
我们知道,提示是用户开启服务体验的导游,也是用户注册、登录账号流程中的基本功能。注册像是配钥匙,而登录则是用钥匙打开服务体验的门户。如果用户在“配锁”和“入户”的体验中感受到干扰,就有可能会放弃使用该产品。
本文主要介绍注册和登录之提示样式的优化,形成统一的样式规范,保持设计的一致性,能促进团队之间协作效率的有效提升。
✨
发现问题
笔者在参与产品走查的过程中发现了一些提示样式的问题,常见的问题可以分为以下三类:
1. 提示样式的误用
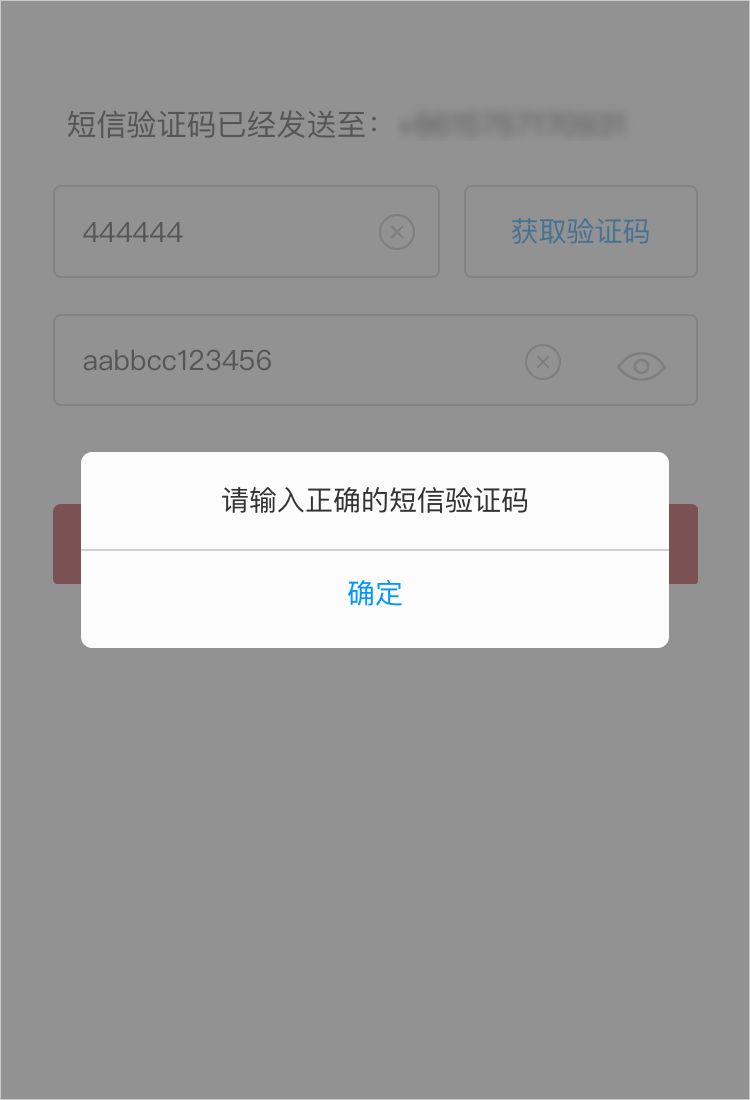
如下图所示,在注册页面,每个错误提示都会以对话框的形式展现出来。
对话框是阻断式的反馈,适用于操作有风险并且需要确保用户知晓当前状况的场景;又或是相对严重的错误信息,必须要用户经过确认后再继续的操作。高频率的使用对话框会对当前操作产生强大的阻断力,破坏使用流程,打击用户使用产品的积极性。

