
Boot+Cloud项目学习:macrozheng.com
作为程序员,我们在工作中经常会接手到新项目,快速上手一个新项目也是一个比较重要的能力。今天就以我的mall电商实战项目为例,来聊聊如何快速上手一个新项目。
mall项目简介
这里先简单介绍下mall项目,mall项目是一套基于 SpringBoot3 + Vue 的电商系统(Github标星60K),后端支持多模块和 2024最新微服务架构 ,采用Docker和K8S部署。包括前台商城项目和后台管理系统,能支持完整的订单流程!涵盖商品、订单、购物车、权限、优惠券、会员、支付等功能!
项目地址:
- Boot项目:https://github.com/macrozheng/mall
- Cloud项目:https://github.com/macrozheng/mall-swarm
- 文档教程:https://www.macrozheng.com
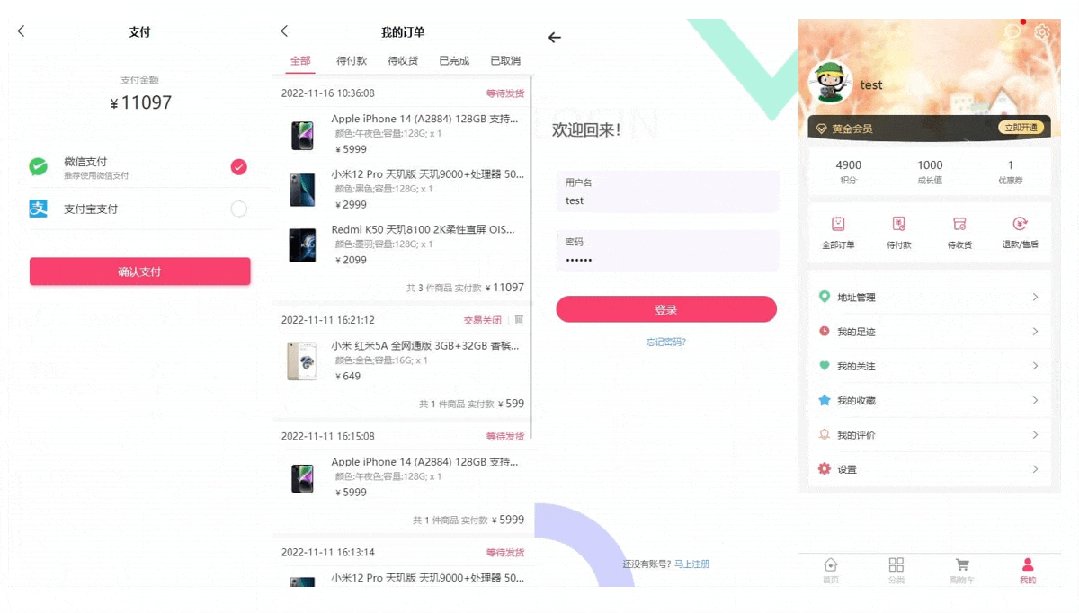
项目演示:

把项目运行起来
上手一个新项目,把项目运行起来一般是第一步,一般项目都会有快速开始文档帮助你把项目运行起来,比如我的mall项目就有详细的后端和前端开发环境搭建文档。
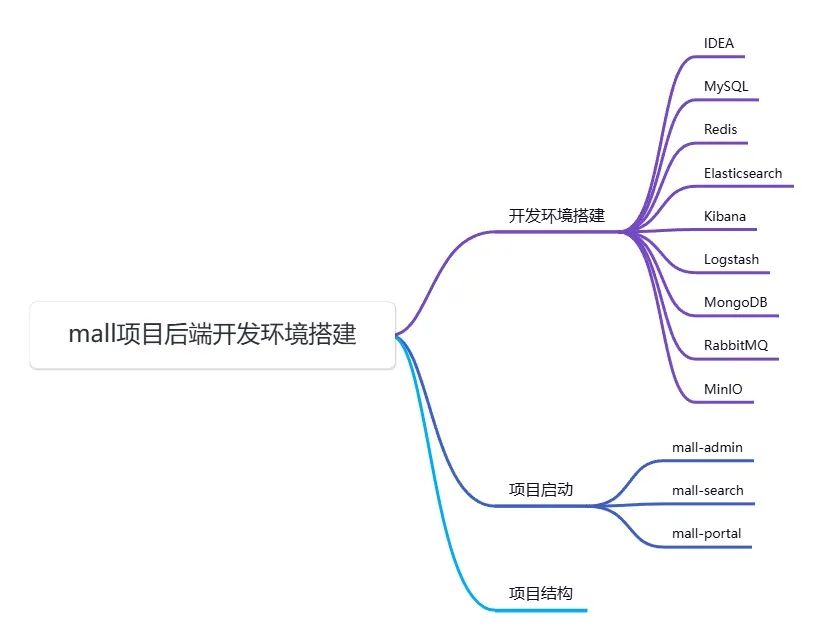
在《mall项目后端开发环境搭建》文档中就有整个项目的后端开发环境搭建过程,包含了项目中使用到的各个中间件的搭建及项目中各个模块的启动流程。

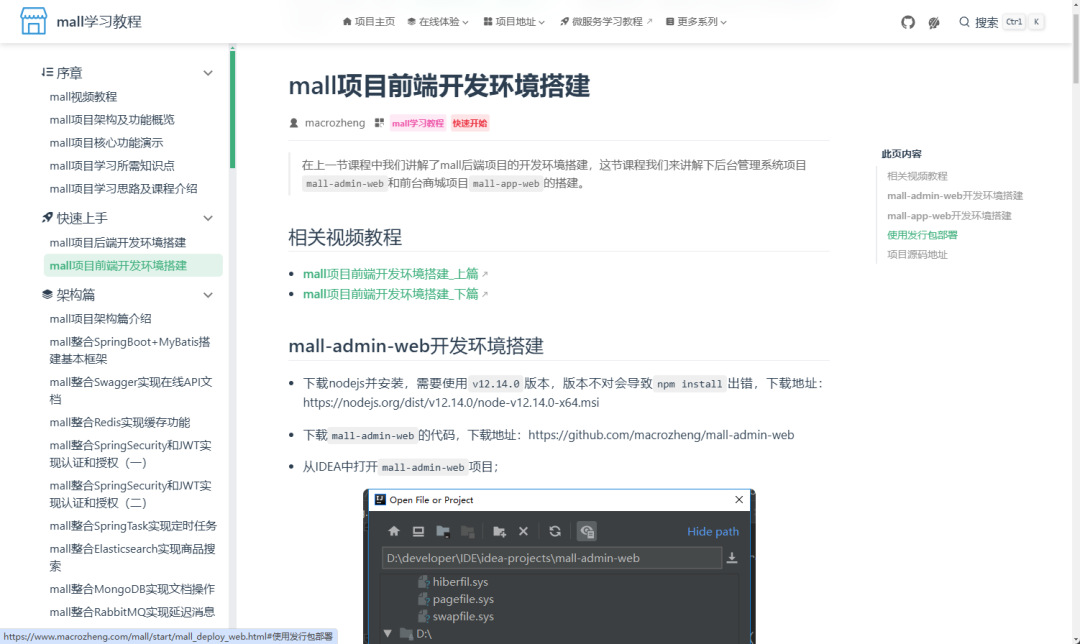
搭建完后端开发环境之后,就可以启动前端了,在《mall项目前端开发环境搭建》就有mall项目后台管理系统和前台商城系统的启动过程。

