途径 Maan Coffee 时会想到去年此时坐在露天座位打字和看风景的样子。
17岁那年听了很多许巍,19岁那年和乐队、琴行的朋友们在梅园校区门口的“橘子店”酒吧每日欢快时也常常听到;如今34岁,却又开始喜欢在写字时听一听了。我甚至在和朋友去K歌时唱了两遍“故乡”。
“那是你衣裙漫飞,那是你温柔如水。”
我想读书。突然像失学儿童发出的渴慕。是很想读书来的,近两个多月用了太多有效读书时间来阅读圣经及相关读本,之前积累的一些杂书便很久没有碰了。只是买书这件事不会停下,山本耀司的《我投下一枚炸弹》,与《谷物》杂志,大约稍后会拿到。
此外也有很久没做译文了。当然并没有赋闲,在忙些 Store 的物件。本周恢复,一篇讲解 Sketch 44 新版响应式缩放功能的小文,其实看看里面的演示视频,把两张 cheat sheet 图片保存下来留在手边时不时参考一下即可。
说起来,我初次尝试的
WireframeKit Sketch 组件库
接下来也会针对这些新功能以及 iOS 11 进行必要的升级了,基础层面需要更新(
已经购买过的朋友无需另外付费
),计划中还会制作一些完整的、典型的系统 app 界面。
哦,很开心看到 iOS 11 在信息可读性方面做出的显著提升;对于那些仍在不适宜的地方坚守着“纤细、淡雅”风格的同学来说,最后一个理由 - “
iOS 就是这么做的
” - 终于破碎不再了。呵。
