机缘巧合之下做了不少有关性能测试的工作,逐渐开始接触相关的工具。今天推荐一篇测试网站速度等性能指标的工具集,对于网站性能优化应该会有帮助。推荐收藏。
原文:https://css-tricks.com/performance-tools/
译文:http://www.w3cplus.com/performance/performance-tools.html
译者:南北
得益于大量的 Grunt 和 Gulp 插件,我们可以轻松实现网站数据的可视化,虽然深入理解这些工具还比较困难,但分门别类的将它们列出来,也是很有帮助的。
内容分发网络( CDN )
CDN 可以帮你把网站的资源分发到世界各地,有助于提高网站的响应速度,当然,这对于那些特殊地区的用户是收效甚微的。
CloudFlare 的强大之处在于它可以成为你的 DNS 服务器(CDN 只是它所有服务的一个组成部分),这样对你的网站发起的所有请求都会经过它。
CloudFlare 的 CDN 在过去十五年的设计和发展中,并没有一味的守旧和固步自封。我们的专利技术中充分利用了最新的技术进步,包括并不限于硬件、 web 服务器和网络路由。换言之,我们创新的建设了下一代的 CDN 。新的 CDN 配置简单、价格低廉,其性能也一定比你使用过的任何传统 CDN 都要优秀。
CSS - Tricks 当前就在使用 MaxCDN 托管所有的静态资源。它可以无缝地融合 WordPres 和 W3 的所有缓存资源,所以我们无需做什么特别处理,即可将资源移入 CDN ,并能保证链接的准确性。

对于一个博客来说,考虑到其中的大文件主要是 JavaScript 、 CSS 和图片,而不是视频等类型,这带宽占用的可真多。
我们的 CDN 服务同样是一个网站加速器和实时控制中心。创建它,就是为了让网站的用户和运维都能从下一代 CDN 中获得最大收益。
亚马逊网络服务( AWS )版本的 CDN 。
亚马逊 CloudFront 是一个内容分发网络服务。它可以无缝融合入其他的亚马逊网络服务产品,为开发者和企业分发内容到最终用户手中提供了一种简单的方式,整个过程都具有低延迟、高转换速度的特点,也没有最小使用量的强制要求。
上述的 CDNs 并不能托管你任意的资源,它们往往只是托管最频繁用到的文件。虽然对于线上产品来说将资源和服务器托管到私有的 CDN 上并不是最好的方式,但这种方式对于分发资源来说仍然是快速和简单的。
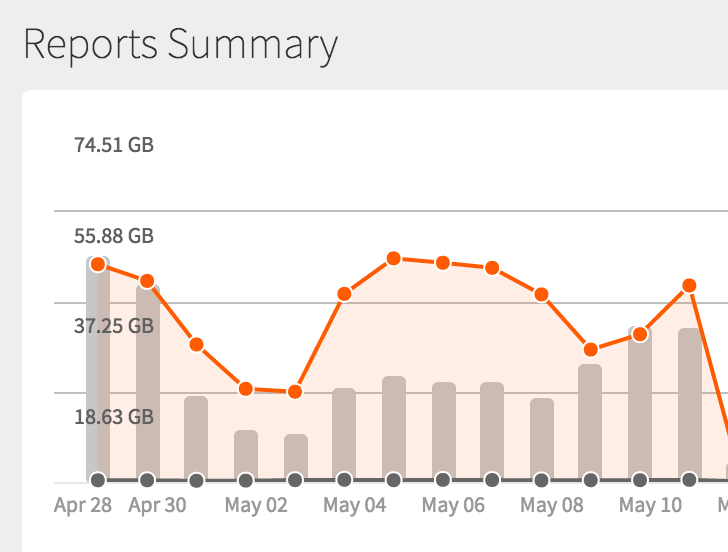
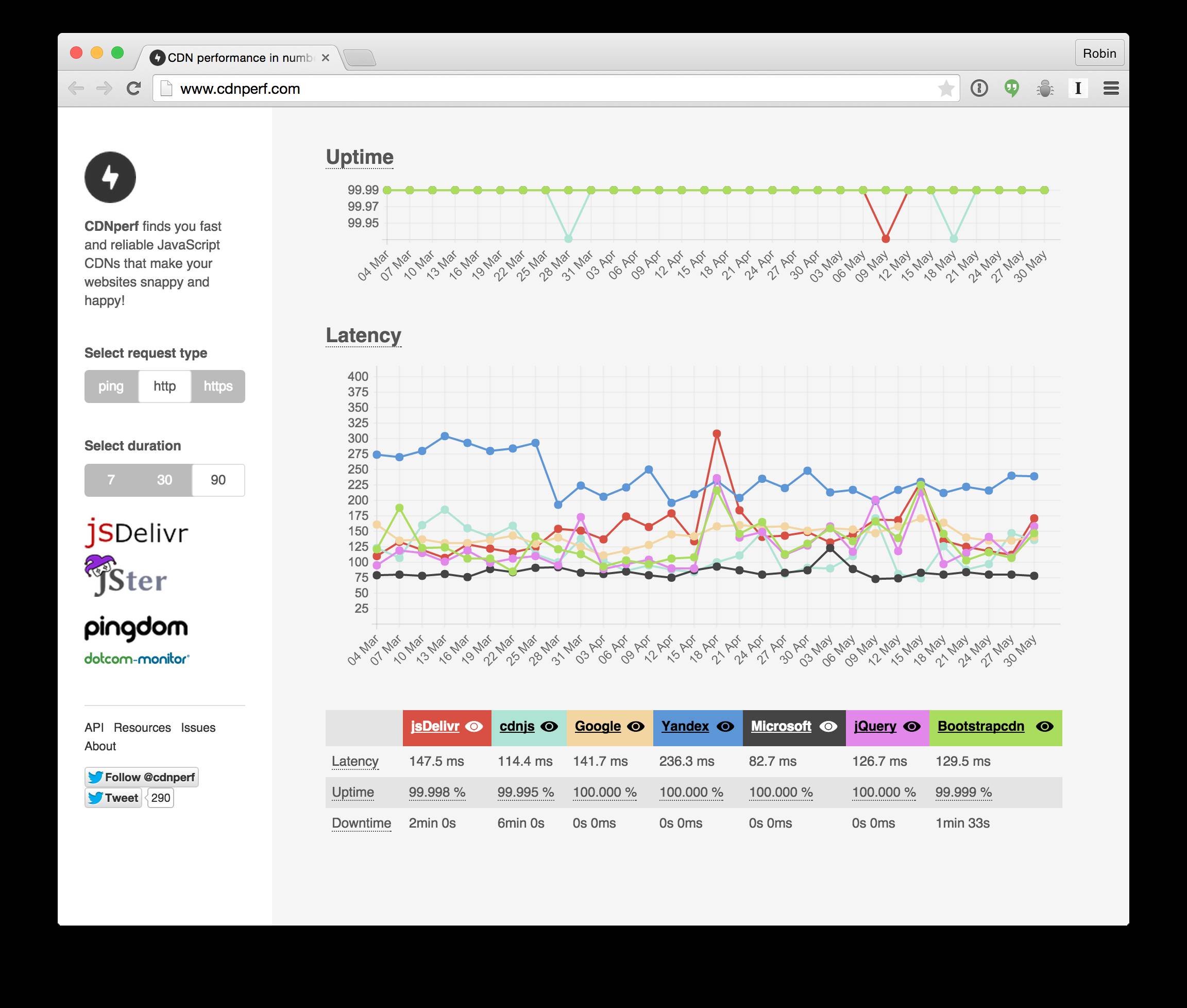
CDNperf 可以帮你找出最快和最可信赖的 JavaScript CDNS ,让你的网站更快更有朝气。

