数十万互联网从业者的共同关注!
作者:创优堂营销创意
公众号:创优堂营销创意(ID:idea-qq)
编辑:Verna
同是信息流广告,有些广告能很好地抓住用户眼球,而有些却让人无动于衷。我们不禁要问(pao)问(xiao),这到底是为什么啊!
今天,堂主将从广告素材的基本构成的角度与大家分享,高点击的广告素材到底有什么共同点,以及在广告素材设计时要避开哪些坑。
构成元素
一般来说,广告素材的构成主要包括:商品主体图、背景图、文案、品牌logo和引导按钮。
当然,一个广告不一定需要用到以上所有的元素,广告主可根据广告目标和特性自行选择。
广告主体既可以是人物也可以是商品图,主体的选择要注意以下几点:
1.1 突出品质——选用高精度商品图,彰显商品品质。避免图片精度低、抠图有毛边、比例失真。


而这个案例中的商品图因为比例失真,看起来很不精致。

1.2突出商品特点和质感。
这个案例中的黑色裤子显得很笨重,完全没有体现桑蚕丝的清爽。

下面案例中棉麻裤的质感体现得不错。

两个案例中的卖点一样,但是不同的展现形式和摆放角度体现衣服的品质是不同的。


- 背景图的选择和处理都应与商品主体风格保持一致;主要起辅助的作用,应简洁,切忌喧宾夺主。
- 背景图主要有两种类型:图片类和色彩类。
2.1用场景图作为背景:营造真实的使用场景,渲染氛围,提高用户的代入感。


用的场景图关联性要强,避免简单粗暴地使用蓝天白云绿草地,看起来很劣质。


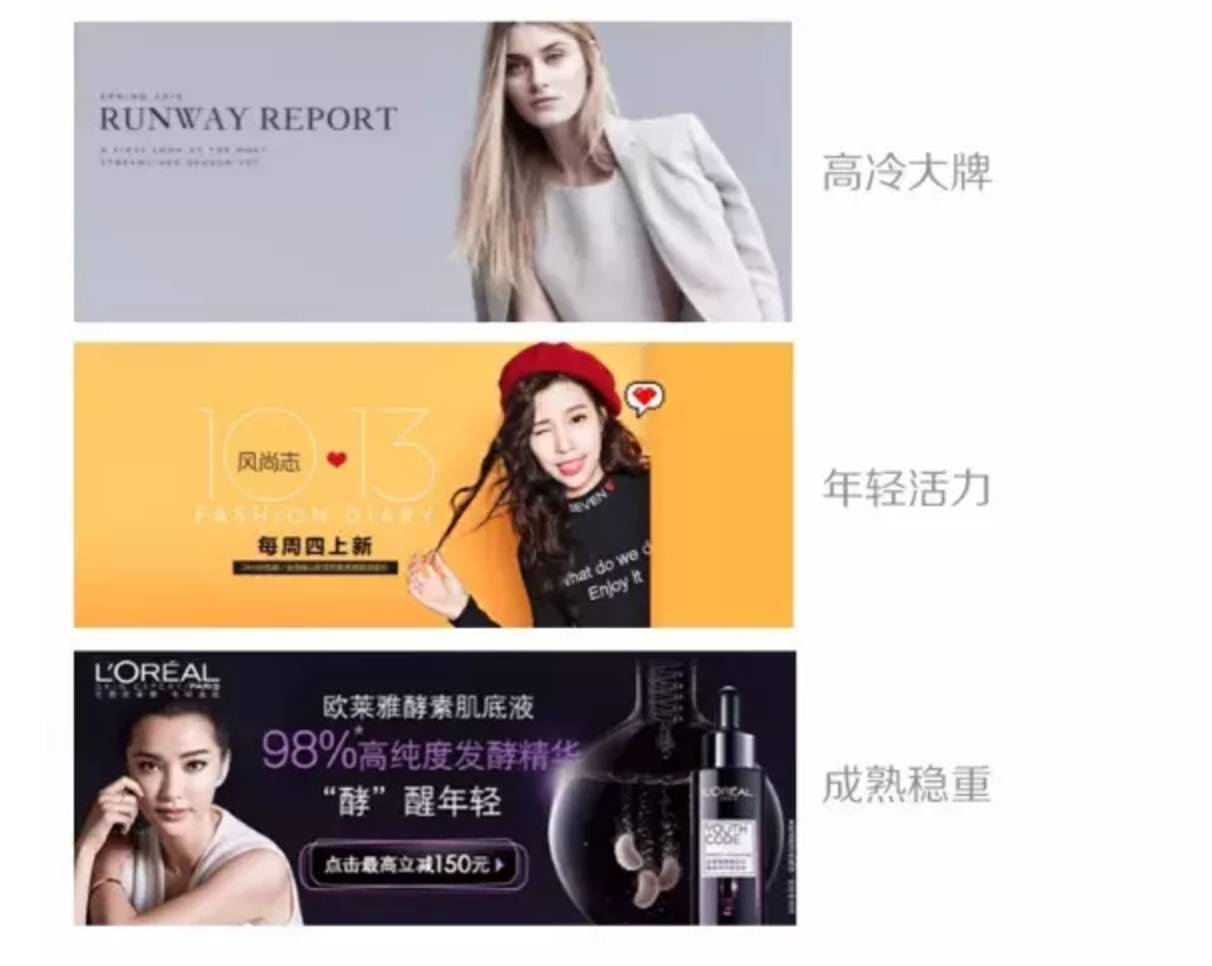
2.2 用大面积色块做背景:色调的选择应与商品气质相匹配,颜色搭配不超过三种。
高冷大牌:色彩上偏向于灰色调,饱和度偏低;
年轻活力:色彩较丰富,饱和度偏高;
成熟稳重:色彩用深色和灰色调。
 背景色选择时要避免:
背景色选择时要避免:
太扎眼的颜色,如饱和度、明度很高的亮红、亮黄。
避免背景色和商品主体太接近看不清。




