作者:rokudol
链接:
http://blog.rokudol.cn/%E8%87%AA%E5%AE%9A%E4%B9%89view---%E5%BC%BA%E5%A4%A7%E7%9A%84%E5%AF%86%E7%A0%81%E8%BE%93%E5%85%A5%E6%A1%86.html
本文由作者授权发布。
我司之前有个需求,要求类似支付宝那样的密码支付,产品要求输入的当前字符需要是明文密码,1s后转换为圆点,原本想网上那么多密码输入框,肯定没问题,结果UI一出图就懵逼了,翻遍了各个角落,都找不到类似的密码输入框,没办法,自己写吧。
使用方法,在gradle中添加:compile ‘com.rokudoll:PswText:1.0.0’即可使用
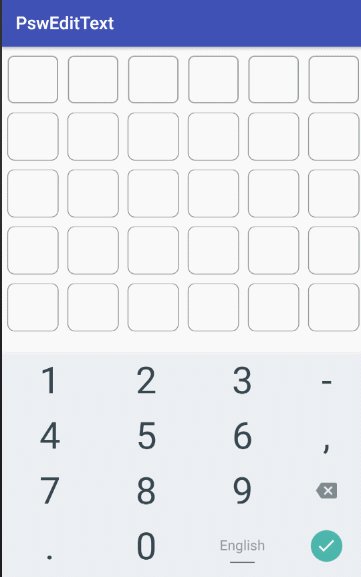
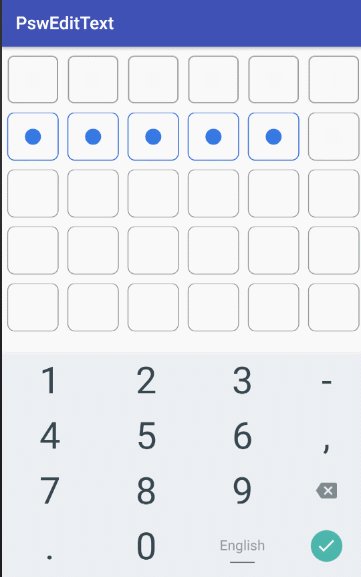
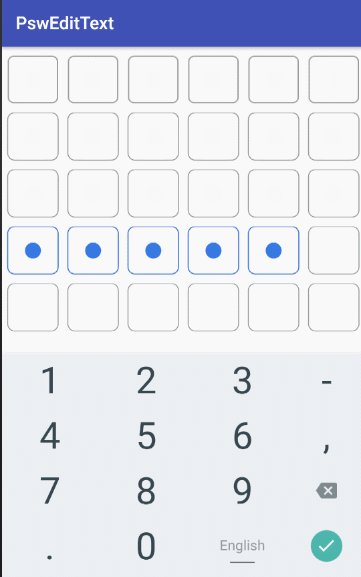
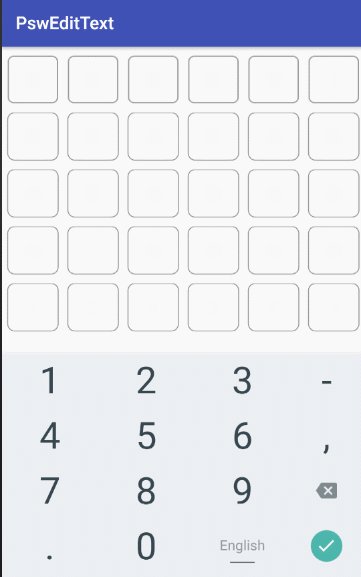
当然绘制思路参照了其他大佬的思路,言归正传,先来看看效果图:

拿到效果图,再结合产品的要求,整理出以下要求:
1、类似EditText的password模式,输入密码时,输入的当前密码为明文,而之前的密码变为圆点,1s后当前密码也变为圆点
2、整体密码框为一个颜色,而已输入或当前输入密码位置的密码框为另一个颜色
3、有阴影
自定义view的流程就不再赘述了,不太清楚的可以去看看鸿洋和郭林的教程,先写好自定义属性,按照之前分析的结果以及自己的一点想法,为了更方便的使用,就有了以下的自定义属性,目前没有使用枚举,全部都是以boolean值来规定使用哪种模式,不过之后会换成枚举,那么先来看看有哪些自定义属性:
attrs
|
属性名
|
值
|
作用
|
|
pswLength
|
integer
|
规定密码长度,默认为6
|
|
delayTime
|
integer
|
延迟绘制密码圆点的时间 默认1000,1000=1s
|
|
borderColor
|
color
|
初始化密码框颜色
|
|
pswColor
|
color
|
密码颜色
|
|
inputBorder_color
|
color
|
输入时密码框颜色
|
|
borderShadow_color
|
color
|
输入时密码框阴影颜色
|
|
psw_textSize
|
sp
|
明文密码大小
|
|
borderRadius
|
dp
|
不使用图片时,密码框圆角大小
|
|
borderImg
|
drawable
|
密码框图片
|
|
inputBorderImg
|
drawable
|
输入时变化的密码框图片
|
|
isDrawBorderImg
|
boolean
|
是否使用图片绘制密码框,为true时设置borderImg、inputBorderImg才有效,默认为false
|
|
isShowTextPsw
|
boolean
|
按下back键时是否需要绘制当前位置的明文密码,默认为false
|
|
isShowBorderShadow
|
boolean
|
输入密码时是否需要绘制阴影,为true时设置borderShadow_color才有效,默认为false
|
|
clearTextPsw
|
boolean
|
是否只绘制明文密码,默认为false
|
|
darkPsw
|
boolean
|
是否只绘制圆点,默认为false
|
设置好自定义属性后,就开始实现这个自定义控件了!首先肯定是计算宽高
onMeasure
