编者按
这篇文章
从代码的角度
,分析了
微信公众号文章的阅读进度保存原理。感谢“麻辣牛肉粉”、“波哥”、“=_=”、
“iqiqiya”等作出的
贡献。
本文原作者:波哥。
微信公众号文章的阅读进度保存功能,
通过第一期“限期挑战”,吸收了很多人的实验和分析。这篇小文也算是一个总结。
言归正传,怎么开始来具体分析呢?下面作者大家一一解开!
一、使用Chrome浏览器
下载
“微信Web开发者工具”并安装:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1455784140,可以根据情况选择下载 32 位或者 64 位的版本。

二、登陆
双击打开这个工具,出现扫码登陆的界面:

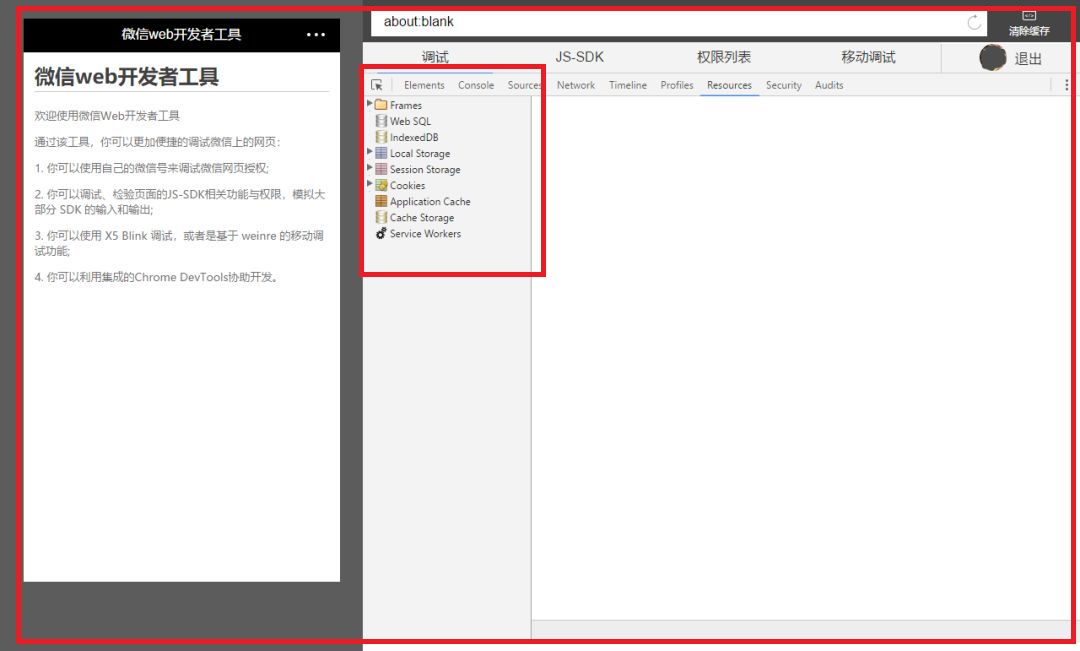
用你的微信号扫描后,登陆成功见下图:

三、详细分析
我们随便找一片文章进行分析,以《沙特记者失踪的事,那秀文笔的狗尿苔》为例吧。地址这里:
https://mp.weixin.qq.com/s/ZdlvbTL8iC33IFKzNoheuQ,
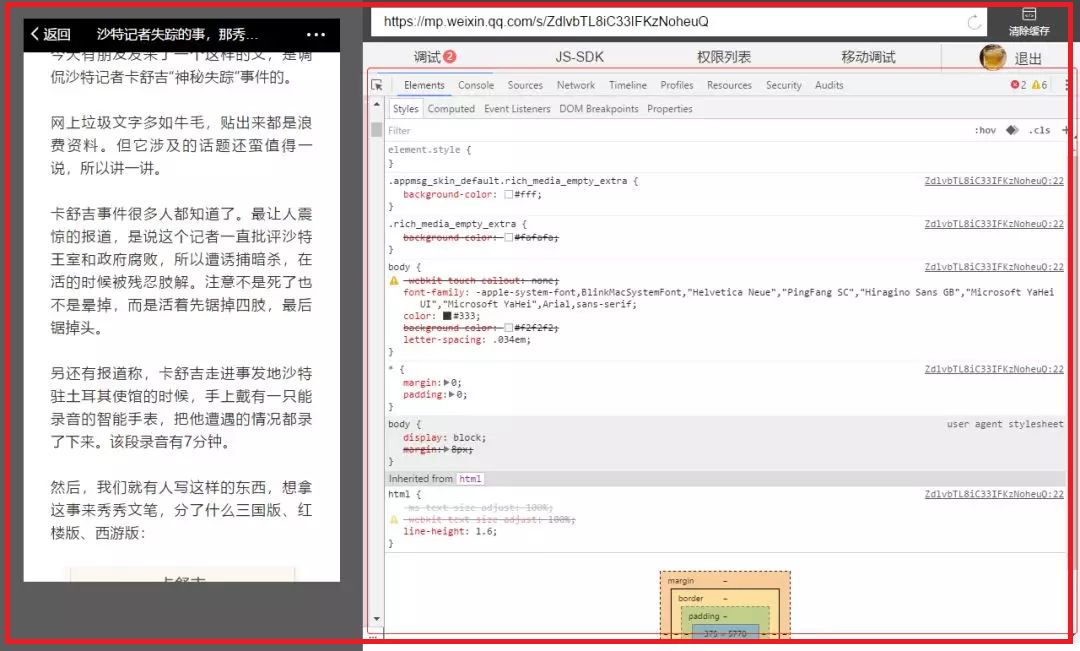
把这个地址复制到开发工具的地址栏,Chrome浏览器需要你按一下键盘的 F12。最后打开的效果如下:

