猛击阅读原文,即可获得本文作者珞珈老师7.1G 的资料包!教程中很多案例都在该素材包中。
今天我来和大家讲讲PPT排版的那些事儿。

其实今天虽然主要讲的是PPT排版,但是实际上不仅仅应用于PPT,学完了这些理论,各位如果想要去做一些海报,H5之类的平面设计作品,也是同样的道理。
为了照顾许多新手童鞋,我们来花几分钟的时间,简单讲讲排版四原则。
【1】排版四原则
排版四原则的提出,源自于一本书:《写给大家看的设计书》
对齐原则

对齐原则大家其实很容易弄明白,就是不同的段落之间,我们要做好对齐工作。
对齐可以让你在浏览文字段落之间有一条隐藏起来连贯的线条,让你阅读起来更加的刚硬。
■ 对比原则


老板经常对大家说,“小王,这句话的开头麻烦给我加粗一下,用红色字体。”
这就是对比原则的应用,实际上对比就是突出关键词。
比如PPT中的文本通常都是小标题和段落组成,那么我们可以考虑在PPT中用字体加粗功能和变色功能来突出我们的标题。
PPT中的关键词其实就是一些常见的大标题,小标题,还有一些段落中重点的核心语句等等。
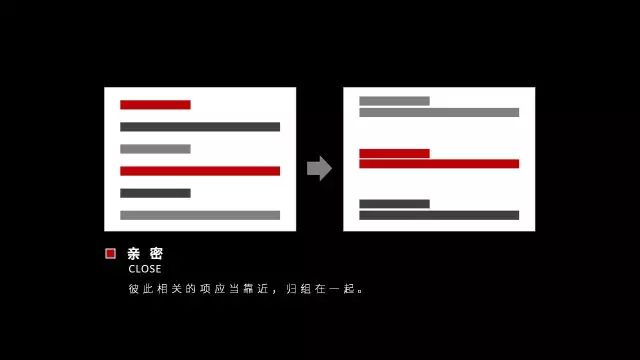
■ 亲密原则

亲密原则其实就是把相似的东西靠近一点。
比如说一个段落中的小标题,正文,图标,它们是一组的,都是为了表达一个意思,那么它们就靠近一点,那么另外一个段落,就离得远一点。
那实际中的应用可能就是说,老板让你去做一个PPT表达服务的客户,他会说,“小王啊,那个PPT中的要把国企的放在一块,互联网公司的放在一块......”
这些就是PPT亲密原则的应用。
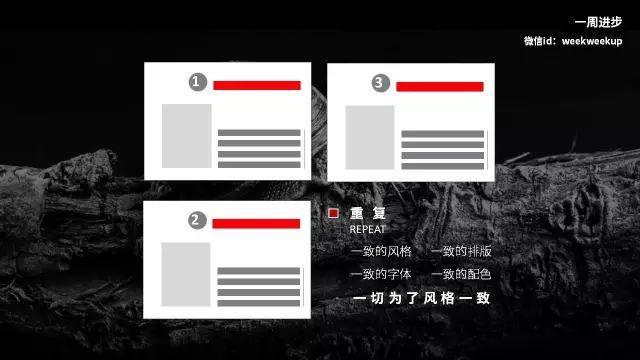
■ 重复原则
所谓的重复原则,其实是为了表达设计体系。

