
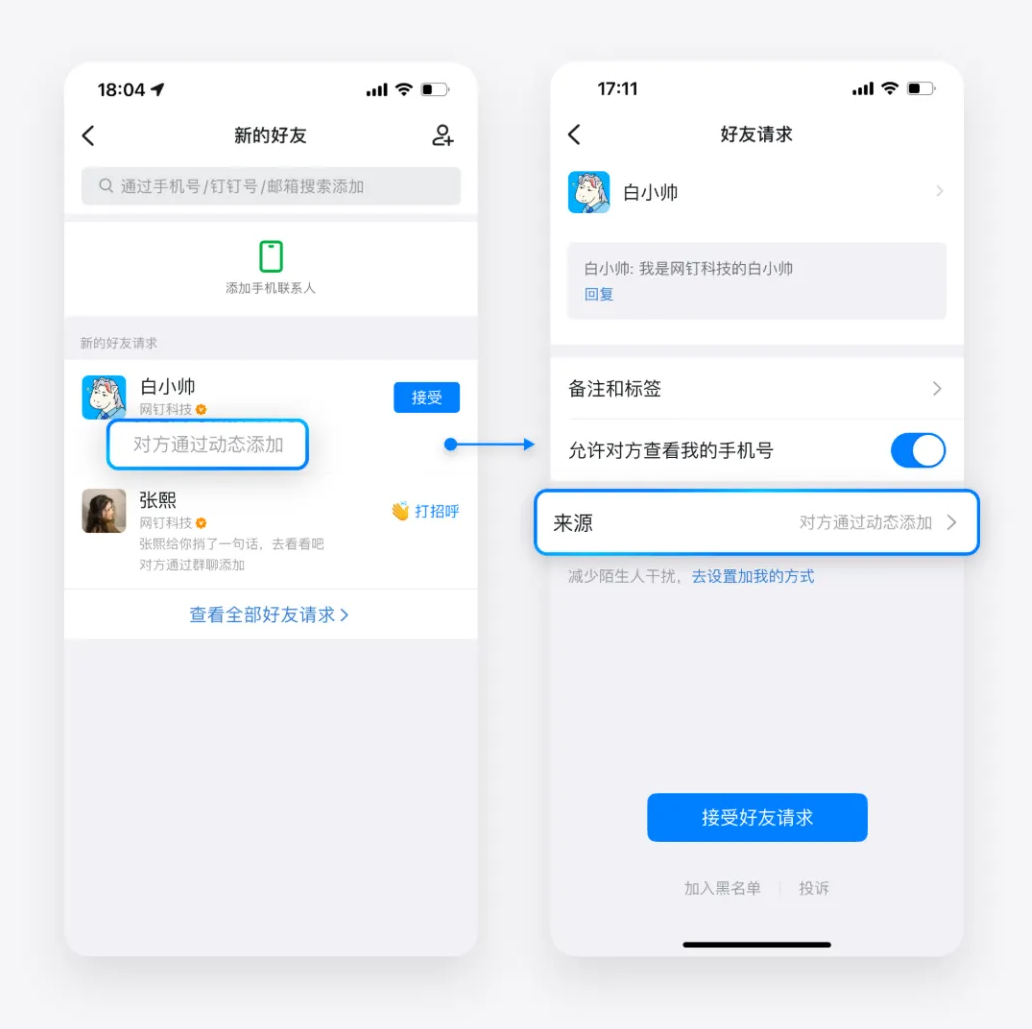
上图,来自 钉钉用户体验 公众号,它的可改进之处:文案“对方”赘述。

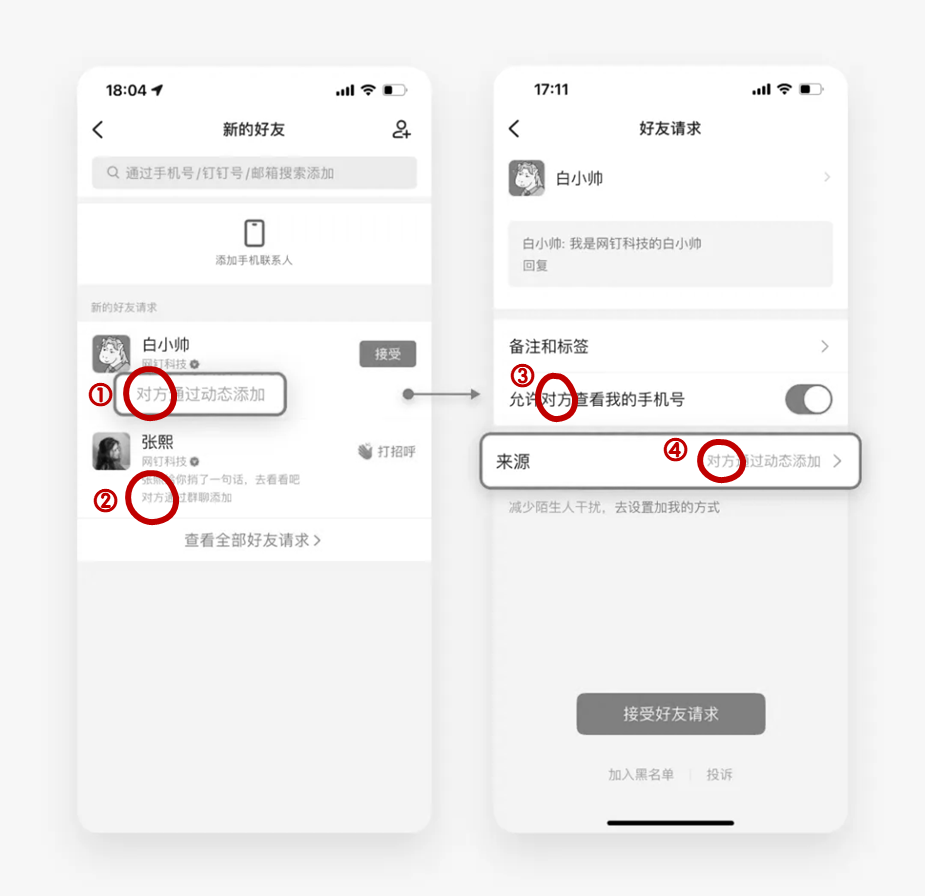
