微信公众号改版后,增加了把浏览的文章缩小为浮窗的功能,相应地也融入了非常有趣的浮窗动效。本文通过 Principle 这款软件,从 0 到 1 详细讲解了浮窗动效制作的全过程,你也可以选择直接观看视频演示。(文末提供了本教程所需的源文件,勿错过~)
本教程一共六个制作步骤:
第一步:Principle 导入 Sketch 文件
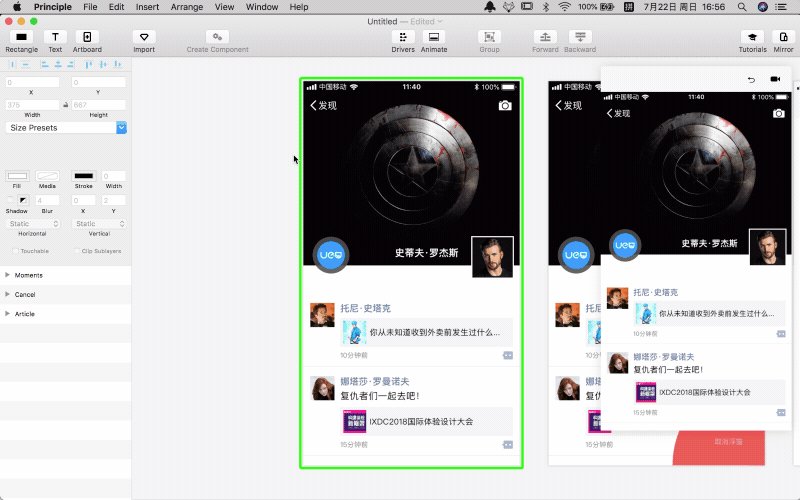
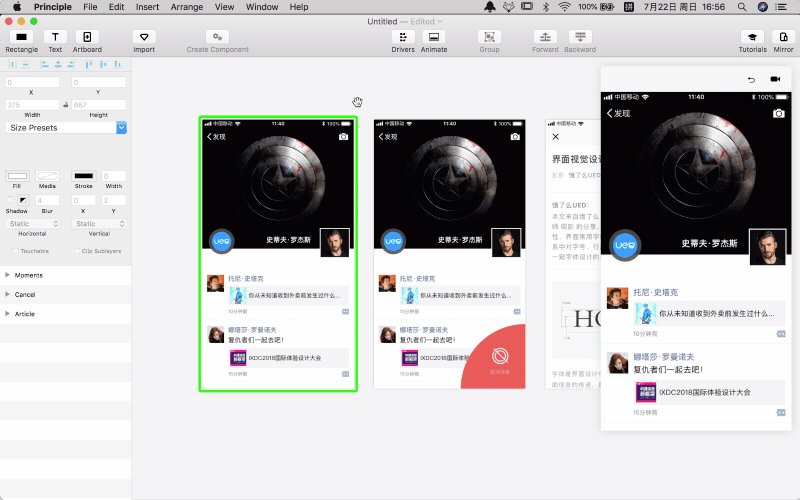
Sketch 源文件已经提前分组并命名好了,包括 Moments、Cancel、Article 三个画板。(注:组名称后面带 * 号,表示导入 Principle 后该组会合并为一个图层)

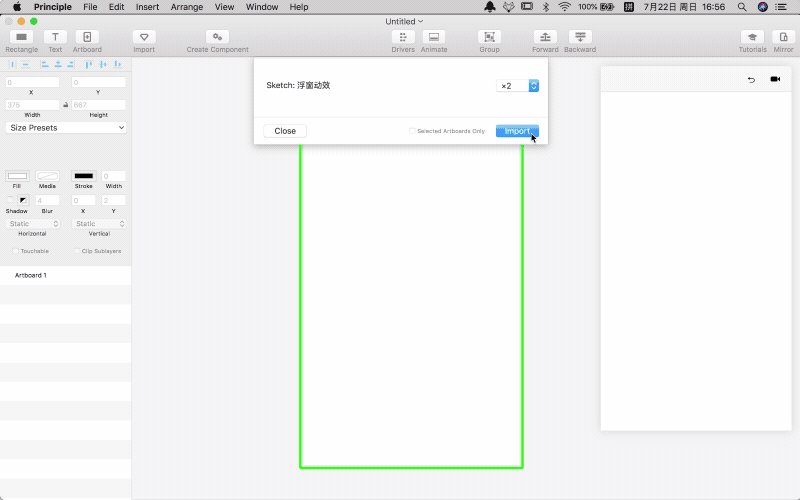
打开 Principle 软件,点击工具栏中的「Import」工具,会出现下拉框,选择「x2」 倍率,再次点击下拉框中的 Import 按钮,即可一键导入当前 Sketch 中的所有画板,轻松快捷。
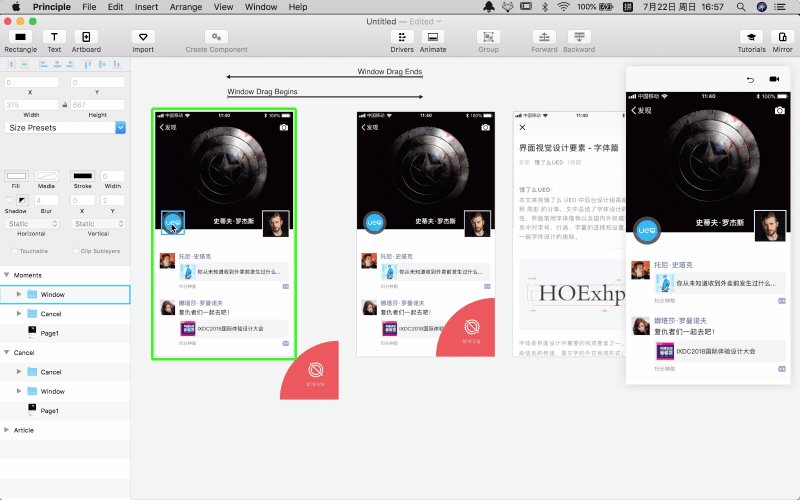
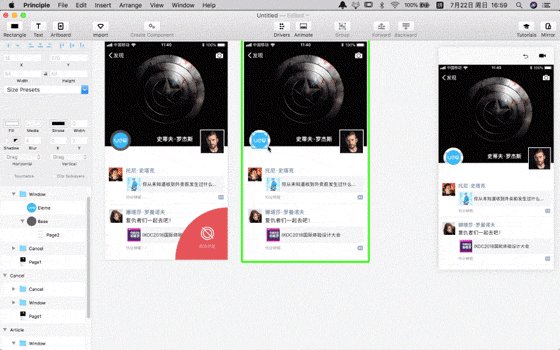
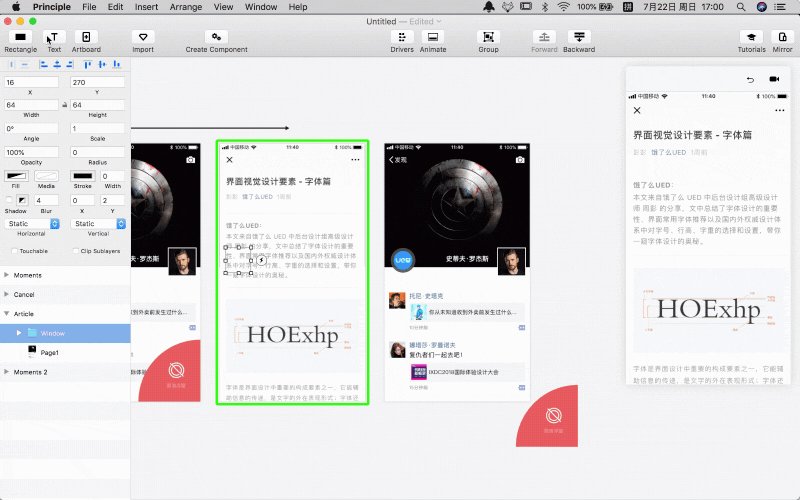
第二步:制作浮窗拖拽效果
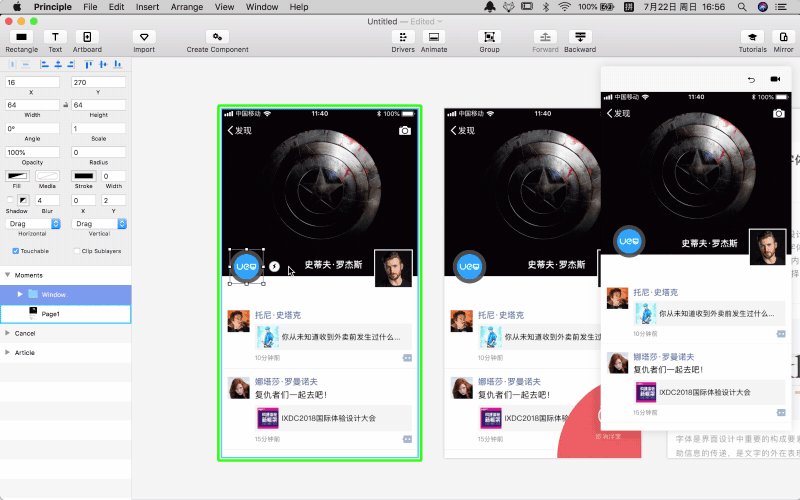