我们都知道,许多PPT是有风格的。
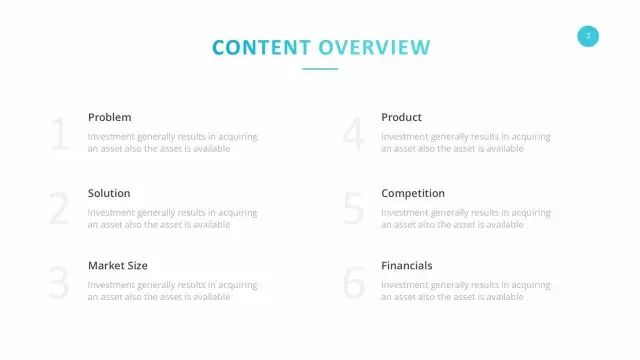
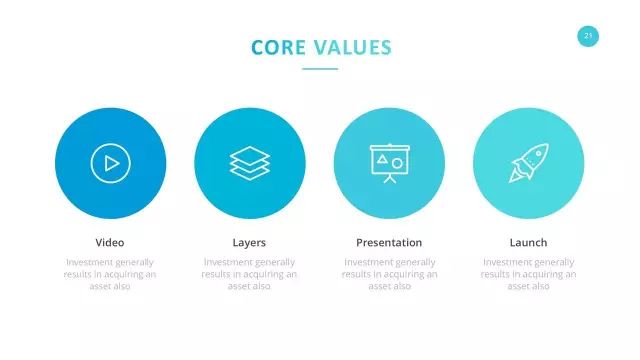
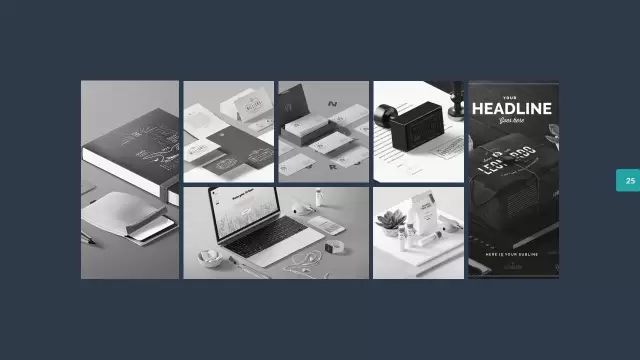
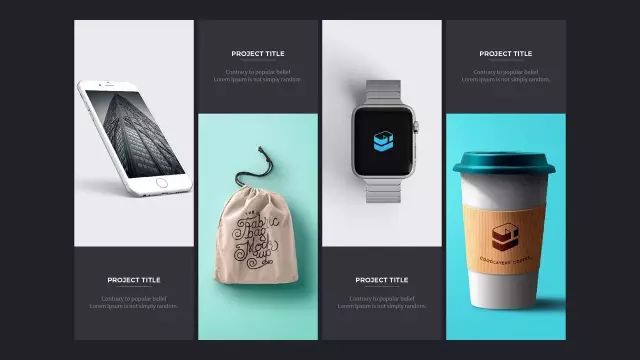
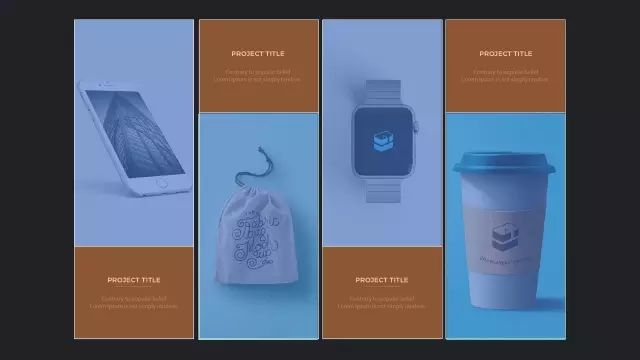
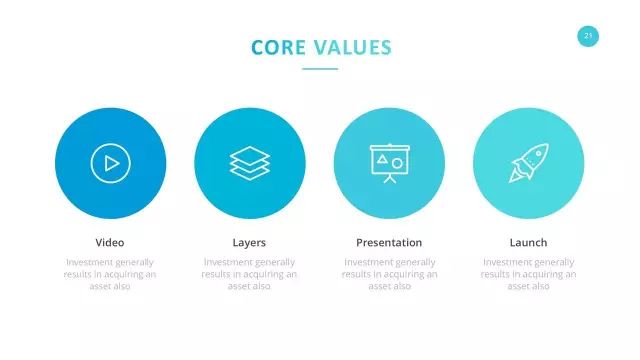
比如我们看一套PPT,这是一个常见的PPT模板。
现在问题来了,这里面每一页内容其实都不太一样,你们怎么去辨别他们是一套的呢。
有同学说过了,其实就是每页不同的PPT中都有着相同的元素在里面。

