|
除了干货,其它什么也没有
|
|
职场
|
数据
|
新媒体
|
设计
|
极客
|

本文教学内容由「奇点新媒体研究中心」的
琪音
(上海大学成员)撰写,视频则是由计老师讲解的 SVG 基本书写规则,
包含高级排版中至关重要的书写规则,且手把手展示书写方法与顺序。
听讲前建议准备好基本的行业知识,可以回看
《
SVG 通识
》学习。
相关课程为 JZ 的知识付费视频,每期可通过支付 ¥9.9 的小额费用收看学习。
在上一期《
SVG 通识
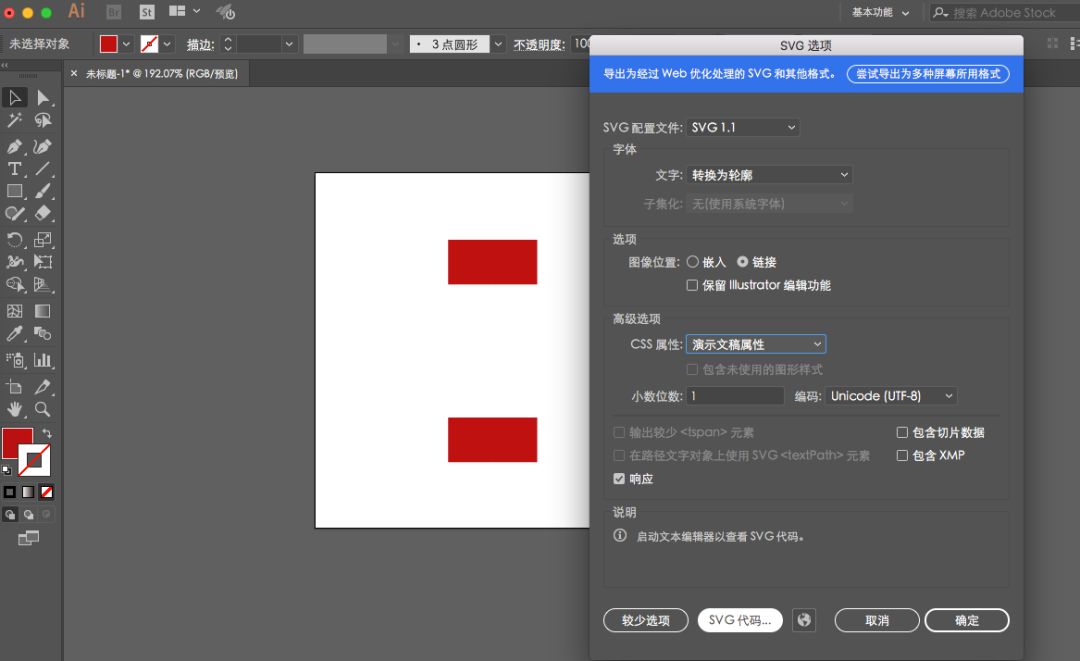
》中,我们已经了解了 SVG 意为可缩放矢量图形(Scalable Vector Graphics),是使用 XML 来描述二维图形和绘图程序的语言。下面是一个 AI 导出 SVG 文件的例子,存储时界面如下:AI 导出 SVG,默认是 HTML 和 CSS 的编写方式,CSS 属性选择
演示文稿属性
,点击
SVG 代码
可获取
▼

