今天介绍的两个网站,一个提供了常用的音效素材下载,一个收集了来自世界各地设计师的色彩搭配方案,非常适合扁平化设计。实用简单,一起来收!
本文要介绍的「Sample Focus」提供免费音效素材取样(Samples),收录各种类型音效配乐素材,包括低音、弦类乐器、鼓、现场录音、吉他、特效、合成、人声及木管乐器等等,所有音效可免费下载,适用于个人或商业用途。
值得一提的是 Sample Focus 网站能快速预览各种音效,只要将光标移动到素材上就会自动播放,相较于其他网站来说这个设计让使用者可以更快预览播放,而不用另外下载试听,让操作更加顺手。
不过 Sample Focus 只提供免费用户默认 40 点积分,大约可以下载 40 个左右的声音文件(当然可再多注册几个账户),假如你本身也是音乐创作者,希望将自己的作品提供给其他人使用,也能上传至这网站来获取积分,算是一种互相交换共享的模式。
Sample Focus
STEP 1
开启 Sample Focus 网站后,直接从首页可以找到一些音效素材,例如最近被经常下载及更新的音效,或者直接从搜寻框搜寻。不过声音可能比较难以描述,建议点击上方选单开启分类或标签可能会比较好找。

STEP 2
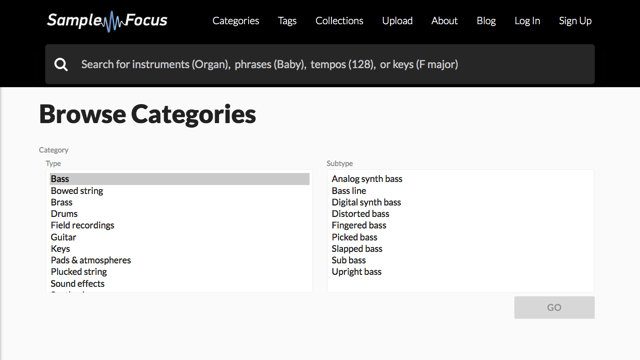
从分类项目可找到各种音效类别,点击后还会有子项目,可能会让搜寻素材变得更简单一些,可惜 Sample Focus 网站并没有提供中文版,如果对于英文不熟悉的话,可考虑丢到 Google 翻译来查找中文名称。

STEP 3
试着把鼠标光标移动到各个音效素材上,音乐会自动播放,其实还蛮方便,每个取样上会有图标、名称、卷标、音调及时间长度等信息,点击「DOWNLOAD」就能跳转到该音效素材的下载页面(不同颜色应该是代表不同的乐器类型)。

STEP 4
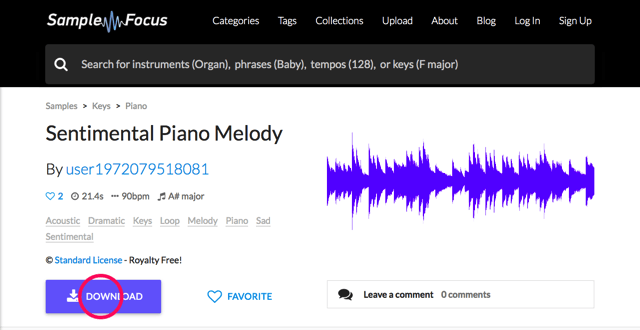
在下载页面点击「DOWNLOAD」按钮就能取得该声音剪辑原始档。第一次使用时会被要求登入账户,可直接使用 Facebook 登入(或免费注册一个),注册后需要收取验证邮件,确认后就能下载啰!我测试后发现账户会有 40 点下载积分,每下载一次档案会扣掉一点,其实应该还算够用。
根据站点许可证页面说明,用户在下载音效素材后可用于个人、商业用途,亦能对素材进行修改编辑,适用范围包括音乐、电影、影片、广告、演讲、在线内容、计算机游戏及智能型手机应用程序等等,如果对于授权有疑虑请参阅 License 页面。

