上一期川普被小编玩坏了一把,这次咱来正儿八经的聊聊交互设计那些事。
什么是交互设计?
先来聊聊咱们的国内背景,交互设计应该是在2007-2008年的时候,才被引入到国内这个大环境中。而交互设计这个概念却早在1900就已经被著名设计公司IDEO的负责人Bill Morggridge提出。他指出在和他的同事创造一种不同的设计,不同于产品设计,交流设计以及计算机科学,虽然都应用到了这些领域的知识或者工具,却是一种全新的设计。
“它是一种不同的东西,来源于上面提到的这些学科,却是另一种东西,他用来连接产品和用户。Morggridge将这种新的实践活动称为交互设计。”
-----引自 Dan Saffer的《交互设计指南》。
 Morggridge
Morggridge
交互设计的广义应用
上面的概念也许太学术,你根本没明白是嘛意思。那我们接下来列举几个广义上交互设计的例子。还记得童年回忆里面的小霸王游戏机吗?手柄上的上下左右键就能操作游戏里面的动作,这个场景可能就算是80后最早接触到交互设计。再到各种家用电器在你的弹指一挥间,能启动运行等等,这也算是一种初级的人机交互。能够满足人机互动的条件都属于交互设计的范畴。
 漫画版小霸王游戏机
漫画版小霸王游戏机
再到今天打开苹果手机通过语音输入就能通过SIRI查找到你想要的各种信息。交互的方式越来越简单,越来越智能化。不仅仅限于手指上的操作,语音手势动作我们越来越习惯更加方便的方式来完成交互的过程。比如现在大热的人工智能,各种机器人扫地的,哄孩子的都在以更多样的交互形式呈现在我们眼前。我们说的交互方式更加智能了,无非就是说机器更加了解人类了,不但要懂我们的语言,还要理解我们的表情动作情绪。在不断的迭代中,交互在一点点的改变着我们的生活。

3C界的交互设计构成
天马行空的解释完交互设计的概念,咱还是得来点干货,说说3C领域的交互设计。说到3c自然会想到电脑(Computer),通信(Communication)和电子类消费产品(Consumer Electronics) 。在这个领域说交互设计,那必然离不开这几年持续发热的互联网产品。
做3C界的交互应该注意什么?
哪些技能会让我们更专业?
哪些经验是能从陌生人身上能学到的?
什么样的人更适合做交互设计师?
且听小编娓娓道来。
充分理清需求选好用户
一般都是先由产品经理提出需求,交互设计师开始参与到项目中去,详细的梳理需求点,了解功能和所要面向的受众。需求点梳理得越清晰所服务的用户也就越精准的呈现在我们面前。在这个产品繁多的时代,清晰地产品定位往往是决定了该产品成败的关键所在。
在确定受众人群之后,有条件的话还是应该融入到用户人群中去,观察他们的使用习惯以及真正意义上的需求调查。国外的公司非常重视用户调研的工作,会有专人跟踪用户反馈动态信息。当然了也要接地气的说一句,在国内的市场对用户调研的步骤貌似都是在假想中进行的。(小编不小心又说实话了。)

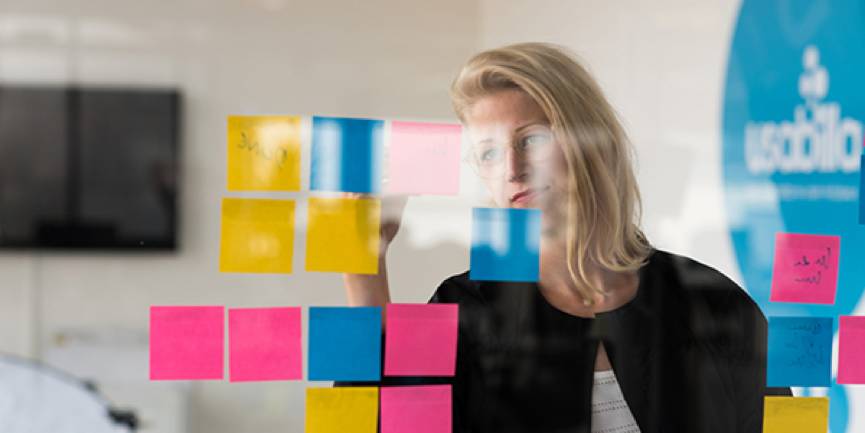
框架流程反复揣摩
有没有仔细想想,市场上一些吸引用户的产品,不论是游戏, app应用类的,还是网页版让人欲罢不能的都是产品框架逻辑非常清晰流畅的。就说说最近当红的手游阴阳师,之前的式神界面一直往下拉就会看到自己所持有的碎片。但是式神和碎片毕竟是两个概念获取方式也不尽相同,在新版更新中巧妙的利用Tab形式把两个部分区分开。这只是生活中一个很小的例子,却能体现出来产品框架流程的重要性。
 阴阳师游戏界面
阴阳师游戏界面
用户体验感好的产品,往往都是那些产品逻辑清晰,框架流程顺畅。这也是产品设计中的中流砥柱,所以这也是为什么交互设计师要反复的揣摩逻辑框架的原因。这是产品的骨架,再漂亮的界面也无法拯救一个搭错车的产品。