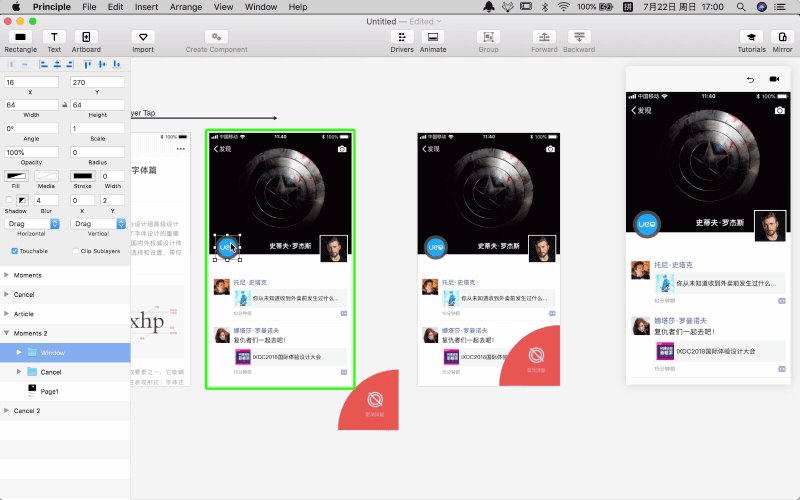
在画板 Moments 中选中浮窗元素 (Window),在属性面板中将其 Horizontal (横向) 和 Vertical (纵向) 都设置成「Drag」,表示横/纵向都可进行拖拽交互。
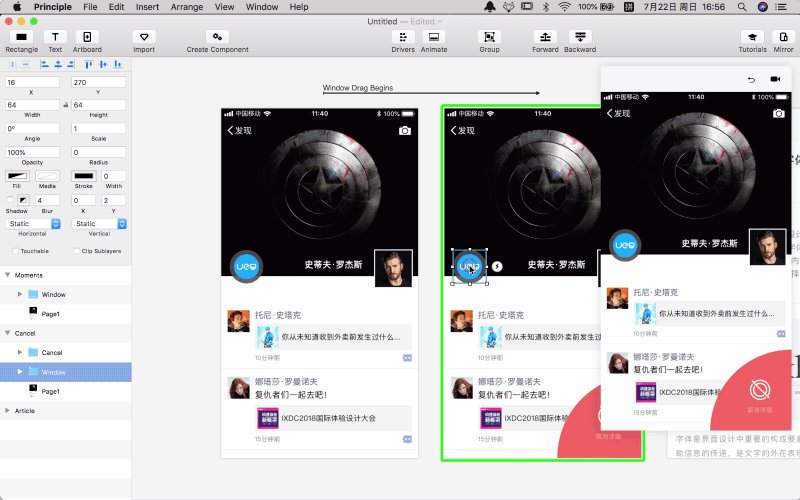
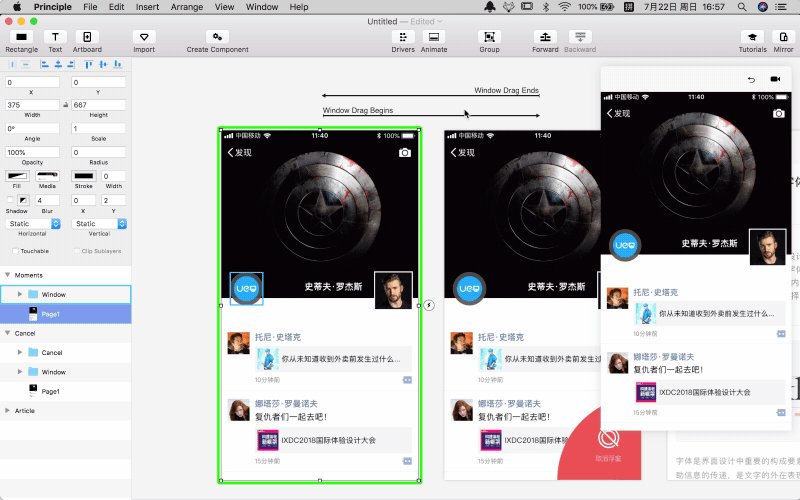
1. 拖拽开始
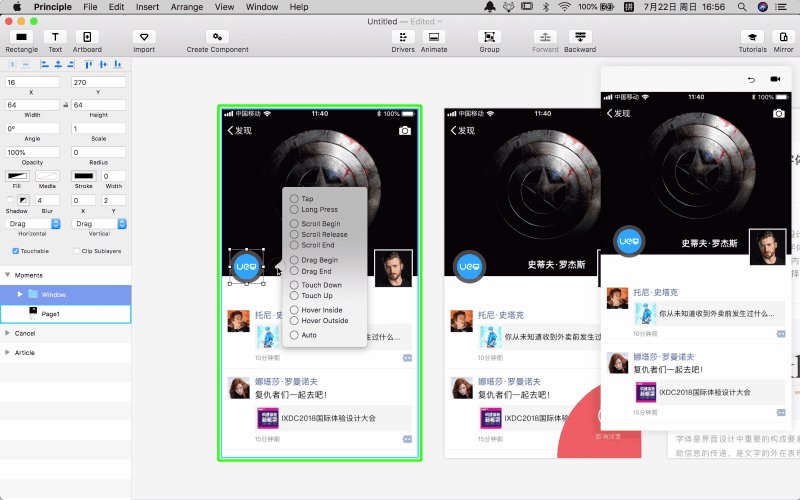
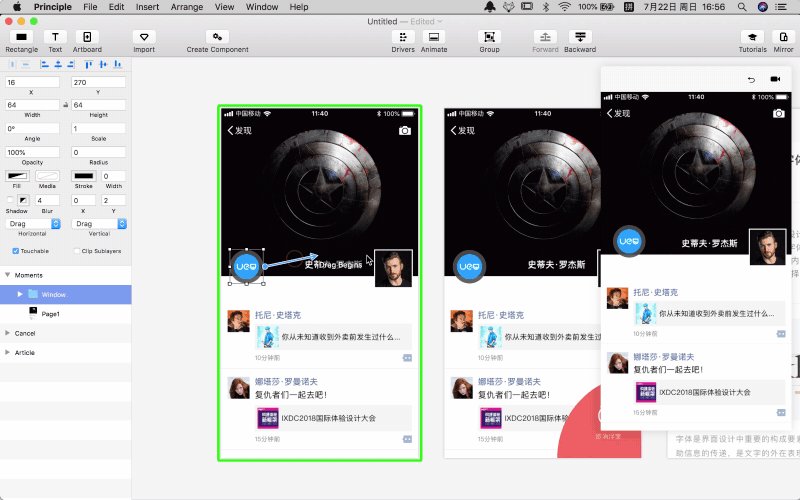
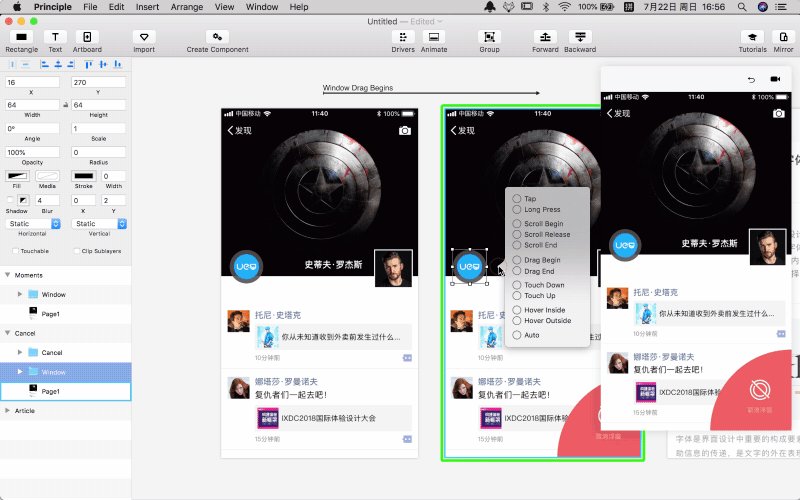
再次选中浮窗元素,点击右侧的闪电图标,会弹出交互事件列表,我们选择
「Drag Begin」
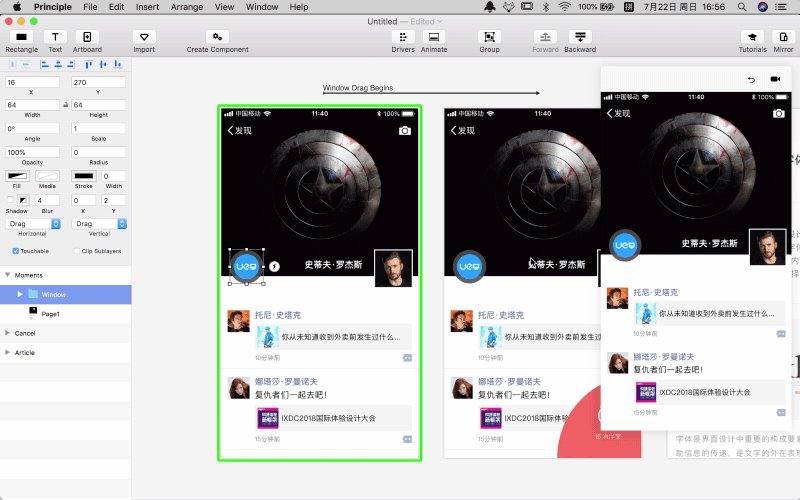
并按住鼠标左键不放,将蓝色的链接线指向 Cancel 画板后松开鼠标,这时拖拽开始的交互已经形成。

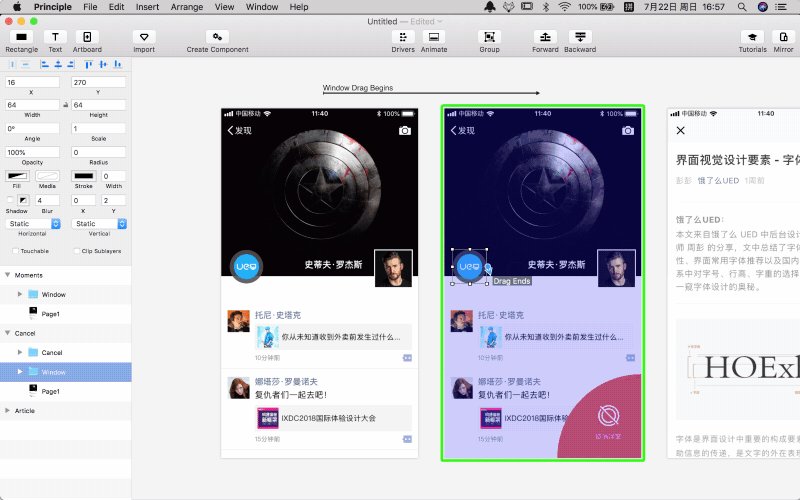
2. 拖拽结束
同样的方法,我们在 Cancel 画板中也选中浮窗元素,点击闪电图标后选择「Drag End」,并将链接线指向 Moments 画板,这样拖拽交互就形成了开始到结束的闭环,可以在右侧的预览窗口中进行拖拽预览。