提示样式的误用
2. 提示含义不准确
通过提示能“强制”引导用户做出正确的操作,但是有些提示仅仅指出了用户的错误,并没有起到引导的作用。用户下次可能还会犯同样的错误,降低产品的使用体验。
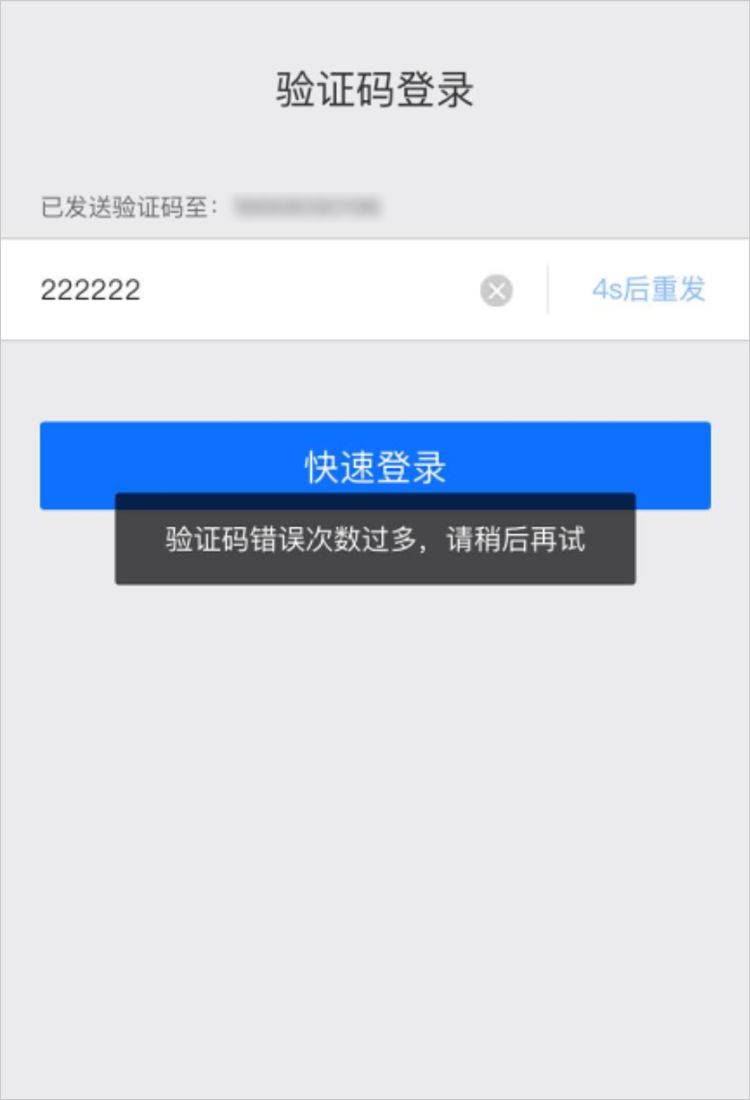
如图所示,登录过程中验证码输入错误超过一定次数后系统会提示用户“验证码错误次数过多,请稍后再试”,并限制该用户继续登录,但是提示文案中并没有明确表达“稍后再试”的含义,给用户一种等待1-5分钟之后可以继续尝试的错觉,白白耽误许多时间。

提示含义不准确
3. 同类型的提示,样式不一致
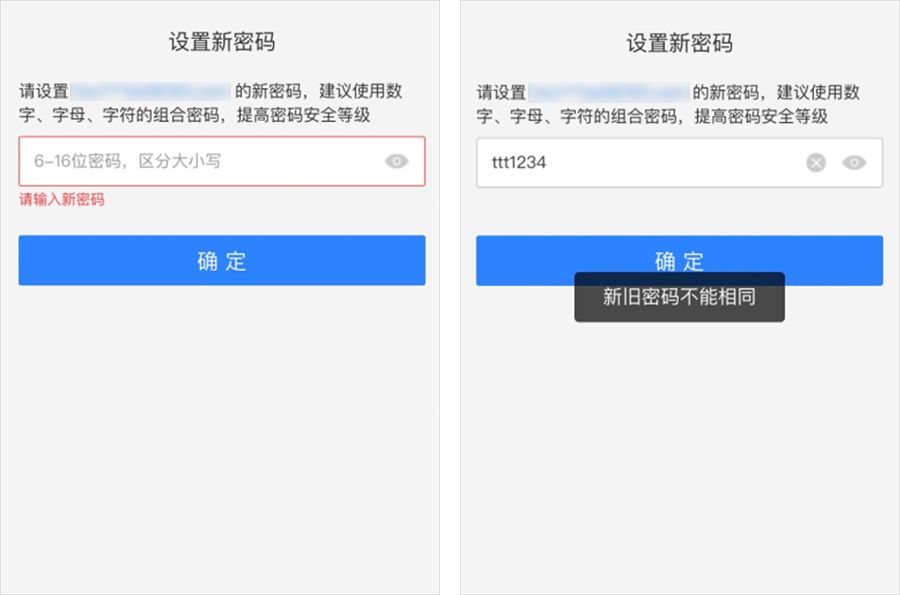
如下图所示,在使用的过程中会发现同一类型的界面,同样是输入类的错误,一个是红字提示,另一个却是toast提示,不同的提示样式会影响提示的重要程度,也会影响产品的统一性。