上图,“对方”出现四次,其中①②④与“添加来源”有关,按照上下文应该省略;③与权限相关,建议情感化设计为“他/她”。
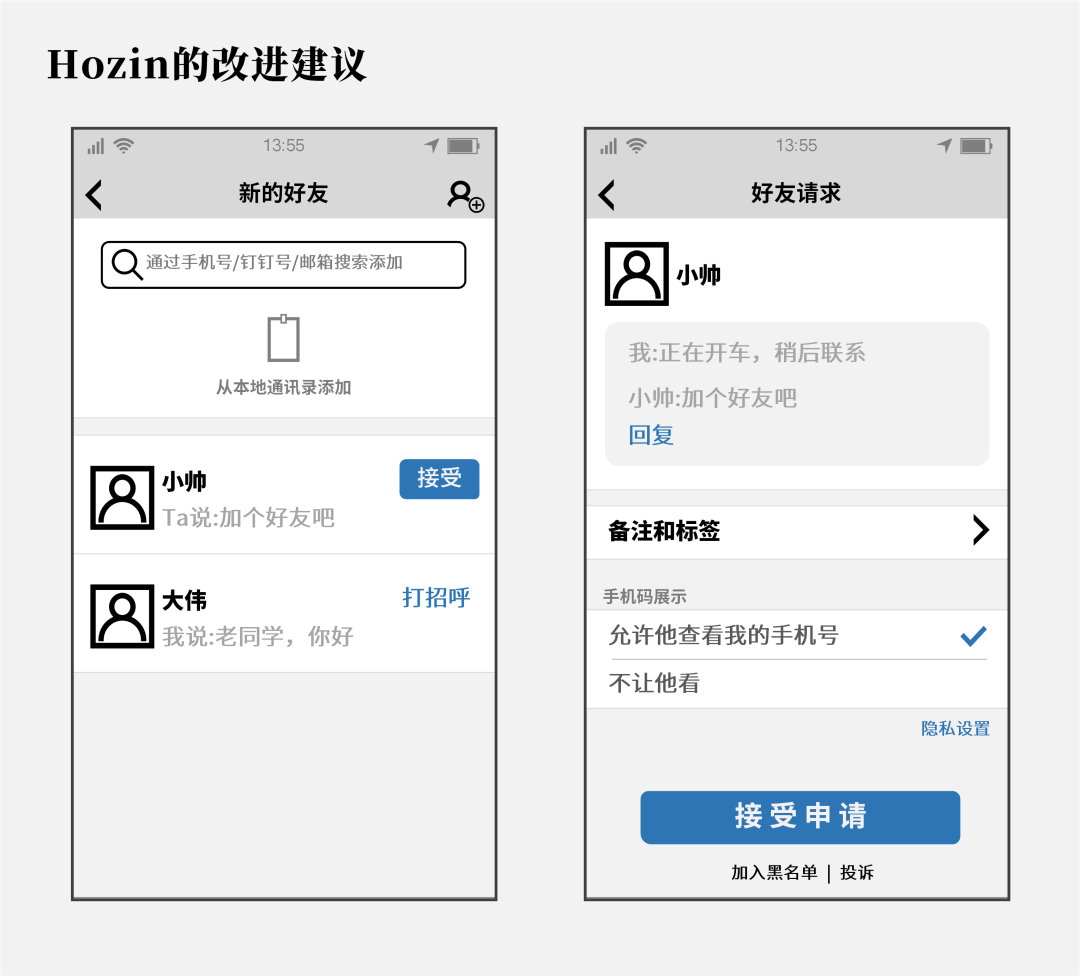
设计改进

接下来,解释背后的原因:
#“来源”的上下文
上下文 Context 是一个神秘的词汇,每当遇到无法解释的方案,某些设计师就把它搬出,成为“万金油”的设计理论,仿佛是莫可名状的瑞士军刀。
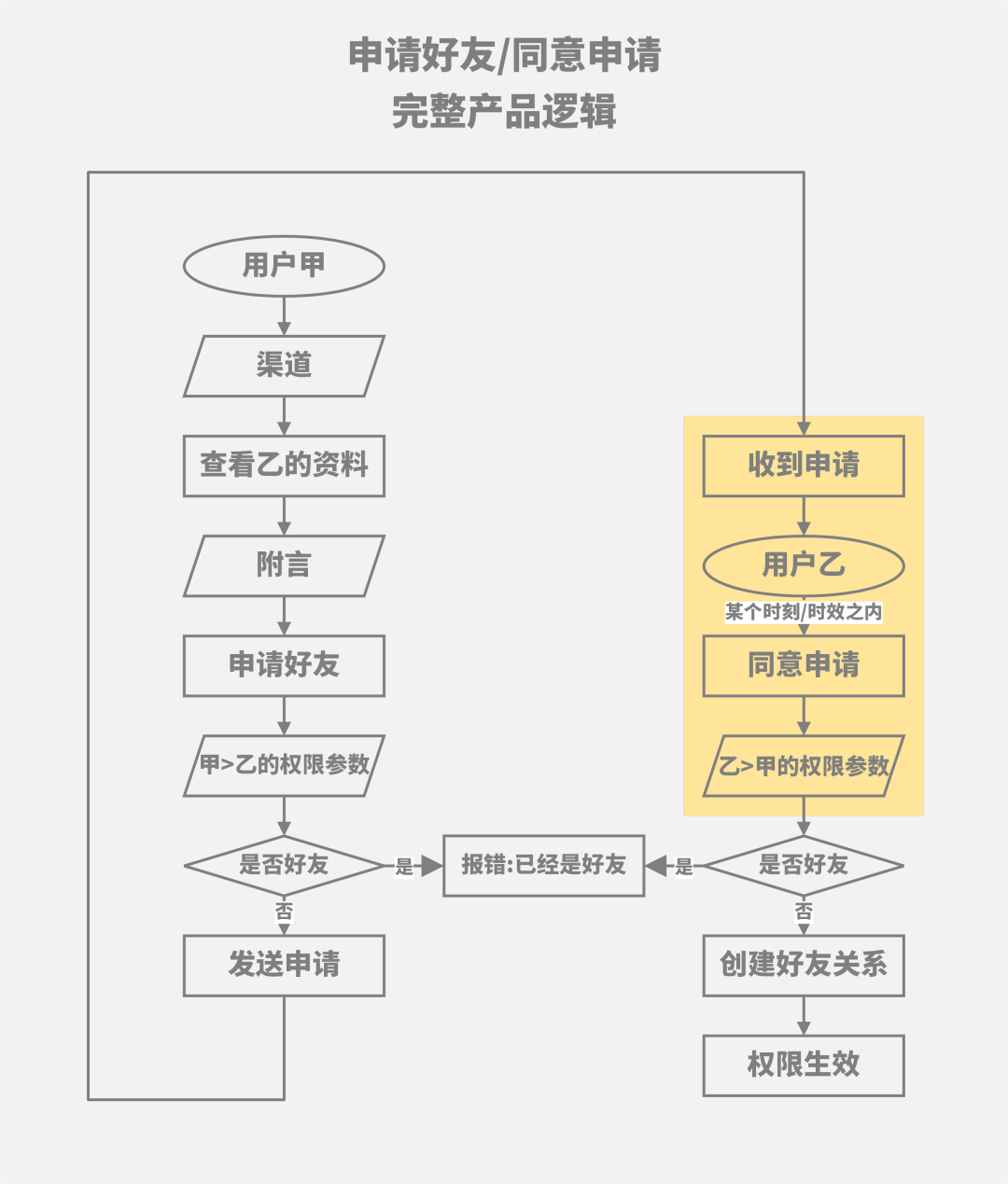