苹果爸爸不亲力亲为的话,你们一辈子都不会明白字号和字重都是构建信息对比度的最基础的要素吗
?科班出身都学了些什么。
下面进入译文。
Sketch 44 对编组缩放功能(Group Resizing)进行了升级。虽然从实现的角度讲没什么本质性的变化,但在操作方式上却为我们提供了更高效、直观的控制能力。
我(英文原文作者)曾就 Sketch 39 提供的旧版缩放功能写过一篇攻略文章(“Mastering Group Resizing Feature in Sketch”,Medium),而本文则是针对新版本进行的详解,同时包括若干实用技巧。
什么是编组缩放
对新版本进行探索之前,我们先来简单了解和回顾一下功能的定义。
预先设定规则,使元素随着父级编组或画板(Artboard)的尺寸变化而进行响应式的调整,这便是编组缩放
。通过这种方式,当我们改变编组或画板的尺寸时,其中包含的图层元素将不再被简单粗暴的拉伸,以至形状及布局结构被彻底破坏,而是会有规则的缩放、位移,或保持尺寸及位置恒定。下面的视频演示了编组缩放功能设置前后的效果对比:
新版本发生了怎样的变化
从最终实现结果的角度来看,新的缩放功能并没有带来很显著的变化,但我们现在可以更直观高效的设置响应规则了,譬如以可视化的方式将元素与某个侧边的距离设置为恒定,等等。而另一方面,新的设置方式对于新手来说又可能带来一些困扰,例如难以体现出过去“Stretch”与“Float in place”的设置方法等等。没关系,我们接下来就会讲到,其实非常简单。
