本文介绍了Chrome DevTools Performance面板的全新改版,新面板功能的易用性得到了全面提升,并分为两个主要组成部分。新面板能够显示Core Web Vitals Data的实验数据和现场数据,包括LCP、CLS和INP等指标。除此之外,还提供友好的解释和链接到对理解性能指标很重要的元素,如LCP元素和INP元素。更新后的Performance面板还包括控件如开始新的录制、调节CPU和网络条件等。目前新面板仍然处于实验阶段,可以在Chrome Canary中通过特定配置启用。
新版Performance面板分为landing页和侧边栏两部分,landing页展示Core Web Vitals的实验和现场指标,侧边栏提供其他补充信息。
实验数据是从本地浏览会话收集的性能指标,而现场数据则来自Chrome用户体验报告,代表真实的用户体验。
性能面板不仅提供原始指标,还有友好的解释,并可以链接到影响性能指标的关键元素,如LCP元素和INP元素。
可以在Chrome Canary中通过特定配置启用,并且可能会有进一步的更新和改进。
大家好,我是 ssh。
最近,Chrome 的 DevTools Performance 面板迎来了全新改版,功能的易用性得到了全面提升。新的 Performance 面板分为两个主要组成部分:
- landing 页:显示
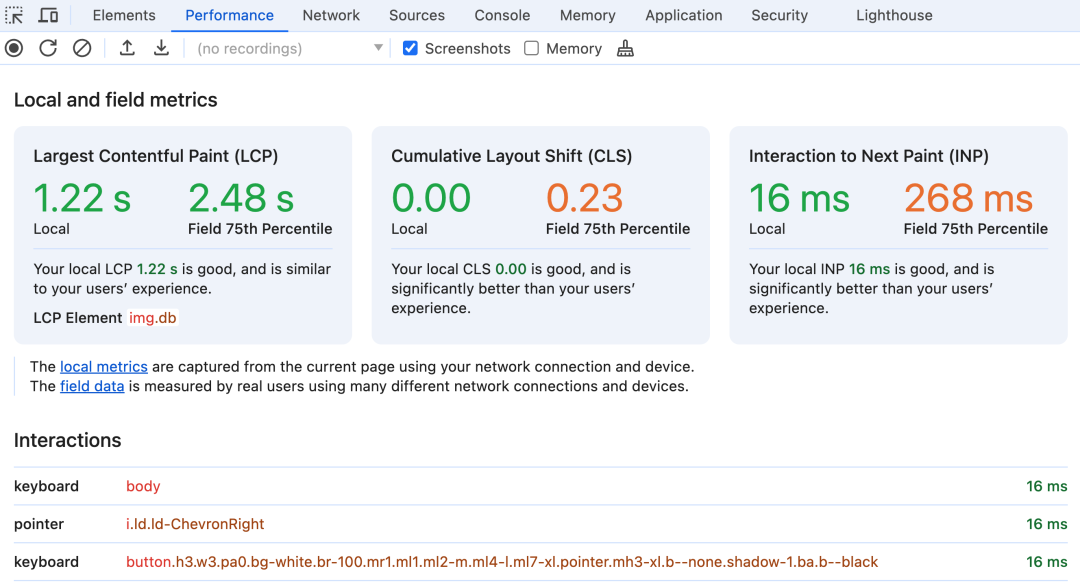
Core Web Vitals 的实验和现场指标:

还不了解 Core Web Vitals 的同学可以看我之前这篇文章:解读新一代 Web 性能体验和质量指标
- 侧边栏(可以在录制后打开):提供其他补充信息,例如
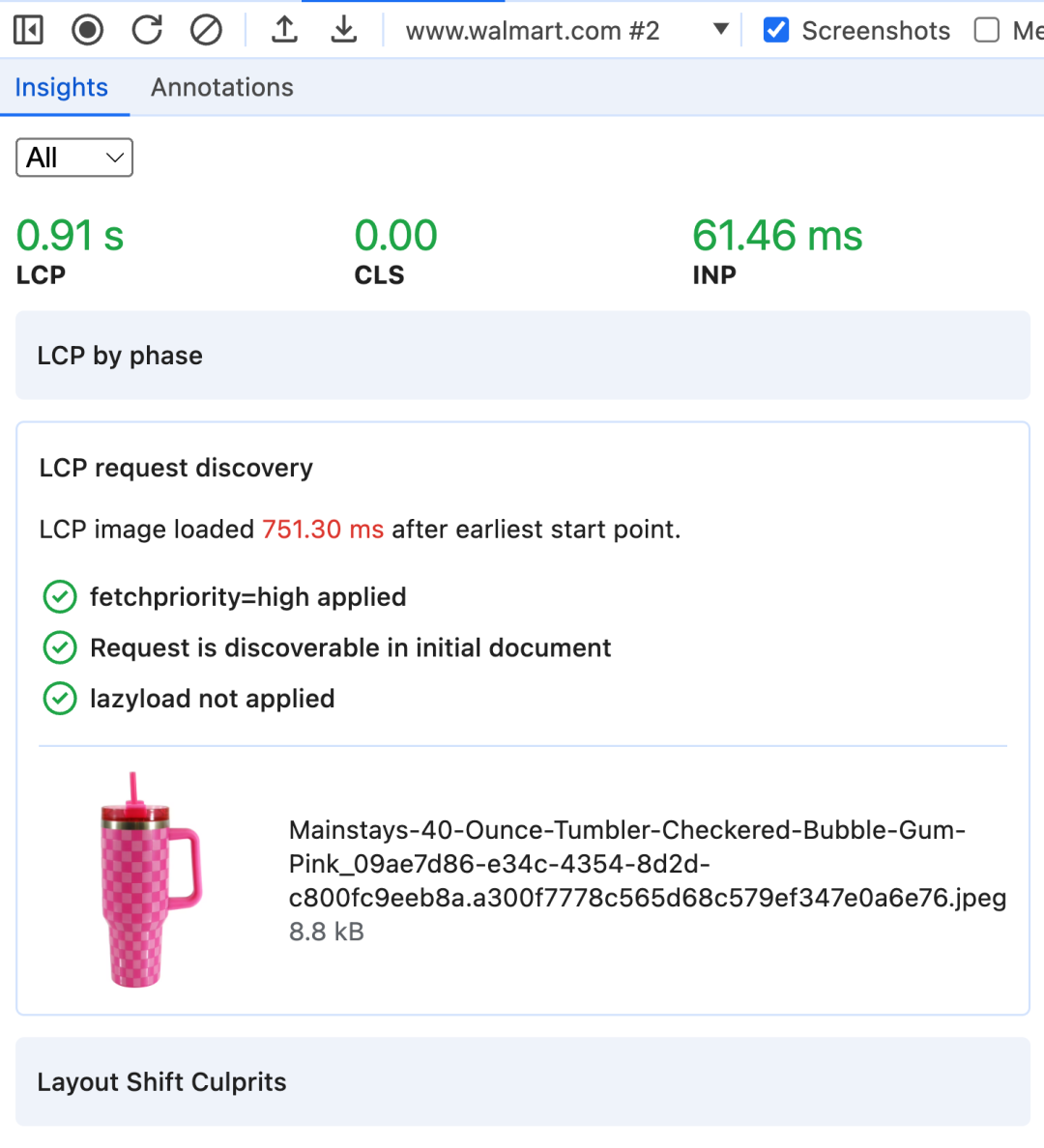
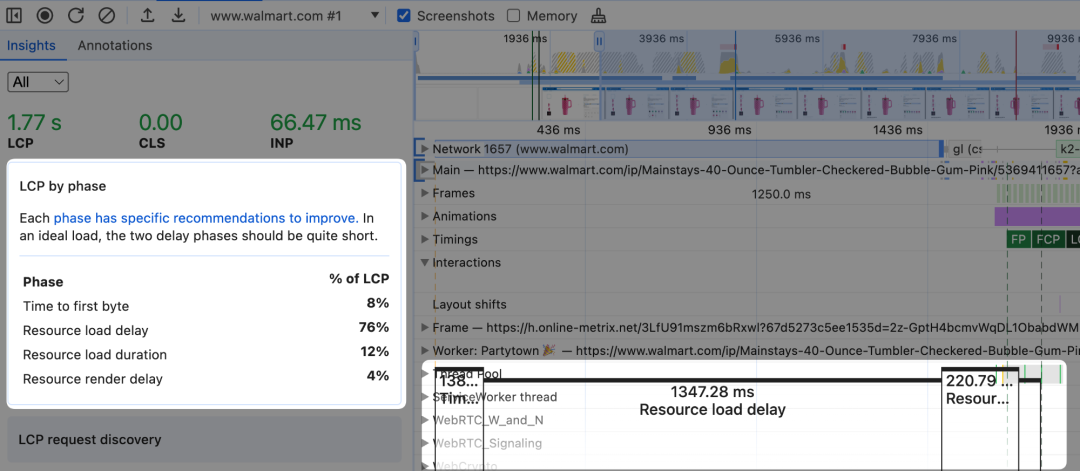
LCP 加载阶段:

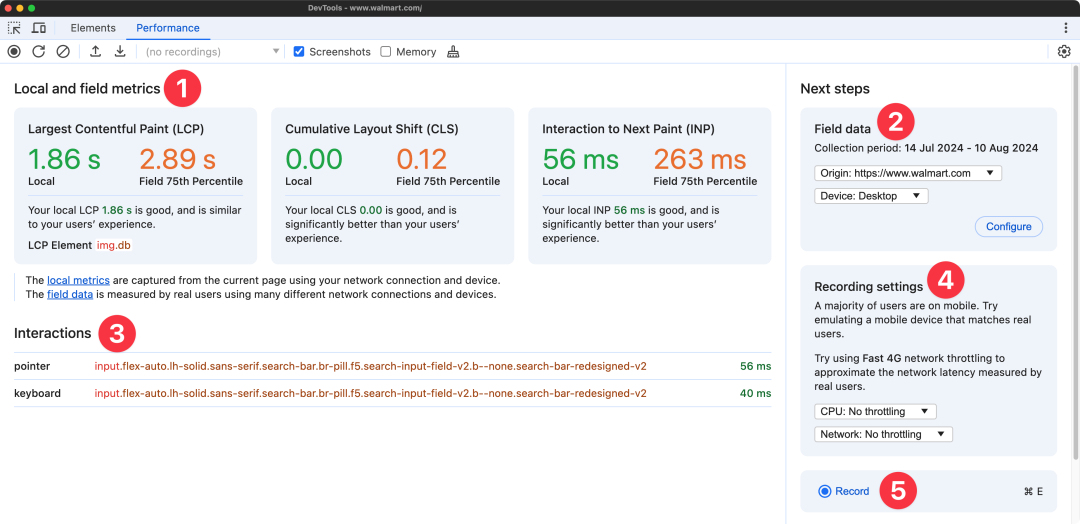
下面是 5 个具体模块:

Core Web Vitals Data: LCP、CLS 和 INP 的实验数据(Lab Data)和现场数据(Field Data)CrUX Data Settings: 自定义 Chrome 用户体验报告中的现场数据INP Interaction Element: 与之交互以触发 INP 的元素Recording Settings: 控制 CPU 和网络条件
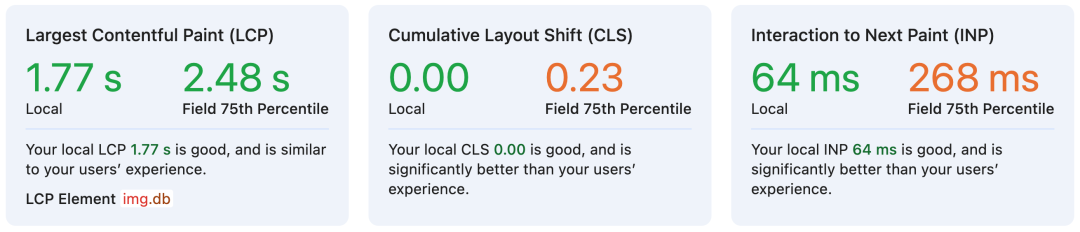
新的 Performance 面板的一个突出特点是它能够显示 Core Web Vitals Data 的实验数据和现场数据:

- 实验数据(Lab Data): 从你的本地浏览会话收集的性能指标。
- 现场数据(Field Data): 来自 Chrome 用户体验报告(
CrUX),代表真实的用户体验。
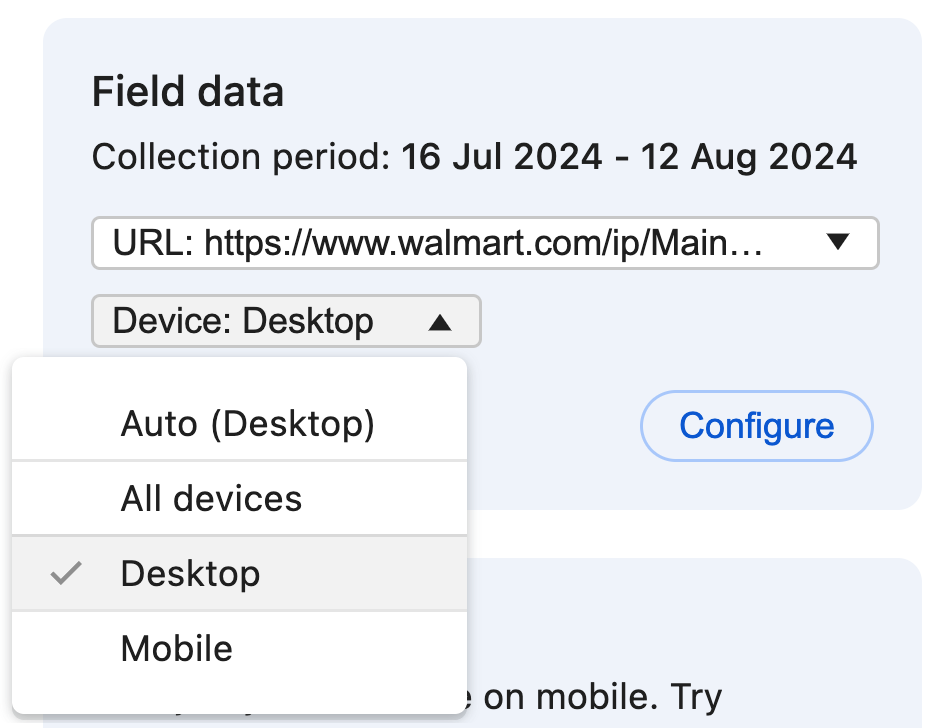
CrUX 数据可以定制为显示所有来源或仅显示当前 URL 的数据,并可选择桌面、移动设备或所有设备。

除了原始指标外,性能面板还提供友好的解释。例如:
“您的本地 LCP 为 540 毫秒,表现良好,与 97% 的真实用户 LCP 体验评级相同。此外,现场数据第 75 百分位 LCP 993 毫秒表现良好。”
Performance 面板还可以帮我们链接到对理解性能指标很重要的一些元素,包括:
- LCP 元素:对计算 LCP 指标影响最大的元素。
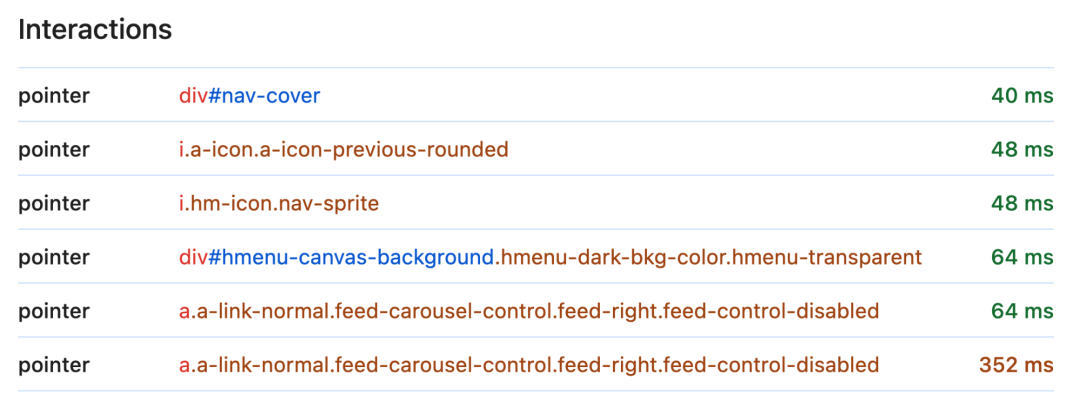
- INP 元素:对计算 INP 指标影响最大的元素。