性能测试
下面的这些性能测试工具,使用了量化的方式测试了网站中诸如首字节加载时间( time to first byte )或者渲染时间等表现。有些工具还会检查特别检查资源是否被缓存,多个 CSS 或 JS 文件是否值得合并。
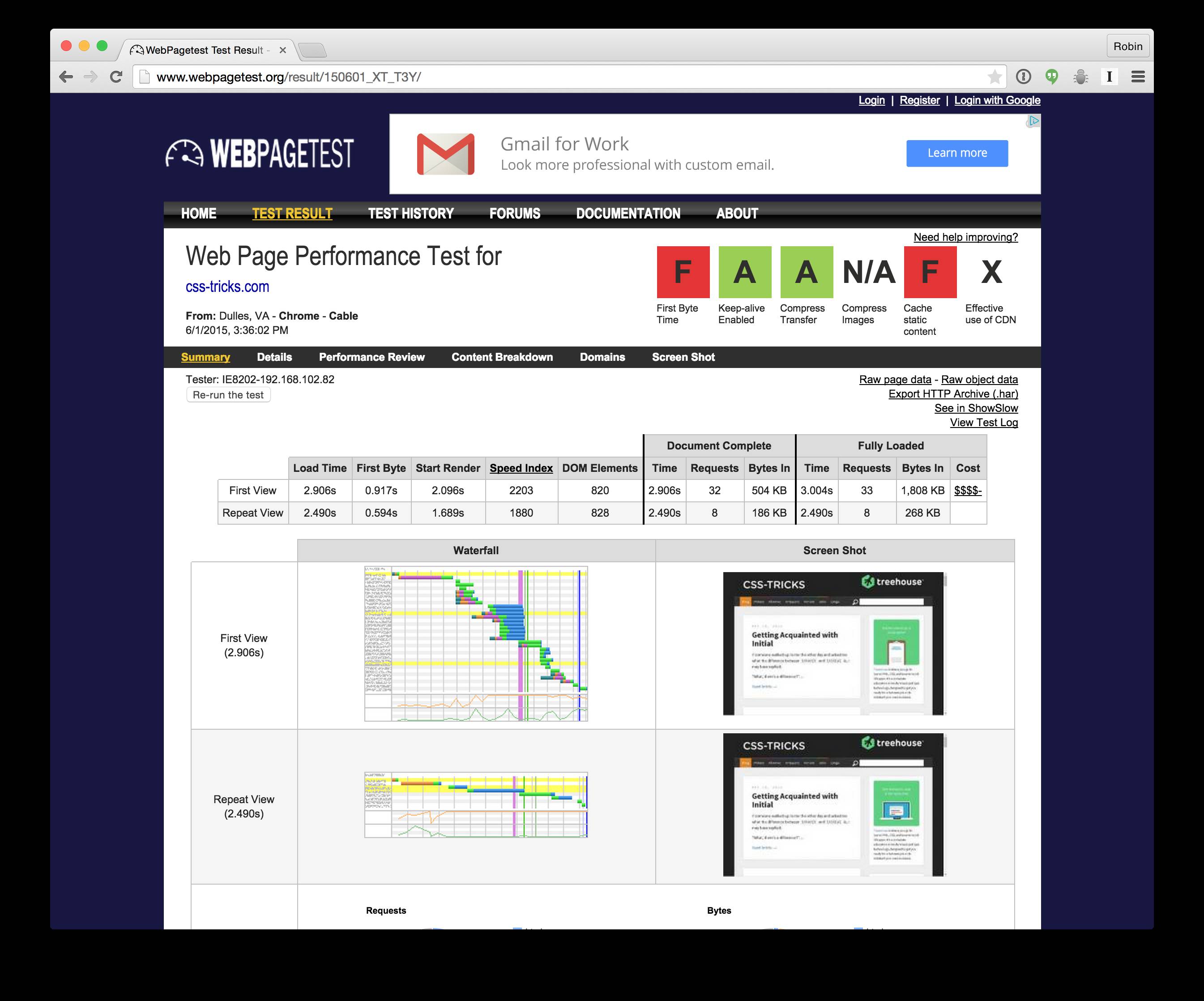
WebPagetest 是性能测试的黄金标准,它提供了多方面的量化指标用于性能测试,比如有一个基本的评分,用于评价当前页面优化的水平;有一个截图,显示页面加载后的视觉效果;还有一个浏览器加载资源的瀑布流。
根据用户浏览器真实的连接速度,在全球范围内进行网页速度测试,并提供详细的优化建议。

通过使用
API wrapper
,也可以将 WebPagetest 的相关服务添加到 NPM 模块和命令行工具中。
Yslow 基于 Yahoo 的高性能网页教条,分析网页的性能并给出响应缓慢的原因。
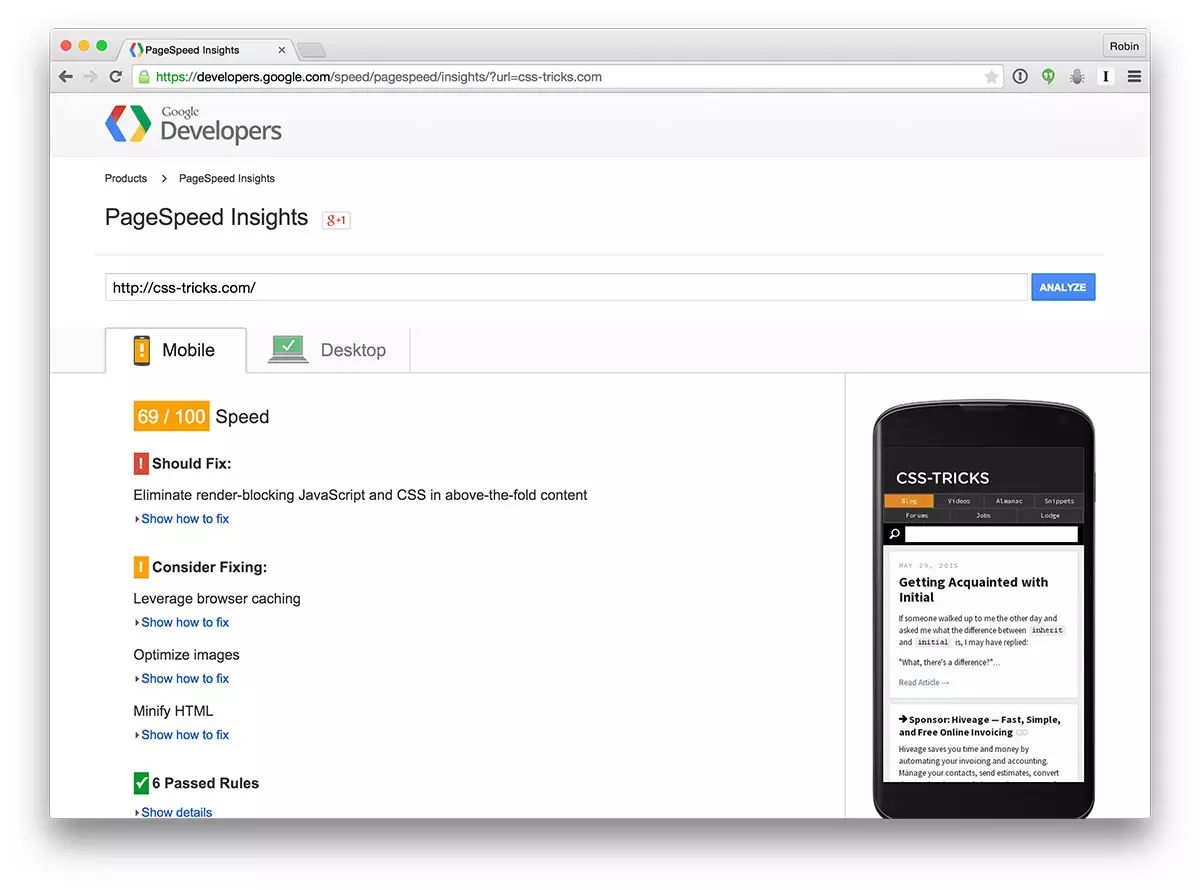
PageSpeed 根据网页最佳实践分析和优化测试的网页。

