
假期在家回复留言,看到有读者说,想看我改稿了。

这不,假期结束立马就给安排上了。这次 PPT 的原稿依旧来自读者投稿!

先来看下 PPT 的全貌:

根据内容以及文档的命名,这应该是一份大学生创业比赛使用的 PPT。老规矩,还是从中挑选 4 张典型页面:

修改 PPT 第一步,确定规范。
作为比赛使用的 PPT, 免不了后续内容的迭代修改。
所以,规范及内容设计都要简单。这里只主要设定两个最基本的标准。
一个是配色,选用红橙色作为主色,并使用不同明度的颜色作为辅助搭配,
单色系搭配
,不容易出错。

另一个是字体,英文字体使用 Monument Extended,我个人很喜欢的一款英文字体,笔画偏粗,字形偏扁,
适用于重点数据的呈现:

中文字体则选用 OPPO Sans:

接下来,修改单页。
原稿封面,文字信息会比较多,标题不够凸显。

先删除多余信息,只保留标题及公司名称:

找一些番茄相关的图片,作为背景。假如就这张了:

为了让图片不干扰标题文字,
我们可以在图片与文字之间,加上一层渐变透明的形状:

不过这样做,
文字虽然清楚了,但是图片中的番茄却被压暗了。

要解决这个问题不难,把番茄抠出来:

置于页面顶层即可:

上面的这个封面呢,就是比较常规的制作方法。
如果你想让封面页变得更有创意。我们可以找一个番茄素材,将其放大,
标题写在蕃茄上:

或者
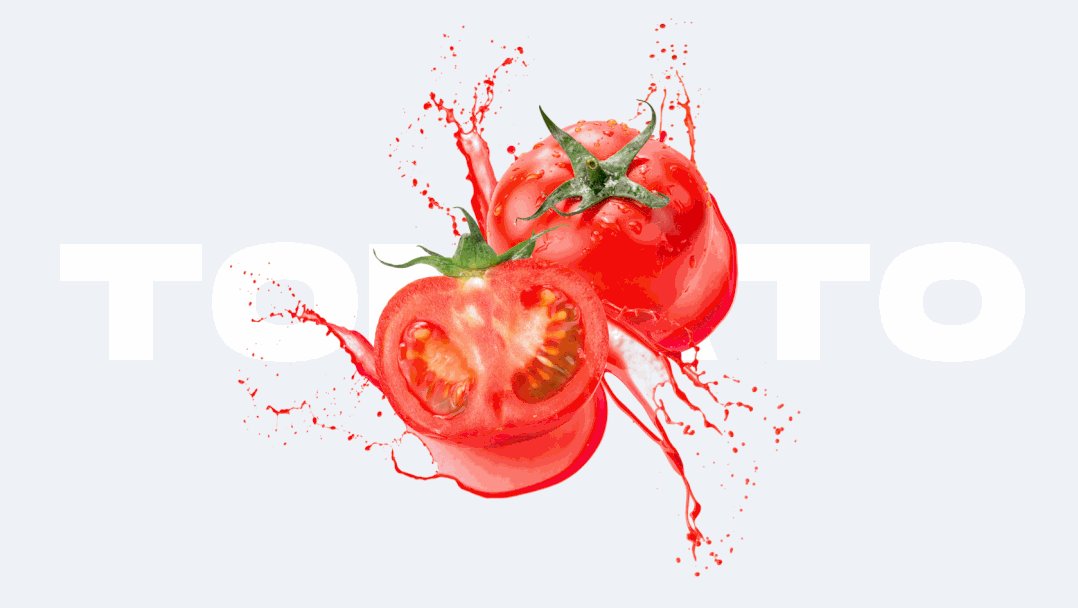
将番茄素材缩小,替换英文字母:

又或者,
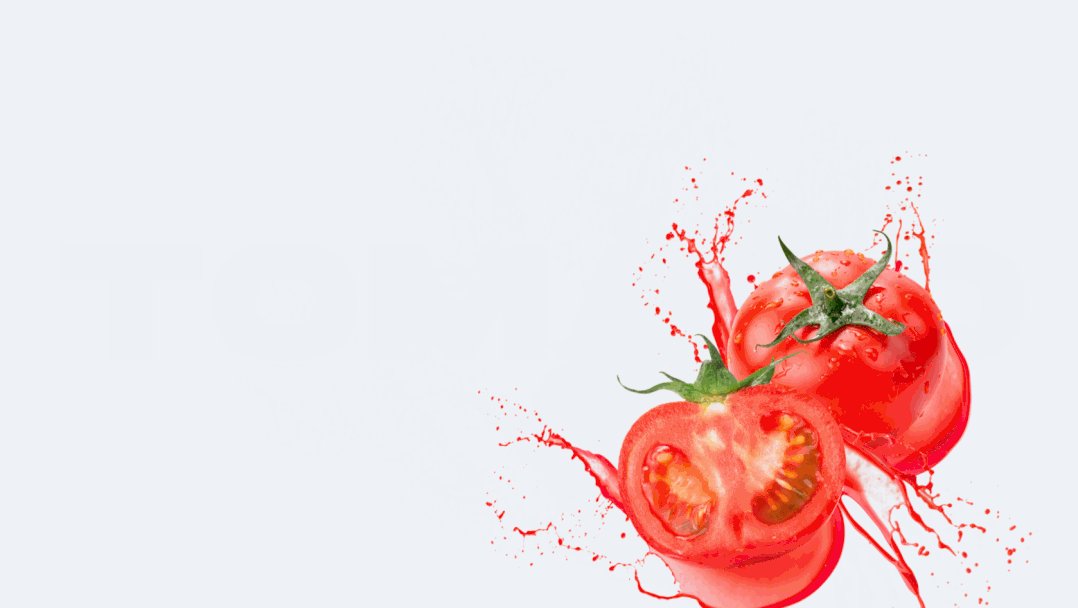
采用大图压大字手法:

怎么样?这几个封面你钟意哪个?
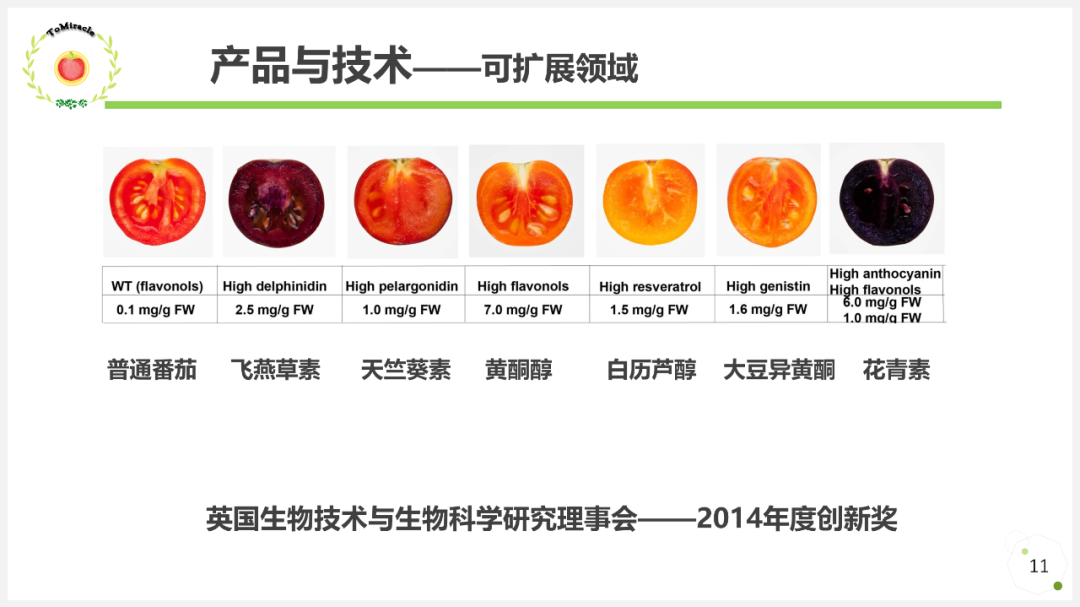
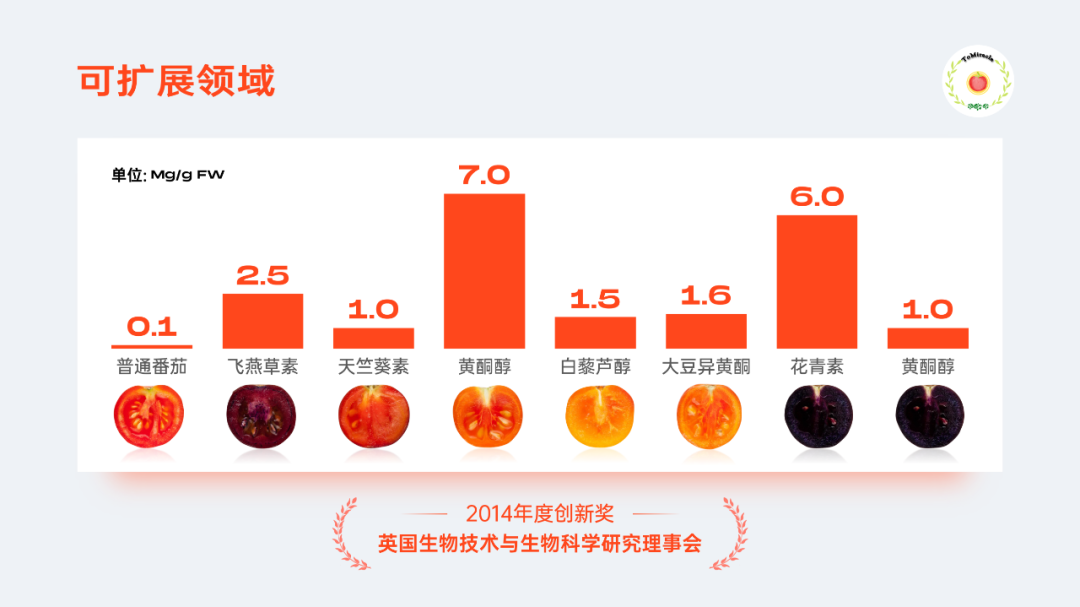