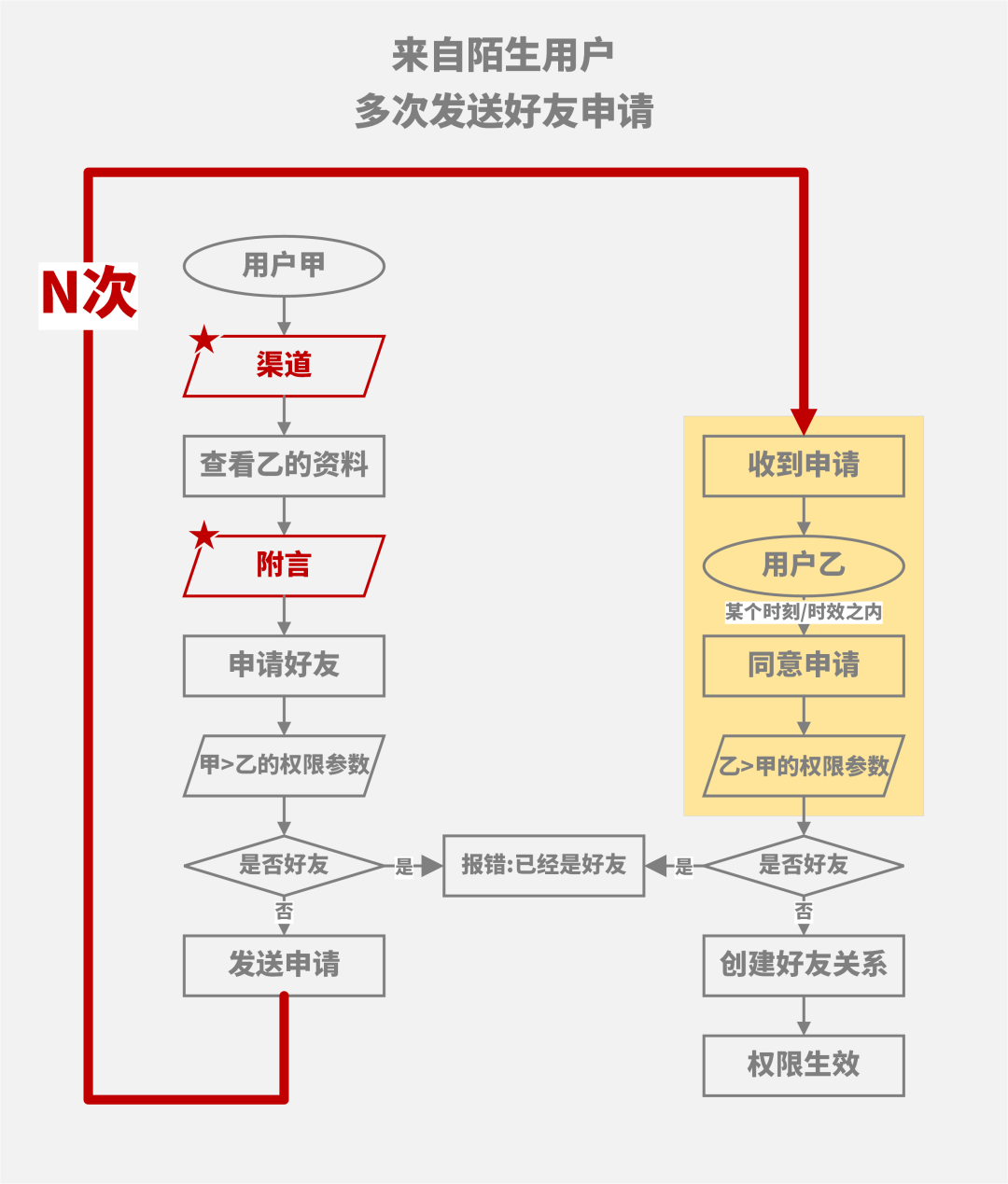
如果没有流程图,上下文就是空谈;只要流程图清晰,上下文将一目了然。

显然,优化目标界面只是完整流程的局部(如上图橙色部分)。
并且,乙可能频繁收到来自甲的N次申请,每一