2.3 使用视觉装饰元素以更好地来传达和丰满商品品质
视觉元素要与商品风格相匹配,避免使用装饰过度的背景抢占商品主体的视觉重心。

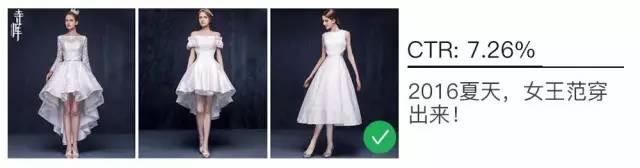
素材中的文案需言简意赅,可以用促销、活动、产品特点作为切入点来吸引用户。要具备设计感,视觉感官舒适。
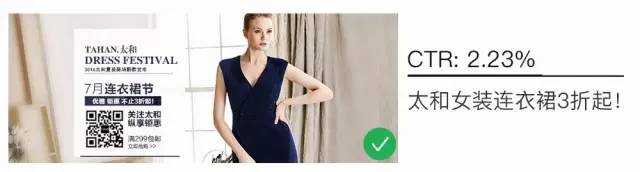
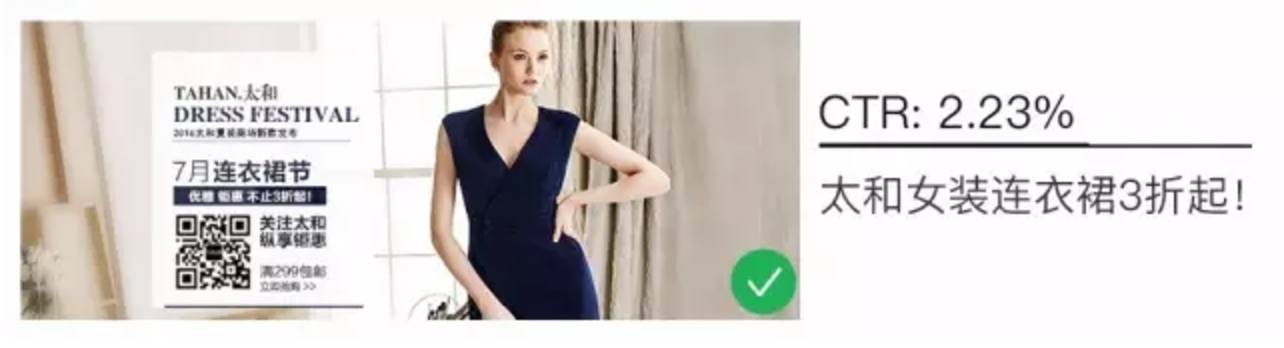
3.1 强调利益点:以折扣、促销、优惠作为切入点,避免信息太隐晦。

没有具体的优惠内容,信息太隐晦,吸引力大打折扣

3.2 内容言简意赅,面积不超过画面的2/3。
该广告中的文案实在太抢镜了,而用户并不是很买账。

3.3 具备设计感:
(1)配色:要避免大面积使用反差过大、饱和度和明度过高的搭配,比如亮红与亮黄、大红大紫等情况 。
(2)字体:建议使用常规字体,如微软雅黑、方正黑体系列,避免滥用艺术字体,易导致与商品气质背离和可读性差。