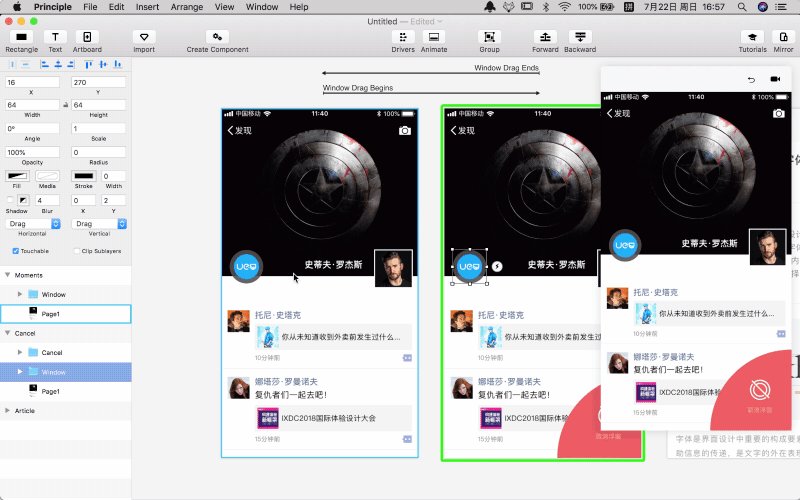
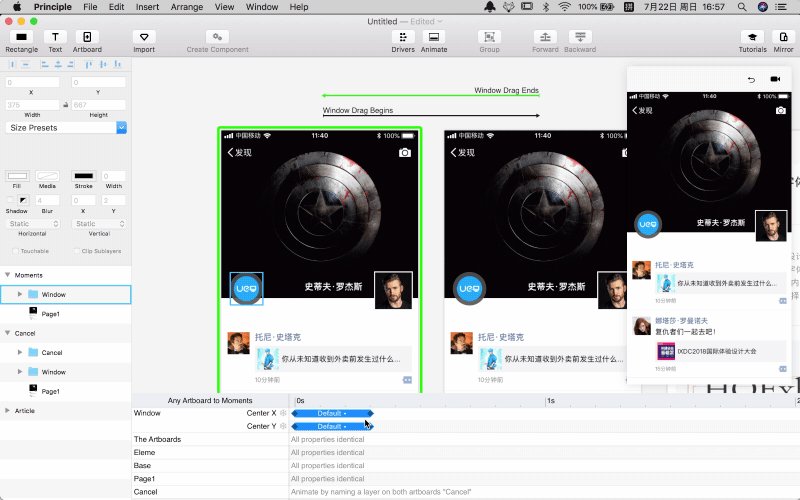
3. 拖拽细节
Y 轴吸附效果
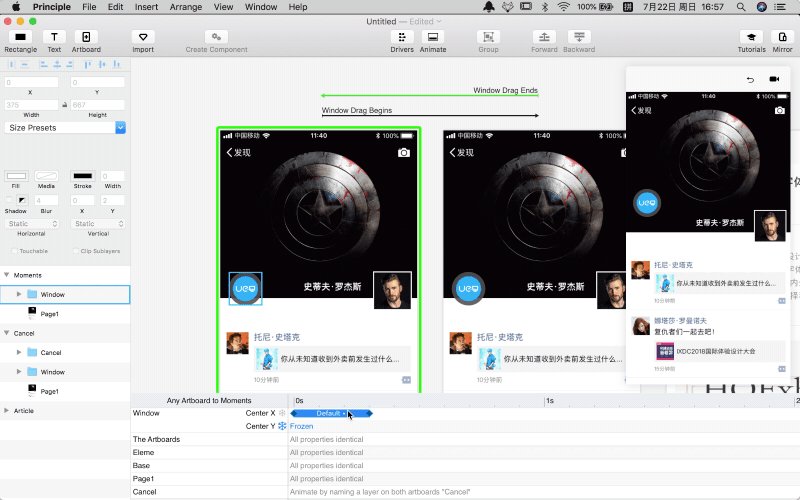
选中「Window Drag Ends」这条链接线后,会自动打开它的 Animate 面板。在面板中选择「Window」图层下的 Center Y,点击它右侧的 “雪花” 图标,将其 Y 轴方向冻结 (Frozen)。此时,在预览窗口中拖拽浮窗至任意位置,松开后,它都会自动吸附在 Y 轴方向。

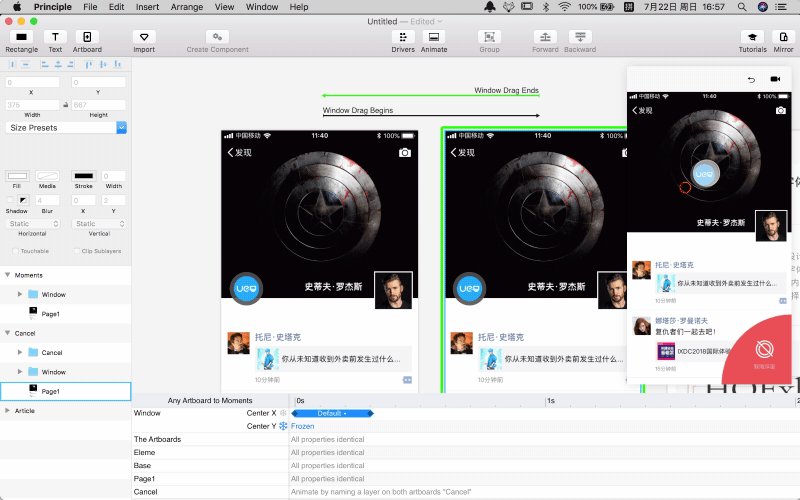
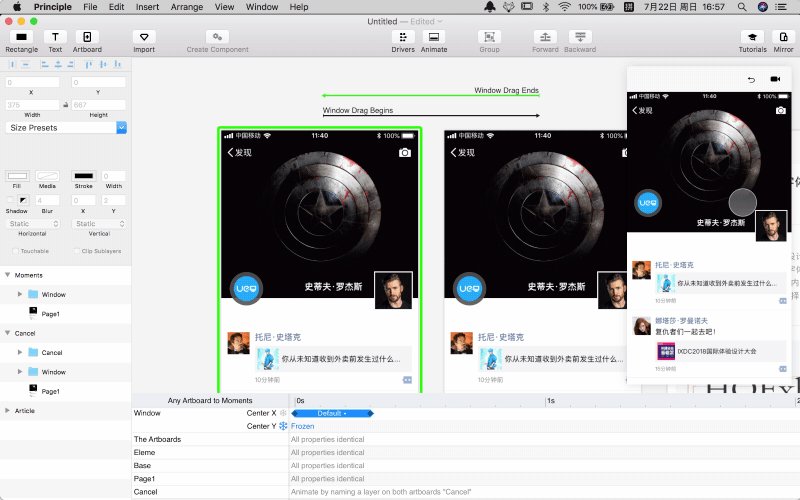
X 轴弹性动画
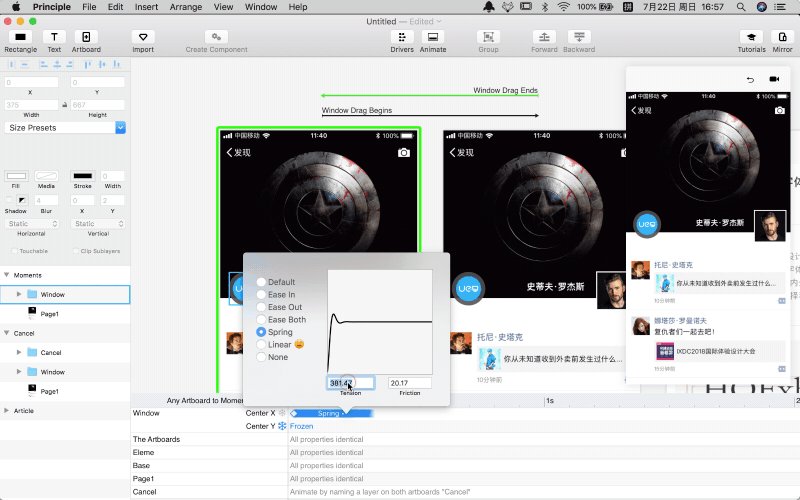
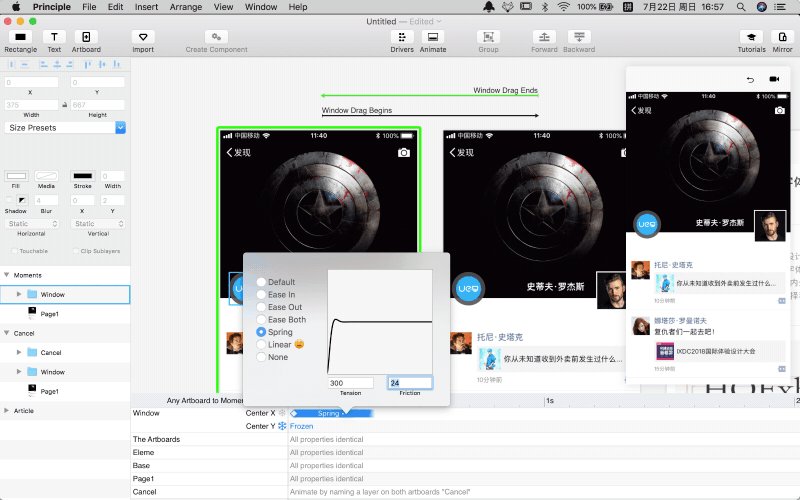
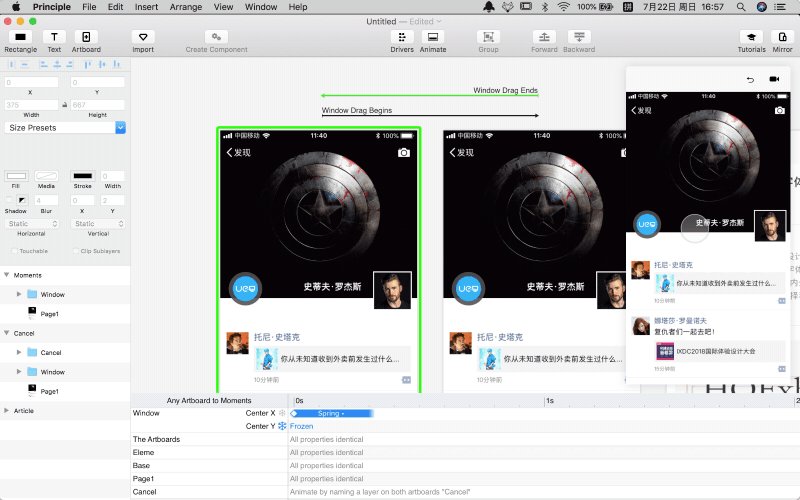
依然打开刚才的 Animate 面板,可以看到「Window」图层的 Center X 属性旁有一段蓝色的关键帧,表示自动形成的补间动画。在两个关键帧之间单击会弹出运动曲线,我们选择弹性曲线 (Spring),然后设置 张力 (Tension) 和 摩擦力 (Friction) 的参数,可以根据想要的效果灵活的设置,这里我给出两个推荐参数,Tension:300、Friction:24。通过拖拽预览可以看到,此时的浮窗已经具有弹性效果。