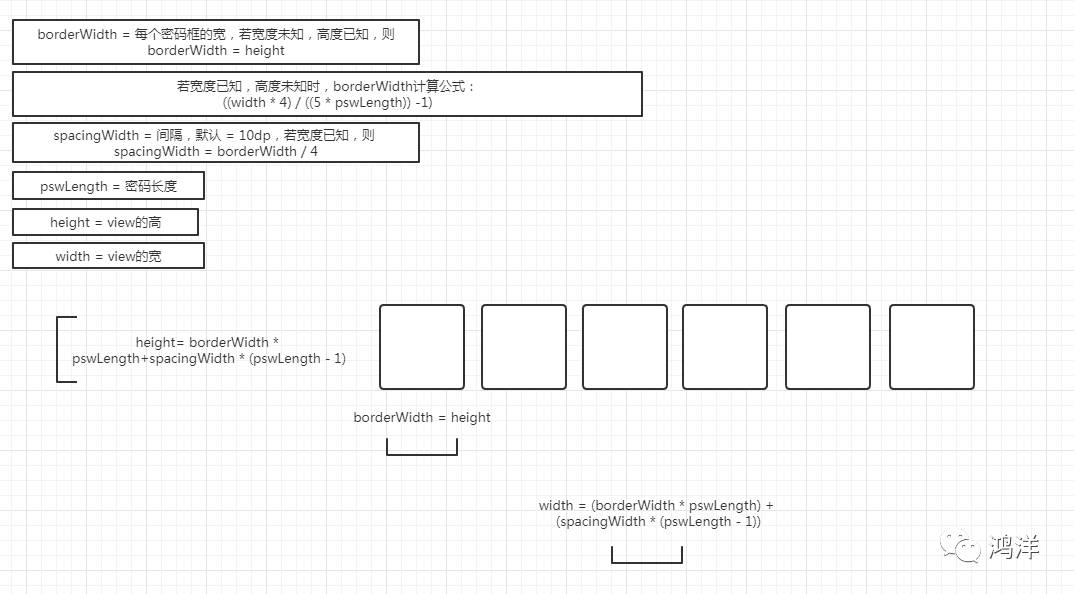
作为一个数学很差的人,计算这个的过程确实是比较糟心的。。直接看图吧

图中说明两处:
1、spacingWidth:为什么在宽度已知的情况下,spacingWidth = borderWidth / 4:
很简单,因为用边框的宽度除以4得到的大小刚好是能让我接受的大小,且在pswLength = 7、8、9、10的时候,宽度也比较合适,说白了就是一点点凑出来的。
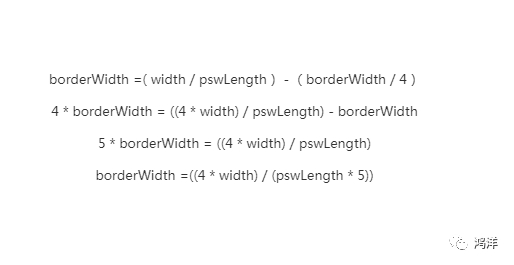
2、borderWidth:为什么在宽度已知的情况下,borderWidth = (width 4) / ((5 pswLength) - 1),
这个其实很好理解,当宽度已知的时候,borderWidth = width / 6 - spacingWidth,即宽度除以6减去一个间隙的宽度就等于一个边框的宽度,而间隙的宽度 = borderWidth /4,那么我们换算成一个方程式来看看,就一目了然了,如果这个方程式还看不懂,那就去请教一下初中数学老师吧。。

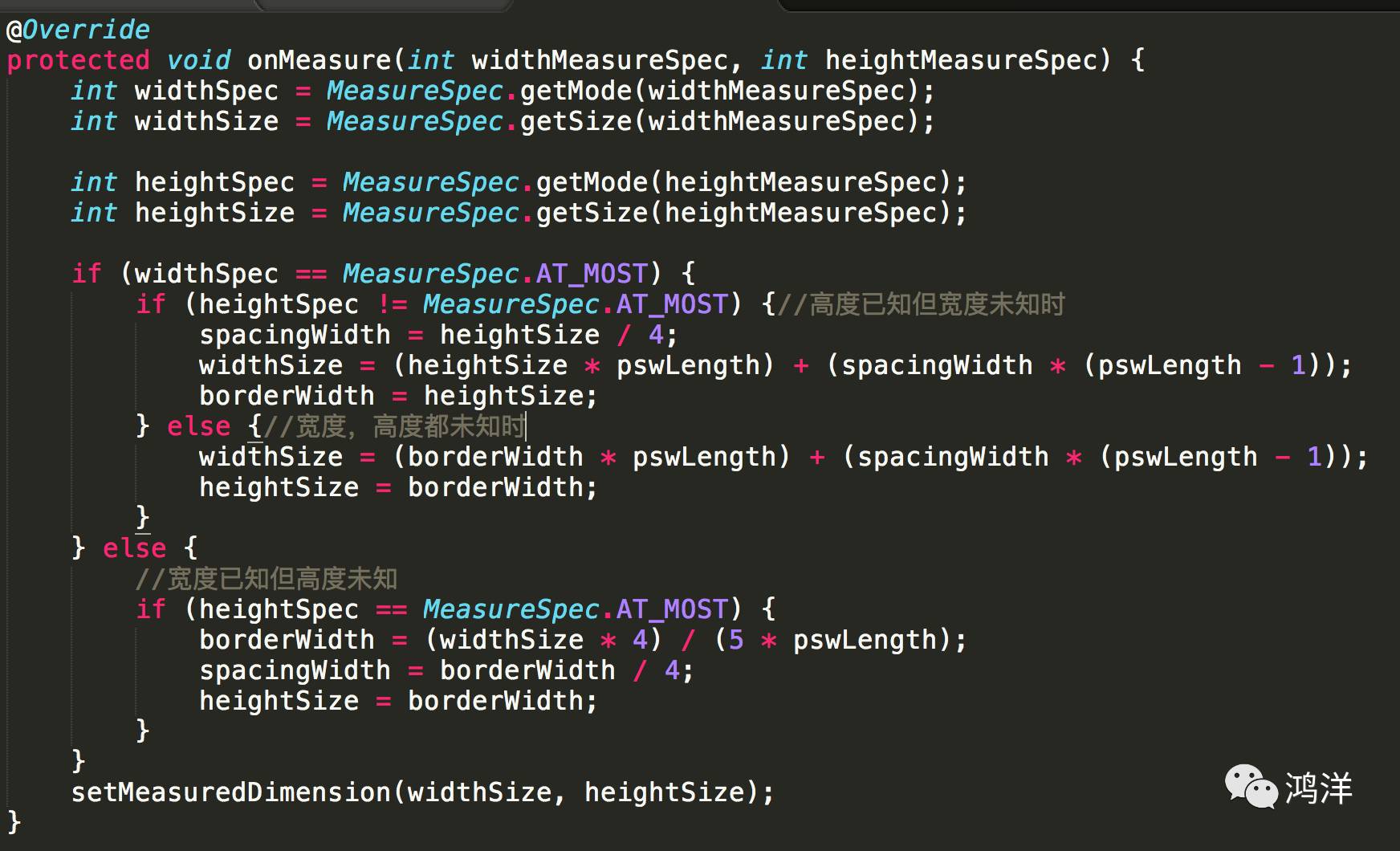
来看看完整代码:

按这种算法绘制出的view,其实右边还多了一个spacingWidth的宽度,因为我们给每一个边框都减去了一个spacingWidth的宽度,所以会多出一个spacingWidth的宽度,不过并不影响,我们可以在onDraw里把每一个密码框往右移0.5个spacingWidth的宽度,这样左右都空出了一小段空隙,视觉效果上也好看一点,直接来看看onDraw。
onDraw
绘制pswLength数量个密码框