PageSpeed 也有一个 CLI ( Command Line Interface )工具:
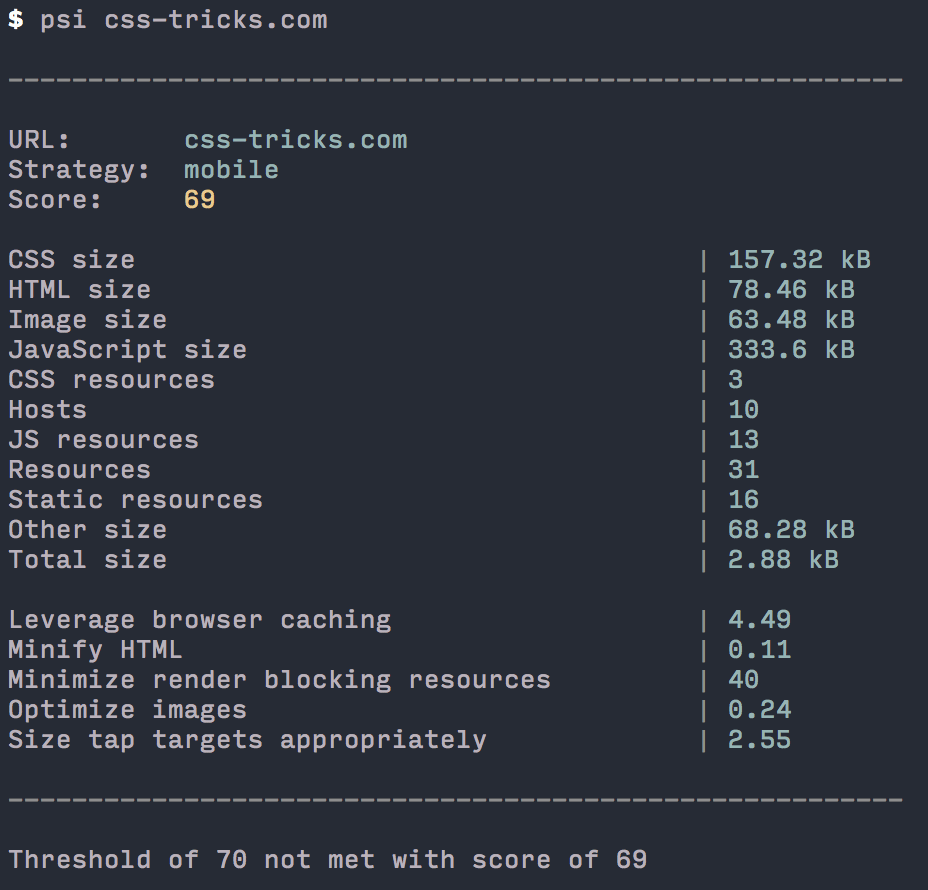
PSI (PageSpeed Insights with reporting)
在构建进程中,可以使用 PSI 测试移动端和桌面端的性能,最终得到可读性良好的测试结果。