大红大黄的文案太杂乱,信息没有重点,更降低了产品的质感。

图中用的字体类型太多,显得很乱。

常见为:按钮、箭头等指示性视觉元素,紧跟在文案信息后形成情感递进关系,激活转化。
要注意:交互引导需言之有物,避免交互引导文案空洞、表意模糊。
 “点击发现更多”文案具有可优化空间,如“走近男神生活”、“倾听真情告白” 。
“点击发现更多”文案具有可优化空间,如“走近男神生活”、“倾听真情告白” 。

常见的“点击进入”、“查看更多”、“立即前往”文案指向模糊,最好能关联性更强一点,如上述案例中的“点我发现更多优惠”。
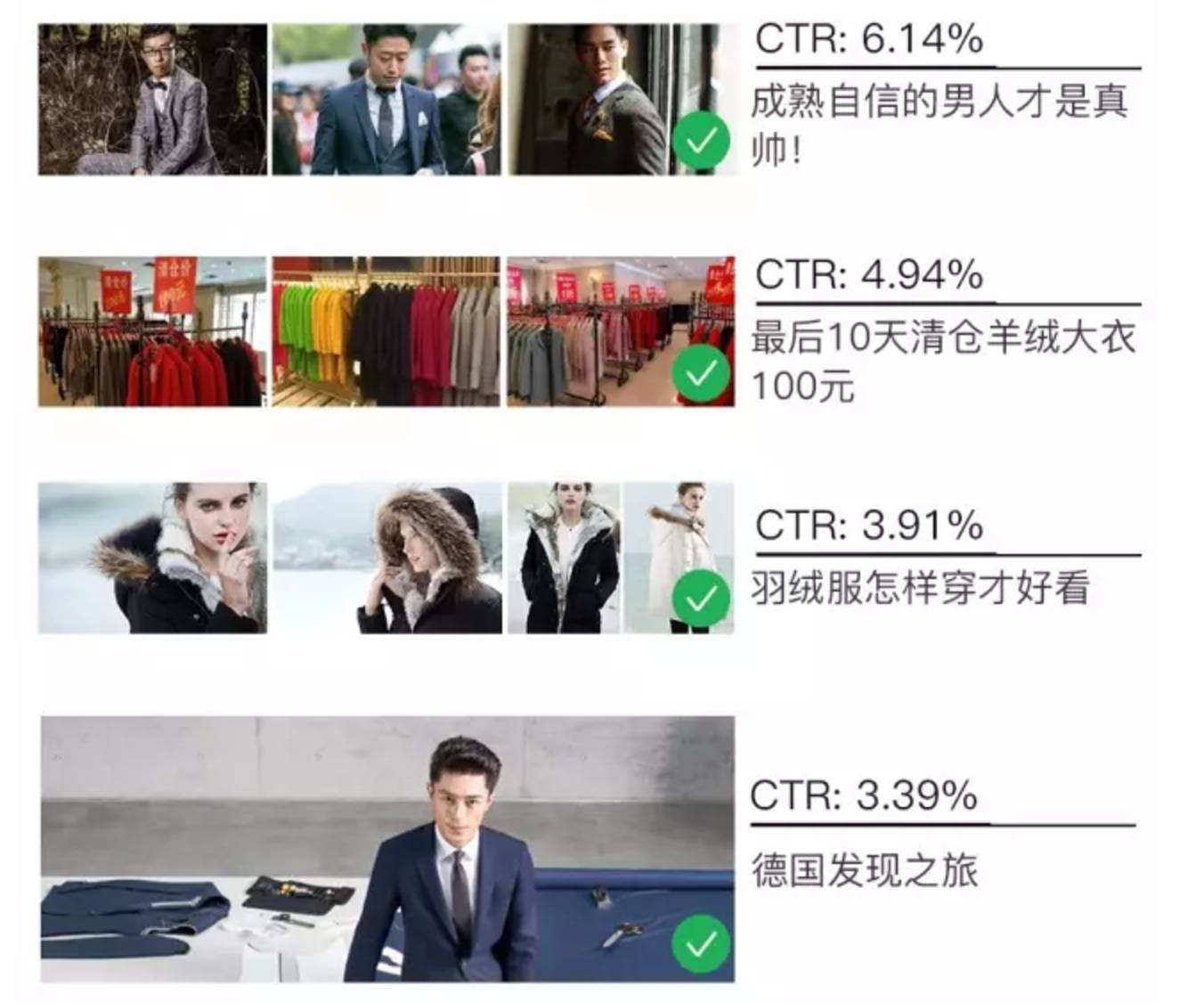
在信息流广告中,是非常鼓励走原生新闻形态,即只用场景图,或者场景图+很少的文字,尤其是三小图和小图。
以下分享一些优秀的原生型广告。

投稿邮箱:[email protected]
本文由作者授权早读课发表,转载请联系作者。
