次都可以包括不同的“渠道”“附言”。

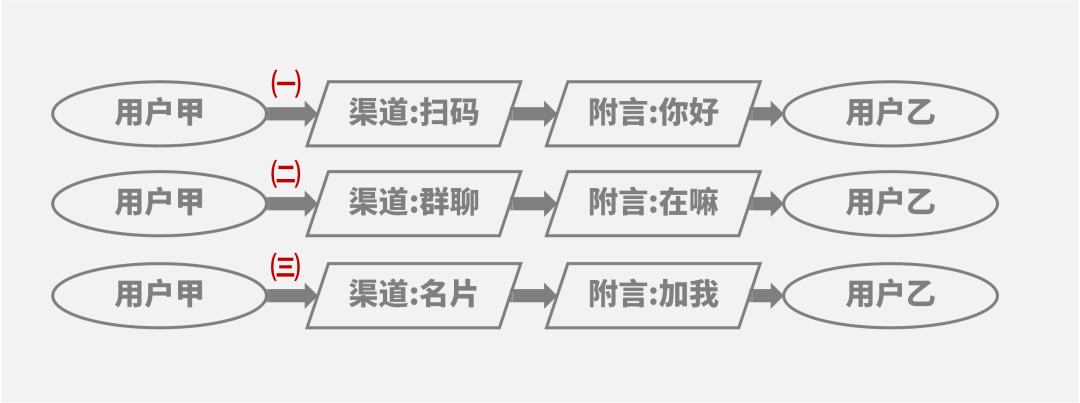
那么,假设甲曾经三次向乙申请好友(编号一、二、三):

问题:乙看到“新的好友”界面,甲的来源应该以哪一次的渠道为准?
