】据日经新-20250310205000 2 天前 |

|
新浪科技 · 【#欧洲央行系统大范围宕机#后,#欧盟多名议员质疑数字欧元可行性-20250310213000 2 天前 |

|
极客公园 · 图灵奖的获奖者们,担心成为 AI 界的「奥本海默」 3 天前 |

|
妈妈帮 · 这些食物千万不要当宝宝的辅食 8 年前 |

|
酵道孝道 · 划重点!3.5小时的十九大报告,20个要点收藏学习! 7 年前 |

|
主编温静 · 《天泪传奇之凤凰无双》嫁接古装与科幻突破题材边界,爱奇艺如何做到持续内容创新? 7 年前 |

|
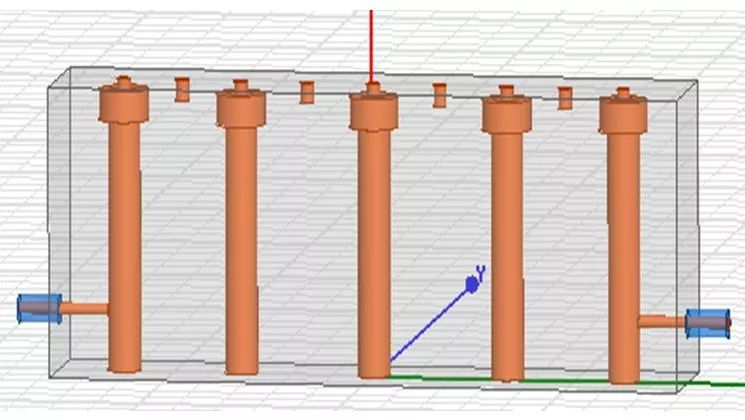
微波射频网 · 赵强微波笔记·如何设计一个带通滤波器 7 年前 |

|
ZEALER · 聊聊手机系统广告那些事 7 年前 |