点击这些元素,可以直接进入元素面板 DOM 树中的相应节点。
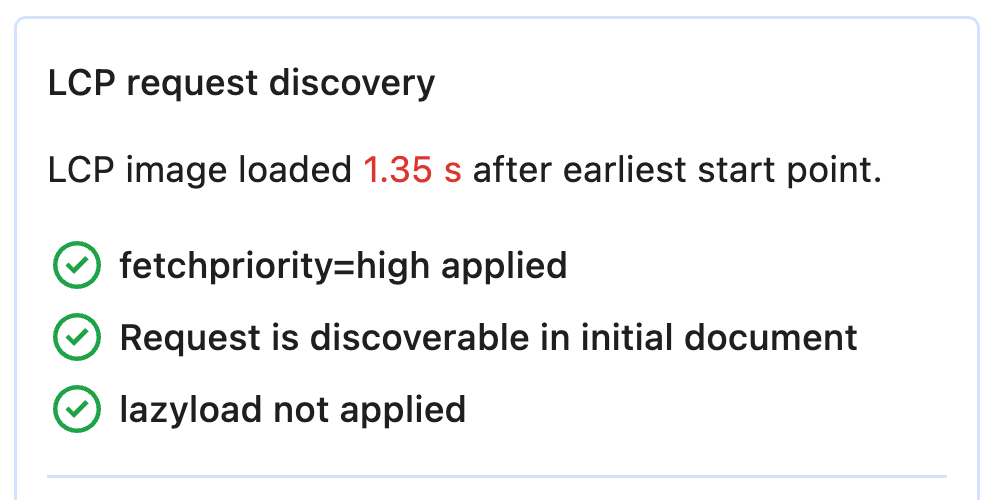
通过性能 Performance 面板收集页面加载记录后,就会显示 LCP Requests Discovery 部分。这部分提供有关 LCP 资源的有用建议:
- 是否对 LCP 资源使用
fetchpriority=high;

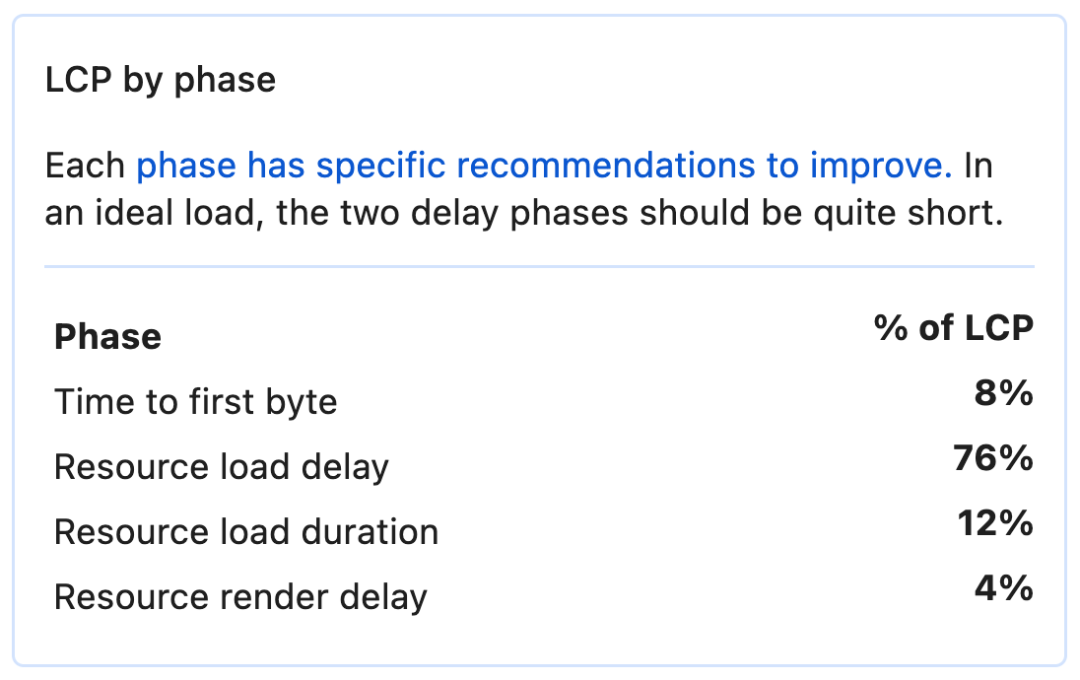
通过 Performance 面板收集页面加载记录后,也会显示 LCP by Phase 部分 。这里将 LCP 时序分解为不同的阶段,也称为 LCP sub-parts ,它包括:
- Time to first byte: 接收 HTML 文档响应的第一个字节所花费的时间;
- Resource load delay: 发现和请求 LCP 资源所花费的时间;
- Resource load duration: 下载 LCP 资源所花费的时间;
- Resource render delay: 下载后渲染 LCP 资源所需的时间;