可以说,使用旧版本的缩放功能同样能够实现出如今的多数效果,只是有些地方可能要用到一些额外的小技巧;因此再次强调,从实现结果的角度讲,Sketch 44 当中的响应式设计功能相比于从前并不算是本质性的突破,只是在直观性等使用体验上有了明显提升,并且更贴近于 Xcode 等开发工具当中所提供的相关模式。
一个范例,演示各种可能性
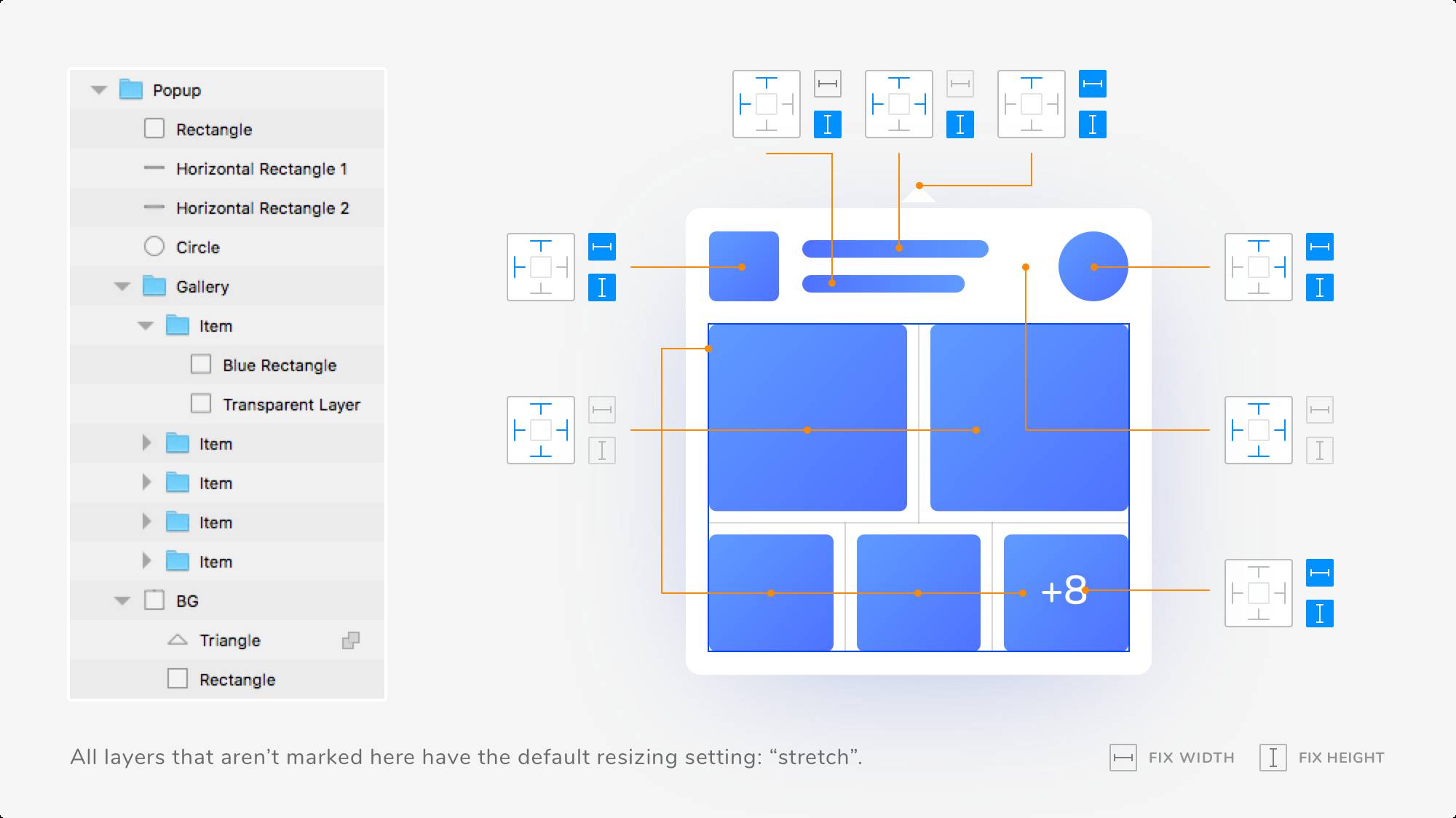
这个范例当中最重要的细节在于下方的网格编组。要实现这样复杂的响应式布局,除了缩放设置之外,我们还需要在编组中添加一些隐藏图层,否则网格之间的间距将随着容器尺寸的调整而发生变化。
每个元素的响应规则设置详见下图:

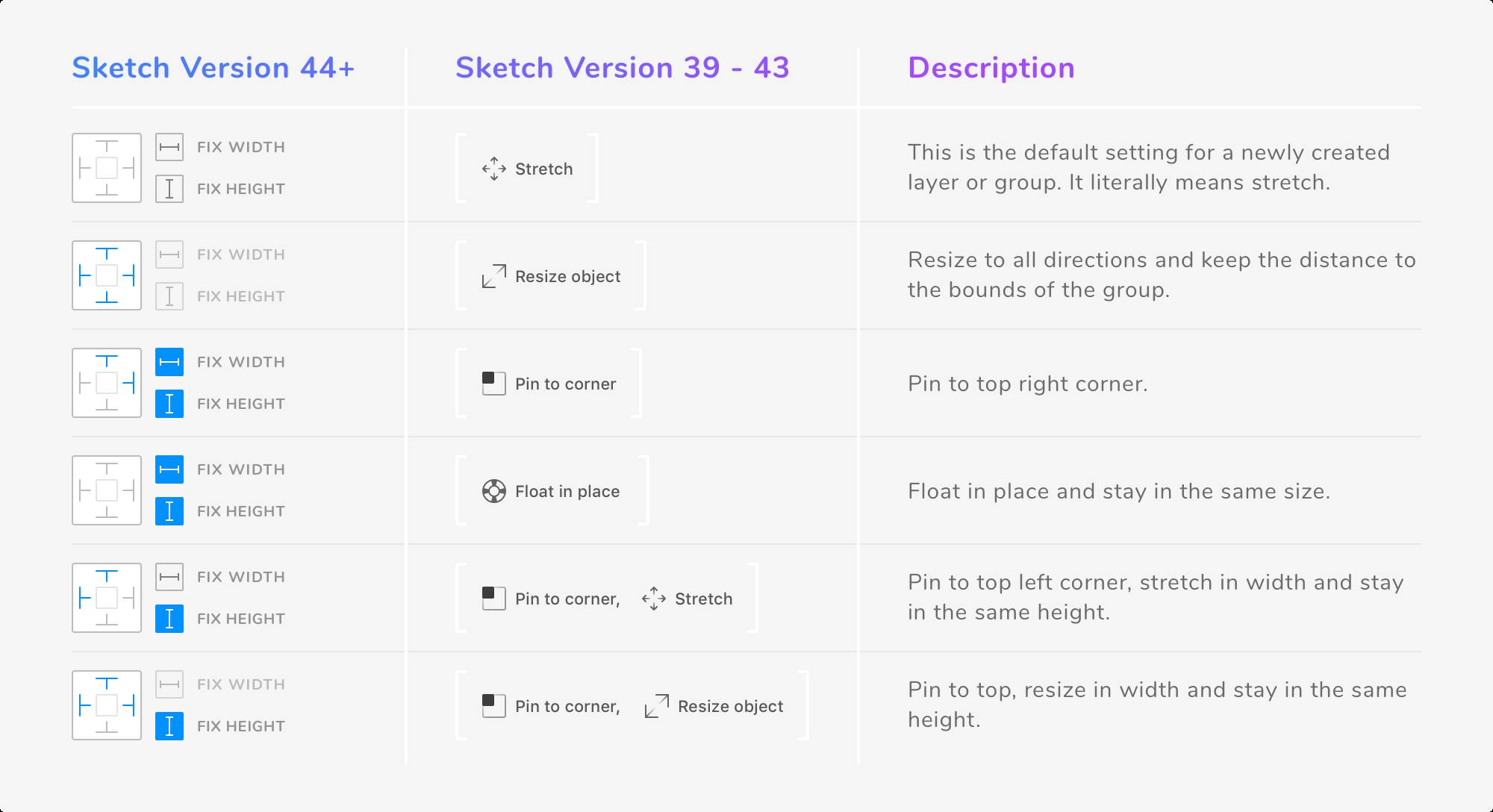
我制作了一张图表,以便更加清晰的演示新旧版本设置之间的对应关系。当然其中一些新版本的设置方式并不能通过旧版本来实现,因为在旧版当中你无法为同一元素设置多重属性,例如第五条当中那样。

-
新建图层或编组的默认设置,即“Stretch”。
-
将元素在各个方向上进行缩放,以保持元素与容器之间的距离不变,即“Resize object”。
-
将元素钉在容器的某个边角,即“Pin to corner”。
-
使元素保持原本的尺寸并悬浮于容器之中,即“Float in place”。