可以把代码复制到
Sublime Text
查看:
xml version="1.0" encoding="utf-8"?>
<svg version="1.1" id="图层_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 200 200"
enable-background="new 0 0 200 200" xml:space="preserve">
<rect x="75" y="137.5" fill="#BD1111" width="50" height="25"/>
<rect x="75" y="37.5" fill="#BD1111" width="50" height="25"/>
svg>
第一行包含了XML声明以及编码声明,第二行是SVG的文档类型定义。
SVG代码以
元素开始,包括开启标签
和关闭标签
,这是根元素。
version 属性可定义所使用的 SVG 版本,xmlns 属性可定义 SVG 命名空间。
ViewBox 是视区窗口,就是类似于在屏幕中
选择截图
,再次点开截图图片看到的大小。
viewBox="x, y, width, height"
❶ 关于标签
单标签:
由一个标签组成。如上文中的矩形导出后默认单标签。而在非开发者模式下使用,往往在排版时无法正确载入 SVG 内容。
<rect x="75" y="137.5" fill="#BD1111" width="50"
height="25"/>
双标签:
由“开始标签”和“结束标签”两部分构成,非常适合新媒体排版。如
这是部分高版本的 AI 在导出时,将颜色属性合并为 class=“st0” 等,这种 CSS 属性微信图文不能识别。可以将这部分内容全部替换,替换后删除。
<style type="text/CSS">
.st0{fill:#BD1111;}
style>
<path class="st0" ...>
#更改后
<path fill="BD1111" ...>
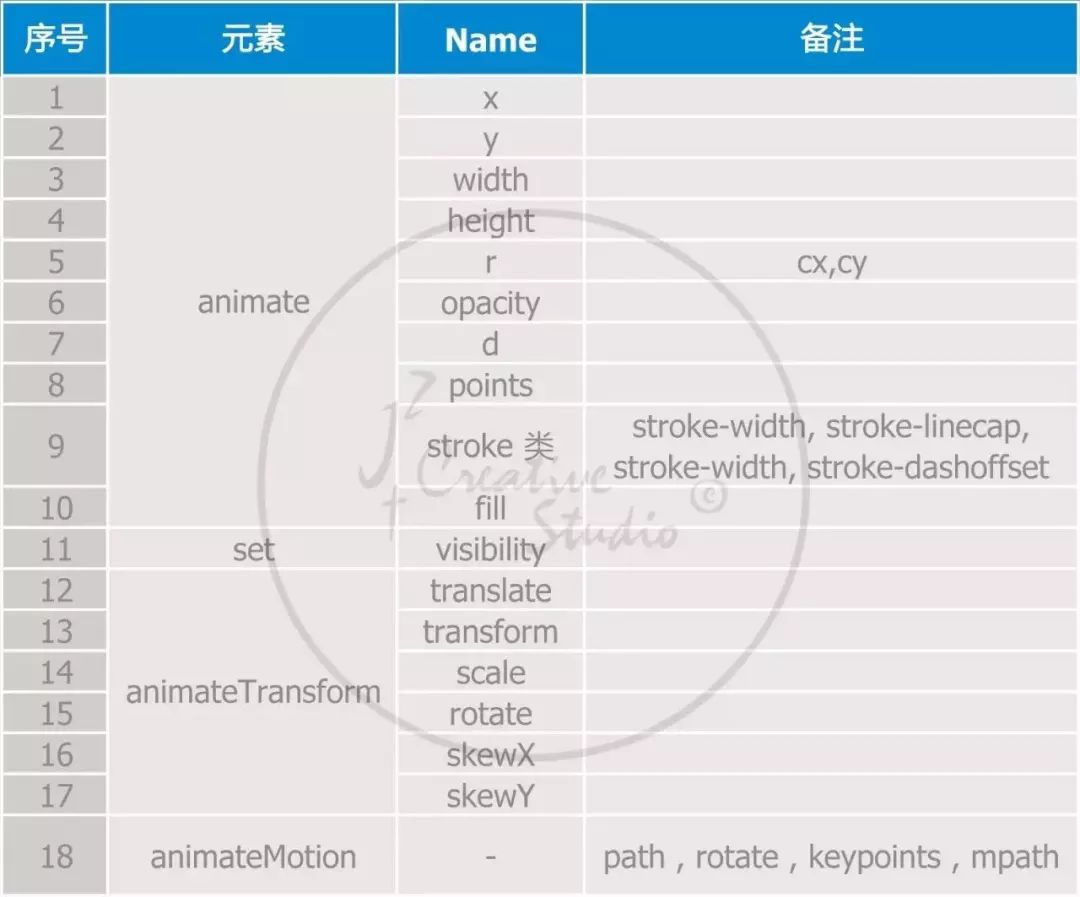
SVG 通识课中,计老师提到了与微信团队制定的 SVG AttributeName 白名单,其中 AttributeName 为属性名称,在微信交互图文中,涉及到以下属性的动画是可以实现的
▼

基础动画元素,实现单属性的动画效果
在指定的时间之后执行指定的动画
实现transform变换动画效果
实现路径动画效果
几个必备的属性值为:
❶
attributeName
规定哪个属性会产生动画效果,可以实现的属性见报名单。
from、to
来表示初始值和终止值,
values
值表示类似,也可以规定起点和终点,用分号分隔的一个或多个值。
begin
可以设置为 click , 如果不设置默认为 0s 开始。
dur
表示动画持续的时间。
❹
repeatCount 和 fill
用来规定动画的重复次数,
repeatCount
的属性值可以是数字,也可是 indefinite 无限循环下去。动画元素的fill属性和白名单的fill不同,它用来规定动画结束之后是否返回它的初始状态,属性值为 freeze 表示动画效果被冻结在最后一个值。
通式为:
属性=" 属性值 "
>元素>
在
Sublime Text
中可以以 .html 格式存储,用
Chrome 浏览器
打开检查动画效果是否实现。以下是对矩形的坐标位置 x 和 y 设置动画效果的代码和样式。
xml version="1.0" encoding="utf-8"?>
<svg version="1.1" id="图层_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 200 200" enable-background="new 0 0 200 200" xml:space="preserve">
<rect x="75" y="37.5" fill="#BD1111" width="50" height="25">
<animate attributeName="x" from="50" to="100" begin="click" dur="2s" repeatCount
="indefinite">animate>
rect>
<rect x="75" y="137.5" fill="#BD1111" width="50" height="25">
<animate attributeName="y" values="90;150" begin="click" dur="2s" fill="freezr">animate>
rect>
svg>
同理,我们可以根据白名单中的其他属性值:width、height 进行调整。
对同一个图形可以同时添加多个动画,下面利用圆形显示,对 attributeName 属性里的属性值 r 、opacity 添加动画效果,以下是代码和样式。
xml version="1.0" encoding="utf-8"?>
<svg version="1.1" id="图层_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 200 150" enable-background="new 0 0 200 150" xml:space="preserve">
<circle fill="#BD1111" cx="100" cy="75" r="30">
<animate attributeName="r" begin="click" dur="2s" values="15;30;15" repeatCount="indefinite">animate>
<animate attributeName="opacity" values="0;1;0" begin="click" dur="2s" repeatCount="indefinite">animate>
circle>
svg>
通过以上的几个简单的属性值改变就可以实现弹幕动画、文字出现、柱状图等简单的交互动画,利用 Chrome 浏览器中的开发者工具将 svg 导入到图文中,即可在微信图文中添加。
想学习更多创意 H5 设计,点击下方小程序报名
我们的线下课程
▼