作者猜很多读者会认为是最后一次,也就是“后来者居上”的覆盖。
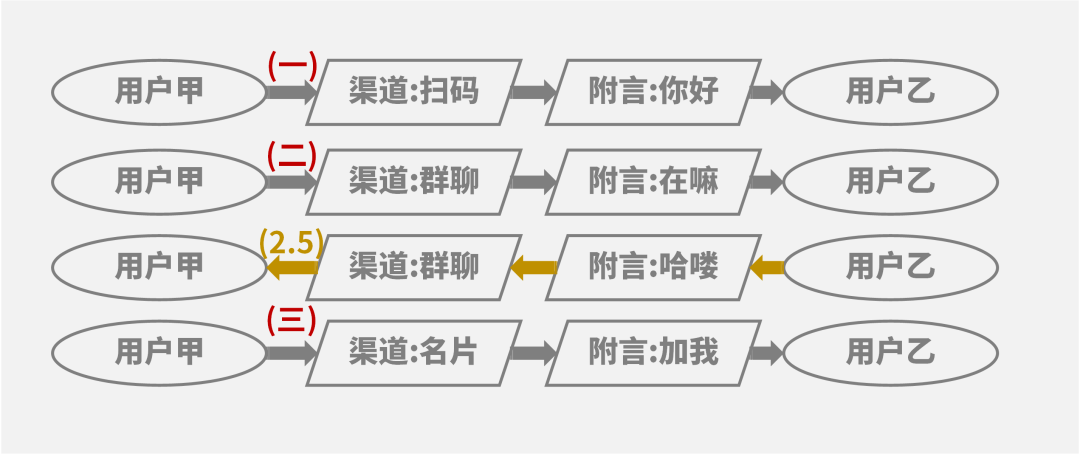
继续,假设其中夹杂了一次乙向甲申请好友(编号2.5):

按照“后来者居上”原则,此时,乙看到“新的好友”界面,甲的来源应该是“名片”;甲看到“新的好友”界面,乙的来源应该是“群聊”。
问题:此时,甲同意乙的申请,二人成为好友。那么,双方看到的来源是相同的“群聊”?或者,双方将看到不同的来源?
答案因人而异,并且不那么重要。
分析至此,请注意两件事:
观察之一:申请的来源,好友的来源,它们是两件事。
观察之二:尚未通过申请,双方通过回复形成临时对话。
纠结之一:申请的来源,重要吗?
看看参考设计

微信的设计团队认为:申请来源并不重要。所以,采用最后一条临时对话消息作为提示。
试想:通过头像和个人资料进行辨别,决定是否通过申请;来源渠道是次要条件,或者对方可能通过很多不同的渠道多次申请,根本分辨不清。
纠结之二:如何追溯,谁添加了谁?
看看参考设计

微信的设计团队认为:成为好友之后,“对方通过某渠道添加”和“通过某渠道添加”,足以区分主动和被动。
嘿嘿,原来“对方”的作用是在成为好友之后,区别“想当初,谁主动”。
经过一系列分析,回头再看原始设计,①②④完全没必要:这些在成为好友之前的“来源”没必要刻意展示和记录,一切都要以成为好友之后为准。
如果不熟悉就回复信息,用临时对话确认;觉得头像熟悉,附言带有关键信息,应该先行通过好友,查看资料获知“来源”;倘若“来源”存疑,那么就删除好友关系或拉黑。
#情感化描述“对方”
“对方”在界面中很难翻译。
对方同意了你的请求。
The other party / The opposite side has agreed to your request.
