专栏名称: 前端之神
| 一位前端小菜鸡,写过300多篇原创文章,全网有5w+个前端朋友,梦想是成为”前端之神“~ |
目录
相关文章推荐

|
拾榴询财 · 有奖征集:回乡见闻 · 2 天前 |

|
格上财富 · 2025年:平安生活指南25条 · 3 天前 |

|
格上财富 · 芒格:巴菲特取得成功的六个要素 · 4 天前 |

|
格上财富 · 黄仁勋的四句口头禅,藏着3.6万亿市值的秘密 · 3 天前 |

|
中金固定收益研究 · 【中金固收】春节读书心得与图书推荐 · 3 天前 |
推荐文章

|
拾榴询财 · 有奖征集:回乡见闻 2 天前 |

|
格上财富 · 2025年:平安生活指南25条 3 天前 |

|
格上财富 · 芒格:巴菲特取得成功的六个要素 4 天前 |

|
格上财富 · 黄仁勋的四句口头禅,藏着3.6万亿市值的秘密 3 天前 |

|
中金固定收益研究 · 【中金固收】春节读书心得与图书推荐 3 天前 |

|
冯仑风马牛 · 发颗卫星上天,究竟想干嘛?|大头频道 7 年前 |

|
读万卷书聚正能量 · 老话养人,老话安心,老话成事儿 7 年前 |

|
神农投资 · 『重磅研报』破而后立 ——2017 年下半年经济和资本市场展望 7 年前 |

|
沃顿商业 · 又一家共享单车倒闭:老板跑路,人去楼空,大量用户押金未退 7 年前 |

|
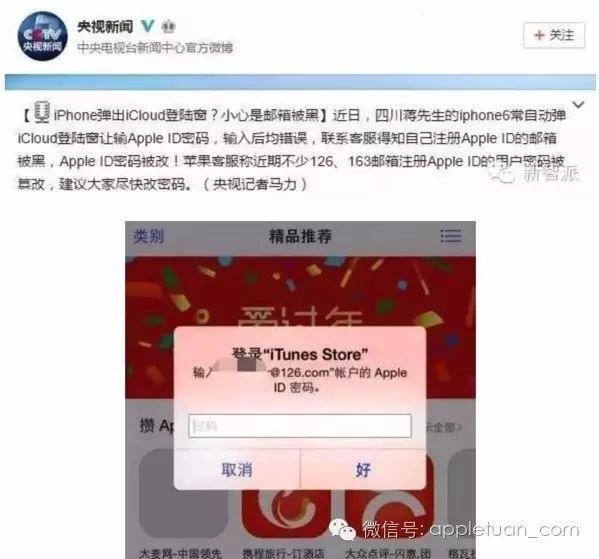
苹果团(AppleTuan) · 请大家注意保护自己的 Apple ID开启二次验证~ 7 年前 |