熟悉项目功能
搭建完项目之后,我们就可以开始熟悉项目的功能了,熟悉项目的功能可以提高我们对项目的直观认识。
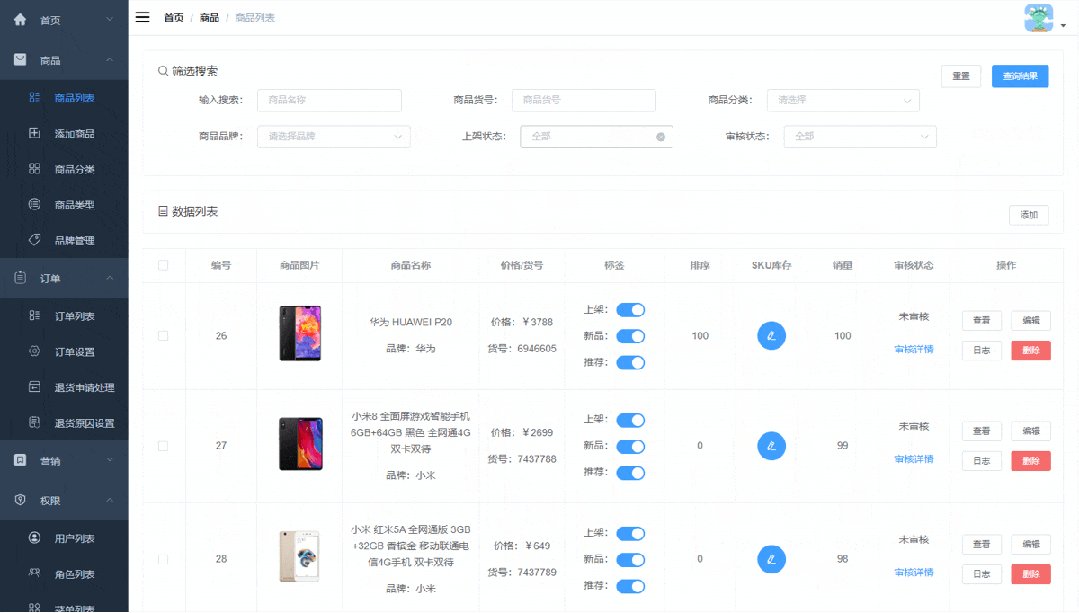
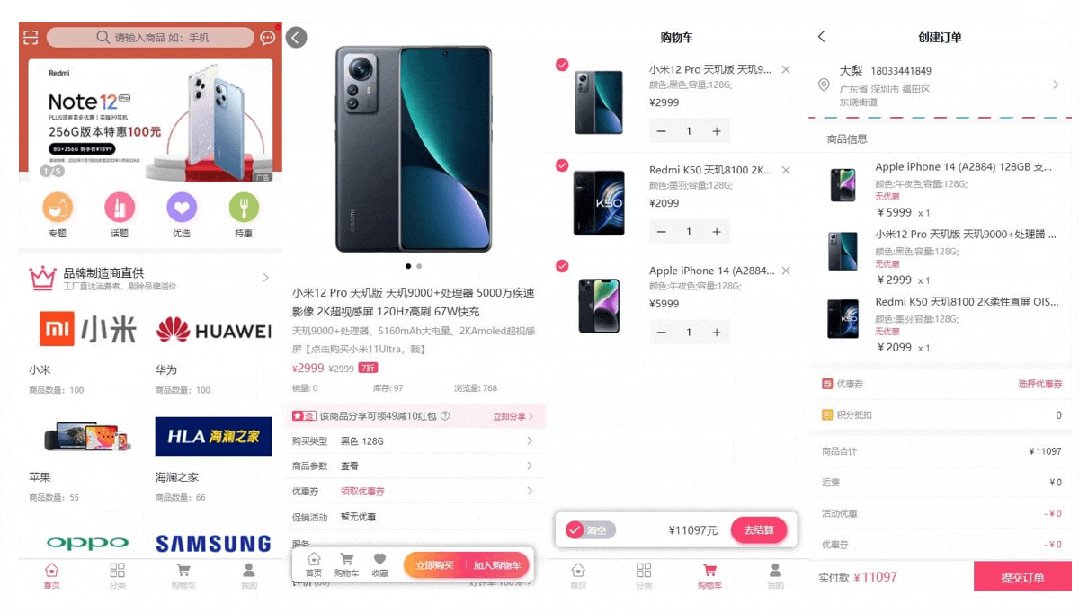
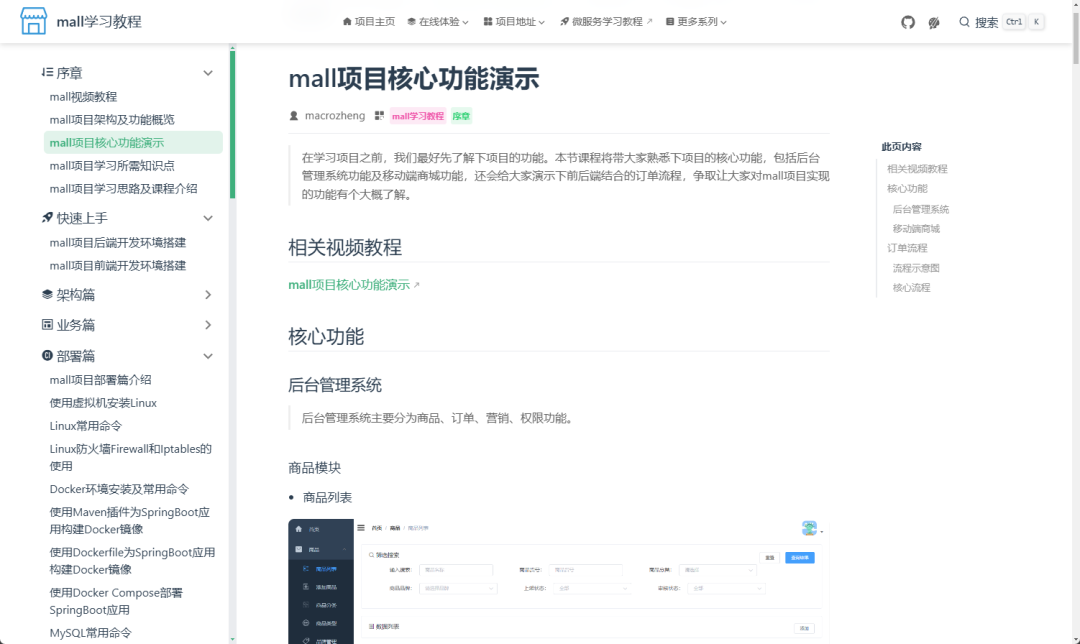