先说说思路,我们用for循环的方式,循环绘制出pswLength个密码框,用canvas.drawRoundRect绘制密码框,如果使用图片的话,就绘制图片,那么来看看canvas.drawRoundRect需要传递的参数:
drawRoundRect(RectF rect, float rx, float ry, Paint paint)
rect:RectF对象,边框的具体坐标
rx,ry:圆角x,y轴的半径
paint:画笔
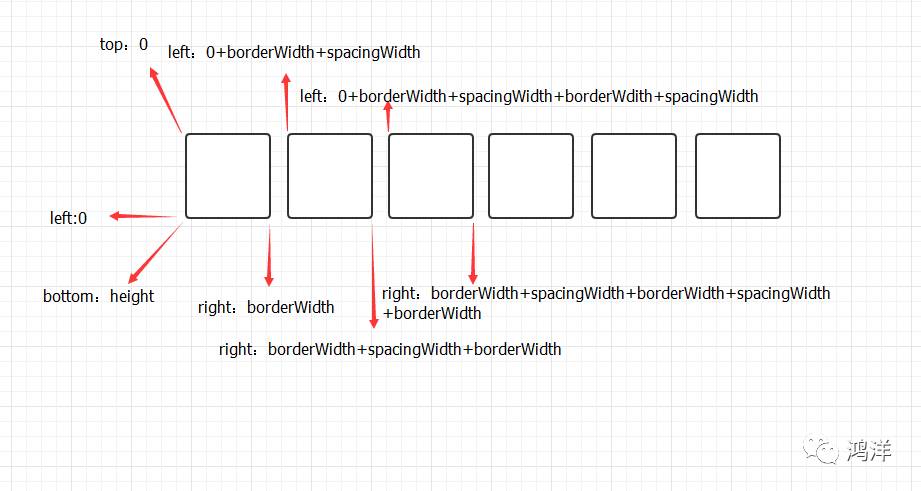
那我们先来计算边框的具体坐标,来看看草稿:

没错,这草稿就是这么low,数学差。。就是这么心酸,不过已经可以看出规律,前面说过,我们是用for循环的方式循环绘制出各个密码框,那么总结一下:
top = 0
bottom = height
left = i (borderWidth + spacingWidth)
right = borderWidth + i (borderWidth + spacingWidth)
= ((i + 1) borderWidth) + (i spacingWidth)
这样绘制出来的密码框,就像前面提过的,右边会多出一个spacingWidth,所以我们left和right的坐标需要再改进一下:
int left = (int) ( (i (borderWidth + spacingWidth)) + (0.5 spacingWidth));
int right = (int) (((i + 1) borderWidth) + (i spacingWidth) + (0.7 * spacingWidth));
有同学要问了,为毛right要乘以0.7而不是0.5,因为乘以0.5边框位置还是不对呀!微调一下,乘以0.7刚刚好。
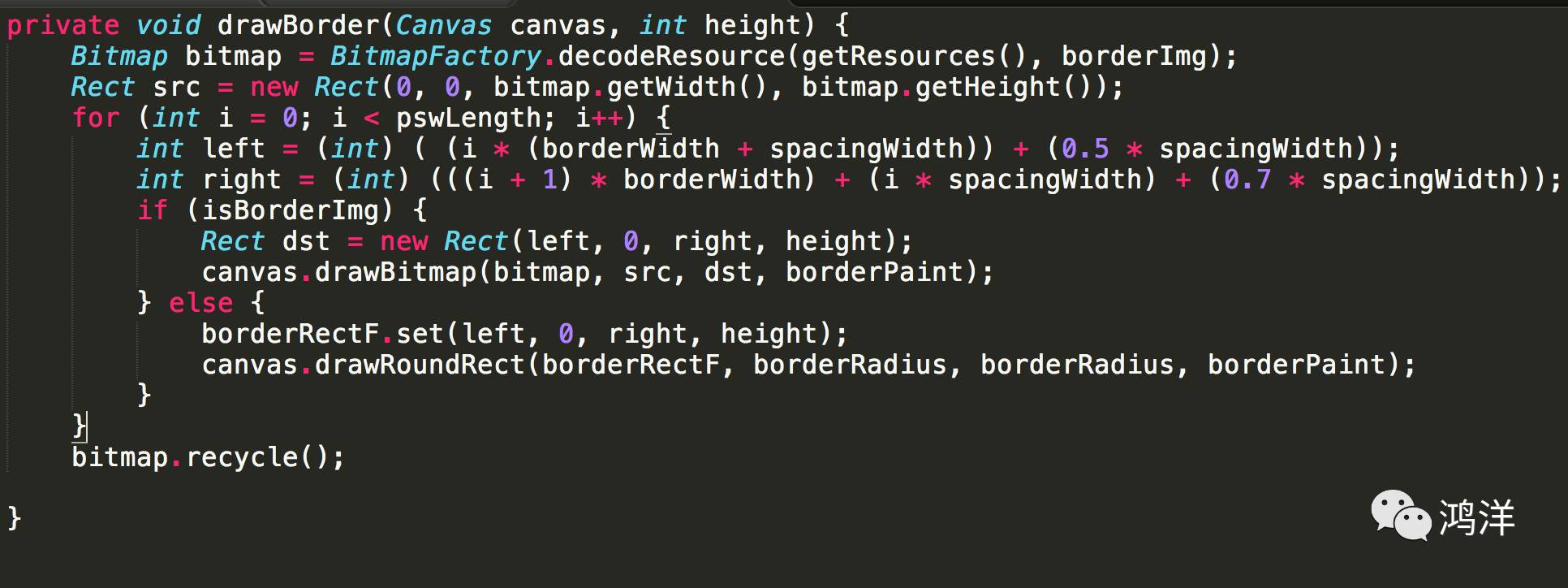
到这里并没有结束,为啥?
