写在前面
今天花瓣系统维护了一整天没法找素材案例,但还好我有自己的素材案例图库,所以今天才不致于掉链子 ,and今天的干货内容依然是关于详情页设计,涉及到了排版/构图/色彩/氛围点缀/字体等多个方面。
,and今天的干货内容依然是关于详情页设计,涉及到了排版/构图/色彩/氛围点缀/字体等多个方面。
以下我总结了可以让你的详情页脱颖而出的四个系列的套路,兴许对你们有用!~
那么怎样才能吸引人呢?我给大家总结了一些关键词:
关键字:大
头图得有一个占比比较大的作为主体,无论是产品/模特还是文字,可以第一眼就抓住人眼球。

(模特作为主体)

(产品作为主体)

(文字作为主体)


(当然也可以局部放大)
关键字:破
如果你不想画面太过于保守和单调,可以尝试打破它,比如将规矩图形异化,或者让产品放在界限以外。

(这是我年初做的一款茶叶详情页,当时的包装无论是颜色还是样式都是比较普通的,作为设计师的我能做的是尽量让它更具创意一点,于是就打破了它。)
关键字:美
能用美女或帅哥的地方千万别浪费了,因为当用户在浏览这些页面的时候,会感觉是有一位美女或帅哥在对你解说或者让用户觉得自己也能成为美女或帅哥一样,使人身心愉悦,比单纯放产品图更能打动人(前提是你确实用的是吸引人的美女或帅哥,所以审美真的很重要啊~)

如果可能的话,尽量用品质好一点的产品图或背景素材,使画面显得更加美观(当然了,这个还是需要审美能力。。。 )
)

关键字:飘
有时在画面里添加一些飘动的元素,可以增加画面的层次感和热闹氛围。

关键词:脑洞
这个脑洞,可以是技术方面的也可以创意想法方面的,技术方面的比如合成/手绘/C4D与构图的运用,创意想法方面其实就因人而异了,并没有什么固定的套路,然后你能用你所掌握的技术把这些创意想法表现出来就行。

来自小文同学的手绘+合成作品

作品来自behance的C4D+合成作品,不过这个花费时间应该不少

来自behance上的TIMAWORKS团队的作品,用到了C4D+摄影+合成+手绘
不过但凡是涉及到这么多脑洞和技能方面的作品所需要花费的时间和精力都会比平时多很多,而目前大部分详情页设计给的时间是估计2-7天,更有一些设计师一天要套版十几个详情页,所以如果时间不允许的话就自己私下做练习来让自己的作品更具吸引力吧,每天抽出一点时间,一个星期或一个月下来也够了。
其他还有一些关键词我们以后再补充!~
关键字:光影
没有光影的画面会显得干瘪瘪的,光影的存在会给画面增加更多真实感和质感,赏心悦目,档次一下就提升了。


相同一款产品,有光影和没光影给人的感觉差别真的很大,如下图所示:


(加了光影和背景纹理后,产品整体的气质和档次都提升了,当然光影的形式也是千种万种的,主要取决于你自己想怎么表现了)
但实际产品长这样。。。如果你知道实物长这样你估计就不会买了对不对?所以美真的很重要。。。,况且还是三四百块钱的护肤品呢~

那么怎样才能吸引人呢?我给大家总结了一些关键词:
关键词:提取
既然详情页是为介绍产品而用的,那么我们在做设计的时候当然就可以用提取法了,比如提取产品包装上的元素或形状,提取产品的色彩或质感,提取产品的成分或功效,然后应用在详情页设计里,例如:
元素,我们可以从产品包装上提取元素应用在详情页设计里,保证整体风格连贯性。