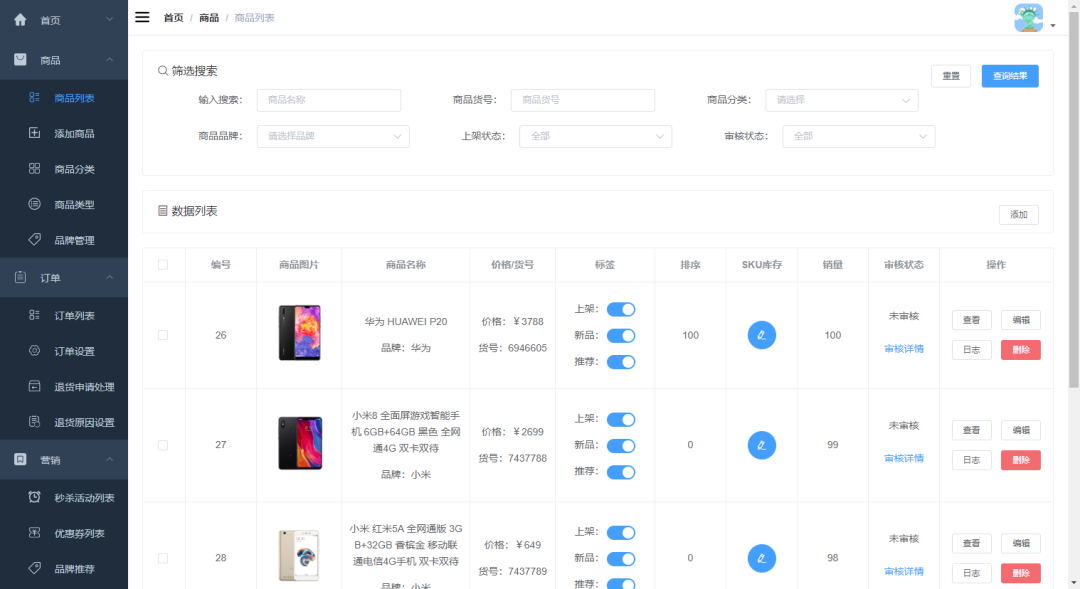
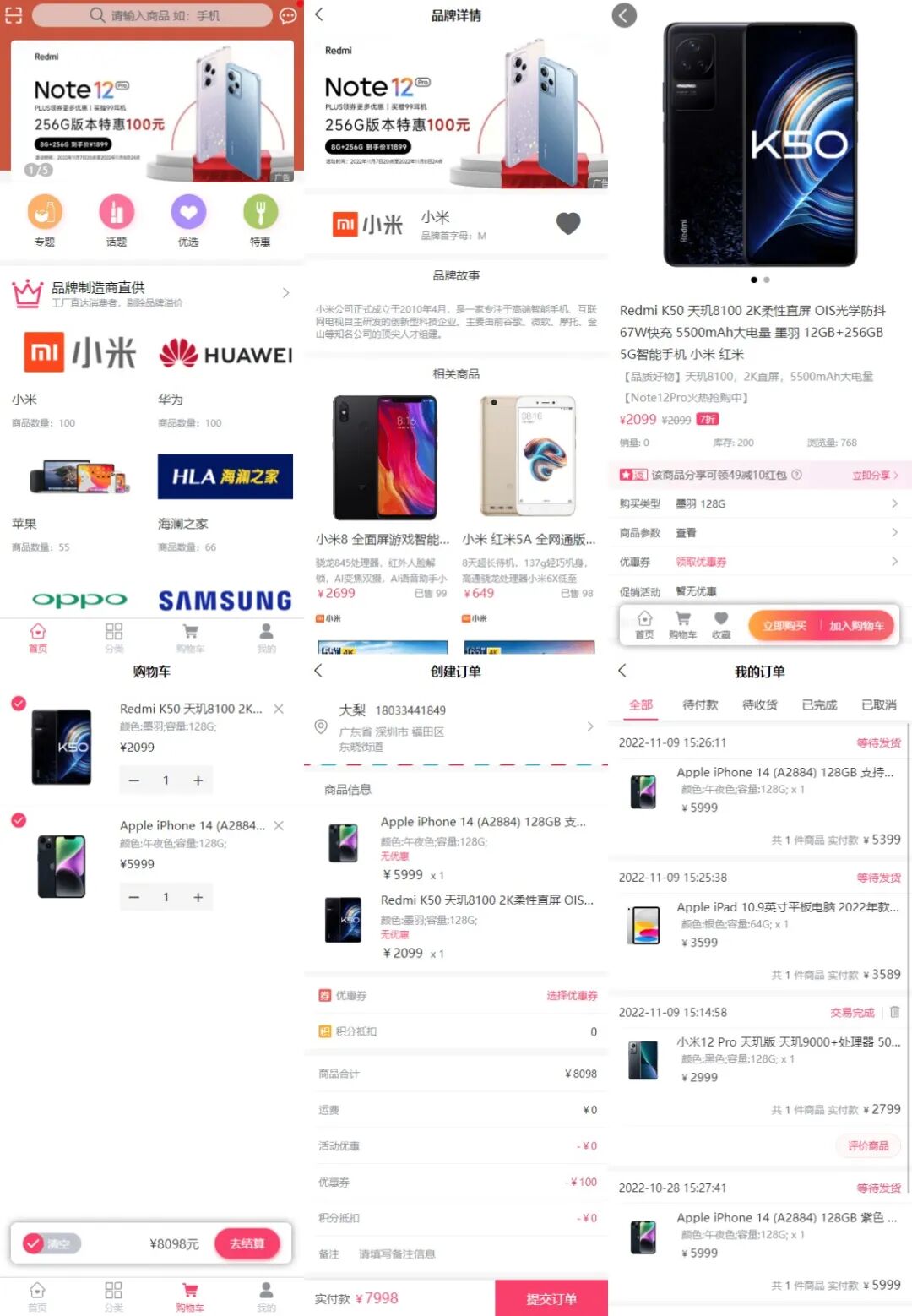
在《mall项目核心功能演示》文档中就有项目的核心功能的演示,包括后台管理系统功能及移动端商城功能,以及前后端结合的订单流程,可以让大家对mall项目实现的功能有个大概了解。