大部分产品人员都会用到脑图这个东东,来描述产品逻辑。其实还不如上面图片中纸片版的脑图来的更实际。为什么这么说呢?通过计算机绘制脑图的时候,你会分神,比如用什么表示选择或者就是有一条线不能到你想要的位置结束。而纸片版脑图,你在全神贯注的思考产品逻辑而不是琢磨着用什么手段实现;修改起来很容易只要把步骤换个位置,就会呈现出一条新的逻辑线。你可以把它想成一个实验的过程,并且能快速的给你反馈结果。
邀请小伙伴体验发现问题
始终思考同一个逻辑问题的交互设计师也是会有脑子掉线的时候,或者是在某个瞬间陷入到思维定式中不能自拔。总觉得自己的产品框架已经无比流畅了,简直是天衣无缝。
这时候不妨叫来你的身边的小伙伴来切身体验一把,这个小伙伴必须对这个产品一无所知,或者还没有遭受过你的逻辑侵入。一定要默默的看着他走完整个流程,如果他有停下来思考的瞬间,这时候交互设计师应该登场了,对此步骤有所标记,回头记得问问他为什么在这个地方迟疑了,哪个文字描述不清?还是不知道该何去何从了?这时候你的问题越具体越能找到症结所在,千万别放过你的小伙伴,虽然你可能会变得没朋友。小编又歇斯底里的不正经了一回。

修改完善流程步骤
吸收了大量的小伙伴体验反馈的精华之后,现在的你肯定有大把的鸡血想要挥洒在你的产品中去。别吝啬放手去修改吧,这就是证明实践出真知这句至理名言的时刻。修改完善过后,你的产品只会更加顺畅,更有吸引力。
机器是不会说谎的
很多从事产品工作的同学,总是会提到一个问题。用户并不说实话,调研的时候明明说什么什么功能都想要的,开发完了上线之后你会发现曾经他嘴里的最爱却从来没有打开使用过。产品感觉被骗了,明明调研的时候有一双真诚的眼睛在跟你互动的。交流沟通是一个永恒的主题,也许只是出于客气才不能说“不”。
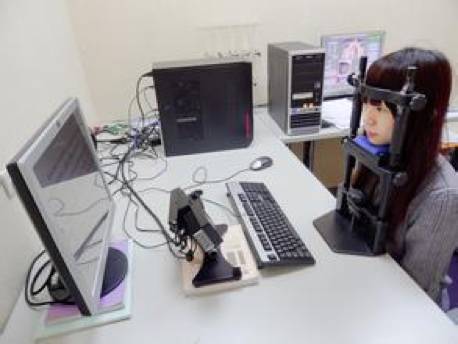
机器不会说谎的哦,比如眼动仪的应用,能够捕捉到你在页面的哪个区域停留时间最长,页面焦点会毫无保留的呈现在你面前。同样技术手段也会给你最直接的反馈,通过页面埋码的方式清楚地了解到用户在哪一个环节放弃了操作。这种放弃是偶然的,还是必然的。往往用户在遇到困难的时候会义无反顾的选择离开,这种困难是入口处的界面设计不明显,还是流程上出现了问题导致用户感到有挫败感。
 眼动仪图片
眼动仪图片
这就是迭代开发中最直接的发现问题的方式,机器和技术不会忽悠你,就看你能不能分析出来问题的症结究竟在何处咯!
小结
交互设计备受关注的今天,肯定有很多人都想小试牛刀。但是交互设计的工作也是有门槛的,首先要有很强悍的逻辑思维能力,乐于解决问题,因为这是一个需要推动力和执行力的工作。并不是每个人都乐于解决问题,毕竟还会遇到一些喜欢制造问题的小伙伴,而最终解决问题的角色还是会落在交互设计师身上。有了这两点作为基础,接下来就是了解一些用户体验方面的知识,最好还能够懂点心理学。还有关键的一点就是你的热爱和不懈的坚持。
如果你看完了还不过瘾,这本书强烈推荐给你,Dan Saffer的《交互设计指南》。加油!
 了解课程更多信息请点击阅读原文
了解课程更多信息请点击阅读原文