比如我们总结一下,会发现,这四页PPT里面,字体是一样,配色是一样的,图片风格是一样的。
这些就是重复的运用,用来表达一个设计体系。
好了,以上就是排版四原则,那么我们会发现,大家掌握了这个,就可以做到一个最基础的PPT排版。
接下来我们来做一个案例练习。

*这是一个实际的案例,应该非常贴近现实......

■ 第1步:分段;

■ 第2步:提取核心字眼,放在开头;

■ 第3步:按照对比原则,选取一个颜色,突出关键词;

到这一步,应该是明白了排版四原则之后的小伙伴能做出来的水平。
如果想做的更好,该怎么办?
排版四原则只是基础,如果你想要做出更多更有创意的排版,接下来还要需要懂得另外的三个排版方法。
【2】栅格试排版
来源于一本很经典的书《板式设计原理》

那什么是栅格试排版呢?
栅格试排版是指版式设计中一些暗含规律区域合理划分。

同时,你也可以认为他是高级版本的对齐原则。
大家可能不是很懂这段话,大家可以先看一些实际的案例,找寻一些规律。




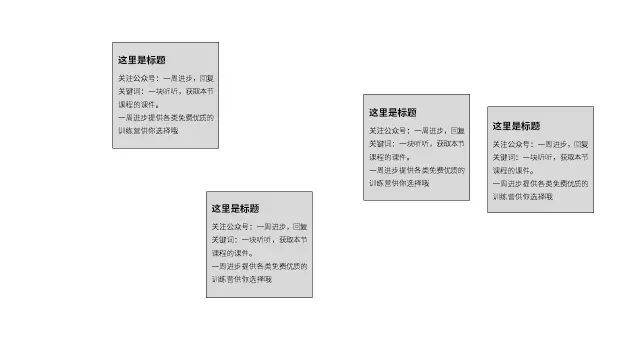
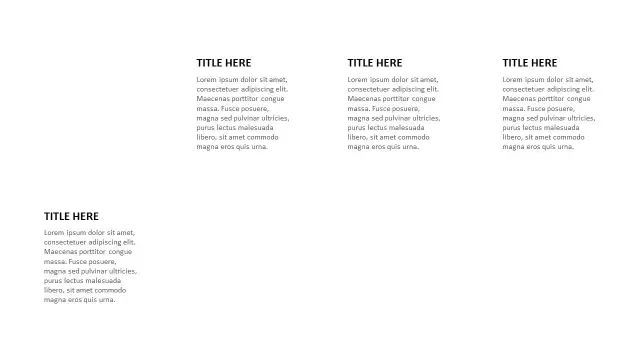
为什么它们排版的特别好看,而我们排版的就像下图这样随意?
 虽然我的正文和小标题都对齐了,但是我不知道为什么我还是排版不出合理的感觉。
虽然我的正文和小标题都对齐了,但是我不知道为什么我还是排版不出合理的感觉。
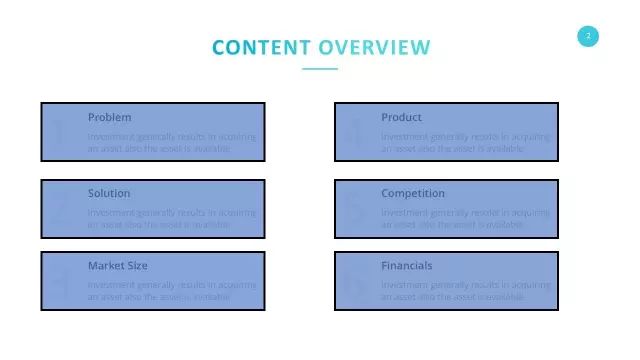
等我稍微调整一下,你看,这样子是不是就好多了?