大家在接触新项目的时候,自己把对应的功能去使用一下也可以加深对项目功能的理解,比如体验下后台管理系统的功能:https://www.macrozheng.com/admin/

再体验下前台商城系统的功能,前后台系统结合使用也有助于我们理解项目的核心业务逻辑:https://www.macrozheng.com/app/

学习项目所用的技术栈
对于一个项目而言,项目中使用的技术往往是最重要的,尤其是用于搭建框架的技术,因为这些技术可以复用到任何同类项目中去。只有掌握了项目中的使用的技术栈,才有了看懂项目源码的基础。
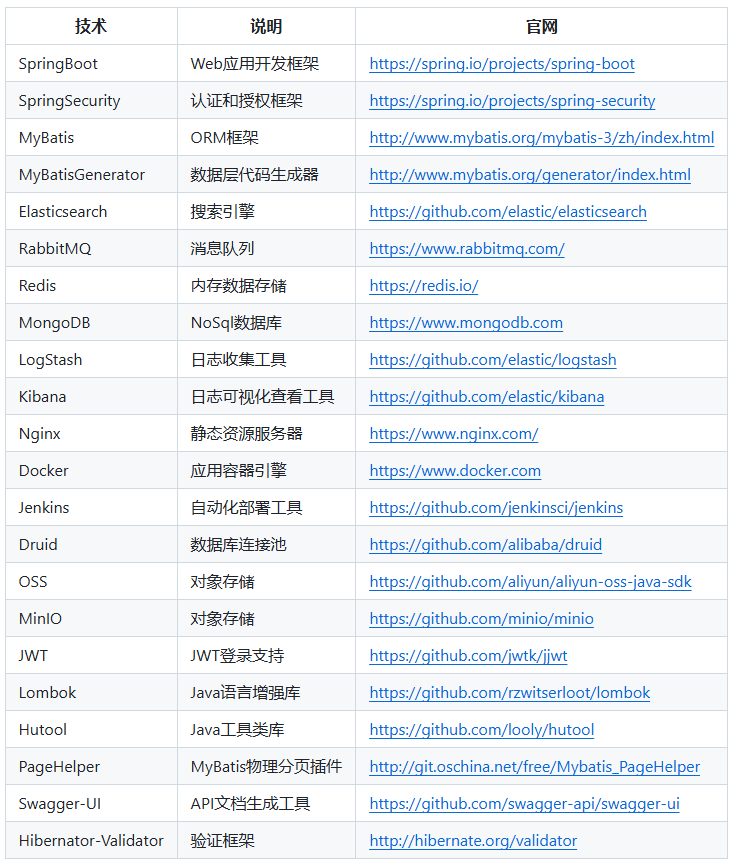
在我们熟悉项目功能之后,就可以开始学习项目对应的技术栈了,一般项目使用的技术栈在文档里面都会有说明,下面是mall项目所使用的技术栈。

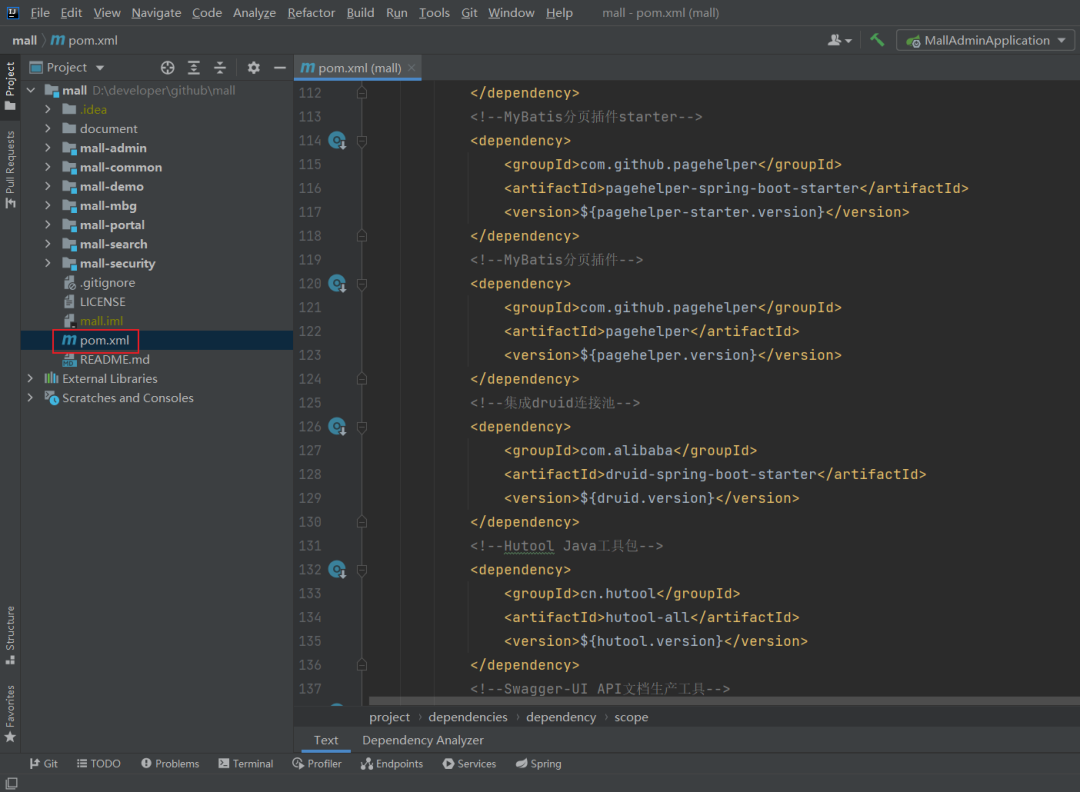
如果项目文档没有说明使用的技术栈的话,可以通过项目的pom.xml文件中的依赖自行去整理出项目使用的技术。