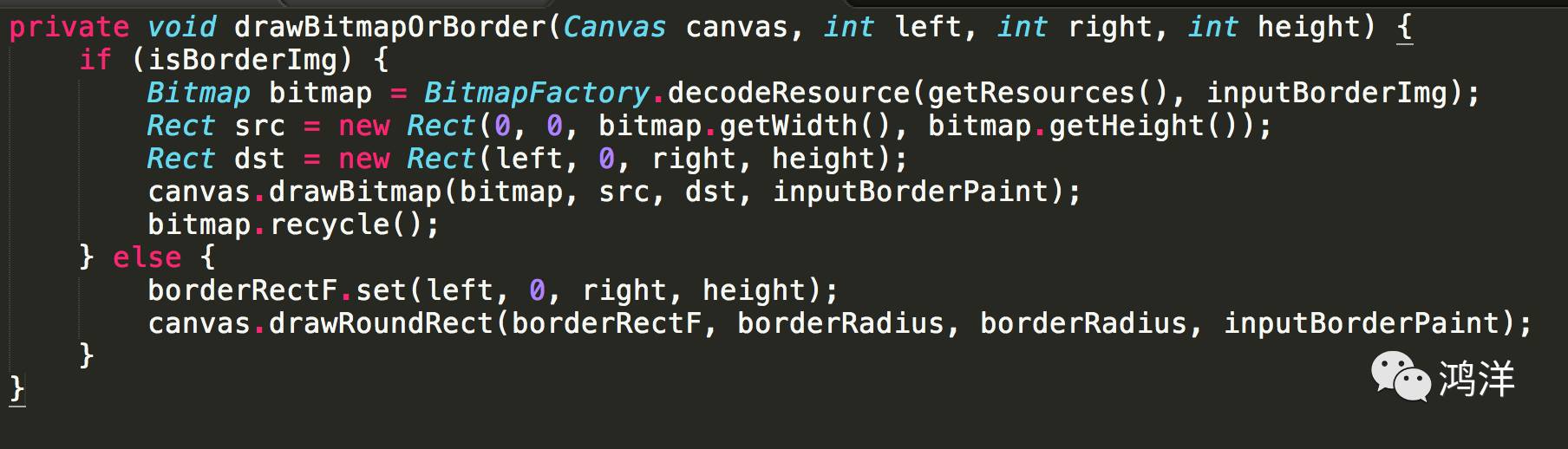
因为说好的可以用图片来绘制边框,我们还没有实现这一步,不过也很简单,不需要重新计算坐标,直接贴该部分的完整代码:

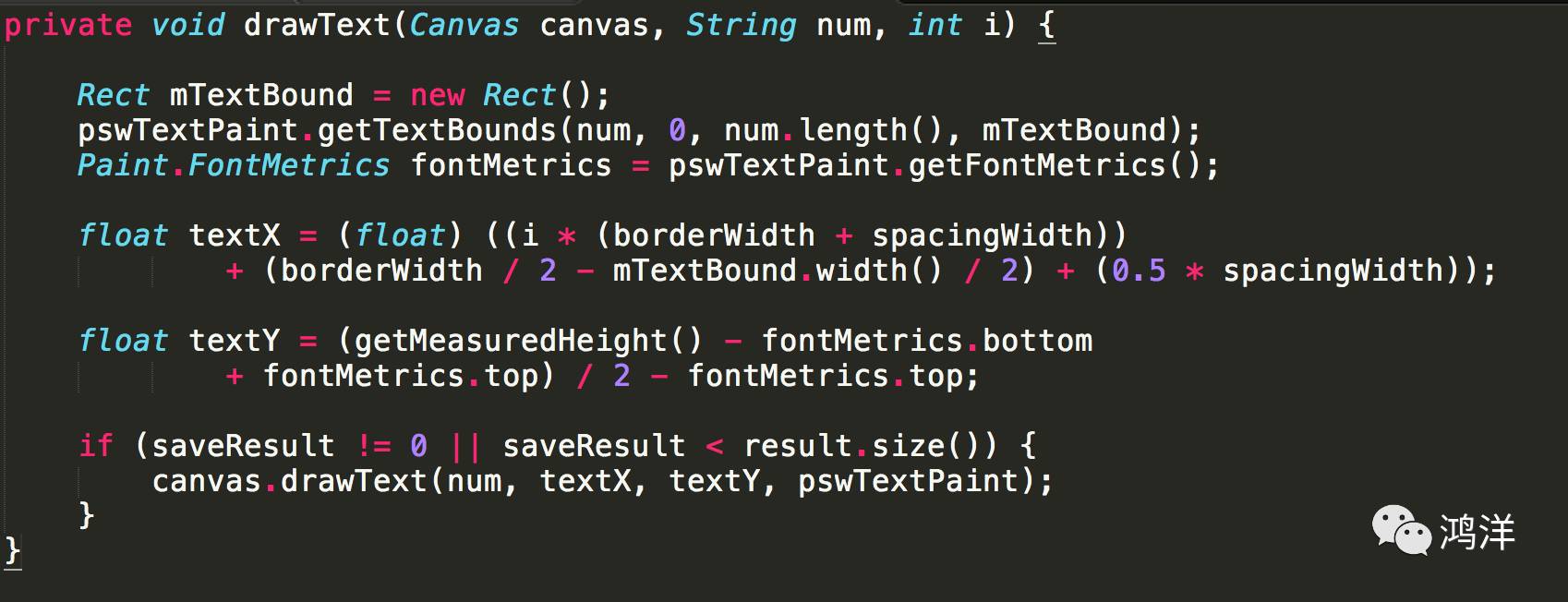
只绘制明文密码模式
这个很简单,就不多做解释了

说明一点,为什么在textX最后要加0.5*spacingWidth,因为我们绘制密码框的时候就多增加了这么多的宽度,所以绘制文字也要做同样的操作,同理,绘制圆点时也是一样,后面不多做赘述