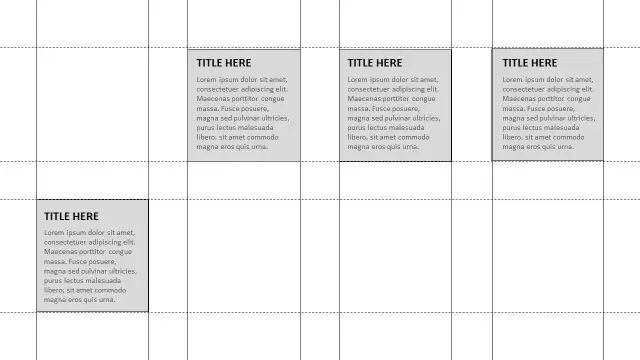
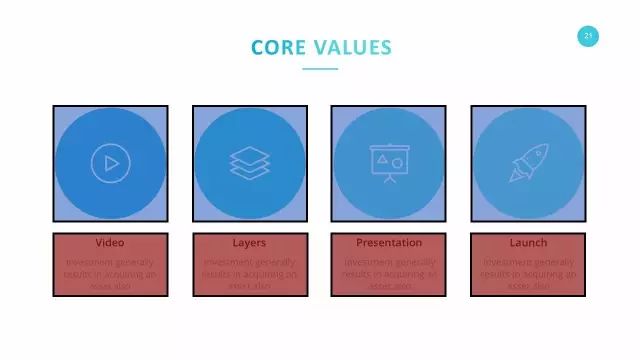
好了,为了便于解释,我们可以给他加一个灰色背景框,这个时候,我们把文字去掉看一下,这几个背景框是不是看起来非常松散?

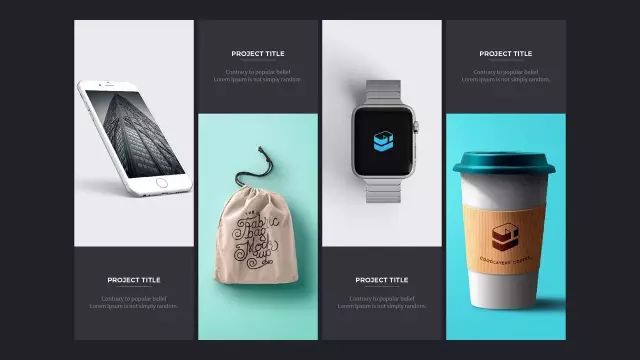
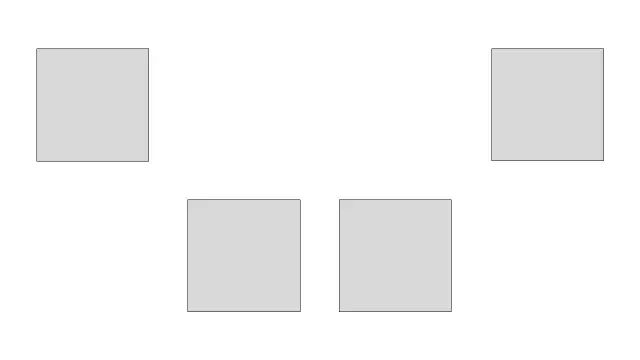
与此相比较,第二张我依旧错开,但是为什么看起来还是非常的专业?