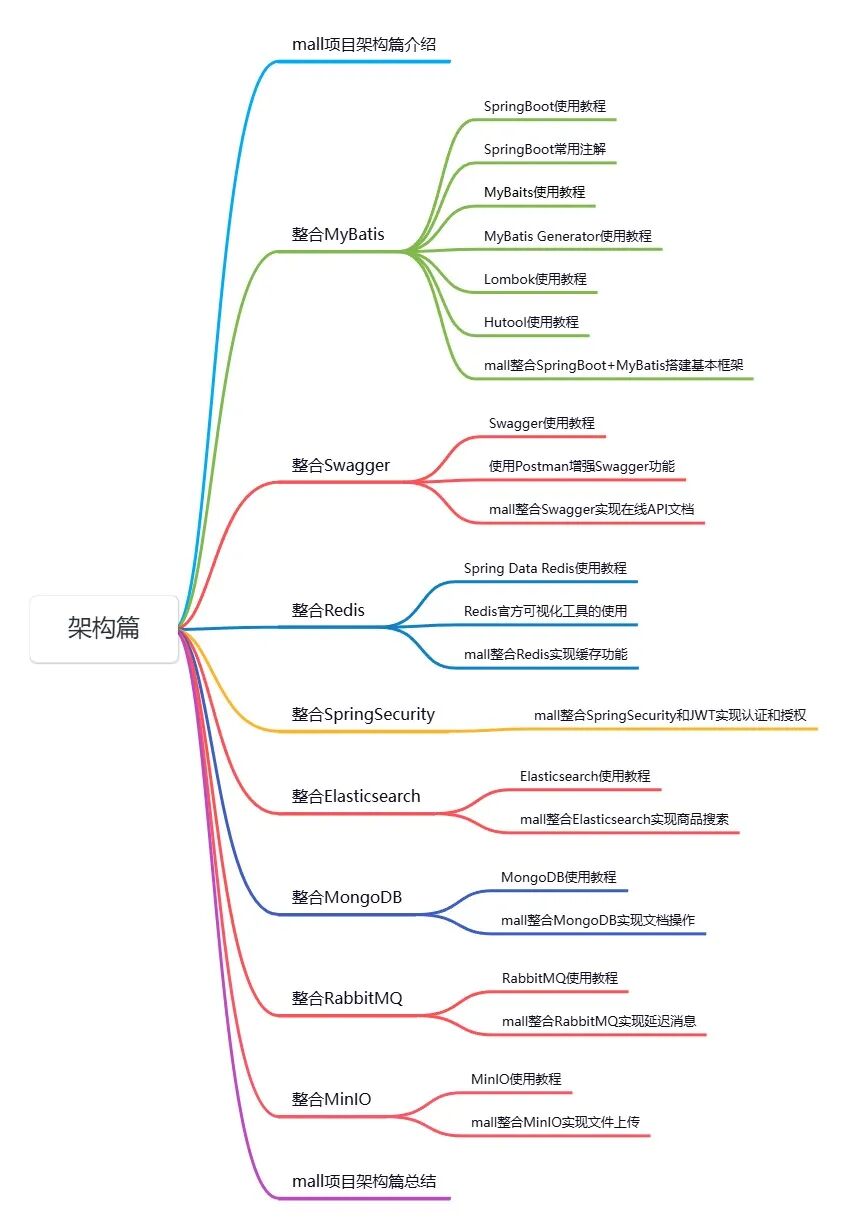
我们可以照着项目的技术栈去学习项目中使用的技术,比如在《mall学习教程》的架构篇中不仅会带你学习mall项目中使用到的每个技术,还会带你搭建一个mall项目在使用的项目脚手架,下面是《mall学习教程》架构篇的目录大家可以参考下。

熟悉项目的业务与技术实现
学习完项目的技术栈之后,我们就可以上手项目代码,学习项目的业务了。
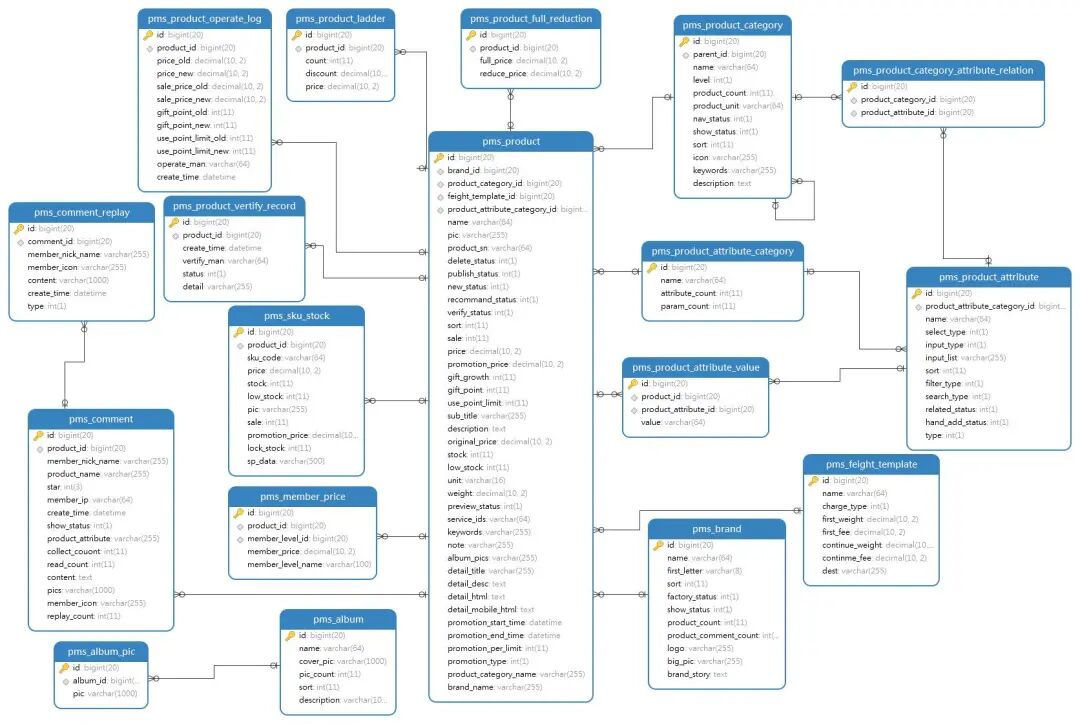
我们可以先打开项目的数据库,对比项目的数据库表和项目功能来进行学习,争取做到看到功能就能找到对应的数据库表。