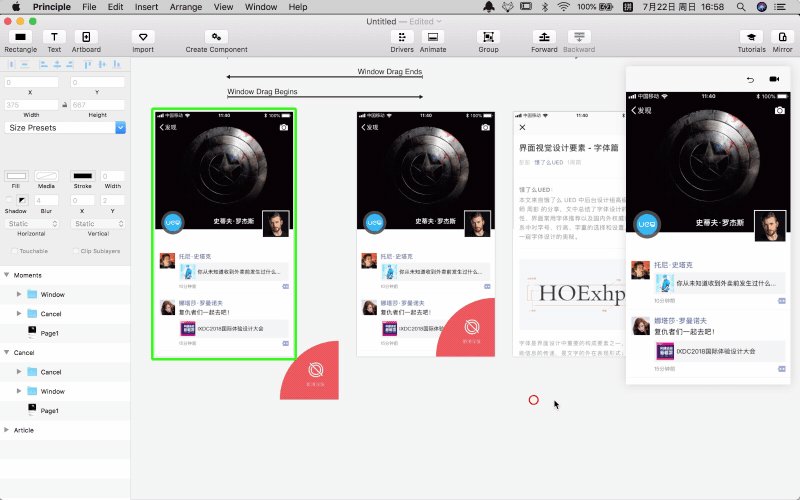
第三步:制作取消浮窗进/出场动画
到这一步就比较简单了。其实在之前的拖拽操作时,取消浮窗元素就已经带有出场动画,不过非常生硬不自然。我们要做的就是丰富它的动画过程,使其过渡更细腻流畅。
1. 补间动画
在 Cancel 画板中复制「取消浮窗」元素,然后粘贴到 Moments 画板中,接着将其移动到右下方的画板之外 (沿 45 度角路径)。在预览窗口中,通过拖拽浮窗可以看到,取消浮窗元素已经形成了流畅自然的进/出场动画。

2. 添加细节
如果想让动画过程更加丰富细腻,可以给取消浮窗元素添加不透明度和弹性效果。这一步可有可无,有兴趣的同学可以尝试一下,这里不再展开叙述。
第四步:制作页面遮罩转场动画
第四步比前几步会稍微复杂一点,不过我相信也难不倒大家。
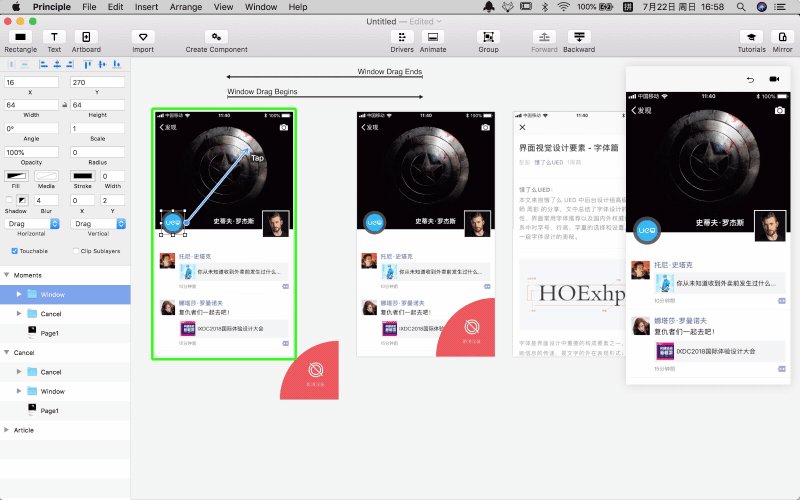
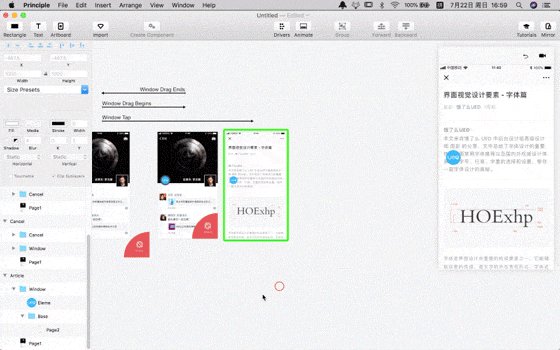
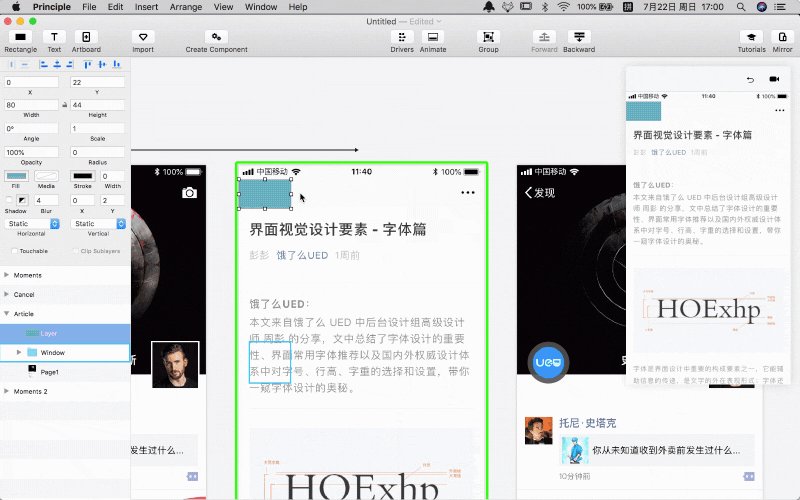
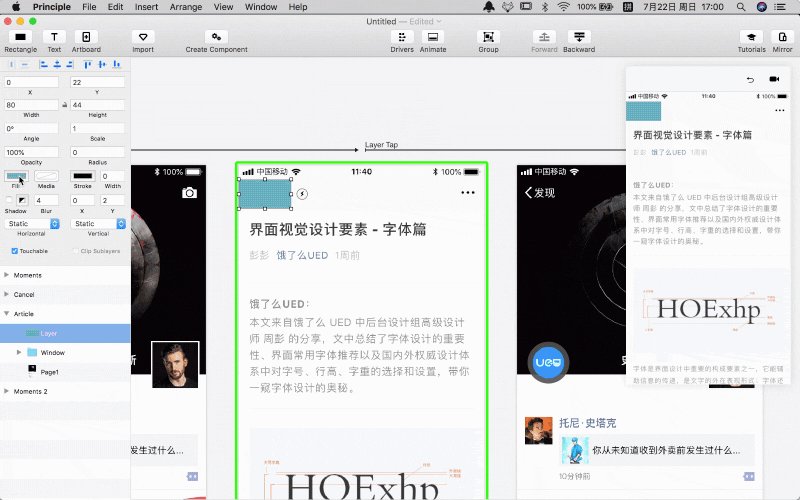
1. 添加点击事件