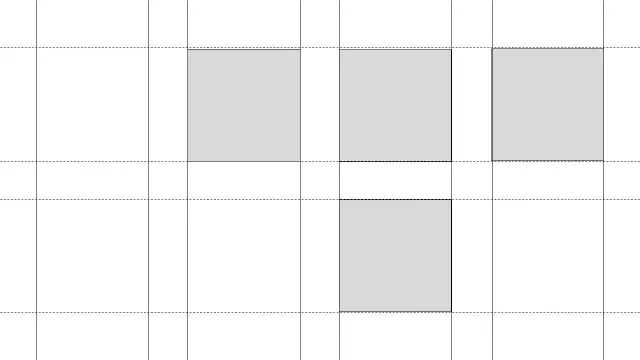
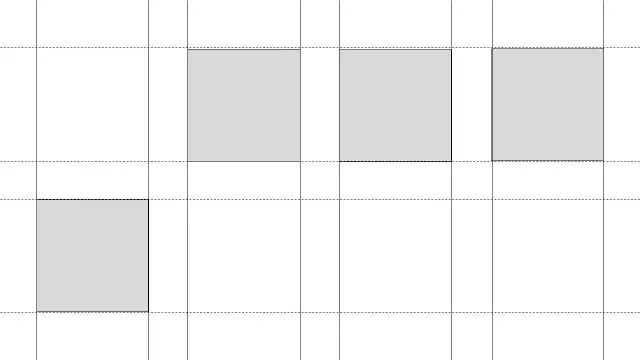
我们添加灰色色块,然后删除文字看看。

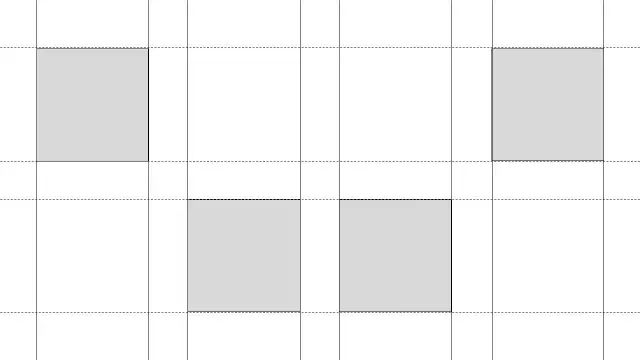
我们添加一些辅助线看看去表示对齐线和间隔。

表示出对齐线和间隔,你会发现,通过这几条辅助线,他们是不是划分出了8个正方形区域。
现在,有趣的地方来了,随便在这8个正方形区域排版,出来的效果一定是合理优雅的。
不行我们测试一下。

*排版方式01

*排版方式02
最后,我们放上文字看看。


是不是还不错?
用辅助线去划分合理区域,这个就是所谓的栅格法则。
运用辅助线,画出一些合理的隐藏线条,表现出整齐的排版效果。
我们再看这几张,诸位童鞋可能看不出来他们的背景框在哪,对此,我用矩形框标记了一些颜色,可以参考一下。






你会发现,他们其实都是运用了栅格排版,只是这条线隐藏了起来罢了。
再次强调。
所谓的栅格试排版,是指设计师在文本排列上,暗含规律的划分罢了,这也就是我们要用辅助线的原因。

好了,现在你们明白这种整齐类型排版应该怎么做了吧?
【3】平面构成
如果你想做出创意类型的排版,少不了形状在其中的利用。
所以我们要知道一些平面构成的相关知识。
这个是设计专业的入门必备课程,但是不要被吓到,其实就是一些简单的点线面相关的知识罢了。

首先我们来讲一讲点。
■ 点
点其实可以认为是一切形态的开始,它在视觉单位上是矢量的,它可以非常小,也可以非常大。
而且你完全不需要在意它的形态。
同时,点的存在是相对的。
比如,纽扣是你身上的一个点,而你是广场上的一个点。
如果版面上同时有多个点存在的话呢,它们的排列形态决定这版面的视觉特征。
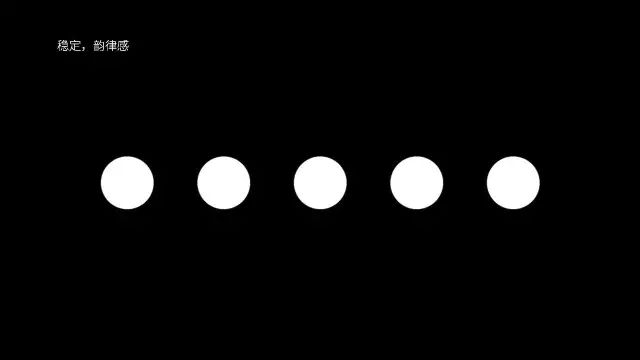
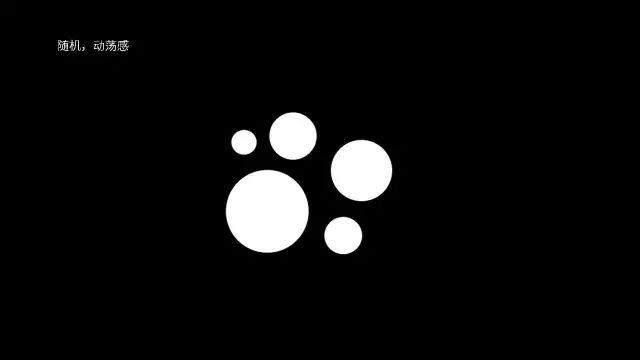
非常典型的是当我们拥有5个点的时候,
如果他们排成一列,诶,这样看起来是不是就很稳定,有规律。

但假如我让这5个点随机摆好,现在是不是就有一种随机动荡感?

这就是点的视觉特征。
在PPT中是怎么运用的呢,其实,就是我们常用的图标排版。



我们来结合案例,做个试验。
现在这里有三段话,结合图标,现在看起来是不是有了三个点。

这三段话是一个并列的关系,那我们其实可以考虑放大这三个图标,排成一排,现在看起来是不是舒服多了?

如果你觉得有一点拥挤的话,使用栅格排版理论,错开这三个点,也是没有问题的。

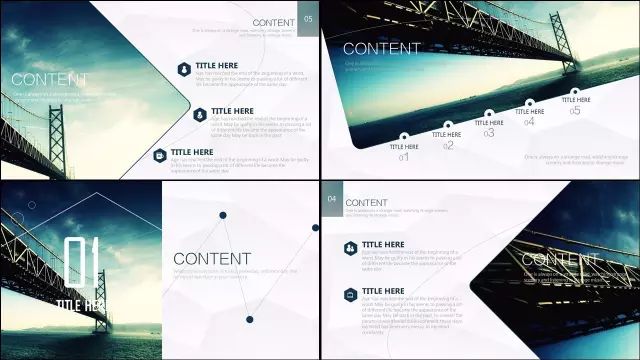
而这些版面,不就是我们在PPT模板里面常见的页面吗?
■ 线
1.线是最具变化,最具个性的元素,但粗细超过一定限度或密集排列则会转化成为面。
2.线基本可以分为直线以及曲线两种类型。
线的视觉特征
大体上粗的、长的、实的线有向前突出感,给人距离较近的感觉;细的、短的、虚的线有向后退缩感,给人距离较远的感觉。
直线—明快、力量、速度感和紧张感。
曲线—优雅、流动、柔和感和节奏感。
粗线—厚重、醒目、有力。这样的特征也适用于较粗的文字。
细线—纤细、锐利、微弱。同样也适用于笔画较细的文字。
来自于文章《什么是平面构成》@观海PPT(微信id:GuanhaiPPT)
如果上面你读不懂的话,没关系,我也没懂过。
所以,PPT里面,线段该怎么用呢?
1.分割区域
还是以案例为例子,如果现在我们感觉到每段文字之间的分割可以更明显一些,那么你可以在每段文字之间加一个浅色的线段。


2.引导注意力
我在15年做的一场发布会,因为发布会是宽屏的,所以我需要把内容重点放在中心位置上,这个时候我可以使用线段,引导大家的视觉中心到中心点。
有两招。
1.两边的线段直接引导至中心点。

2.通过多个扩散的圆形引导视觉至中心点。

■ 面
面是平面构成中具有长度、宽度的二维空间,在画面中起到衬托点和线的作用。
面的分类:
直线形的面:用直线构成的形态
曲线形的面:用曲线构成的形态
不规则形的面:用直线和曲线随意构成的形态
根据人的视觉习惯,比较突出的图形大都具有这样的性质:
1.居于画面中心位置的图形突出
2.比较小的图形突出
3.相同性质图形中,有特异的图形突出
4.静态图形中,动态图形突出
相对于点和线,面在PPT中的运用会比较没那么明显。
面其实在PPT中的体现,就是各种几何元素与文字搭配排版使用。
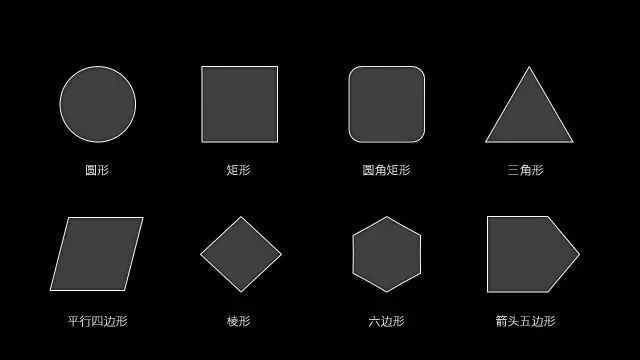
一般而言,常用的PPT图形元素常见的有下面这四种。

一般而言,图形的元素一般会结合图片进行排版。
一般而言分成两种,垫在图片上或者直接将图片嵌入到图形里面。
1.居中
这是一种万能板式,我们常用在封面,过渡页,结尾页面,通常是为了强调中心的一段文字。



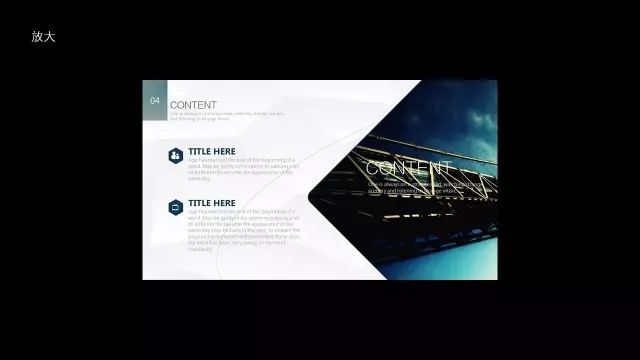
2.放大
通常我们可以将元素放大超出页面,改变了图形的原始形状,可以获得一种特殊的版面。