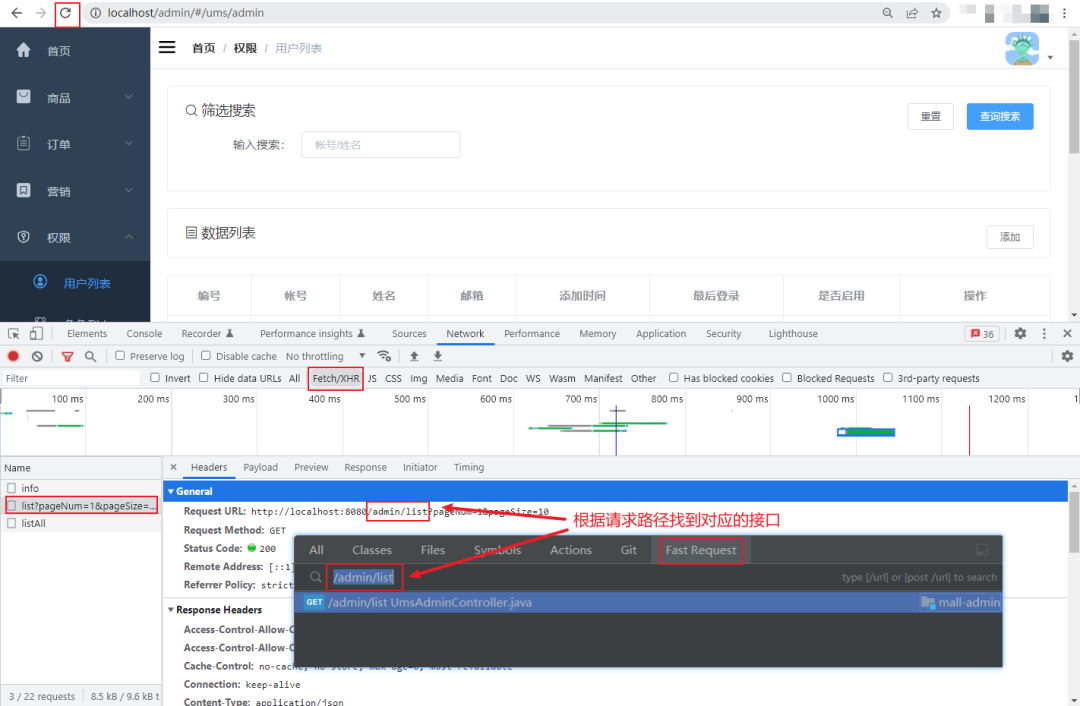
如果我们想要找到某个功能对应的接口实现,这里有个根据功能查找对应接口的一般思路:直接在前端使用这个功能,然后根据Chrome控制台里的请求路径,找到对应的接口实现就可以了

当我们数据库表、业务功能、接口都能一一对应上时,我们就基本掌握了项目的业务了。
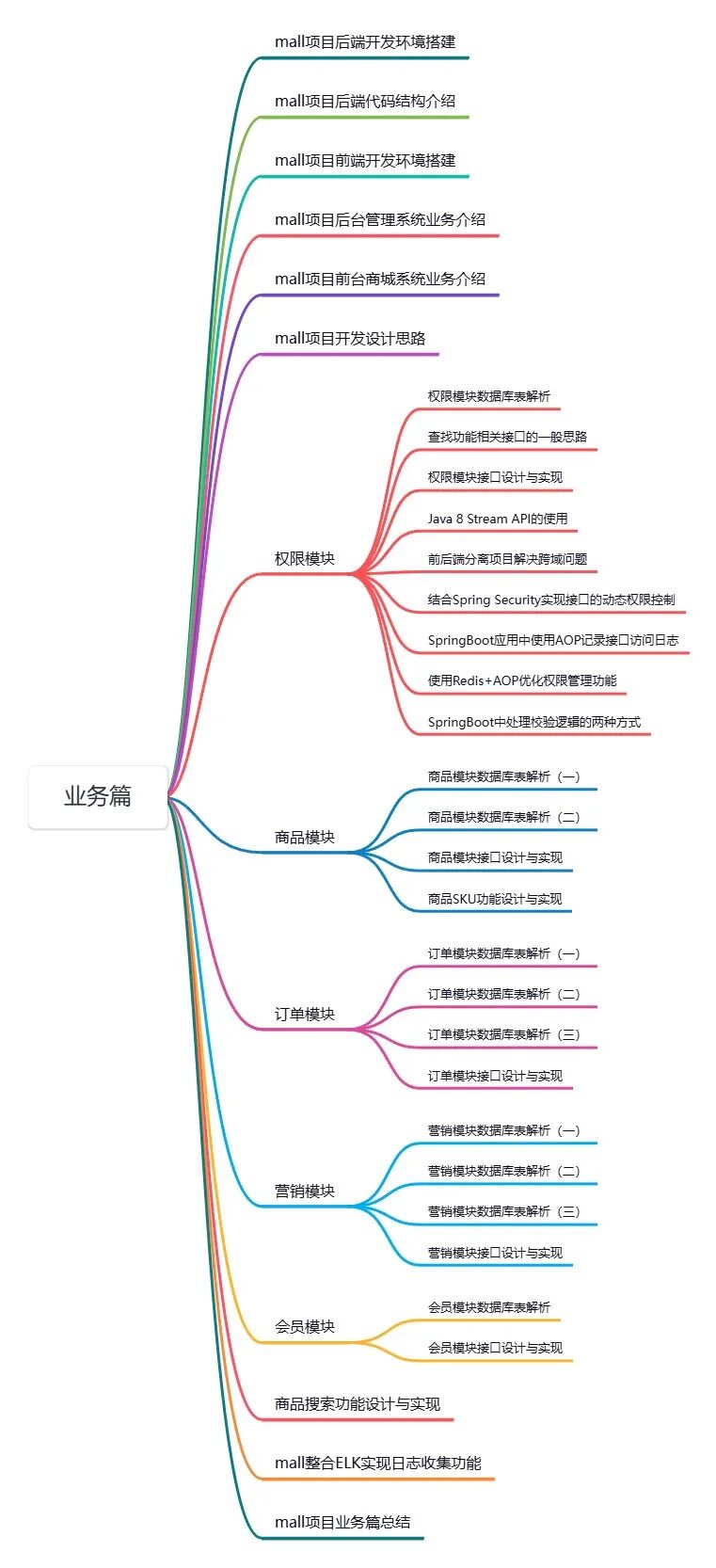
在《mall学习教程》的业务篇中就有mall项目业务的详细讲解,涵盖了权限、商品、订单、营销这些核心模块的业务和技术实现讲解,下面是《mall学习教程》业务篇的目录大家可以参考下。