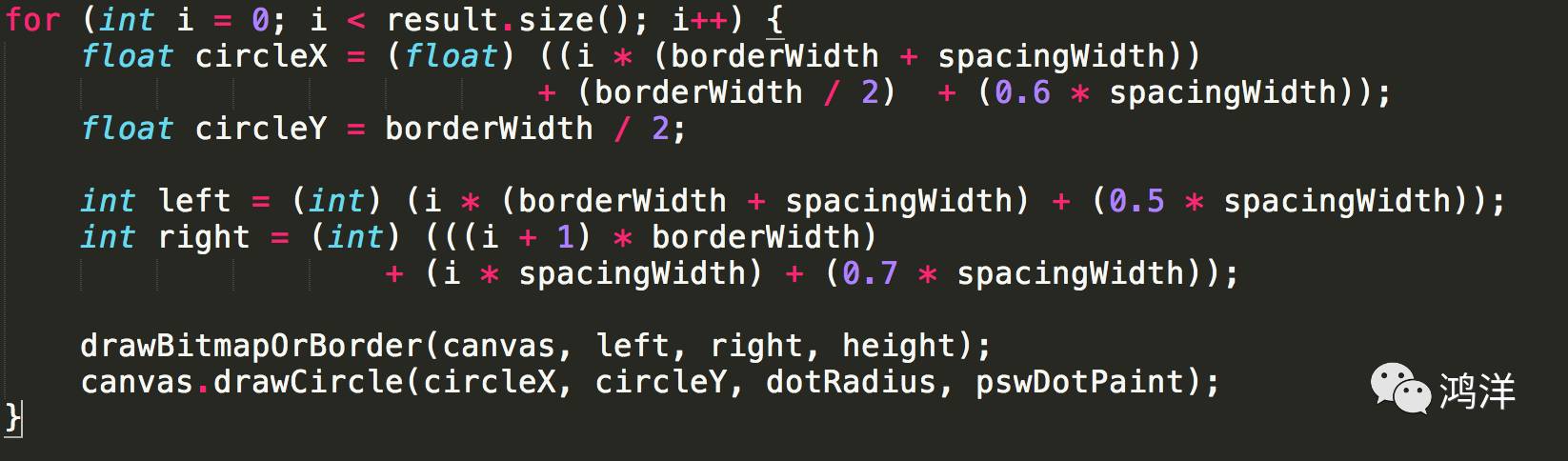
只绘制圆点模式

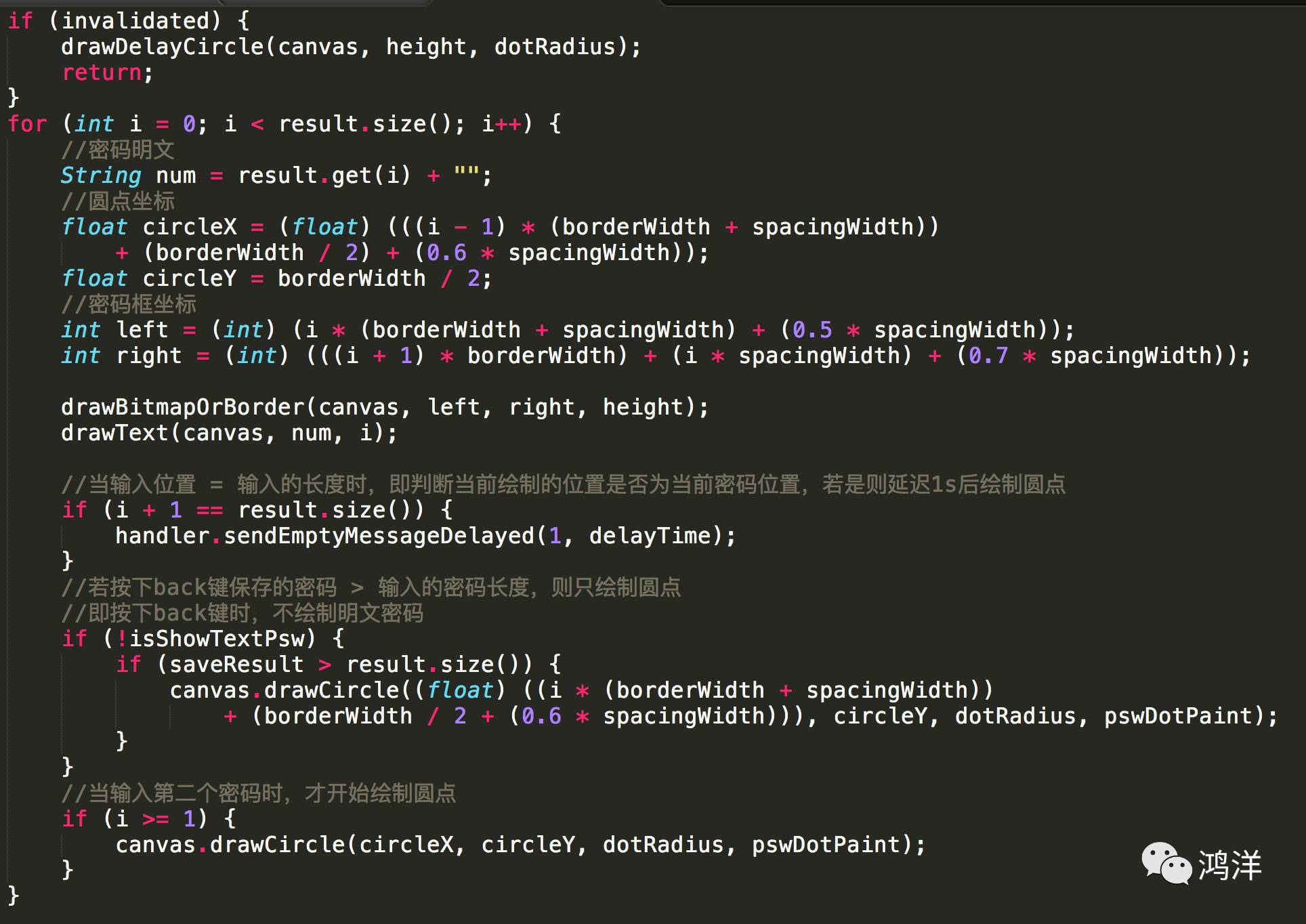
绘制输入密码时密码框变换样式:

输入密码时,输入的当前密码为明文,1s后变为圆点模式,即默认模式

可能有同学注意到,这里我们计算的圆点坐标跟之前计算的不一样,为什么呢?因为在这里,我们计算的圆点坐标分为两种情况:
1、输入密码时,已输入的密码变为圆点,那么我们的圆点坐标就应该是用(i - 1)的方式去计算,这样才能实现输入到第二个密码时,第一个密码变为圆点