ColorSupply:扁平化UI设计配色方案推荐
如何挑选颜色一直困扰着很多UI设计师,特别是对于新手来说,配色是一个很困难的问题,那怎么办?答案就是——直接用大神的配色。
ColorSupply 收集了来自世界各地设计师的色彩搭配方案,不仅如此,它还按照五大配色方案来分类,这样更加方便设计师们选择颜色了!同时这些配色非常适合扁平化设计使用,比如图标或者矢量插画。

小编查看了下网站,发现网站还有些功能在完善当中,我们打开网站后,主要有三大区域:
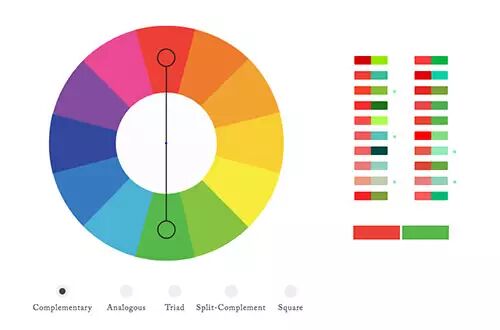
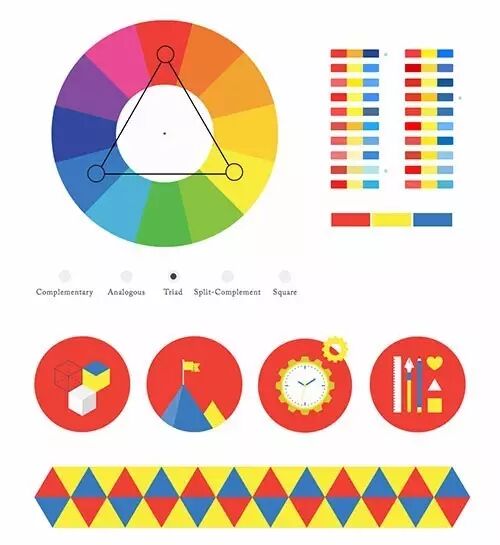
1. 五大配色方案类型:互补色(Complimentary)、相似色(Analogous)、三色调(Triad)、分离互补色(Split Complimentary)、四色调(Square)。
2. 配色方案:在12色环右则是对应类型的配色方案。
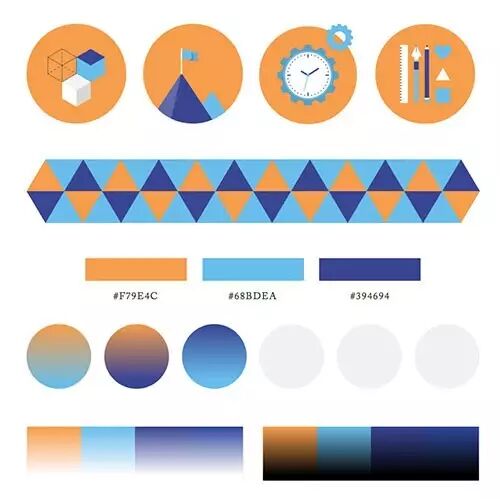
3. 效果图预览:网站下面的平面插图可以根据选中的配色方案自动上色,如此一来用户就可以看到配色方案的大概效果。


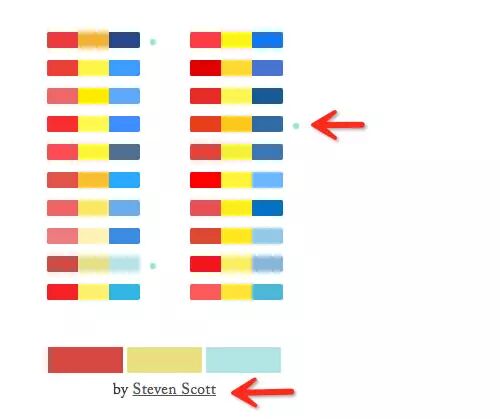
在配色方案中,带绿色点的配色是挑选某一插画师的方案,用户选中后,会显示设计师的名称。

点击用户名称还能看到该插画师的作品哦!

通过这网站选择颜色虽然方便,但毕竟只是工具,只提供参考,设计师在UI设计时时应进行适当调整,以达到更好的视觉效果。
本文来自:http://free.com.tw/