选中 Moments 画板中的浮窗元素,点击闪电图标后,选择「Tap」 并按住鼠标左键不放,将蓝色的链接线指向 Article 画板后松开鼠标,这样就实现了点击跳转效果。不过这样的跳转非常生硬和突然,需要给它加上过渡效果。

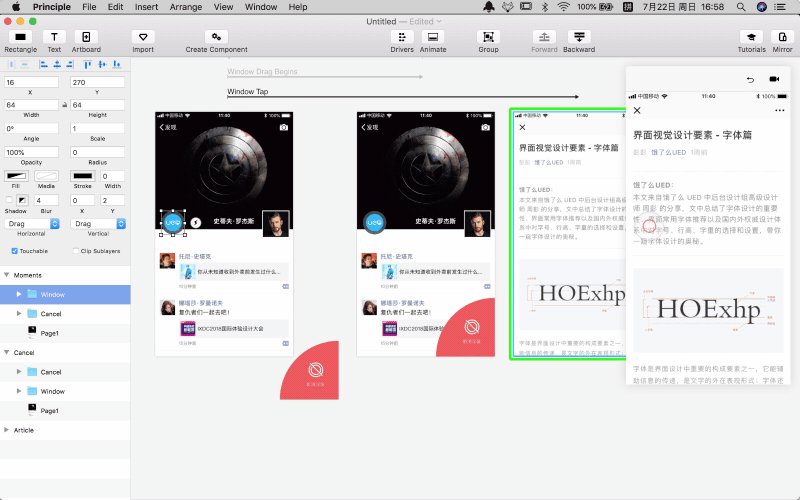
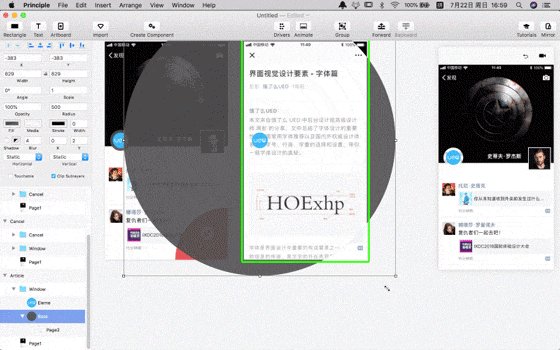
2. 遮罩动画
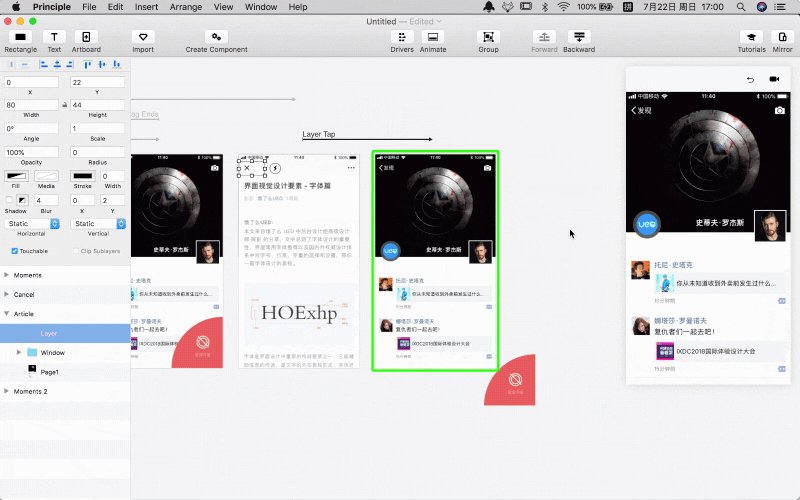
遮罩进场
首先,选中 Article 画板中的 Page2 图层,将其移动到 Window 组里的 Base 图层内部,从而形成父子关系;然后将属性面板中的「Clip Sublayers」选项勾选上,这也是遮罩动画的关键一步。接下来,将带有遮罩的 Base 图层从 Article 画板复制粘贴到 Moments 画板,替换 (删除) 原来的 Base 图层。选中 Base 内的 Page2 图层,将其 不透明度改为 0%。
最后,选中 Article 画板中的 Base 图层,在属性面板里将它的圆角 (Radius) 改为 500 后,按住 alt+shift 将 Base 原位等比例放大,直至可以完全显示其内部的 Page2 内容即可,并将 Eleme Logo 图层的 不透明度改为 0%,这样就形成了遮罩动画,可在预览窗口中操作预览。

为了便于观察,我们点开 Base 图层的调色面板,将其不透明度改为 0%,这时 Base 的大圆就被隐藏起来了。(注意:这里一定要从调色面板里修改不透明度,否则图层将会失效)