重点关注一下右侧红色框框部分。
阅读进度应该是个 scroll 值,到底保存在 cookie ,还是 Local Storage 里面呢?我们首先来看看 cookie 里面是否存在。
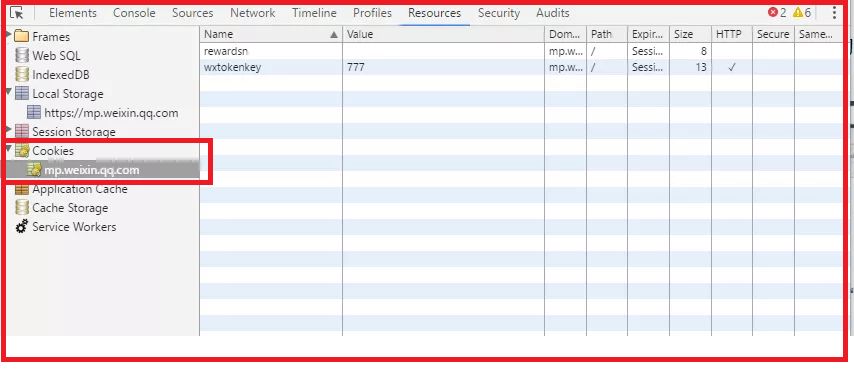
红色框框内的第一行中有一个 Resources 的选项卡,点击进去后左侧会列出很多本地存储方式的选项,选择我们说的 Cookie 一栏,见下图:

就那么简单两行数据,并没有我们需要的scroll pos 值;那我们再看看 Local Storage 里面呐,见下图:

好家伙!你看滚动条,居然这里藏着这么多东西,而且滚动条还自动滚动最下面了,而且还会看到这个“
__WXLS__page_pos
,这个是什么鬼? 不就是我们的 scroll pos 么?
(哈哈,此处有
掌声
,或许同时伴随着您的“
赞赏金额
”。)
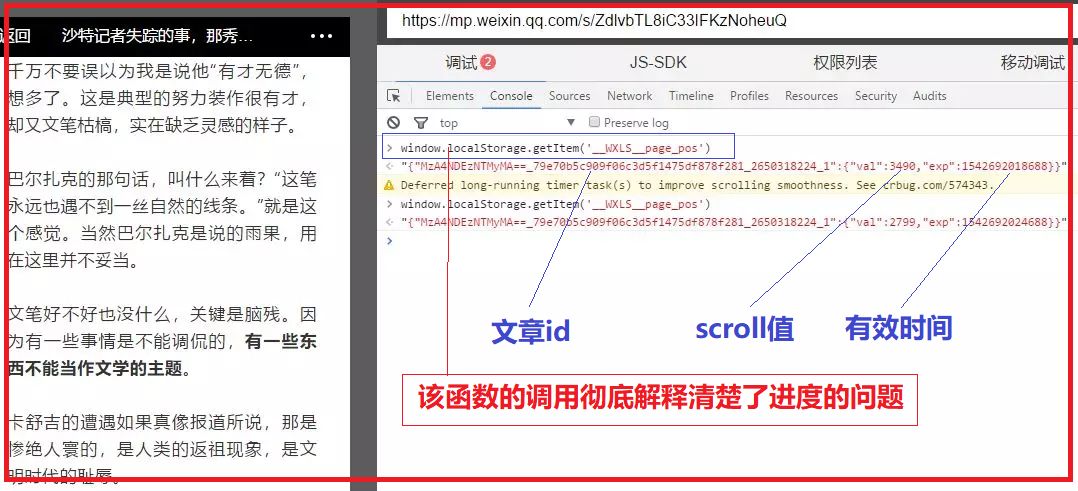
让我们来验证一下。切换到红色框内的 console 选项卡中,在有 “>” 这个提示符后面,输入 window.localStorage.getItem('__WXLS__page_pos') ,回车后,得到如下效果:

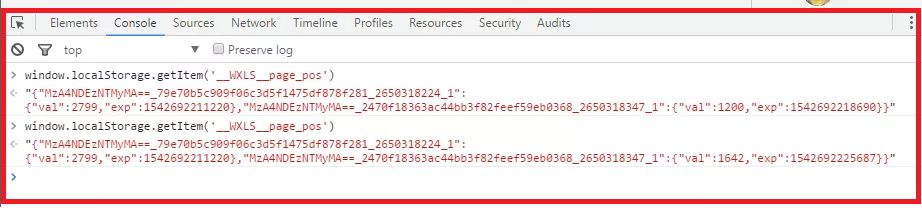
上图是我输入了 2 次进行值的对比,可见我们拖到左边文章位置之后,val 值就发生了改变,如果我们有 2 篇文章会是什么效果呐? 见下图:

可见,这个里面存储的就是非常简单的
键值对。
key 是文章唯一标识,value 是一个带过期时间的阅读进度位置。
四、微信的LocalStorage在哪里?