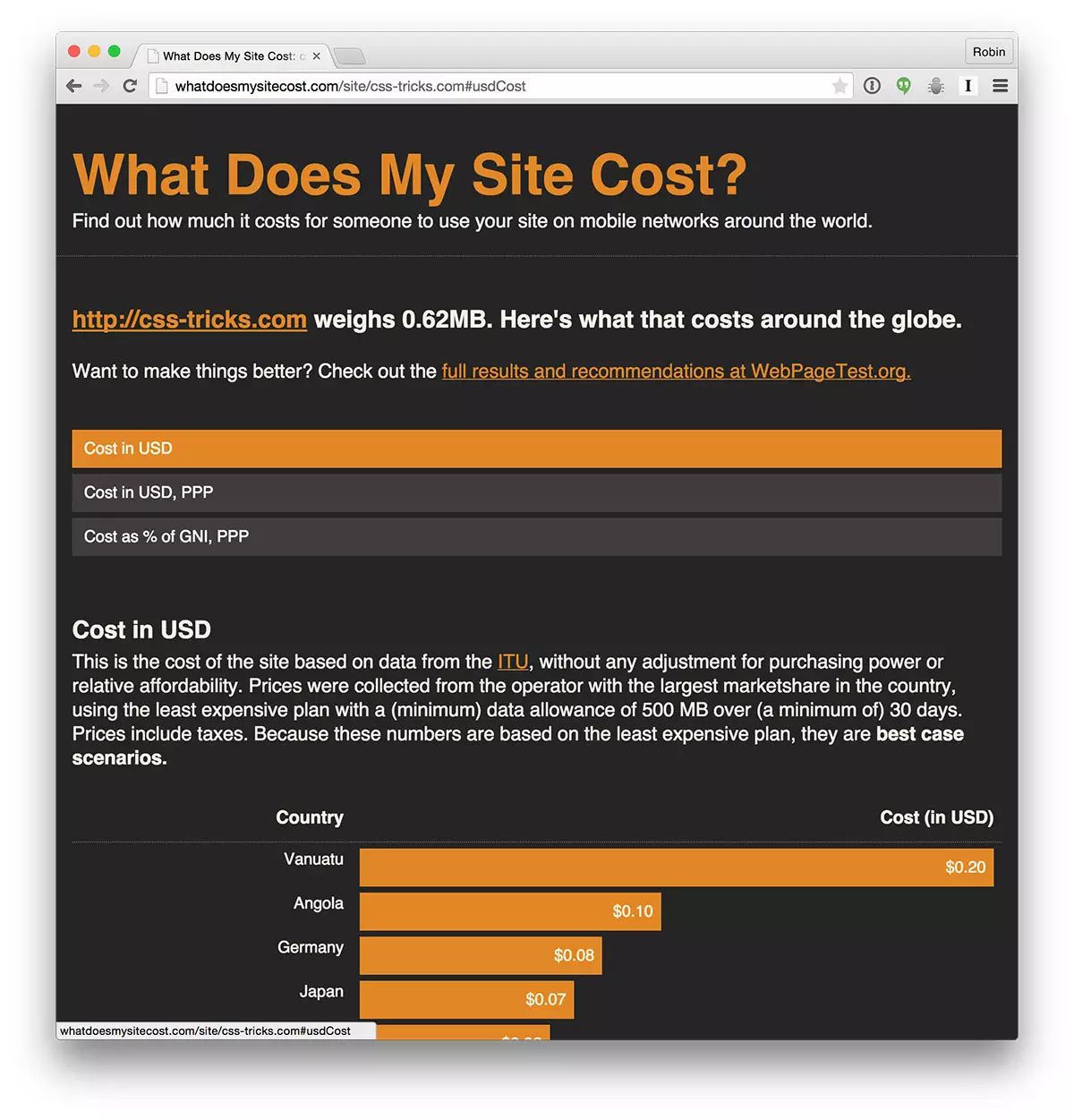
评估网站在世界各地为每个移动端用户支出的维护成本。

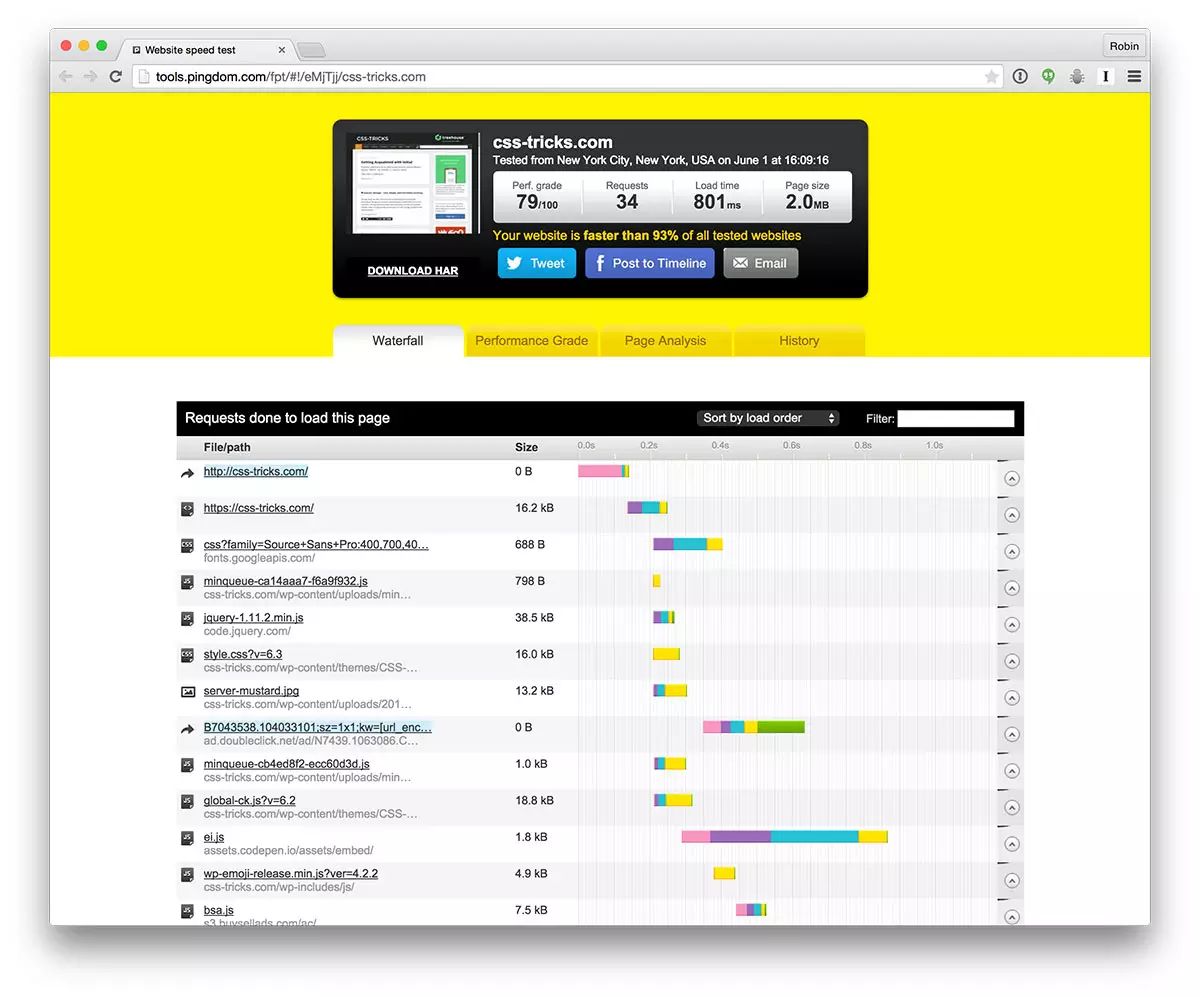
输入 URL 地址,即可测试页面加载速度,分析并找出性能瓶颈。

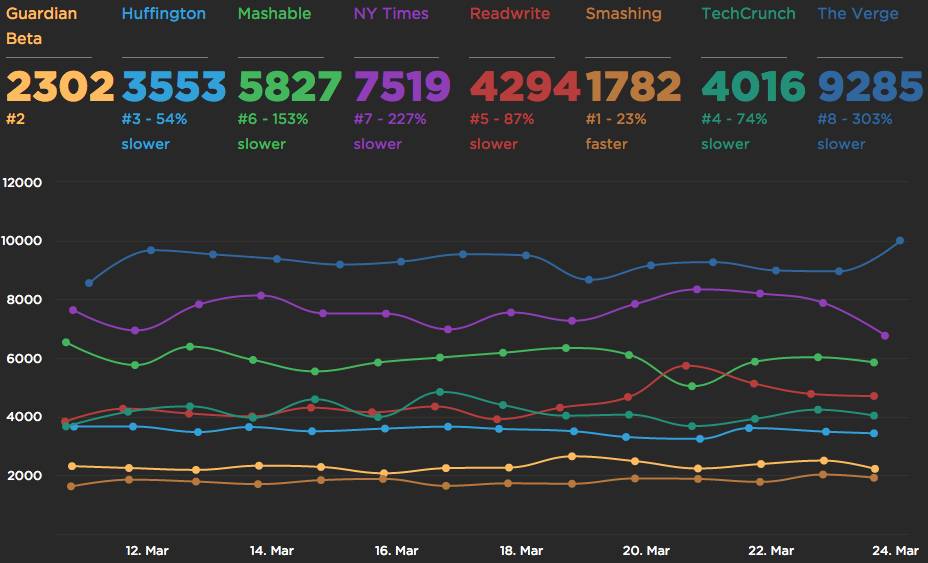
SpeedCurve 既可以让你追踪竞争对手的性能表现,也可以追踪自己的性能表现。使用 SpeedCurve 时,你可以查看某个因素在不同站点的速度表现。对于移动用户来说,他们希望网站在手机上加载起来要快于电脑,如果感到加载迟缓,往往会迅速关上网页,所以,网站的响应速度对他们很重要。