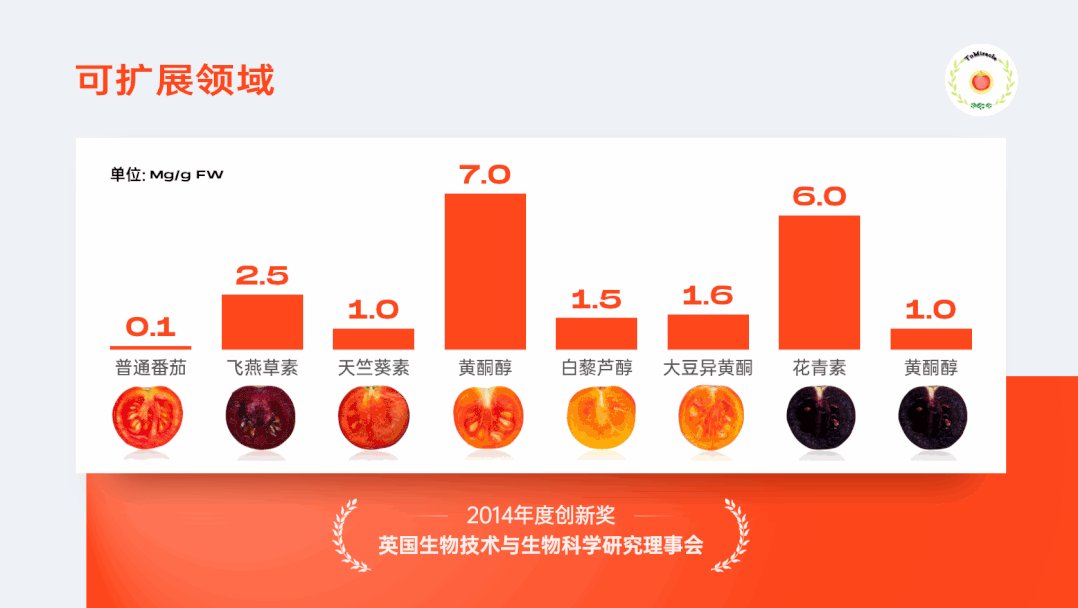
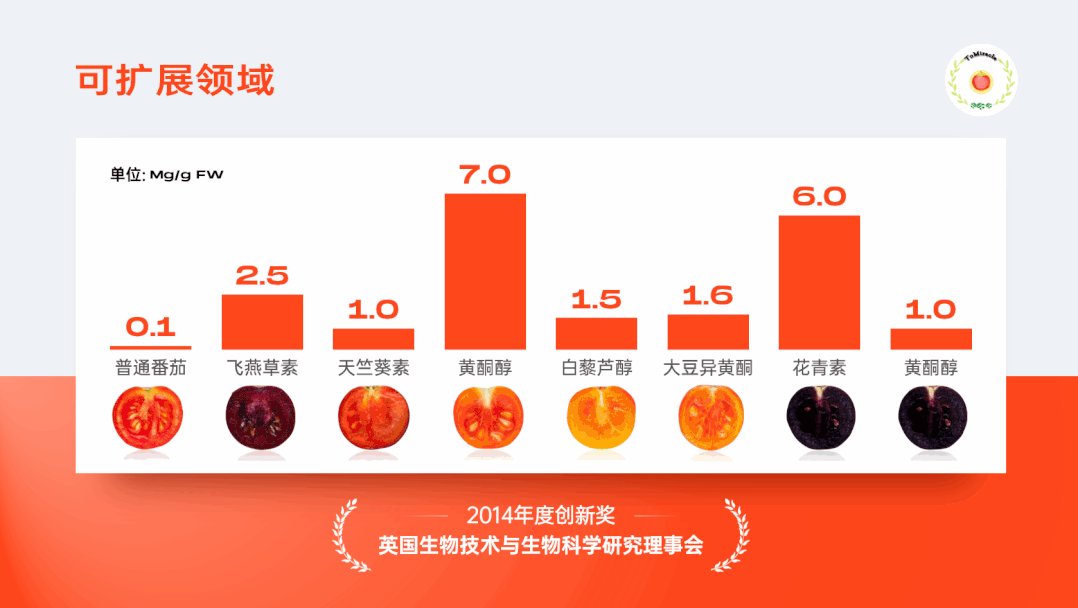
原稿采用表格呈现对比,有些不妥。