形状,我们也可以从产品的形状着手,提取基本型进行构图创作,同様也可以保证统一连贯性。

色彩,如果你想要页面在色彩上保持连贯,也可以从产品本身的颜色出发,比如采用近似色或对比色也可以。

质感,善用产品的质地或包装的质感纹理,并提取出来做详情页背景用。

成分,食品美装护肤品详情页最喜欢用产品的成分来做文章了,比如草本植物/芦荟海藻提取物/蜂蜜牛奶等等。

功效,比如补水功效,就会在页面里用到一些水的特效做氛围点缀。

那么怎样才能吸引人呢?我给大家总结了一些关键词:
关键词:协调
每一个详情页其实对应的就是一款产品一个主题,主题活动或产品不同,其气质肯定就不一样了,所以这里的协调反应出来的首先其实是气质上的协调,比如;
高冷的大牌的气质:画面要么很简洁有质感,有么很华丽有光泽:


活泼可爱的气质:比如可爱的模特/字体/或粉能的颜色/手绘元素等。


热闹促销的气质:这种类型的页面往往色彩丰富艳丽,而且画面丰富又具有动感(因为花瓣网今天一天都打不开,所以我没有找到合适的案例,姑且先把这个以前的案例banner拿来举例吧)。

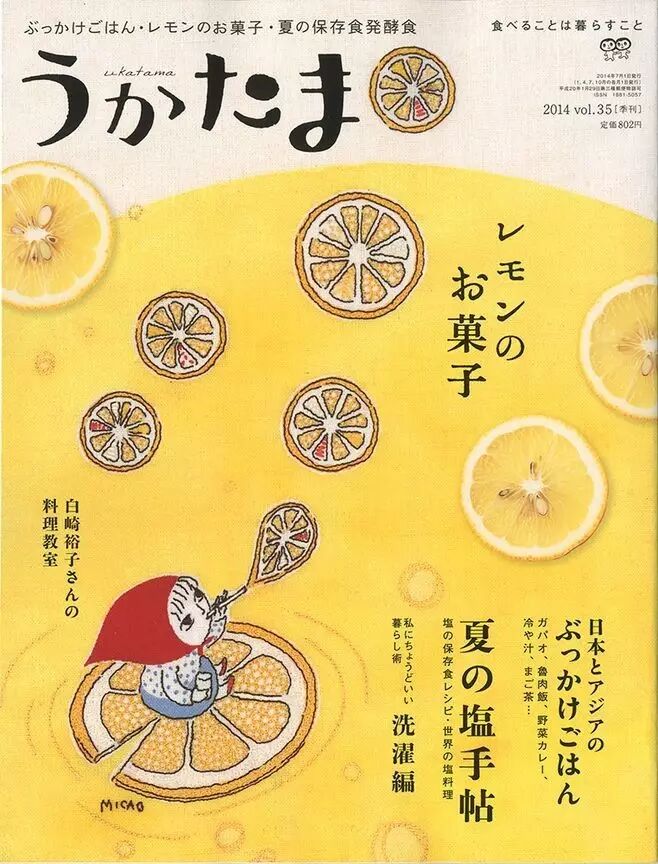
文艺素雅的气质:这种页面色彩不会台艳丽也不会特别多彩,往往质感也比较柔和,给人宁静的感觉。

年轻时尚的气质:这种气质的页面往往棱角比较分明,色彩上貌似没什么太多要求,主要看怎么搭配,但至少会有一些亮色点缀。

科技质感的气质:这类气质的页面主要是会有一些比较男性化的元素/色彩,比如机械零件/暗色蓝色/菱角矩形之类的。


还有很多其他气质大家自行体会吧~
而气质上的协调又基本是由色彩/元素/字体/形状/质感/氛围等等方面的协调整体塑造出来的一种感觉。
比如色彩上,产品如果是这样比较女性化的色彩,那你就不可能去使用男性化的色彩去包装它,这会显得很突兀,反之亦然。

比如形状上,如果产品本身的形状是比较柔和的曲线,你却使用太过菱角的图形元素装饰页面那就会显得不协调,而用同样比较柔和的曲线会感觉更协调。

比如元素上,我们其实在做设计的时候都是可以从产品的包装或功效上提取元素使用的。

其实不知道大家发现没有,产品的品牌定位或功效往往决定了他的外包装设计,而他的外包装设计或者说vi设计又会决定她的详情页设计,所以电商设计师以后的发展趋势可能不止是要关注线上就够了,有时间的话平时也留意下线下传统平面设计方面的知识吧,现在很多店铺在品牌视觉统一方面的意识还是比较欠缺的,而这也正好是设计师们可以去发挥的机会。
那么怎样才能吸引人呢?我给大家总结了一些关键词:
关键词:人性化
如果你能做到前面几步,那么你可能会产出一份视觉不错的详情页设计,但光只是做到视觉上的美观还不足以打动人去购买你的产品,你还得给人更好的浏览体验才对,具体表现在以下几个方面:
在排版布局上:
形式不能过于浮夸,那么一些比较常用的布局方式有哪些呢?我给大家汇总了一下,其实跟专题页设计布局排版是类似的,我干脆拿以前总结的样式给大家看一下:
左右对比形式的专题页,常见于需要表现出PK或者VS对决类的专题页设计。

S形的专题页,这种形式的专题页基本上不管什么需求的设计都可以尝试,因为它相比于平铺直叙的形式既不会显得那么呆板,同时阅读起来也很流畅,举例:

Z形的专题页,这种形式的专题页其实跟S形的作用是类似的,只是说这种Z形会比S形硬朗,更适合用作一些比较男性化的风格页面或者品类里,比如电子器械/汽车/男士护肤/游戏等,举例:

1字形的专题页,有一种硬朗和厚重的感觉,这种形式的专题页除非是有如下图所示的这种高质量模特大图或产品图镇楼,一般情况下很少用到,尤其是在卖货类型的专题页里,可能会显得背景有点抢镜了。

常规楼层类型的专题页,这种页面会显得比较简洁好把控,主要在于背景颜色要有深-浅-深-浅的节奏,同时每一个楼层都是单独的模块,有利于信息阅读。

同理,楼层类型的专题页还可以做一些一些细微的演变,比如从上至下,背景不做切割,始终是一个整体,只是保证中间的内容在一个安全数值以内就好了,比如京东的中间内容区域一般是990Px:

还有在原来的基础上,在某一块楼层里做一些排版小变化,比如切分成一小块i一小块的自由排版:


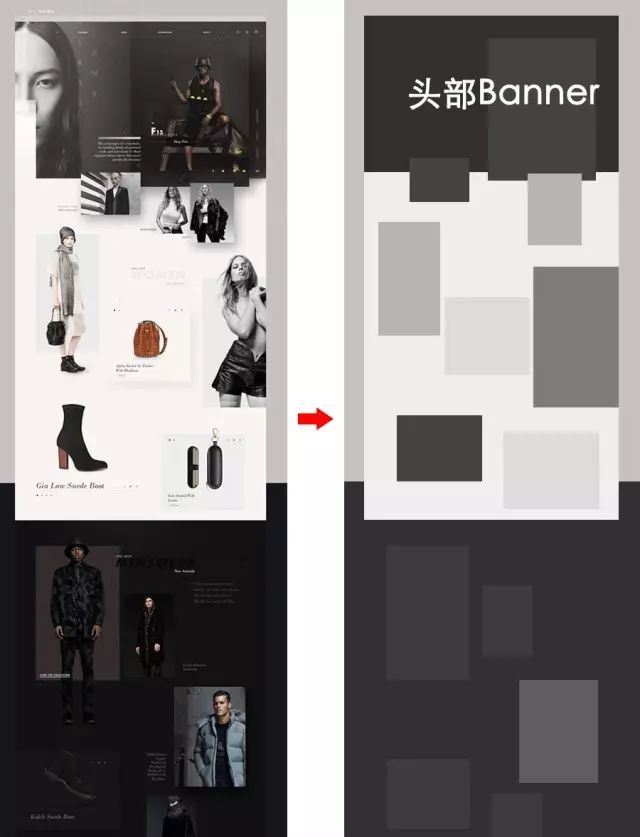
自由排版类型的专题页,这种专题页设计比较适合那些想走高逼格路线的时尚服饰类目,同时这种设计往往是看着简洁,但是对设计师的排版功力要求比较高,不建议新手或没什么功力的人尝试:

在字号大小的选择上:
目前移动端详情页的设计才是重中之重,所以为了便于大家手机阅读更舒适,最小字号不能低于20号,最大字号大家就可以自己估摸着来了,也可以参考各大平台app的最小字号:

在字体的选择上:
尽量选择便于识别的字体,但这个便不便于识别也是相对的,比如以苹方简纤细体为例,如果是放在比较简洁的背景上,它其实也是一款便于识别的字体,如标识1处,但如果放在复杂背景上它就不是一款便于识别的字体,如标识2处:

但是如果放在画面比较复杂的背景图片上,那他就不太便于识别了,阅读的体验就会不太好。
其实主要记住下面几个对比规律就好了:
背景复杂,字体选粗一点的或笔画规整一点的比较好;
背景简单,字体选择就多一些,不过也要考虑气质搭不搭调;
背景颜色暗,字体颜色就该亮一点;
背景颜色亮,字体颜色就该深一点;
不管背景复杂与否或明还是暗,字体越大越便于识别,不过也要考虑美观与否;

在色彩选择上:
颜色越深给人感觉就越神秘或压抑或沉稳有质感,颜色越明亮给人感觉就越年轻活力或轻浮或张扬,在用色上其实最忌讳的是一暗到底或者一亮到底,要有明有暗才会比较透气或耐看,让人感觉愉悦。
比如,对下下方的内衣背景颜色看看,黑色背景显得很沉寂,蓝色背景显得很清爽:


另外可以建议大家去百度一下色彩构成里的九大调相关的知识,这里我就不科普啦。
最后一点,关于图片质量越高体验越好以及手机详情页页面长度不要超过8-10屏在上一篇文章里我早就已经提到过啦,上一篇关于详情页的干货文章还有以前的几篇色彩构成和平面构成的文章大家应该也会需要用到,欢迎大家重复温习一遍:
[最全干货]从10个人性的角度讲解详情页设计的N种玩法!~
六个步骤细说电商banner图设计之色彩的奥秘
五大步骤细说Banner图设计之平面构成的奥秘
详情页虽然跟专题页和首页设计一样,都是很长的的图,但是详情页设计只是对某一款产品的介绍和展示,而且大多数时候都是需要拿来做模版使用的(其他产品可以直接套用),而专题页和首页设计则至少会展示2款产品以上,而且主要是以某个活动主题为主线,同时展示各种产品名称/品牌/规格/价格等基本信息用,更详细的产品介绍内容则要在详情页里进行。
这就好比,详情页设计里其实就只有产品这一个主角,而在专题页或首页设计里却可能有好几个主角和一堆配角。前者你只需要对一款产品进行解说,你所有的目的只是为了介绍它,而后者你首先要吆喝一下这家店里或街上有哪些是主角(重点推荐产品),然后还要把一整个门店或一整条街进行解说一遍(商品列表展示)。
所以哪个更难搞定一些?这就仁者见仁智者见智了,其实都可以互相借鉴。
还有哦,虽然我每篇文章都会给出很多新思路和方法,但是如果你不去运用不去做练习也是没有用的,所以还是动手练起来吧!~
今天就讲这么多内容吧,这里是《做设计的面条》,一个有温度懂生活的电商号,我们下期再见!~
~ 不好意思,一不小心又写长长长长长长长了
不好意思,一不小心又写长长长长长长长了 ~
~