提示样式不一致
✨
深入探究
如何才能确保提示样式和文案的准确性?相同类型的提示为什么会出现不同的提示文案和样式?其背后原理就像“黑箱”一样藏在产品的外壳之下。
为了能够探究错误提示的问题根源,笔者调研了提示的触发机制:错误提示分为
前端提示
和
后端提示
两类:前端提示主要是校验输入格式等无需调用后台数据的校验,校验后如果内容不符合标准的话前端会直接显示提示;而后端提示则是需要调用后台数据进行校验,例如检验账号密码是否匹配等问题,后端校验完成将返回码发给前端,前端将收到的返回码与对应的提示文案和提示样式进行匹配,然后显示在页面上。相对独立的报错模式会导致前后端会根据各自的需求分别定制提示样式,没有统一的规范,导致同一产品提示样式的不统一和提示样式误用的情况。

前端提示与后端提示逻辑
为了能够统一提示样式和文案,笔者收集了所有注册、登录的提示文案,针对每个
提示文案
添加相应的
场景描述
和提示的
触发时机
,结合文案和场景描述可以确定提示所属的
类型
(输入、验证或者系统),从而匹配到合适的提示样式,例如提示文案为
“该账号已锁定,请自助解锁”
,它的触发场景是当用户的IP有风险或者之前有类似违规的登录操作时再次登录会出现提示,该提示经过后端验证后发出,是需要用户知晓的警示类提示并且需要引导用户进行自主解锁的操作,所以采用对话框的提示样式。

提示文案文档

提示文案与样式的匹配流程
✨
优化方案
根据这样的方式将文案与提示样式进行匹配,形成提示样式文档。在文档的基础上进行总结,整理成登录注册的提示样式规范:将提示种类分为输入、条款验证和系统反馈、操作指示三类,并提供对应的提示样式和说明案例。