冰冷的对立面。
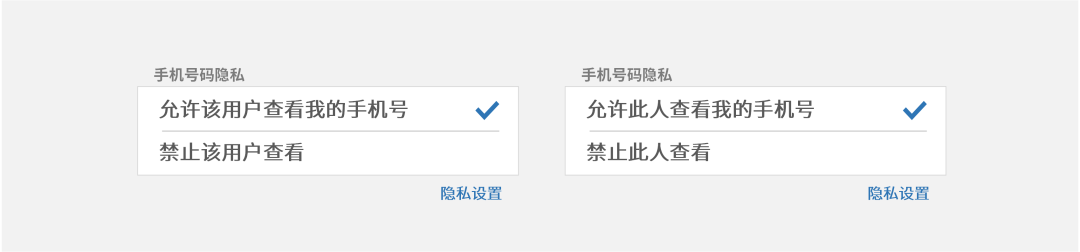
试想,正在查看某个用户的资料,文案依然是“允许对方查看我的手机”,这近乎人情吗?
称呼,如何具有情感
看看参考设计

微信的设计:采用性别判断,切换“他/她”。
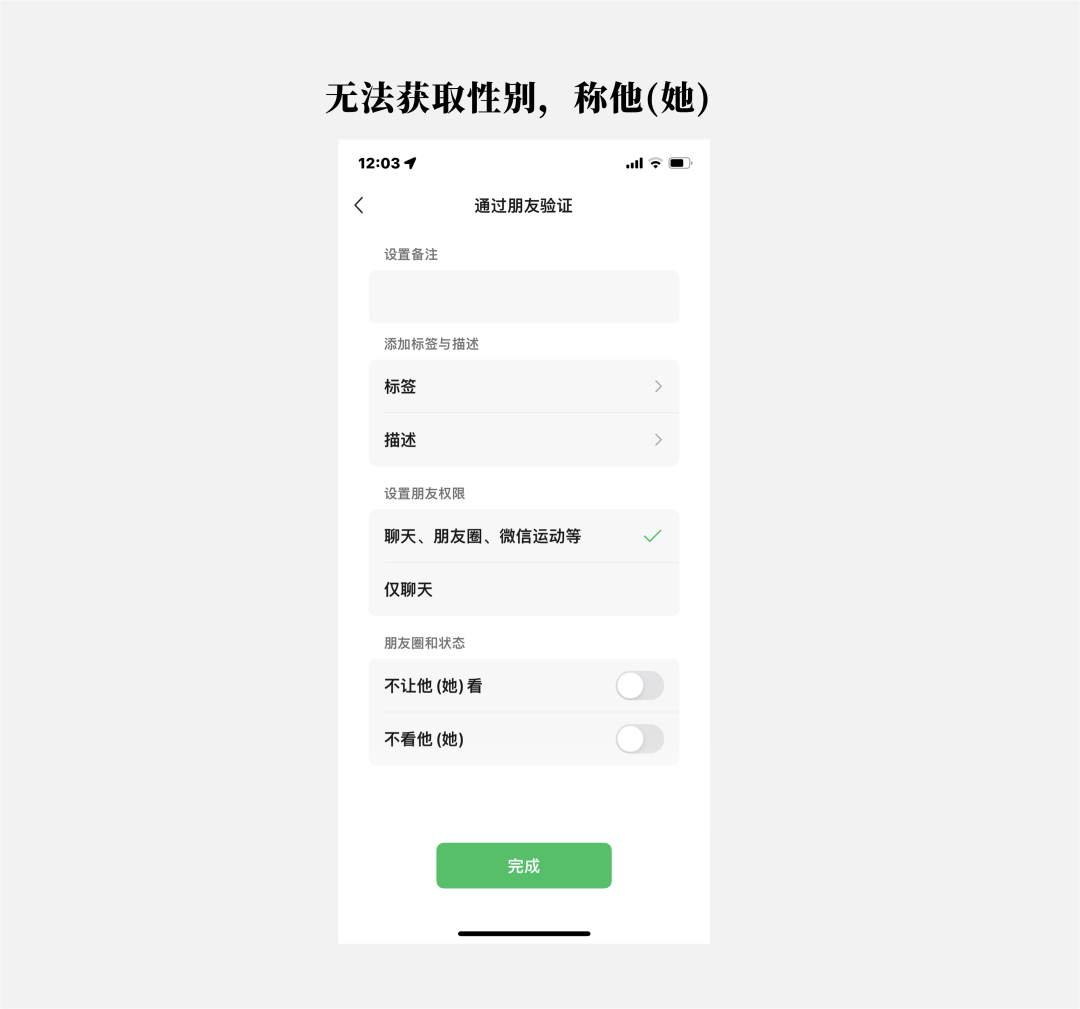
不知道,对方性别怎么办?