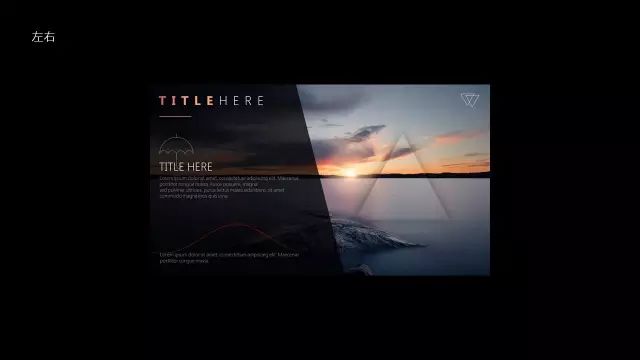
3.平分
我们可以直接将整个版面1分为二,左右平分。




4.对应
我们也可以使用两个相同的元素,在方向上互相对应,让注意力集中在中间。


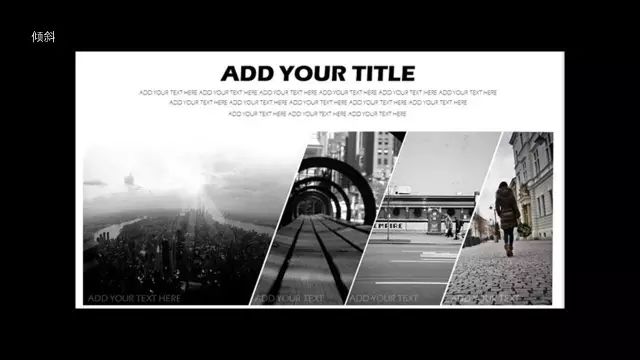
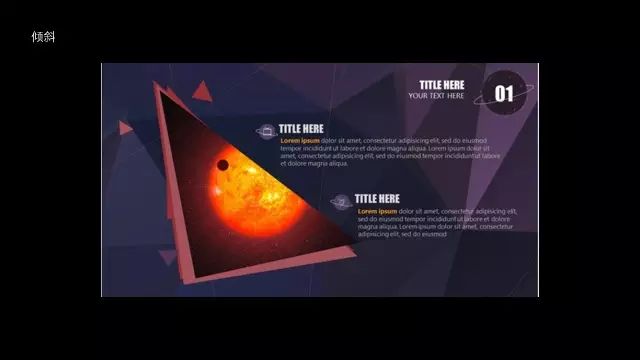
5.倾斜
同时,我们也可以将矩形元素倾斜,营造出一种动感的效果。




6.分裂
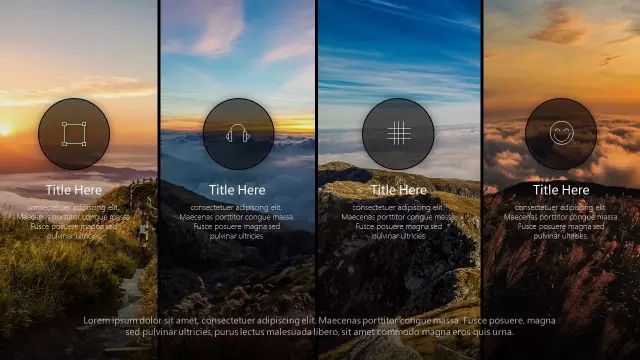
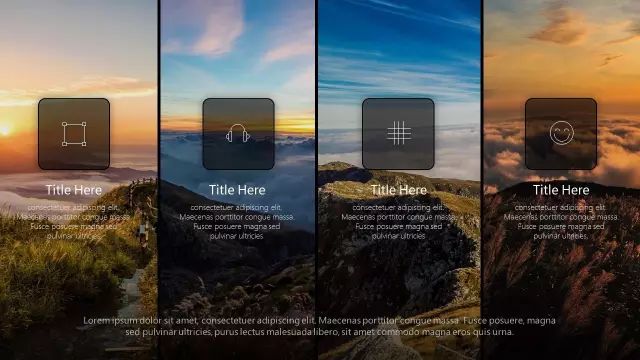
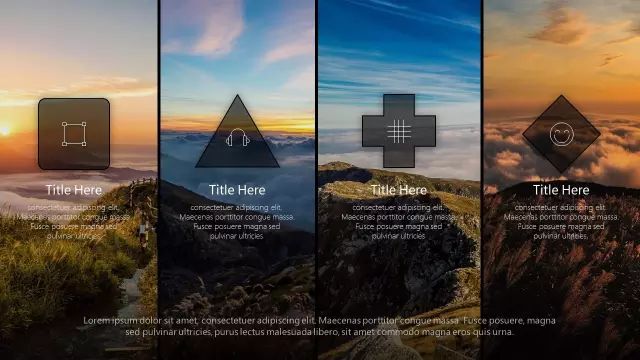
所谓的分裂是指将图形一份为多,常用在并列排版之中,一般来讲不适合分裂成太多的模块,4-6种为佳。





除此除此之外,图形元素更好玩的是可以任意替换。

*换法01

*换法02

*换法03
各位可以尝试去替换成你想要的版面。
好了,学到这里,我们基本上就已经储备好了我们所需要的知识,接下来,让我们回到这个这个案例,进行一些创意的版面设计。
假设我们采取分裂法去设计这个版面。
第1步:确定好图标,关键词与正文的对应关系;

第2步:确定关键词对应的图片;

第3步:裁剪图片,三分版面;

*搞定!
猛击阅读原文,即可获得珞珈老师7.1G 的资料包!