提示样式规范
有一套标准的规范以后,笔者开始推进优化的执行:建立
在线自查表
,将提示问题整理到文档上,并标注每个问题相关责任人和处理进度,这样的处理方式很好的避免了低效的沟通和重复操作,大大提升了处理问题的效率。
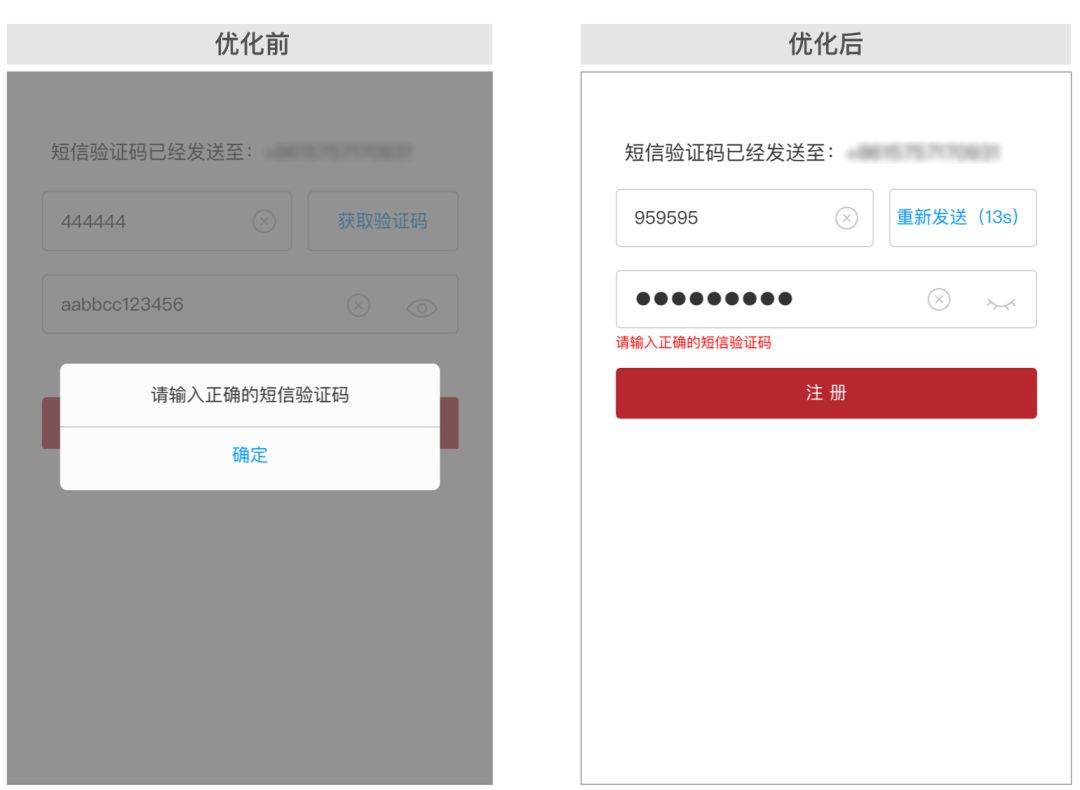
下图为注册流程优化后和优化前的提示样式对比图,优化前输入相关的提示都是对话框,优化后将提示强度降低,改成输入框下方红字提示,从而达到高效引导用户,避免打断使用流程。

注册页面优化前后对比
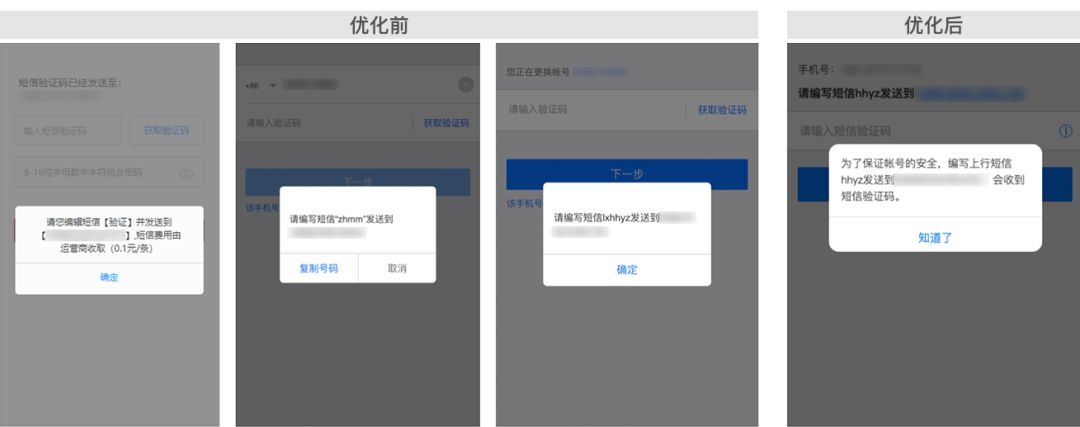
优化之前注册和登录的上行验证对话框文案、按钮样式都不一致,并且按钮功能不符合场景的需求,增加用户理解的负担,优化后统一上行样式,并简化了提示文案。

上行验证优化前后对比
✨
总结
提示样式的优化主要是从提示是否具有
统一性
、
准确性
和
有效性
这三个维度来考量。




