当你打开这部分时,DevTools 会在性能面板配置文件上叠加注释,直观地分解不同的 LCP 阶段。

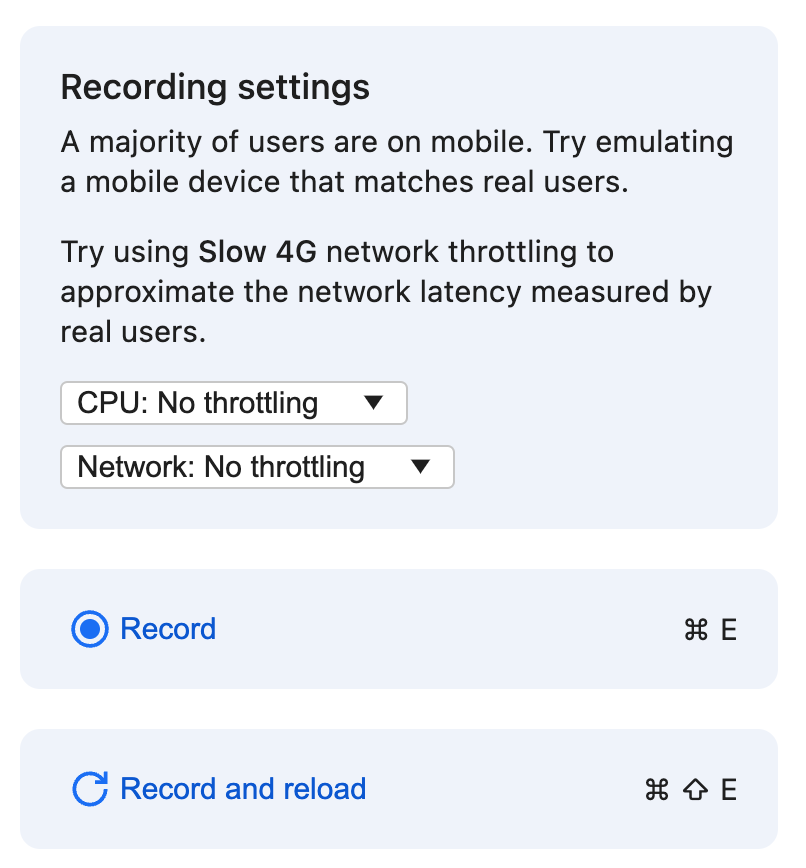
更新后的 Performance 面板还包括以下控件:

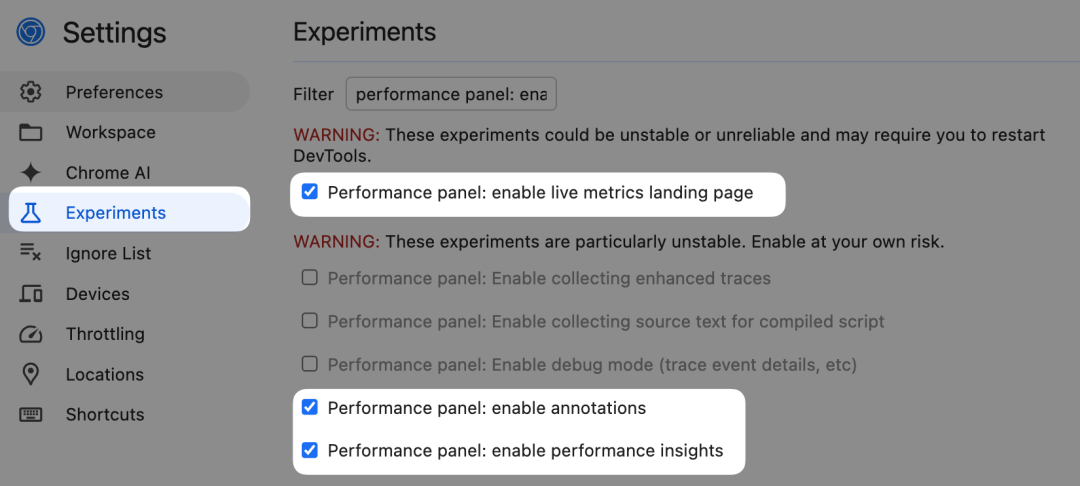
新的 Performance 面板目前仍然处于实验阶段,目前可以在 Chrome Canary 中通过下面的配置启用:

最后
- 欢迎
长按图片加 ssh 为好友,我会第一时间和你分享前端行业趋势,学习途径等等。2024 陪你一起度过!

因为微信公众号修改规则,如果不标星或点在看,你可能会收不到我公众号文章的推送,请大家将本公众号星标,看完文章后记得点下赞或者在看,谢谢各位!