2、输入密码时,延迟1s后当前明文密码变为圆点,那么圆点坐标就应该是(i + 1)的方式计算
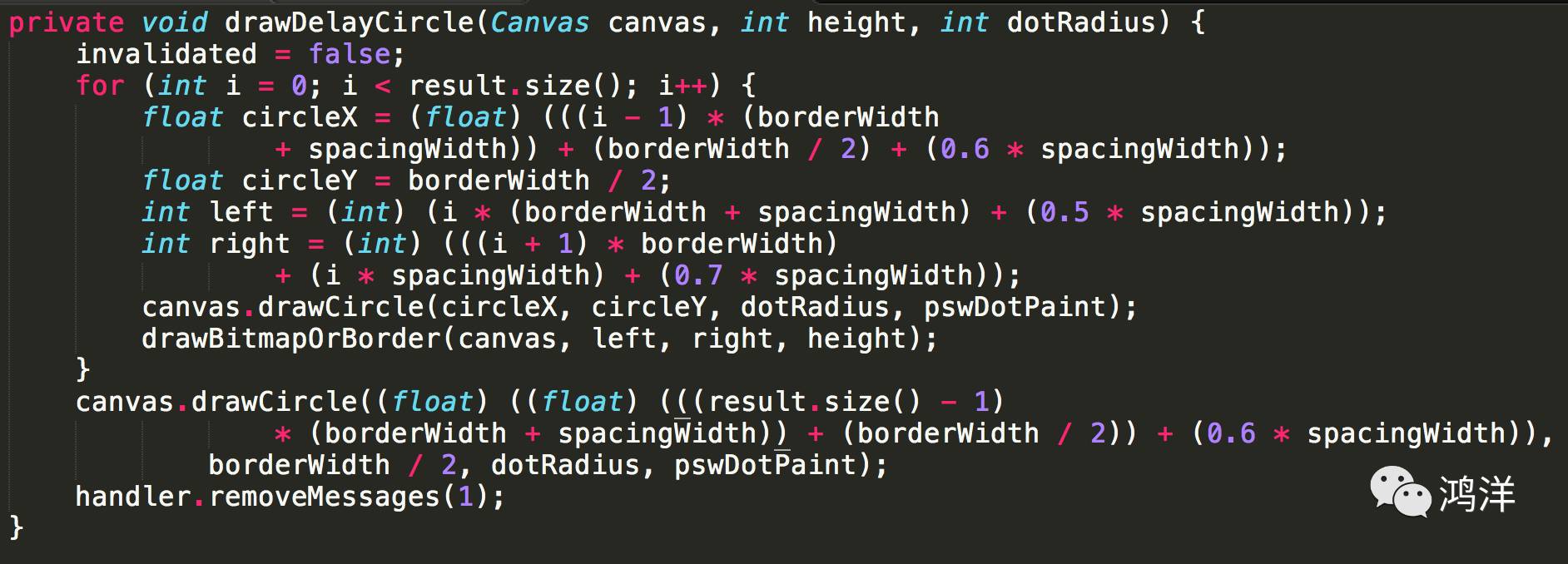
延迟绘制圆点

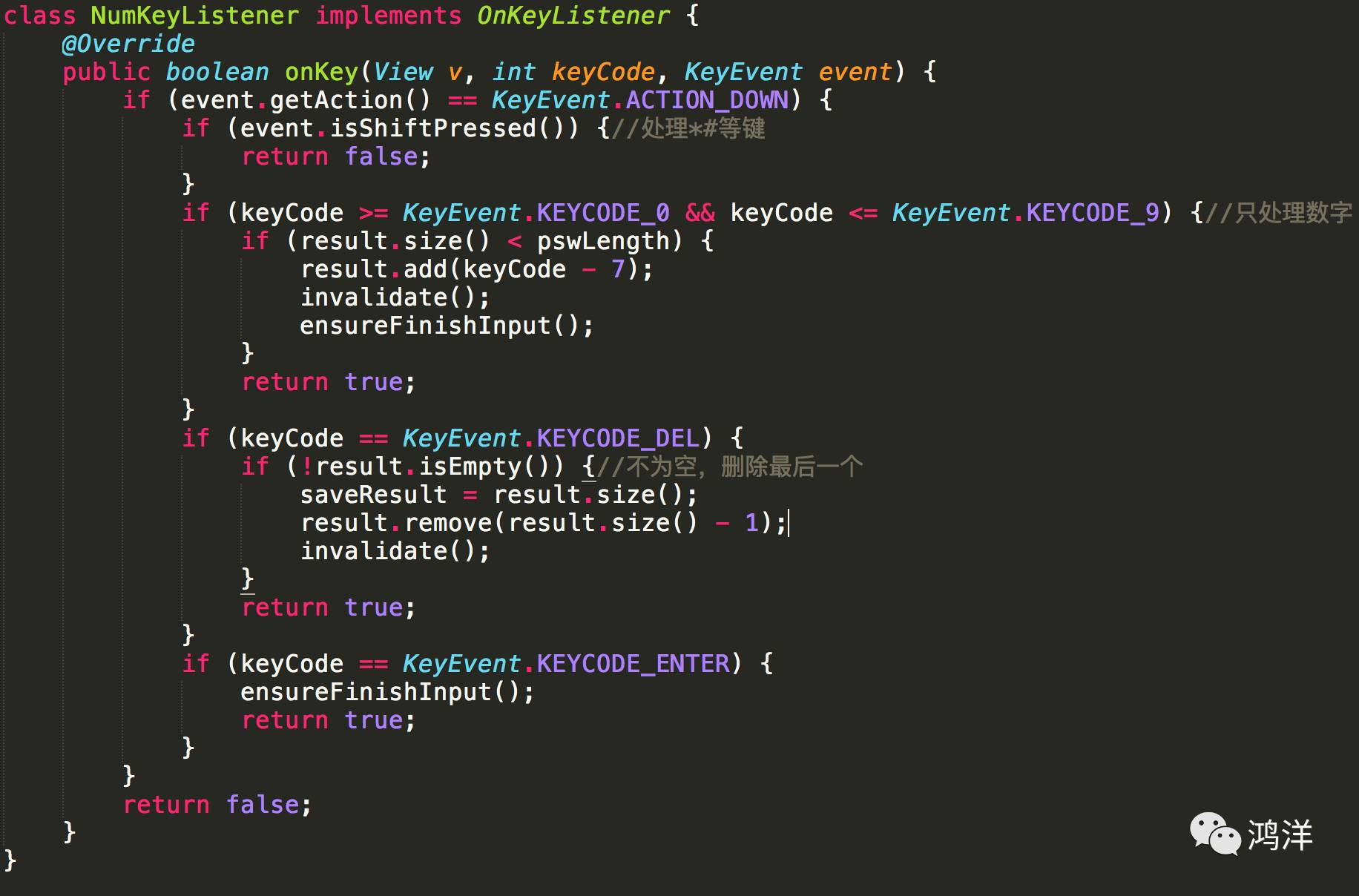
以上就是全部的绘制逻辑,计算坐标这类似乎没什么好解释的,接下来就是自定义键盘,界面不需要我们自己再重新设计,用系统的就好,来看看代码
键盘

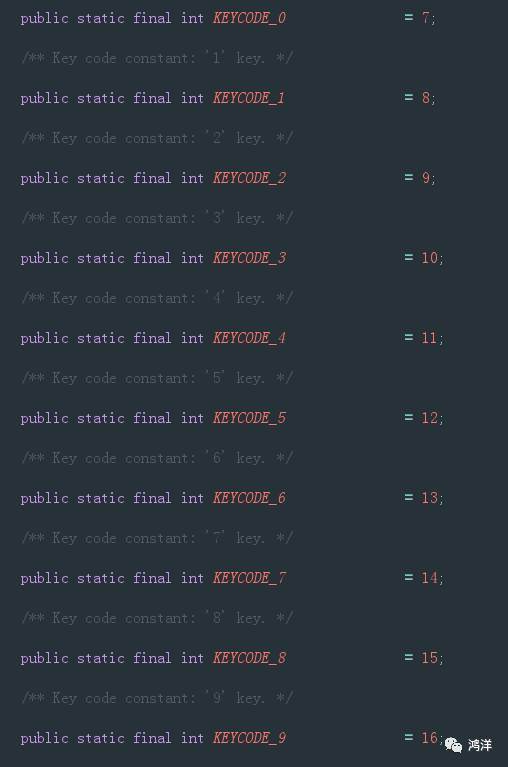
说明一下只处理数字那部分,为什么是keyCode - 7,我们点进源码看看

可以看出,我们用keyCode - 7就刚好等于输入的数字
最终效果:

结语
以上就是该自定义view的全部说明,并未贴出全部的完整代码,如有需要可到
GitHub
查看完整源码,如果喜欢或觉得该控件对你有帮助还请点个star,文中如有错误还请指出,谢谢
https://github.com/rokudol/PswText
如果你有
想学习的文章
直接留言,我会整理征稿。如果你有好的文章想和大家分享欢迎投稿,直接向我投递
文章链接
即可。
欢迎
长按下图
->
识别图中二维码
或者
扫一扫
关注我的公众号:





