感谢『简书 ID: pzhpengpeng』友情提供
http://www.jianshu.com/p/c1083f175712
昨天的文章由于标题、内容出现某款游戏的字眼,易引起版权独代纠纷。故今天修改后重新发出。文章所提及的源码、游戏分析等,均为作者独立整理,已获允许。
这是一款消除类游戏,规则和大多数三消游戏差不多。在一个5x5的格子中,有25个方块,每个方块有一个数字,用户的操作就是点击方块,使方块的数字+1。当每3个数字相同时,这些数字相同的方块合成为一个,并且数字+1。
这款游戏看似很简单,但实际蕴含很多细节以及算法,我用了一周时间断断续续才做出来。这次练习中,我是第一次尝试使用Cocos Creator来做,使用中遇到了一些问题,它与Cocos2d-JS的原生API还是有一定的差别的。Cocos Creator想实现一整套的工作流,将游戏中的所有元素都组件化,游戏场景通过拖拖拽拽就能搭建,游戏逻辑的实现只需要对组件添加相应的脚本即可,让游戏开发更加方便、更加直观可视化。
Cocos Creator是Cocos家族又一个划时代意义的产物。我个人认为游戏开发的脚本化、组件化、以及高效工作流、高度可扩展,已经成为任何一款游戏引擎的发展方向。这样高效快速的开发工具,才是开发者的首选。
了解Cocos家族历史的人应该都知道,Cocos从各种语言版本,到2d-x跨平台版本,到Cocos Studio、Cocos IDE、Cocos Builder,再到Cocos Creator,这一切都在使开发者越来越方便,使得游戏开发的门槛越来越低。任何人,只要你有心,有游戏梦,你都可以通过自身的努力来造梦。而Cocos Creator,就是我们造梦的工具。
不过每个新产物都还存在难以避免的bug,希望Cocos Creator能有一套成熟的兼容适配方案。或许我还不够熟悉Cocos组件化开发,等到我真正熟悉这款工具,才能用好它。所谓工欲善其事必先利其器,工具用好了,你的造梦之路才会更加顺畅!
这款游戏是比较常见的三消类游戏。它的特色在于将数字类游戏玩法与消除类游戏玩法相结合,游戏过程具有挑战性,让人有继续玩下去的欲望。游戏的玩法在上文已有描述,没有玩过这款消除类游戏的朋友可以通过以下地址进行下载:
安卓版地址
http://app.mi.com/detail/231892?ref=search
iOS版地址
https://itunes.apple.com/cn/app/dian-wo+1/id1012314214?mt=8
H5
http://www.cocoscvp.com/usercode/946fc5fd5d2c77331cc344ea1e4bfdd04630cf85/

通过游戏玩法我们至少可以分析出以下几点:
1)、点击游戏方块,方块数字+1
2)、在至少3个相同数字的方块彼此相邻时,可以合成一个+1的数
3)、生成5x5的地图时,最多只能有两个相同数字方块相邻
4)、每完成一次方块合成之后,所有方块向下填补空缺的位置
5)、在填补完空缺位置之后,再生成新的方块
在Cocos Creator中,我们要熟悉组件化开发,因此我们需要开始场景、游戏场景、结束场景、以及方块预制资源、能量条预制资源,以及各种脚本和音效等。分别用scene、script和voice三个文件夹来存放场景组件,脚本组件和音效组件,另外将预制资源放在根目录下。
我们首先需要一个数组来存放所有的方块,并将方块单独提出来为一个对象。在这里,我们将方块做成预制资源,在需要的时候直接创建方块预制资源,同样,能量条也可以做成预制资源。另外我们需要开始场景、游戏场景和结束场景三个场景,并对这三个场景组件编写脚本。
在开撸代码之前,我们大致要实现的几个核心算法:
1)、扫描某一个位置的上下左右四个方向所有相邻的相同数字的点,并得到这些点的个数
2)、所有方块向下移动,填补所有的空缺核心的就这两个算法,其他的都是一些简单的逻辑。
下面先对这两个算法进行分析:
扫描算法
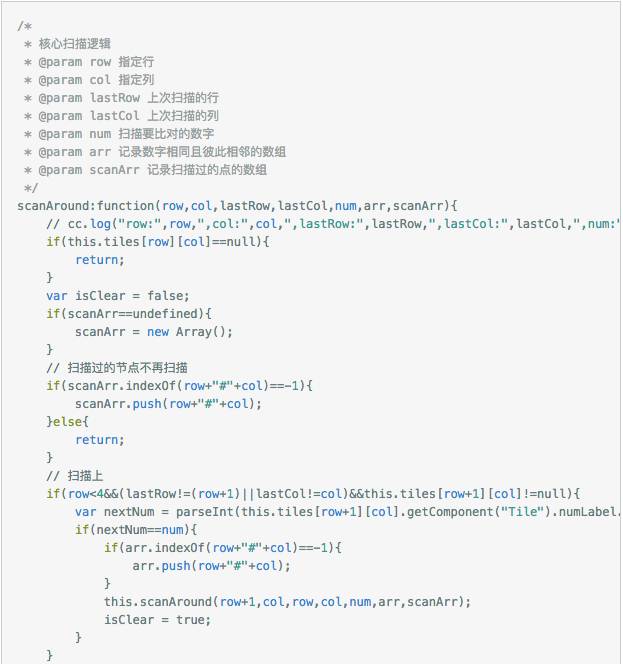
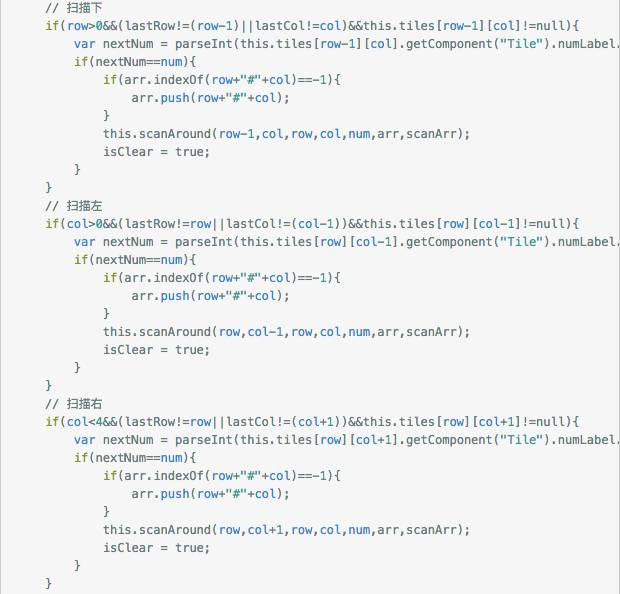
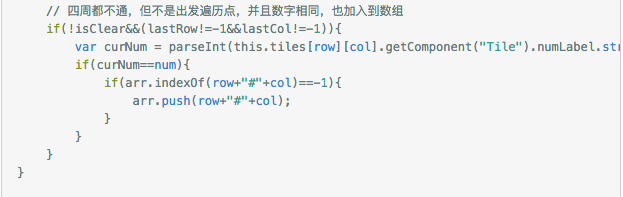
扫描算法实质上就是对指定的点四周进行扫描是否有相同点,如果数字相同,那么还需要进一步对这个点进行扫描,直到四周都没有数字相同的点,才能确认最终相邻点的个数。我的实现方式是这样的,写一个函数,传入两个数组,一个用来记录扫描到的点,一个用来记录扫描过的点,便于下次扫描不再重复。
除此之外,还需要传入行,列,上次扫描的行,上次扫描的列(在下次扫描时,不用再对上次的那个方向进行扫描),以及扫描要比对的数字。通过指定的点,我向上、下、左、右四个方向进行扫描,如果数字相同,我就将这个点加入到记录数字相同的点得数组中,并对这个点再递归调用,在四个方向全都递归扫描完毕后,我得到的这个扫描过的点的数组,就是所有与指定点的数字相同且彼此相邻的点的集合。可能我描述不是太清楚,我直接将代码贴出来,我的算法基础不是太好,这不是最优算法,希望有朋友能为我提供更好更快的算法。



移动算法
移动算法相对就比较简单了。我只需对每一列从下往上遍历,当遍历中发现方块不为null时(即这个点有方块),我们就以这个方块为起点,对这一列往下遍历,在子循环中,如果下方为null时(即下方没有方块),这个方块就向下移动一个单位,一直循环到下方见底,或者下方遇到方块,才会停止。这个算法相对简单,代码如下:

方块类我们通过Creator的预制资源来制作,如下所示:
在Tile预制资源中,我们只需要一个背景层和一个显示数字的Label即可。其背景层的颜色和数字显示都通过脚本来控制,方块需要包含以下几个方法:
1)、产生新方块的初始化及特效
2)、移动到指定点的逻辑及特效
3)、方块销毁的逻辑及特效
4)、设置方块数字以及动态改变其背景色
5)、在方块的初始化onLoad函数中,需要对方块添加TOUCH_START事件,事件中绑定上面提到的4方法。
方块初始化函数
添加触摸点击事件,绑定设置数字函数,清空combo次数(combo次数记录放在全局组件Global中)

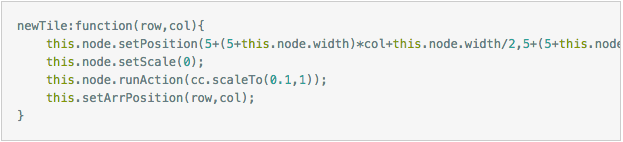
产生新方块
执行从小变大的动画,设置数组中的行列到属性中

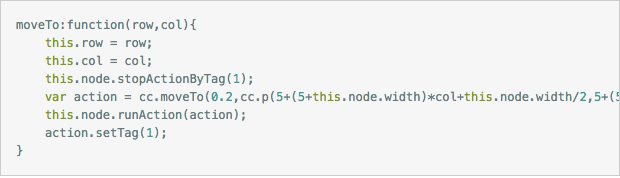
移动到指定点
执行移动动画,设置数组中行列到属性中