实现项目的部署上线
作为后端开发人员,我们不仅需要开发项目,有时候还需要对项目进行部署,所以掌握项目的部署流程也是必要的。
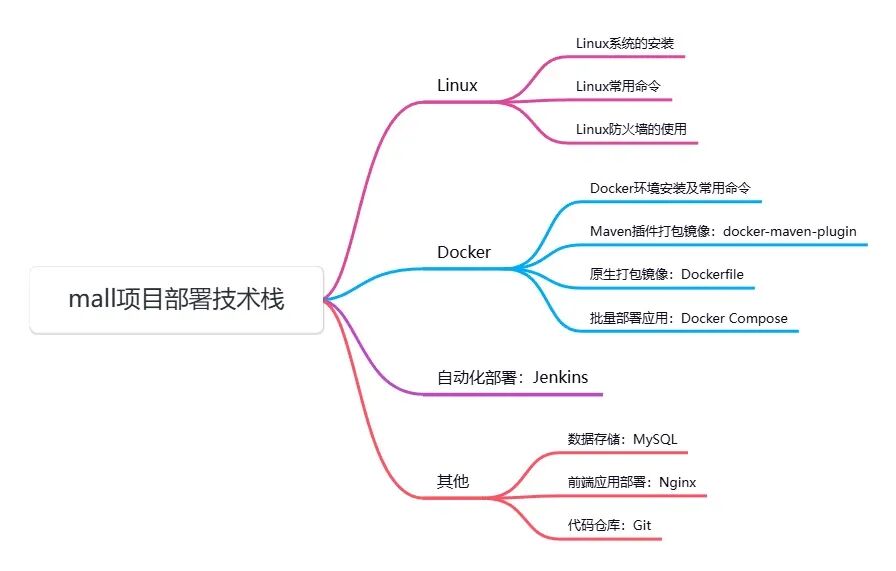
开发项目有对应的技术栈,部署项目也是有的,例如下面是mall项目在部署时涉及到的一些技术栈,我们在部署前可以先学习下这套技术栈。

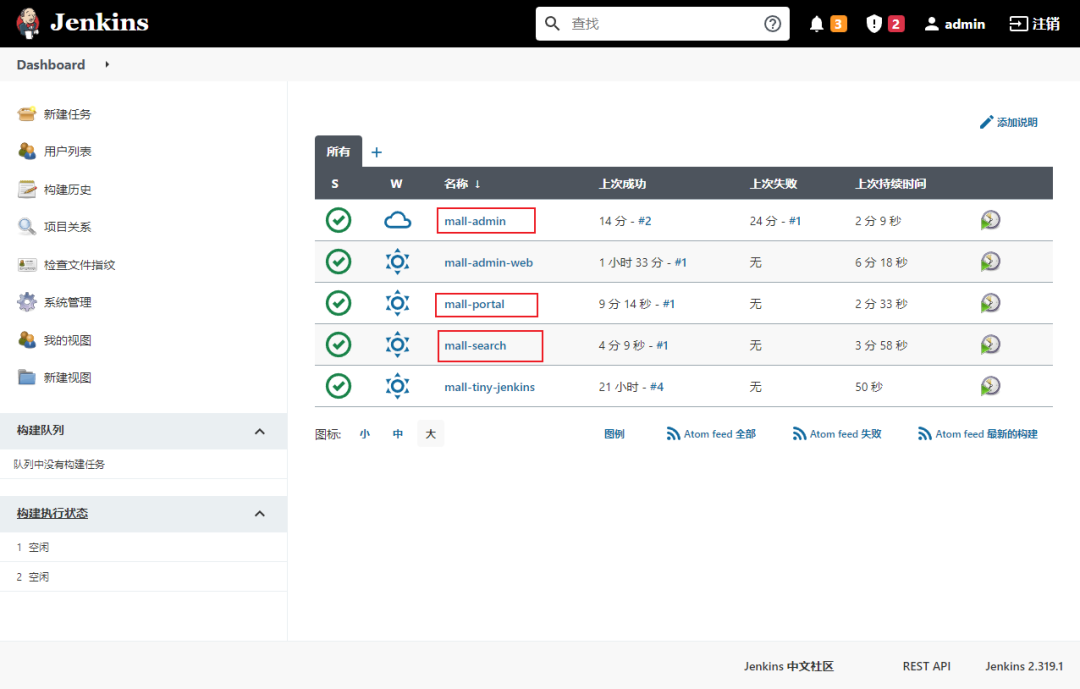
学习完这些技术栈之后,我们就可以部署项目了,比如我的mall项目就实现了Docker容器化部署和Jenkins自动化部署。

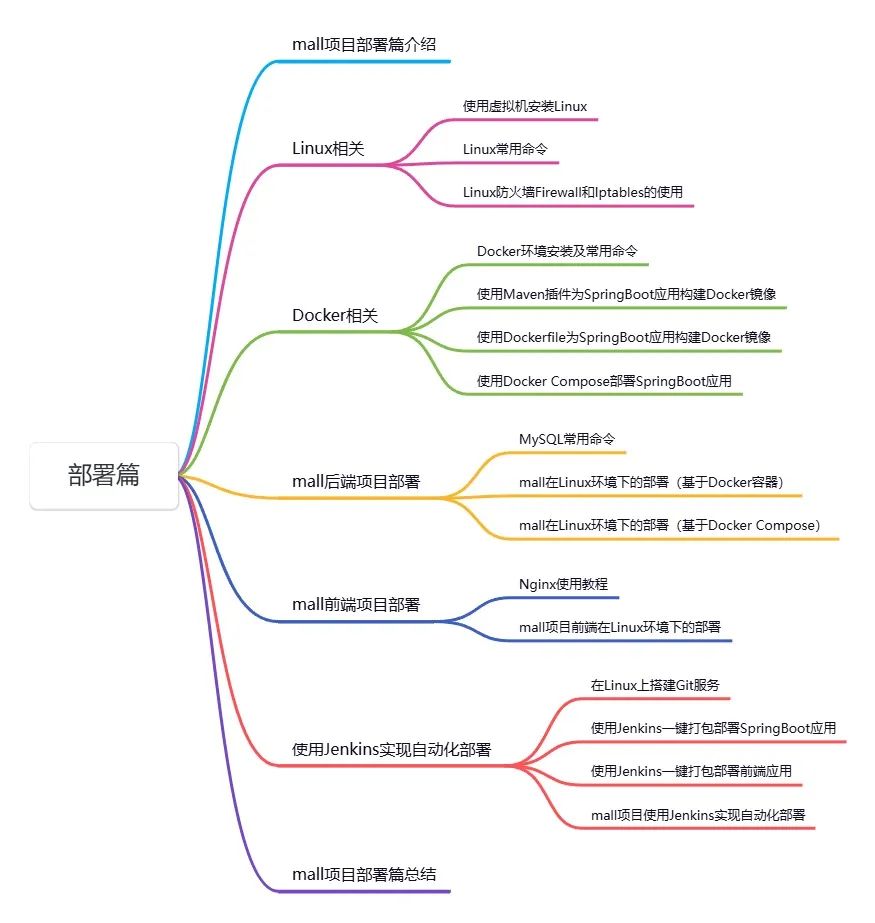
在《mall学习教程》的部署篇就有mall项目部署的详细讲解,涵盖了Linux、Docker、Jenkins的使用及项目的线上部署流程,下面是《mall学习教程》部署篇的目录大家可以参考下。