遮罩出场
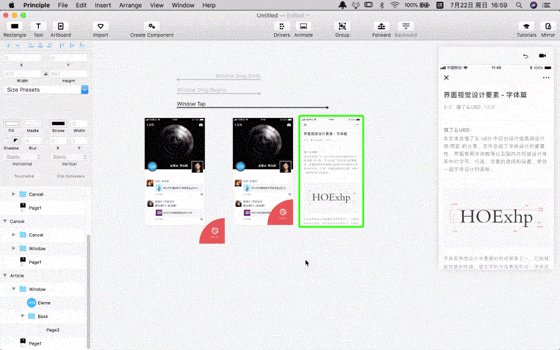
选中 Moments 画板,command+d 原位复制,将 Moments2 画板至于最底部。为了避免交互错乱的情况出现,我们选中 Moments2 画板与其他画板的链接线 (Window Tap 和 Window Drag Begins),依次右击选择「Delete Event」删除它们。
在 Article 画板中新建一个矩形 (快捷键 R),将它移动到导航栏中的 “X” 图标位置,点击矩形旁的闪电图标后,选择「Tap」 并按住鼠标左键不放,将蓝色的链接线指向 Moments2 画板后松开鼠标,这样就实现了关闭/返回的交互。

为了不影响视觉效果,我们同样点开矩形图层的调色面板,将其不透明度改为 0%,可在预览窗口中操作预览。
第五步:制作取消浮窗交互
如果大家前几步都做得没问题,这步就会非常容易。
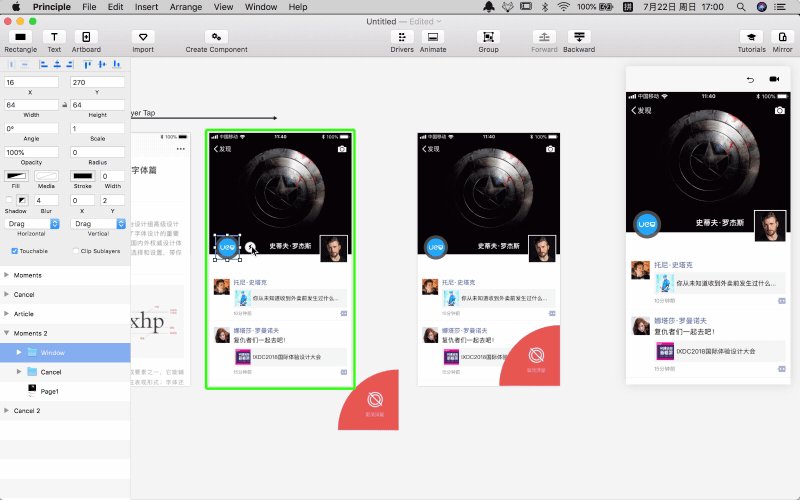
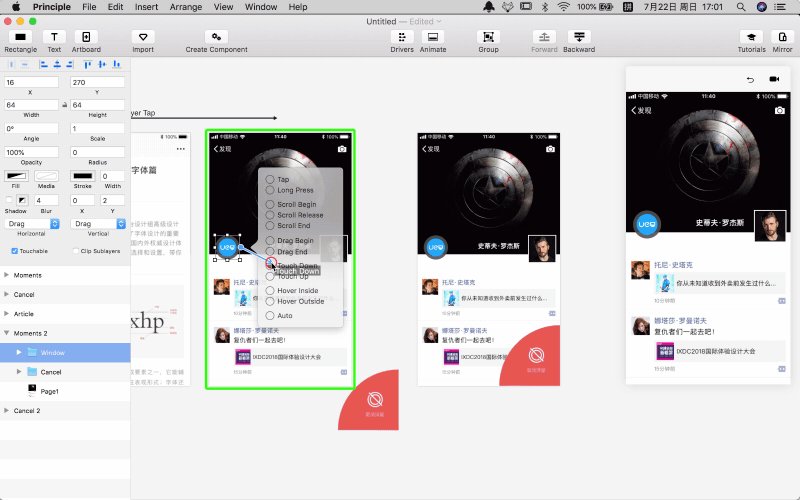
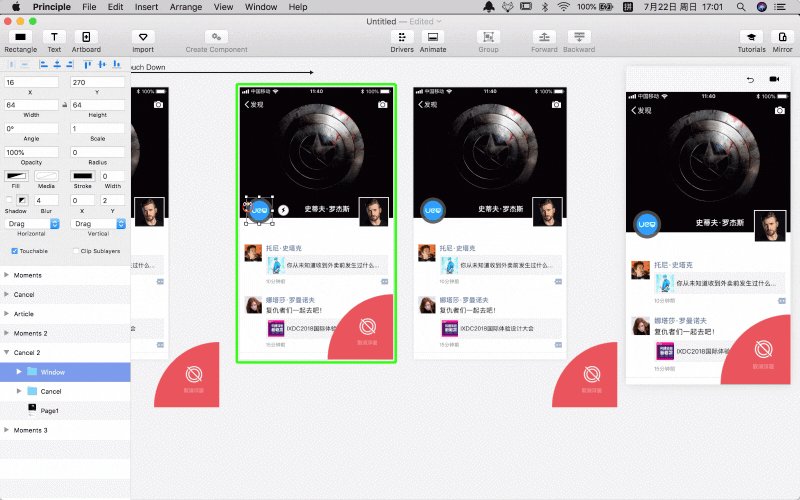
1. 触摸按下
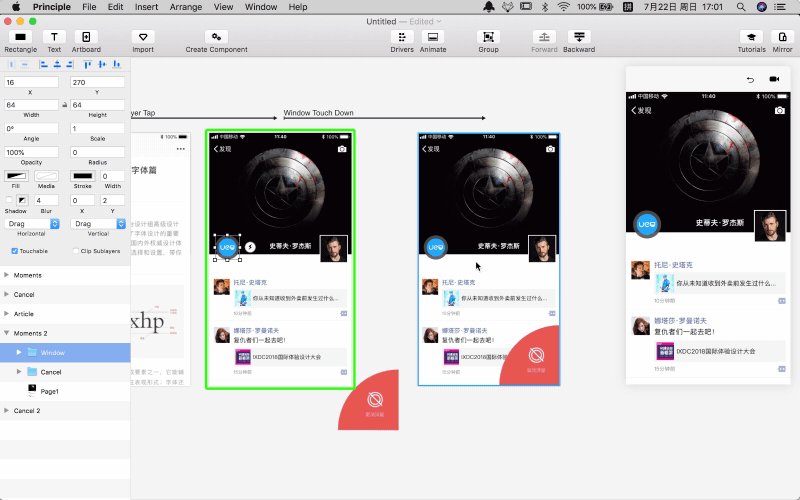