看看参考设计

太麻烦了,简单一些
判断性别,必然额外付出开发量。如果不想折腾,或者业务对性别忽略,那么就用“该用户/此人”等文案。

同理,如果“对方”是一家公司,那么就写“该公司/当前机构”。
界面之上,尽量避免代词和称谓,它们会造成不必要的麻烦。
如果无法避免,应该采用具体的用户名/昵称,让用户感觉界面更具备专属性。
Edit my Profile
Edit your Profile
Edit Hozin's Profile
Edit Profile
以上四句文案,读者感受一下。
#题外话
文案,逻辑思维的体现;如果文案奇奇怪怪,逻辑上通常也是一团糟。

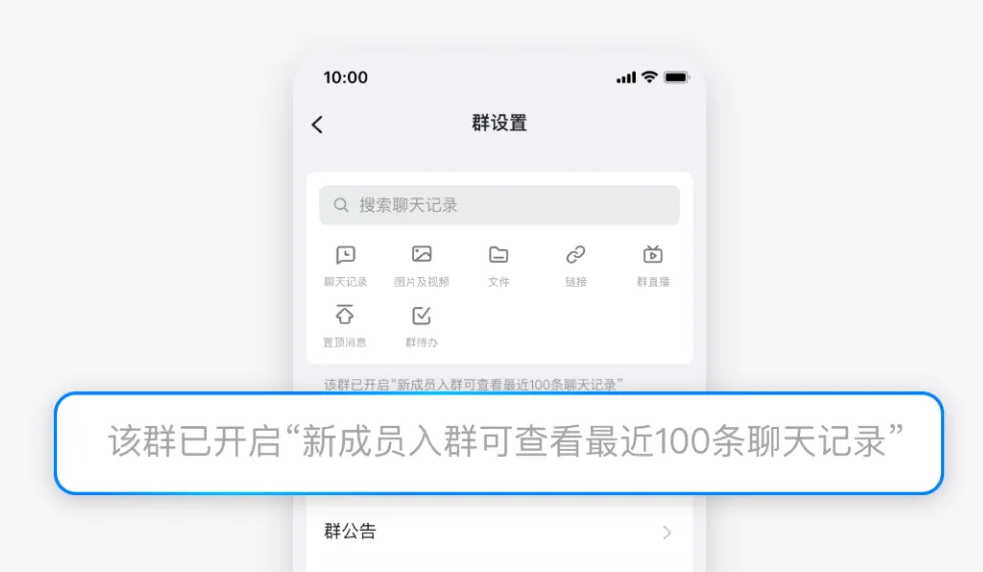
上图,来自 钉钉用户体验 公众号,它的不合理之处:“新成员”描述不准确。
[用户M]被管理员踢出[群K],一个小时之后,管理员又邀请[用户M]进入[群K]。此时,[M]还算[K]的“新成员”吗?
文案改为“首次入群可查看100条聊天记录”,将更准确。
总是抱怨“思考不完整”的读者,只要坚持画流程图,坚持真正用“上下文”辅助设计,将逐渐摆脱烦恼,心之所向,无往不利。
(未完待续)
- END -
注:交互设计学堂公众号接受投稿啦,如果你有好的原创设计类文章,可联系客服。别让灵感溜走,快来投稿吧~~


