扩展项目开发新需求
在学习完项目的技术栈,并且熟悉了项目的业务之后,我们就可以根据收到的新需求来开发项目了。
总结
对于新接触的项目大家可以按照如下顺序来上手,如果项目有详细的文档的话还是建议多看文档。
- 学习项目所用的技术栈:为后续看懂项目代码打下基础;
- 熟悉项目的业务与技术实现:数据库表、业务功能、接口对应着看;
- 实现项目的部署上线:掌握项目的部署流程也是必要的;
项目地址
https://github.com/macrozheng/mall
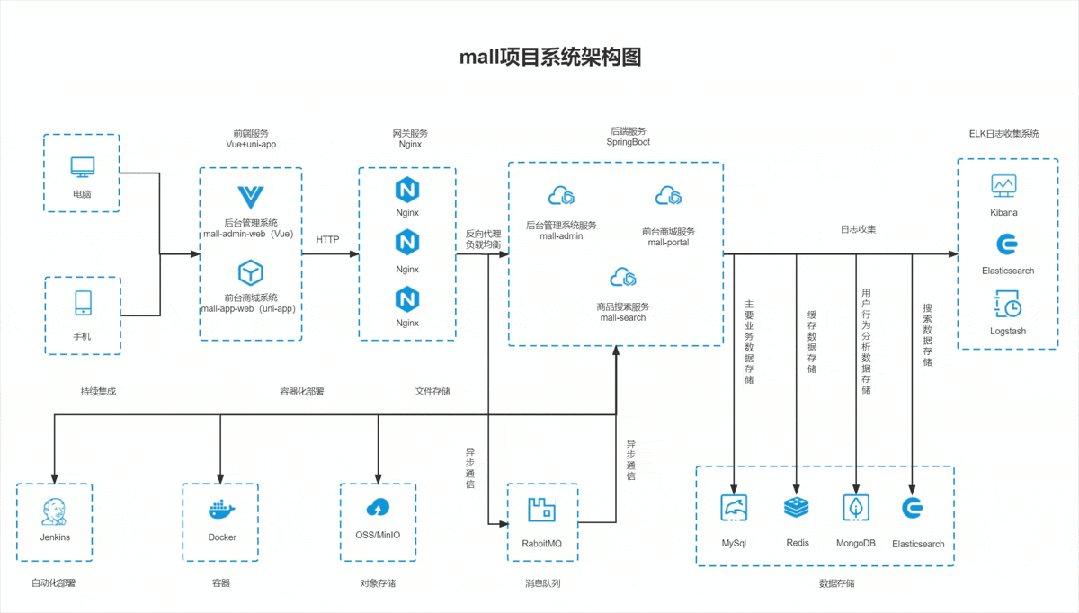
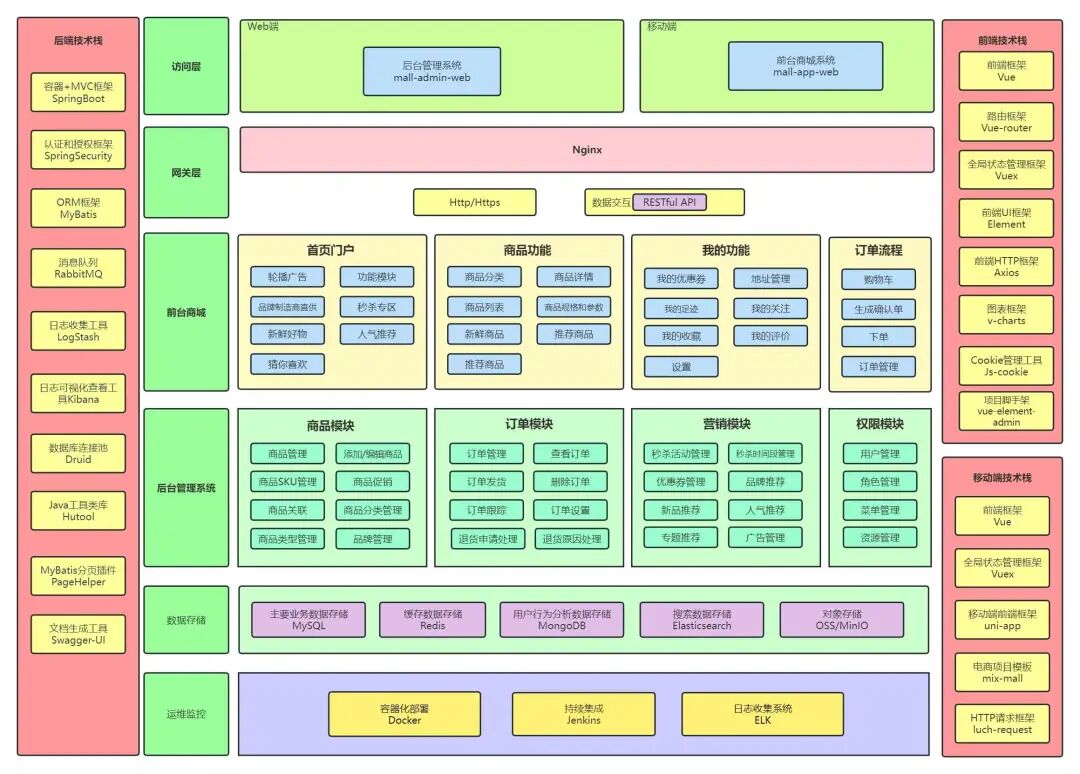
Github上标星60K的电商实战项目mall,全套 视频教程 已更新完毕!全套教程约40小时,共113期,通过这套教程你可以拥有一个涵盖主流Java技术栈的完整项目经验,同时提高自己独立开发一个项目的能力,下面是项目的整体架构图,感兴趣的小伙伴可以点击链接 mall视频教程 加入学习。

整套 视频教程 的内容还是非常完善的,涵盖了mall项目最佳学习路线、整体框架搭建、业务与技术实现全方位解析、线上Docker环境部署、微服务项目学习等内容,你也可以点击链接 mall视频教程 了解更多内容。
推荐阅读



