Calibre 可以帮你追踪页面的加载时间,以及页面大小。问题页面( Janky page )?是的, Calibre 会直接告诉你哪些页面有问题。

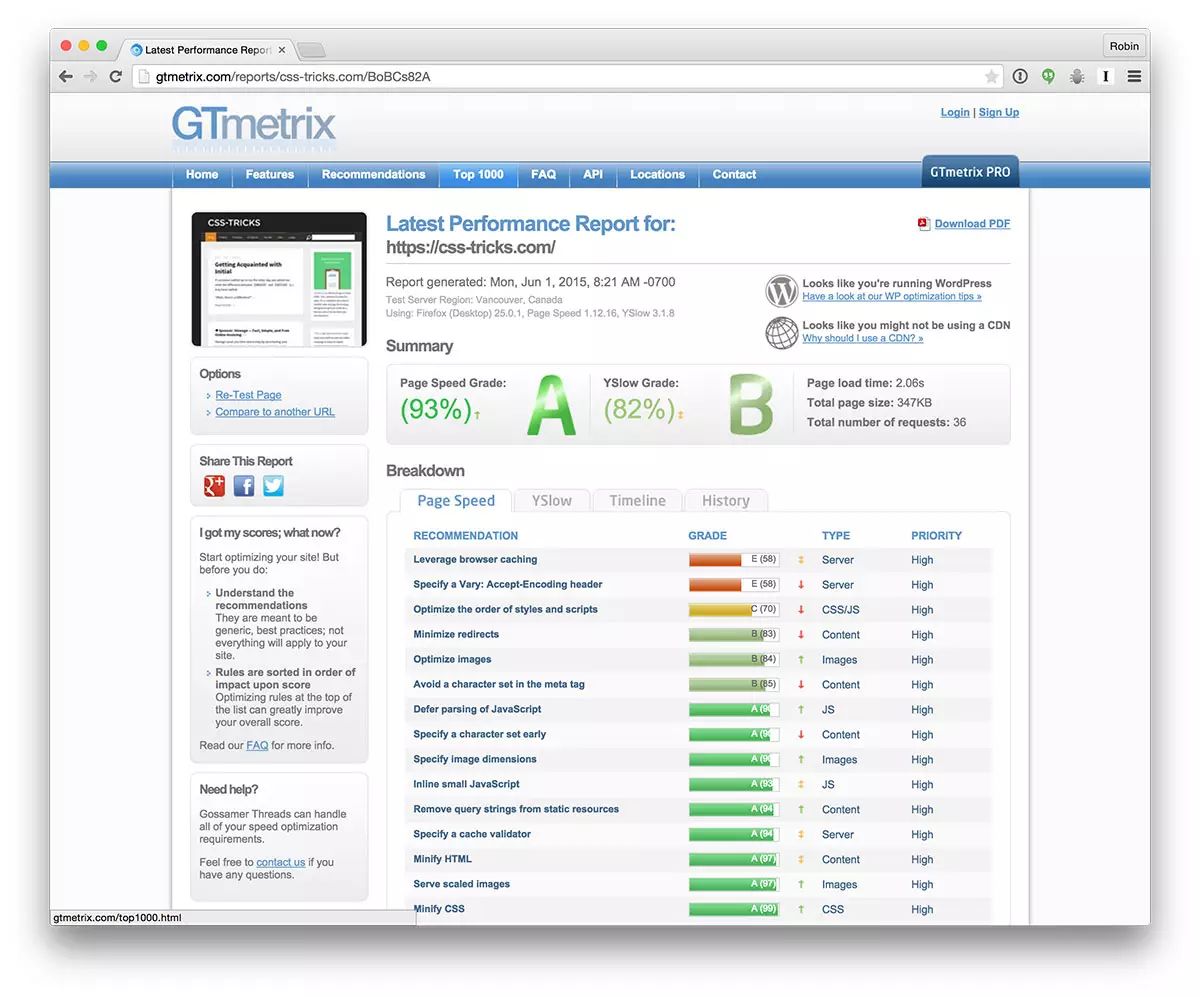
GT Metrix 结合了 Google PageSpeed 和 YSlow ,帮助开发者创建快速、高效和全面优化的网页浏览体验。

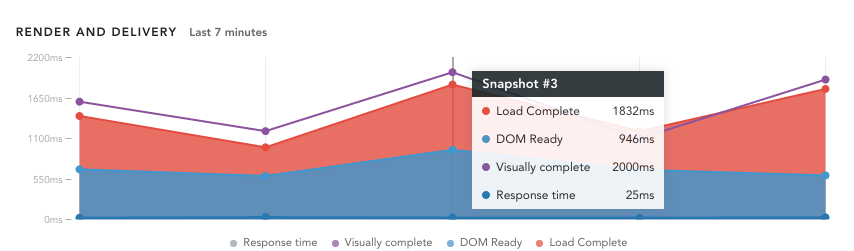
在开发过程中,将性能的时序情况显示在页面上。
一种简单的方式,用于快速收集和查看网页性能,提供预置的量化标准,也支持自定义的量化标准。
用于评估性能的 Grunt task 。 grunt - perfbudget 使用 WebPagetest 的公有或私有实例在特定的 URL 进行测试。它会将测试结果和你预期的性能期望做比较,如果小于预期,那么这个 task 就顺利完成了,如果超过了你预期的性能期望,那么就会报告失败,并且会帮助你分析超出预期的原因。
Sitespeed.io 是一个基于最佳实践以及一些加载时序等量化标准的开源工具,有助于开发者分析网页的加载速度和渲染性能。它会从开发者的站点收集多个页面的数据,根据最佳实践等规则来分析这些网页,并将结果以 HTML 的形式输出,或者以数值的形式发送到 Graphite 。
该网站允许你使用
Speedgun.js
收集任意公开站点的性能数据。它会运行五次,并显示一个友好的示图,帮助开发者了解当前页面的加载过程。
显示项目大小。

浏览器工具盒插件
Chrome 开发者工具
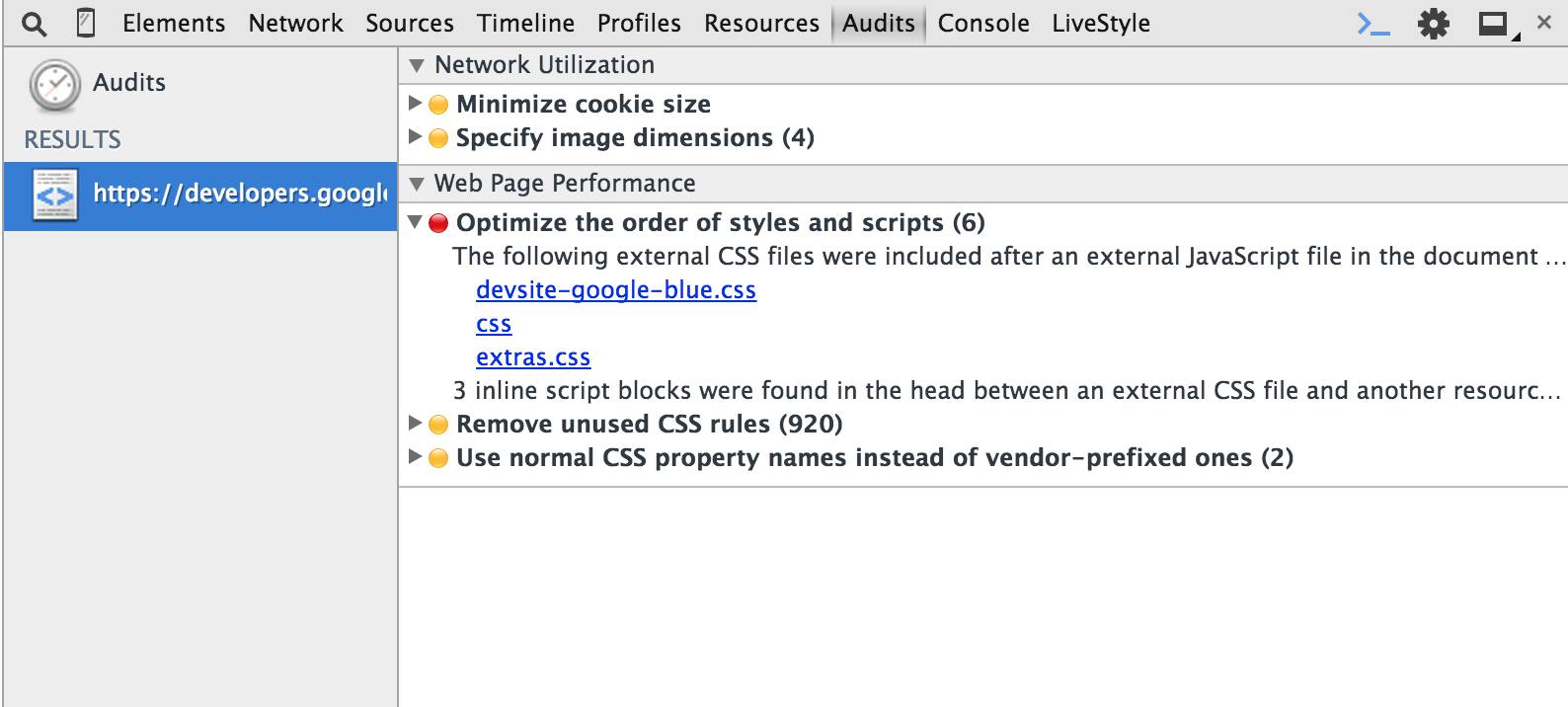
在 Chrome 的开发者工具中,对于评估性能有两个非常有用的标签:
Audits
和
Network
。
Audit 面板用于分析加载的页面。它可以提供优化建议,减少页面加载时间,加快页面的响应速度。

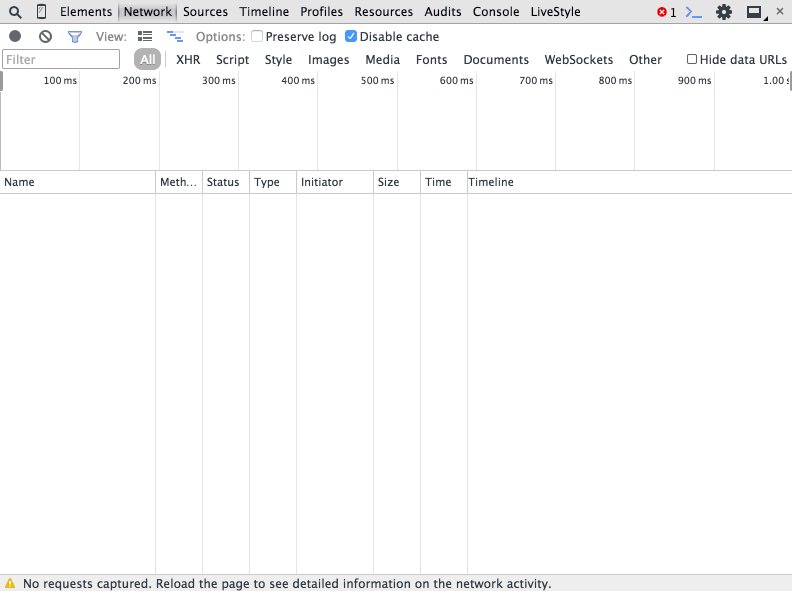
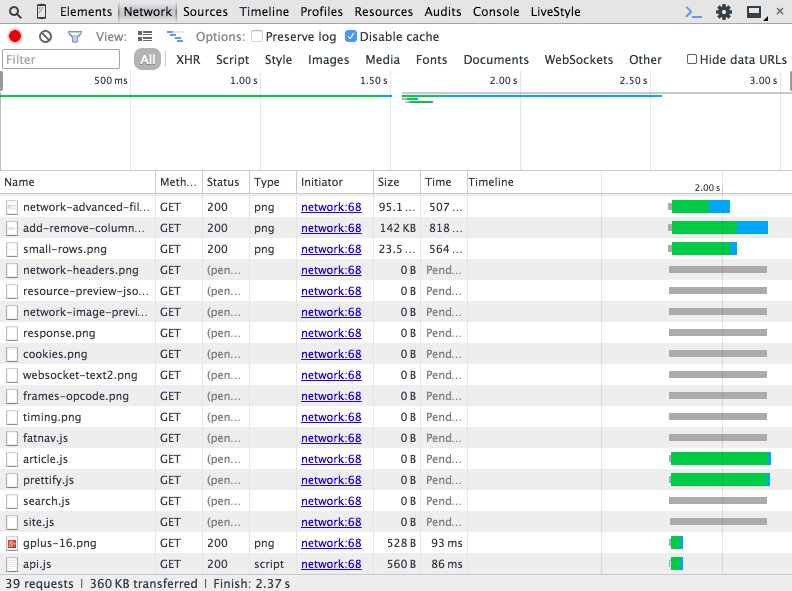
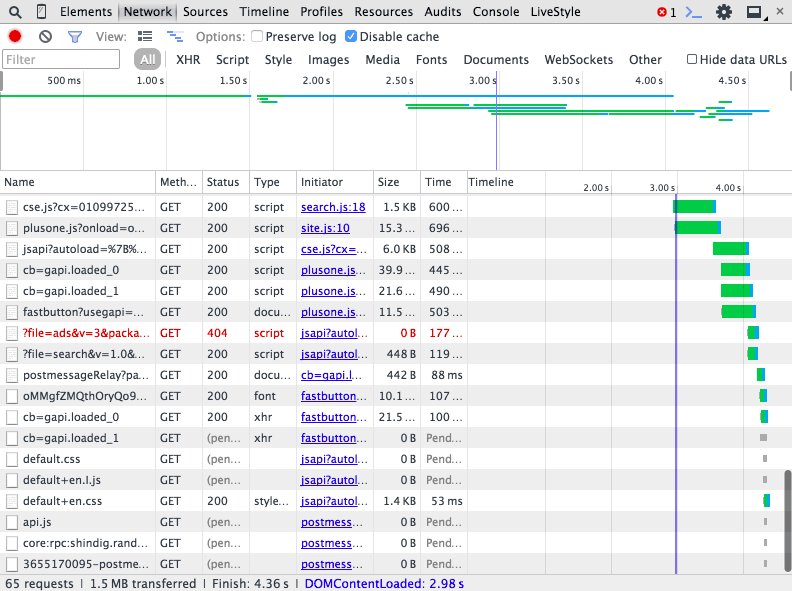
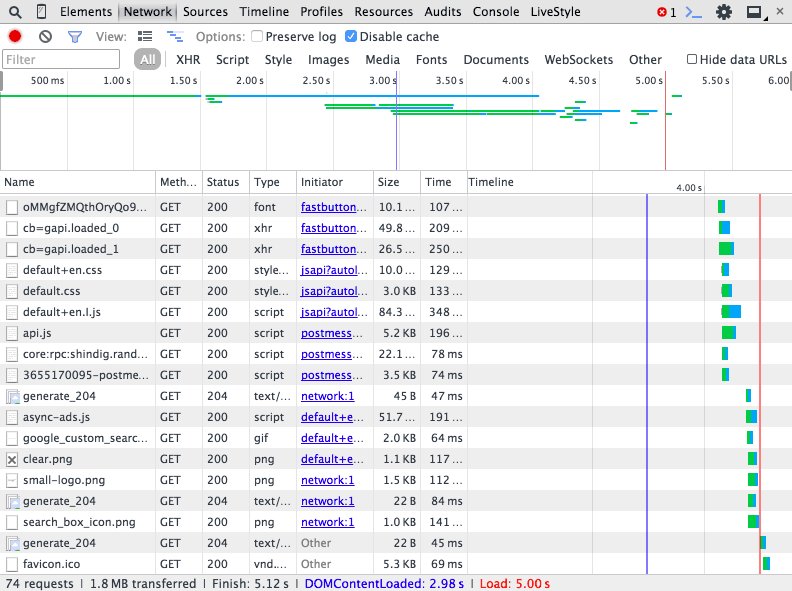
Network 面板以动态的方式实时地展示了资源的请求和下载。虽然辨析和定位这些请求会比纯粹的加载页面多花一些时间,但这些消耗对于指导页面的性能优化是非常重要的。

该浏览器是为开发者而创造的,专注于服务开发者的工作流。这是有史以来第一次,将构建、测试和扩展等服务集中于一体。
更多信息请查看
MDN 上的 Network Monitor
。
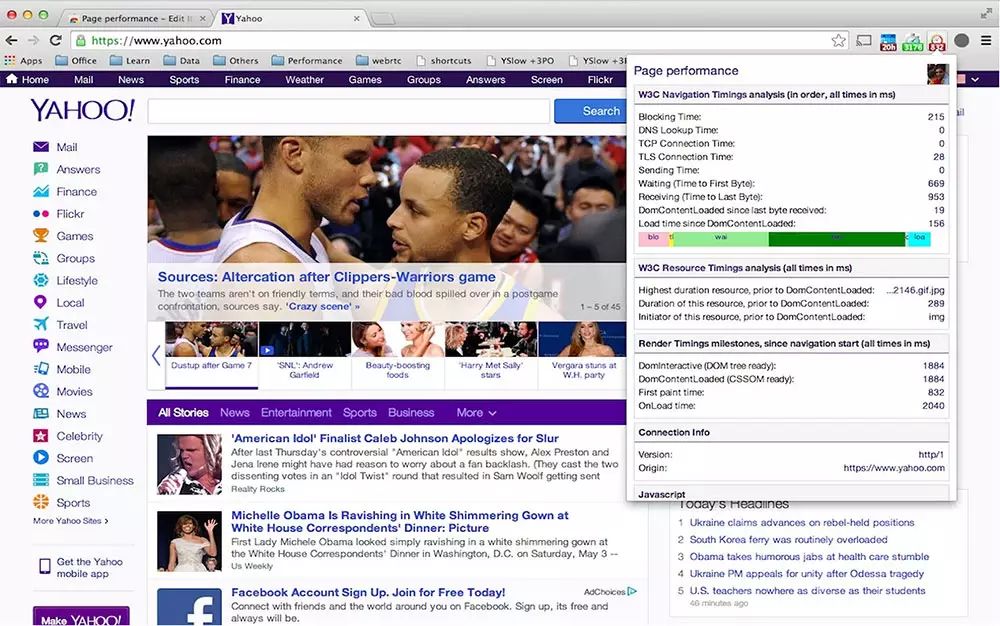
[Page performance](https://chrome.google.com/webstore/detail/page-
performance/gembkfinllgmbkgbgdoaeopbahikjomp)
这个扩展插件应用于 Chrome 浏览器,可以开速分析当前页面的性能。如果浏览器打开了多个标签,那么该插件会自动分析当前页面的性能表现。

审查
我们审查页面的加载和渲染性能。对于令人反感的响应缓慢和问题页面,我们有义不容辞的使命提供快速、稳定和准确的页面。
PerfMonkey 让追踪页面的渲染性能变得无比简单。
SVG 和图片
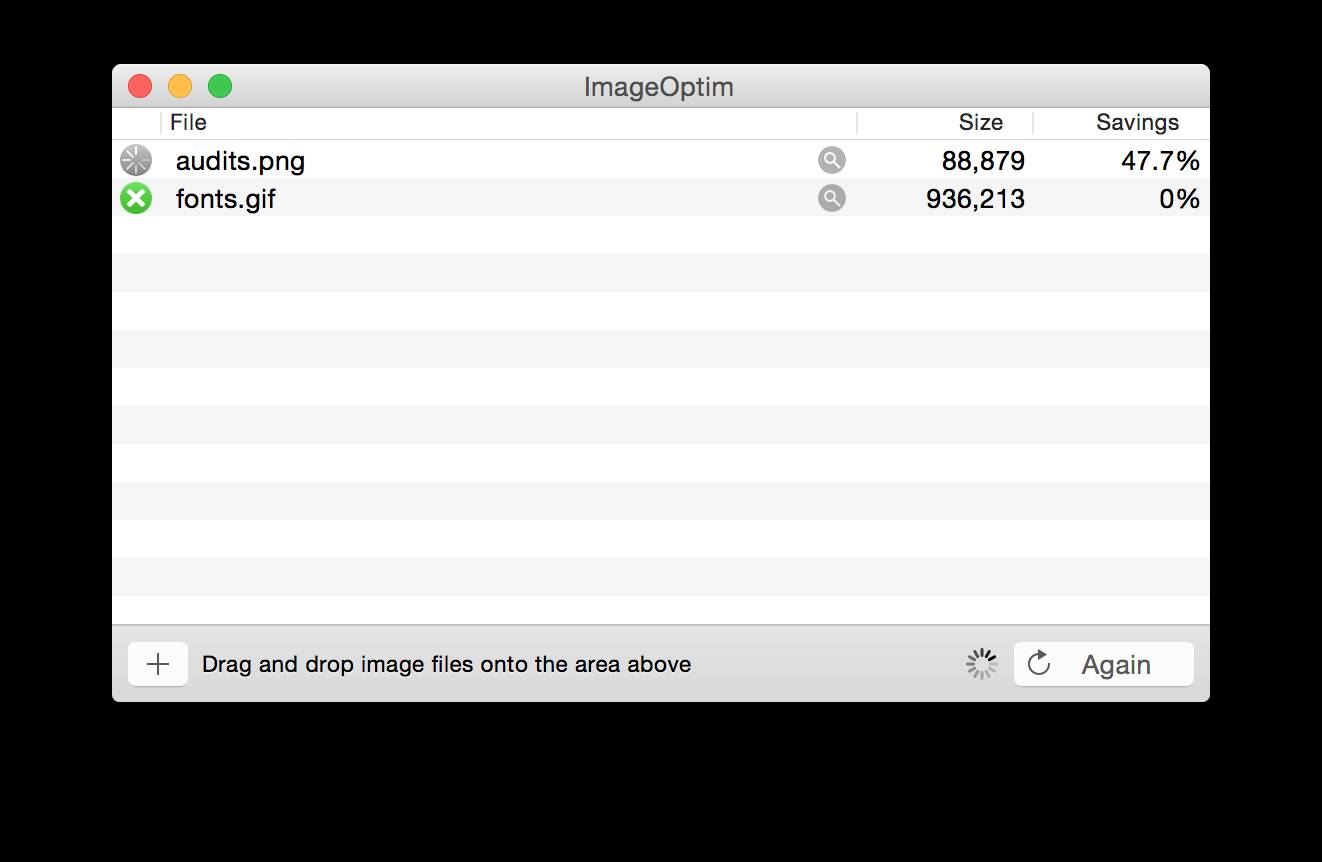
ImageOptim 是一个免费的应用,它在减少图片体积、提高加载速度的同时,还不会牺牲图片质量。它优化了压缩参数、移除了无用的头信息和非必要的颜色配置信息。

