
预计完整阅读本文需流量
273KB
放心大胆观看哦~
汤帅,我们 69 群的小伙伴,五年来,一直混迹在幻灯片领域,精通 Keynote 和 PowerPoint 技能,也是 PPT 界颜值超高的一位设计师。

之前,我们为大家分享过《
只要有这 3 招,再也不怕文字多的PPT啦!
》,这一次,来看看汤帅是如何处理 PPT 文字多的问题。
@侯小希:
平时做 PPT 很多时候是帮领导做的,如果页面很少文字领导就没法汇报,如果把文字放上去又显得很 Low,怎么可以解决这个冲突?
首先要声明,「页面很少文字领导就没法汇报」和「把文字放上去显得很 Low」这二者并不是一个可以并列讨论的冲突问题,反而其中一个是必须优先确认的前提,要
先拎清关系
。
既然文字的减少会导致「领导无法汇报」,这说明已经危害到幻灯片的演示功能了。
因此我们统一确认一个前提:文字一定要放。
「
那么怎么放大量的文字不显得 Low?
」——这才是你真正想问的问题。
那么一般显得 Low 的页面设计是怎样的?
我在网上搜索了一些图片,仅作知识探讨,侵删。

它们为什么显得 Low?我用第一个图片做个美化进行说明。

应该怎么进行调整呢?先不着急开始,我们先对整个页面进行拆解。
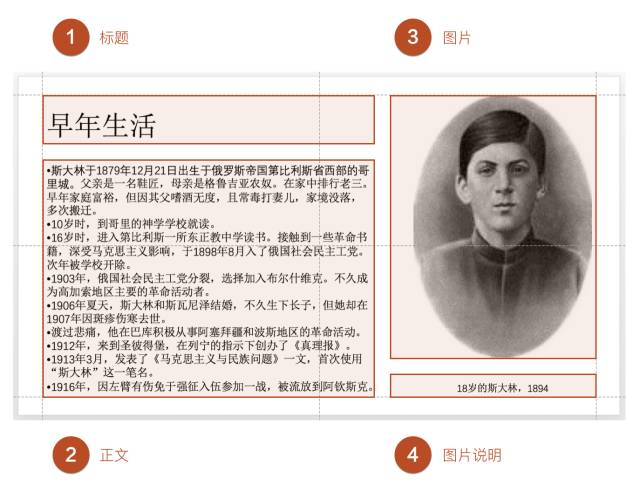
将所有无关的装饰排除后,我们得到了整个页面最核心的内容:标题、正文、图片、图片说明:

这时候我们可以一个个来。


❶ 标题和正文形成强烈对比
标题和正文的区分,可以采用文本字号大小、颜色、字体等方式。
案例中的红色线段是为了标题和综述的区隔。
❷ 增加英文作为装饰
英文文本字号的极大或极小,或者颜色的极淡,能够增加装饰的层次感,此处暂不展开。
案例中就采用极淡的颜色,如果还是黑色会过多吸引观者注意力。


❶ 使用「高可读性」的正文字体
文字是否能在短时间内被辨识成为可视性,是否便于阅读称为可读性。
比较保险的字体是「思源黑体」,如果有条件的话方正系列字体也是很好的选择。
❷ 适中的「行容量」和「行间距」
文本的一行有多长不但关系到设计,最重要的是关系到可读性。
经过调试,容量每行所容纳的字数为 20-30 个字会更加容易阅读,相应的行间距和行容量有着一定的对应关系。
行容量越大一般对应行间距越大,我们设计中行间距使用
1.2 倍-1.5 倍
即可。
顺便提一下字体大小和行间距基本成反比 —— 字体越大,所需要的行间距倍数越小。
案例中采用行间距 1.2 倍。
❸ 正文进行「关键词提炼」,并用可视化方式进行美化
字体和行距的调整并不是真正的美化,只要经过提炼的内容才具有设计感。
最常见的逻辑关系有:时间轴、并列关系、递进关系、总分关系等等,如果实在没有关系提炼的话,把个别重要单词句子加粗变色或者反白处理,也是必不可少的。
如果有条件的话,还可以将正文用图标 icon 进行美化设计,这里还没有遇到暂不展开案例正文就是把时间提取出来进行时间轴美化。


❶ 尽量调整图片形状,尝试其他版式
图片的形状在很大程度上影响整个版式,如果案例的图片我也希望能够尝试全图形的版式,无奈流传的素材只有椭圆形,所以也只能按照这一个形状进行设计。
❷ 图片说明字体用灰色填充减少注意力
我们可以把整个页面的设计元素看成他们都在争夺观者的注意力——可以理解为用色越深,或者留白位置越多的元素,更容易抓取观者的注意力。
那么对于相对而言不那么重要的元素,我们可以将它设置为小的字体和浅的颜色,这样才不会一开始就抓住观者的眼球,导致信息传递错误。
换句话说,观者接收到的信息顺序,应该与整个页面所传递的信息重要顺序相等,否则就会导致信息传递失误,而这一点对于设计有着指导性的意义。

❶ 页面的 大块划分 和 必要的装饰
对于大文本容量而言,最关键的其实是对于整个页面的排布,先把页面划分为几个大块,然后再进行细分是最明智的选择。
可以简单的说页面划分的合理程度,基本上决定了整个页面的美感。
而有的页面则需要增加一些必要的装饰来增进整个页面的氛围,这个案例没有体现,我们点到即可。
下图是案例的划分说明:

❷ 适当的动画
页面是死的,人是活的,真的遇到单页的内容太多、如果实在没有办法分割的话,还可以用动画。
如果说静态页面是一维的话,加上动画就等于多了一个维度,时间顺序和出现方向都能够暗示着整个页面的逻辑关系,这里篇幅有限暂时不展开说明。
调整后的页面预览:


现在你遇到这类情况,知道该如何处理了吗?

年轻的时候,我认为我肯定能成为伟大的艺术家,但我现在并不是。我有我的局限性。但是你知道,即便你自身有局限性,只要你尽了全力,只要你不出卖自己,不被不值得的东西收买,你仍然可以过上美好的生活。
很多人问我怎么做到的,我告诉他,只要点击【阅读原文】。