选中 Cancel 画板,command+d 原位复制,将 Cancel2 画板至于最底部。选中 Cancel2 与其他画板的链接线 (Window Drag Ends),右击选择「Delete Event」删除它。在 Moments2 画板中选中浮窗元素 (Window),点击浮窗旁的闪电图标后,选择「Touch Down」 并按住鼠标左键不放,将蓝色的链接线指向 Cancel2 画板后松开鼠标,这样就实现了触摸按下的效果。

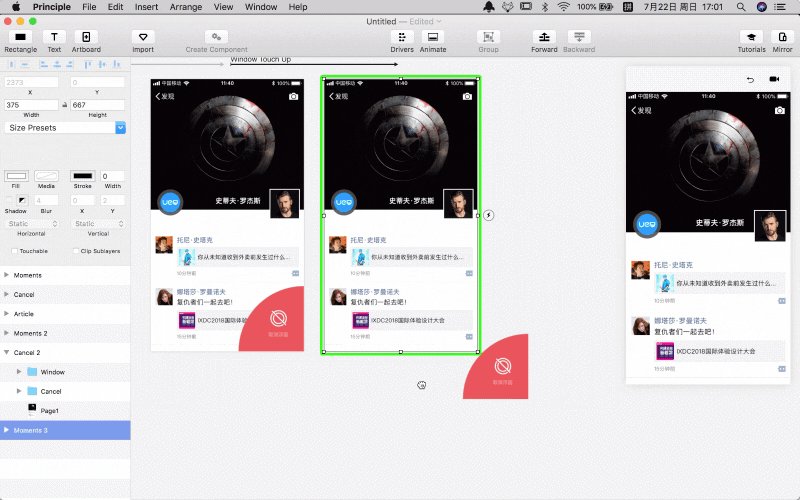
2. 触摸抬起
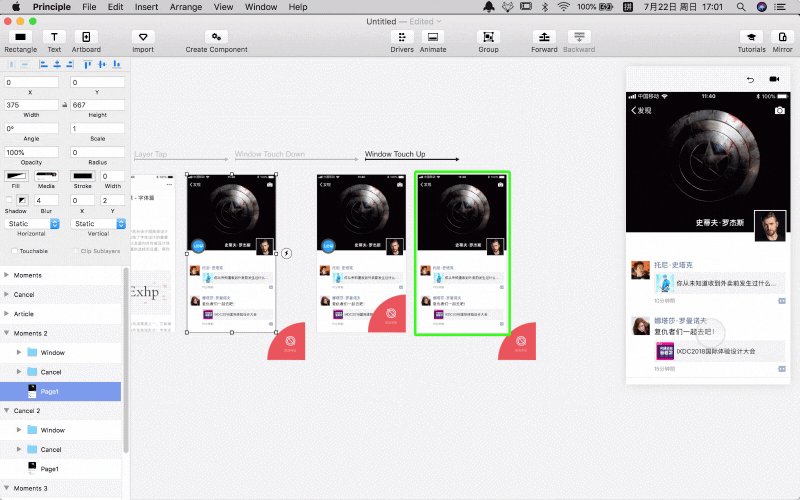
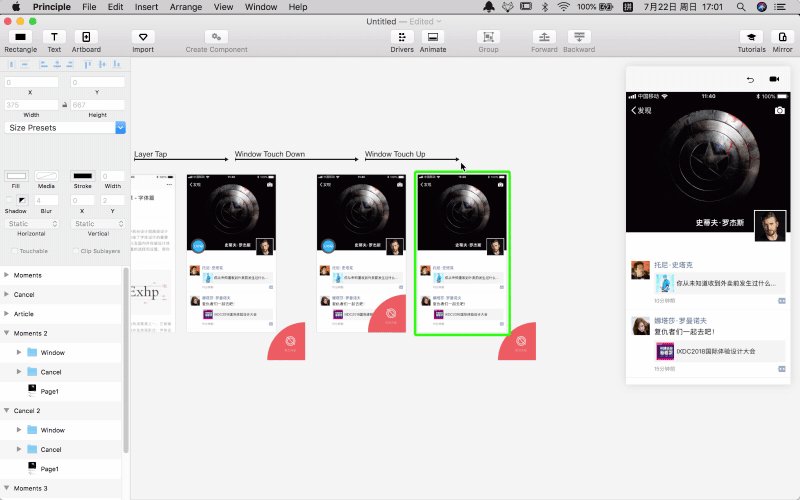
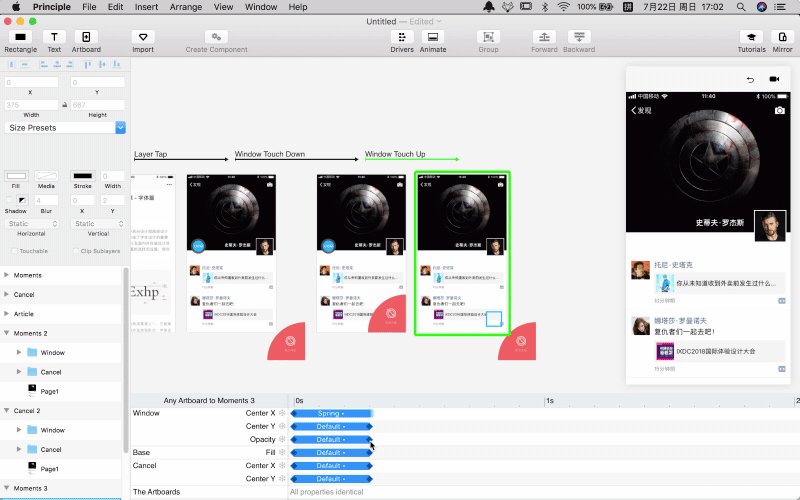
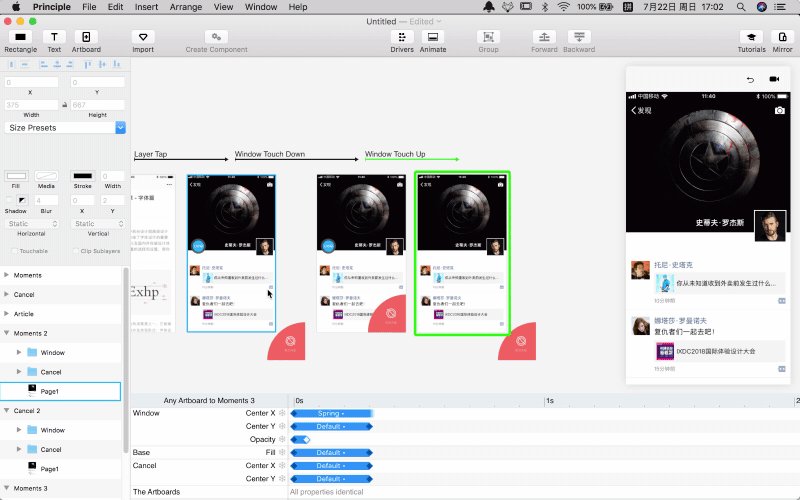
选中 Moments2 画板,command+d 原位复制,将 Moments3 画板至于最底部。选中 Moments3 与其他画板的链接线 (Window Touch Down),右击选择「Delete Event」删除它。
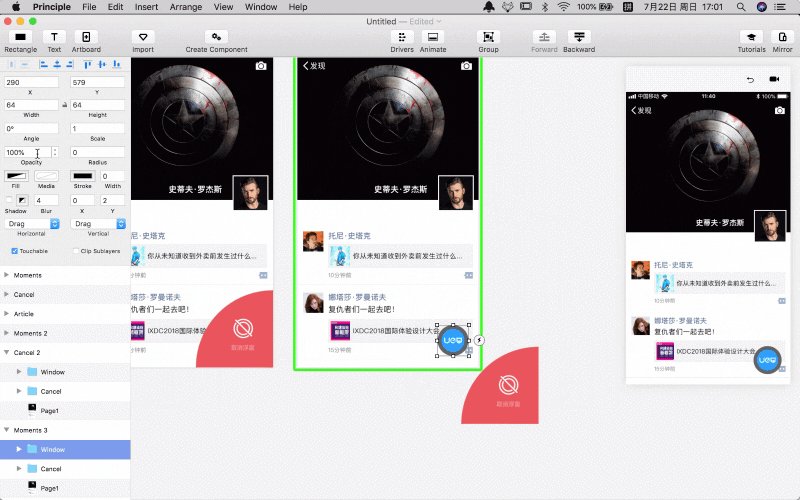
在 Cancel2 画板中选中浮窗元素 (Window),点击浮窗旁的闪电图标后,选择「Touch Up」 并按住鼠标左键不放,将蓝色的链接线指向 Moments3 画板后松开鼠标。
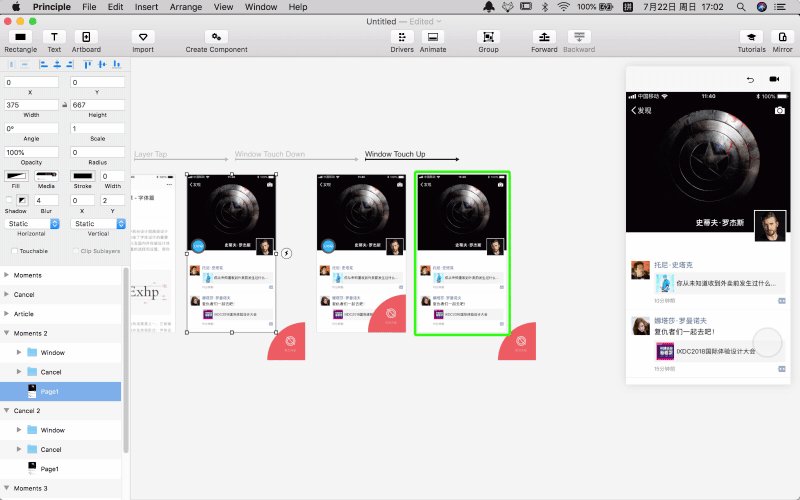