它也可以被集成到 Grunt 和 Gulp 中。
SVG Optimizer 是一个基于 Nodejs 的 SVG 矢量图形优化工具。
如果你需要的是交互界面的操作,而不是 CLI,那么可以下载这个
APP
。
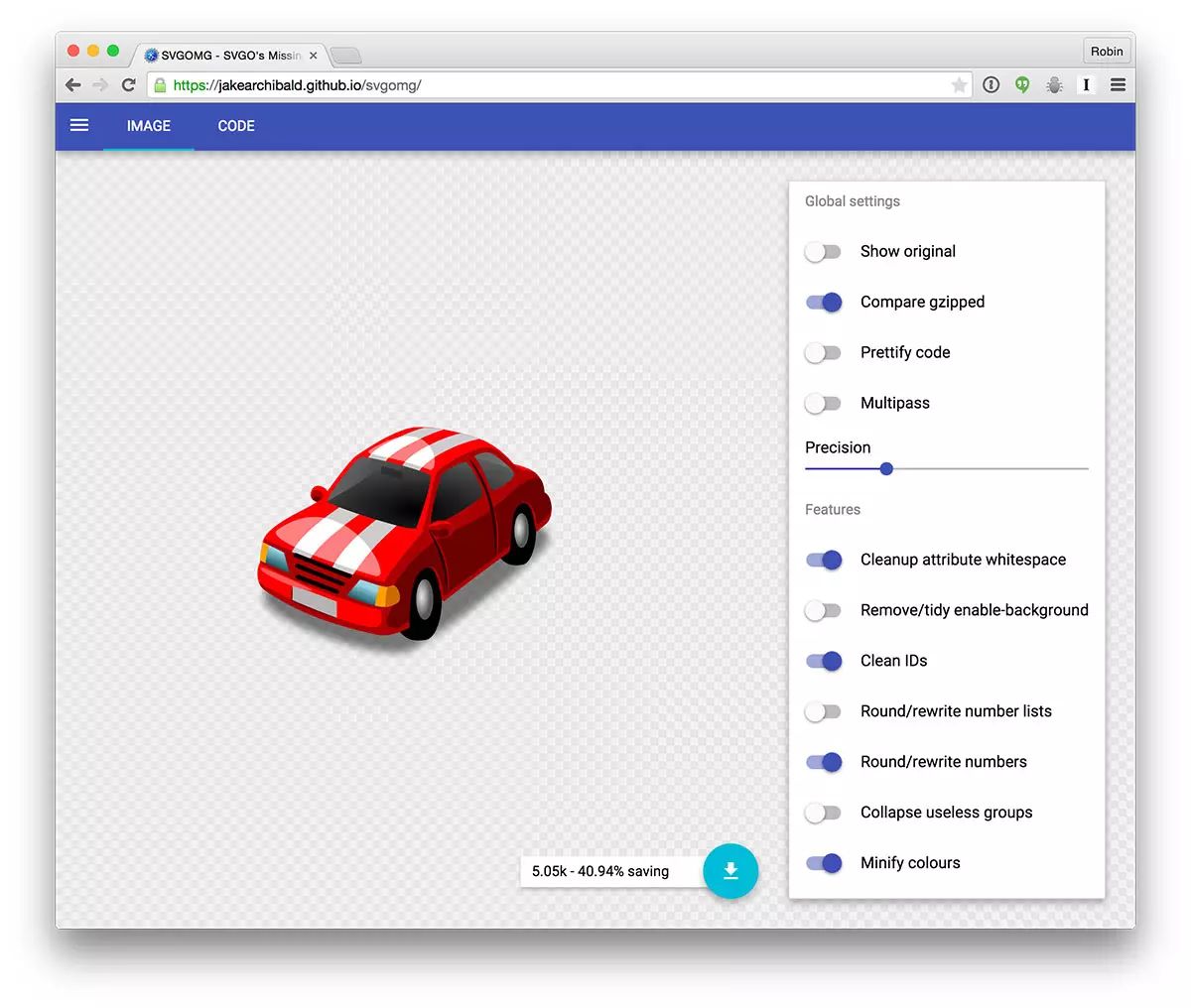
SVGOMG 是 SVGO ' s Missing GUI 的缩写,旨在揭露 SVG 文件的主要问题,而不具有 SVGO 的完整可配置项。

类似于其他的图形文件, SVG 也应该在上线前被优化。虽然有许多类似 Raymond 的工具可以帮你做这种优化,但最好的方式还是深入理解其细节并做一些手动的优化。
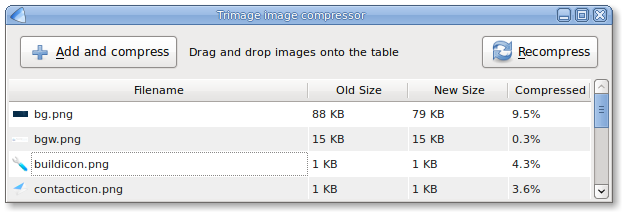
Triamge 是一个扩平台的 GUI 和 CLI 工具,用于优化网站的图片文件。它组合使用 optipng 、 pngcrush 、 advpng 和 jpegoptim ,并根据文件类型做优化(最新版本中,已经支持 PNG 和 JPG )。

CSS
该网站用于展示哪些 CSS 属性可以影响浏览器的布局、渲染和其他组合操作。