-
将元素钉在容器左上角,高度保持不变,宽度则随着容器尺寸的变化而拉伸。
-
将元素钉在容器上边缘,高度保持不变,横向保持与容器之间的距离不变。
你可以下载这个范例的 Sketch 文件(https://cl.ly/lCp1),进行深入研究。
更多实用技巧
1.在四个方向上钉住(Pin)元素的快捷操作
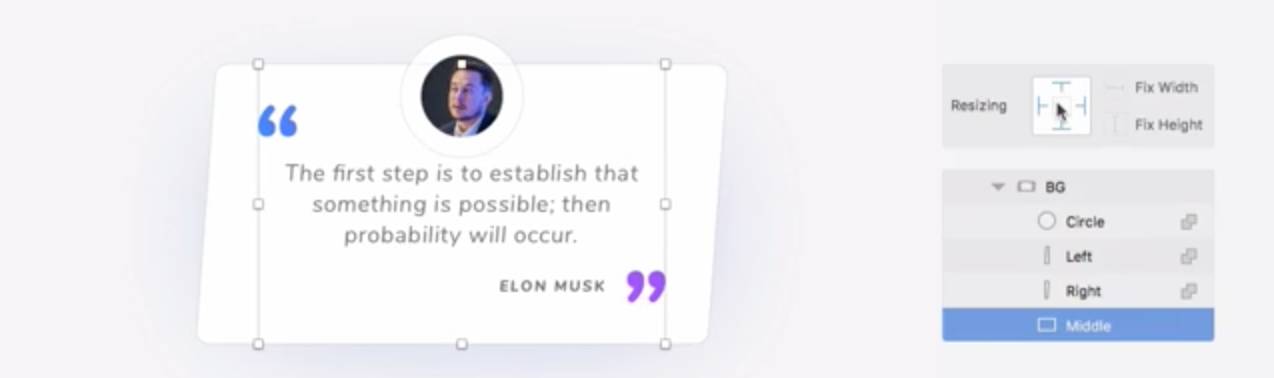
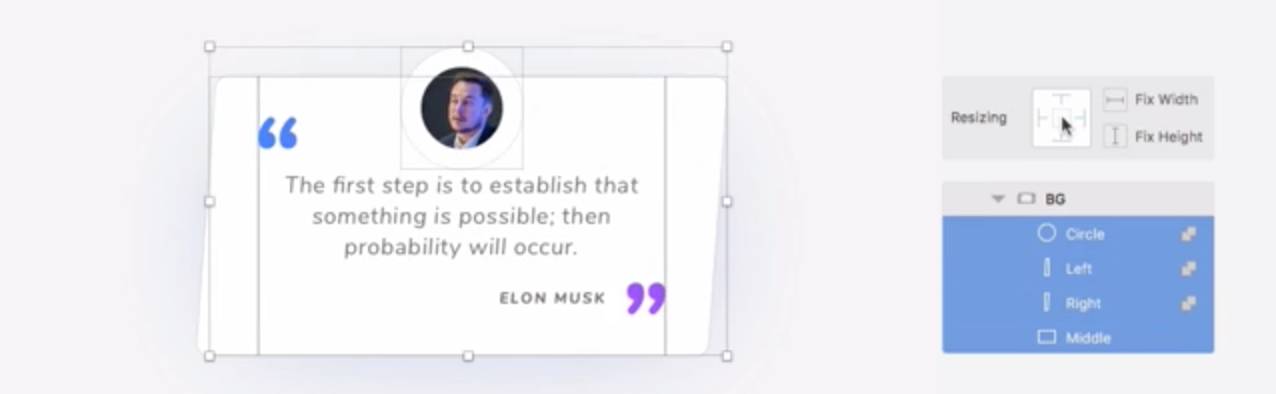
选中元素,在 Resizing 设置中点击中央的矩形,即可同时钉住四边,无需一一点击。

2.重置缩放规则的快捷操作
选中已经设置过缩放规则的元素,在 Resizing 设置中点击中央的矩形,使其四边被钉住,然后再次点击中央矩形,即可清空所有规则。

3.包含文字图层的编组缩放
很多时候,我们需要根据文字内容的增减来手动调整容器的高度或宽度,而如何确保比例的精确就成了问题。
需要增大容器高度时,我们可以运用 Sketch 的输入计算功能。如下方的视频所示,文字内容从3行增加到5行,我们需要调整编组容器的高度。选中编组,在右侧面板中输入新的 Height 值“
241+24*2
”即可。其中,241是容器原本的高度,24是文字的行高,由于新增了两行内容,所以需要乘2。没错,至少目前你还需要做些这样的人工计算才可以。