将 Moments3 画板中的浮窗元素 (Window) 移动到画板右下角的位置 (也就是取消浮窗的位置) ,然后把它的不透明度改为 0%。这样就实现了触摸抬起的效果,可在预览窗口中操作预览。

细节调整
通过预览会发现,浮窗消失的瞬间显的有些卡顿,这是因为「浮窗元素」消失的速度比「取消浮窗元素」稍慢了一些。解决的方法是:先选中「Window Touch Up」这条链接线,在它的 Animate 面板中,找到 Window 图层的 Opacity (不透明度) 属性关键帧,将 Opacity 的「结束关键帧」左移到 0.05 的位置,表示加快浮窗的消失速度。

通过再次操作预览发现,浮窗消失的过程就比之前要流畅自然很多。如果想让取消浮窗动画更细腻,也可以再加入由 1-0 的缩放变化 (Scale),因为篇幅有限,就不再展开叙述了。最后,整体预览下最终的效果,没有问题就可以准备导出了。
第六步:导出 Gif 格式
最后,为了分享和展示我们的作品,常常需要把制作好的动效导出为 Gif,有两种导出方式可以选择:
1. 使用 Principle 直接导出
Principle 直接导出比较简单。首先点击预览窗口右上角的 “录影机” 图标,选择「Touch Cursor」触摸光标,此时,“录影机” 图标会不断闪烁,表示正在录制... 再次点击该图标会停止录制,同时会弹出保存面板,选择「.gif」,点击「Save」就可以导出 Gif 动图了。