这里我
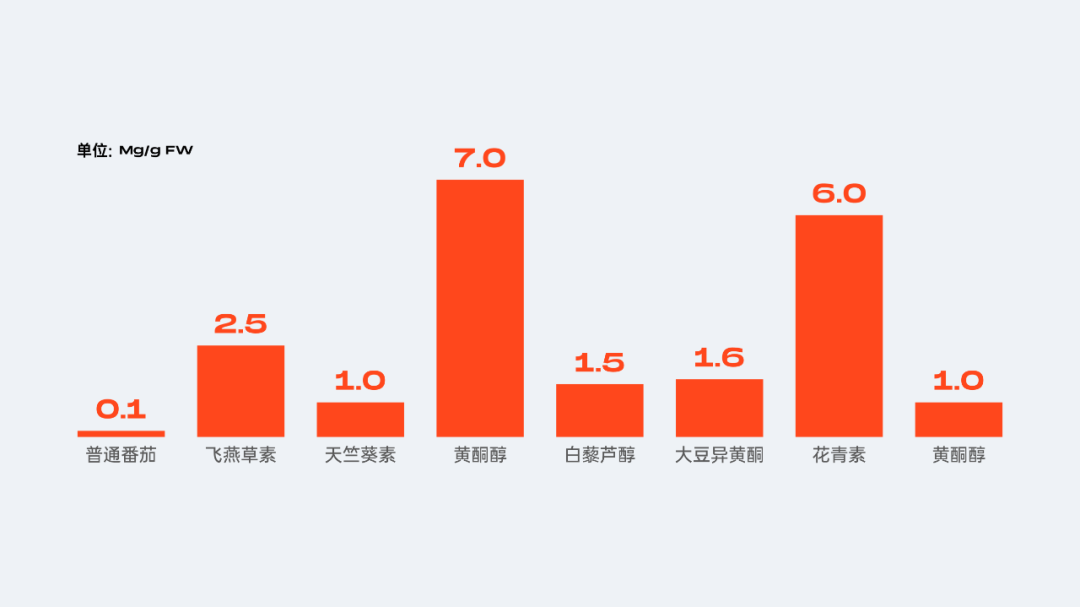
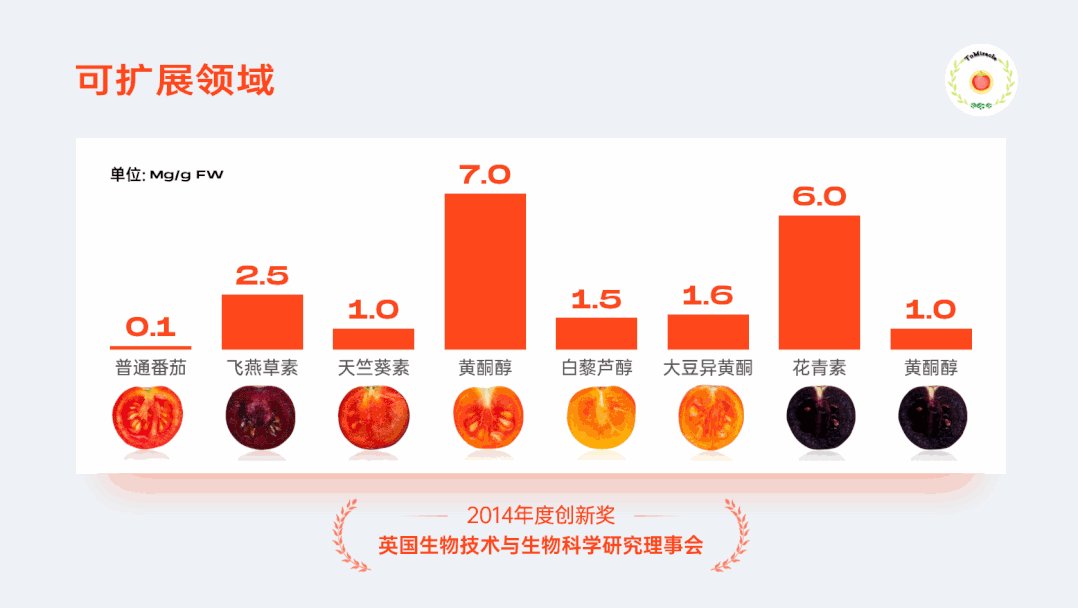
把表格改为了柱状图,这样数据对比会更加的直观:

对于切片番茄,加入倒影效果,显得更加真实:

将图表与番茄组合:

然后是荣誉奖项的处理,
最简单的做法就是加麦穗!

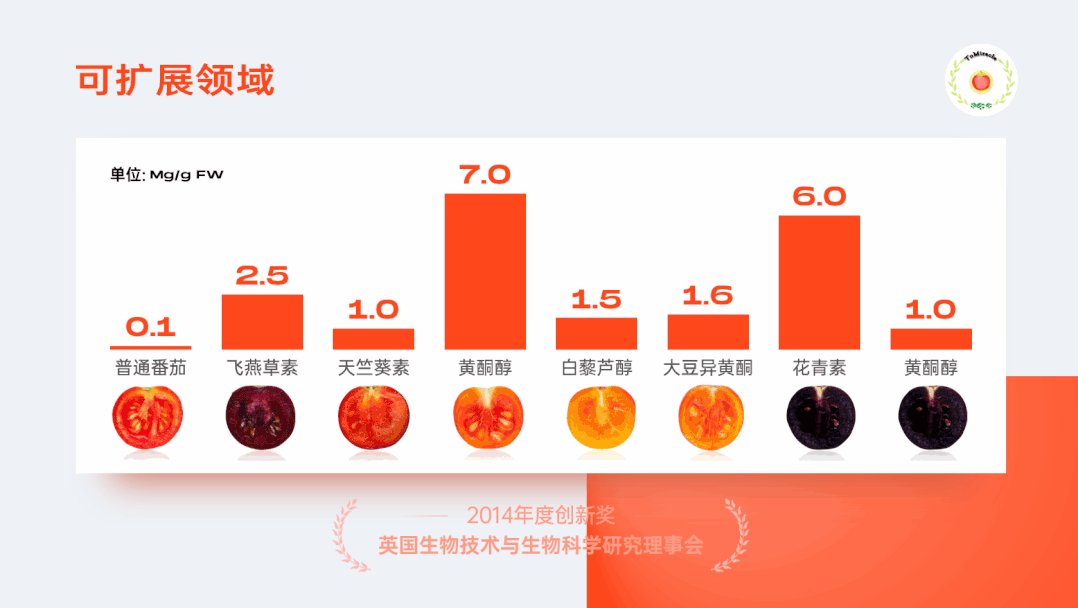
对页面排版布局:

为了避免头重脚轻,我们可以在页面底部加入色块:

最后,在两侧加入封面中的番茄素材,
填补页面空缺:

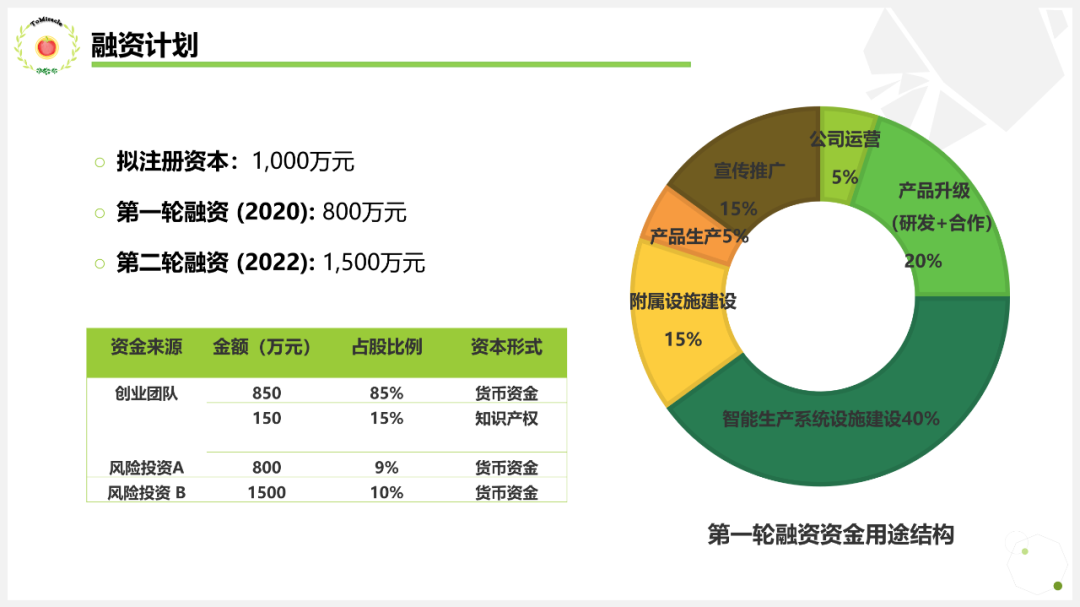
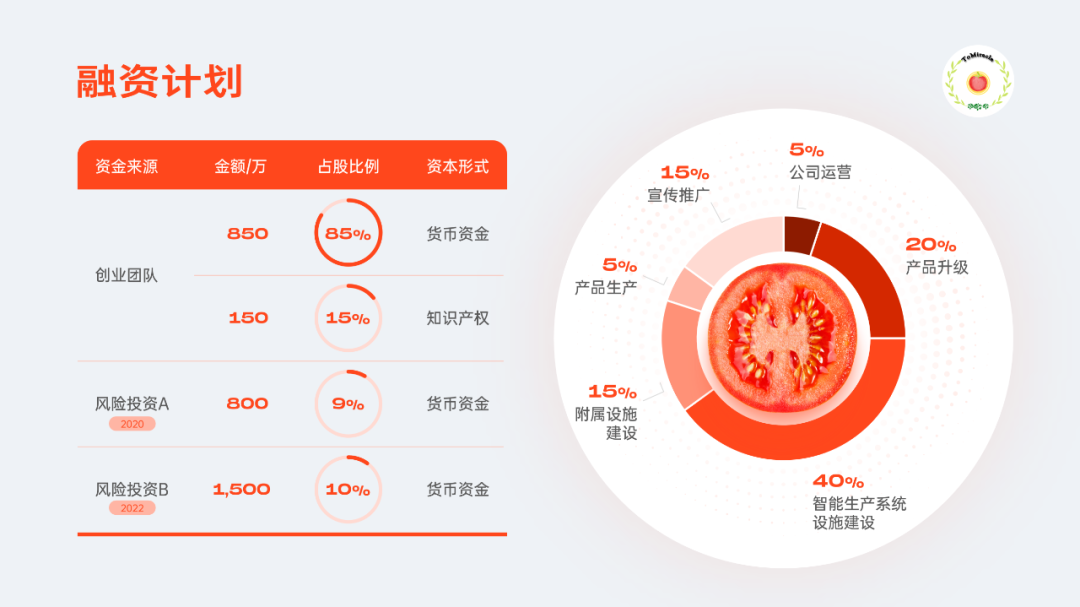
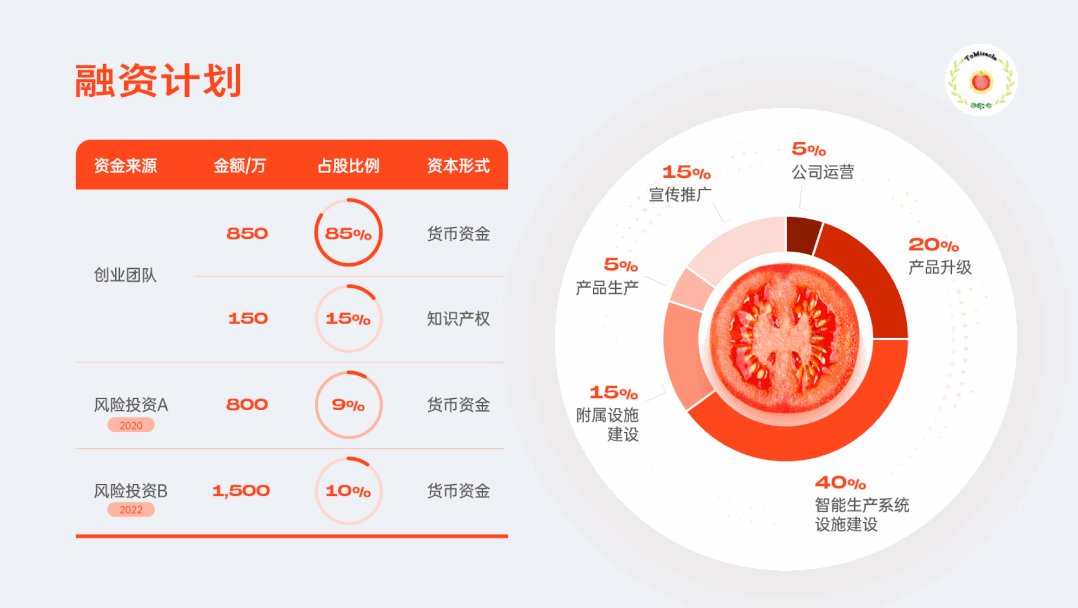
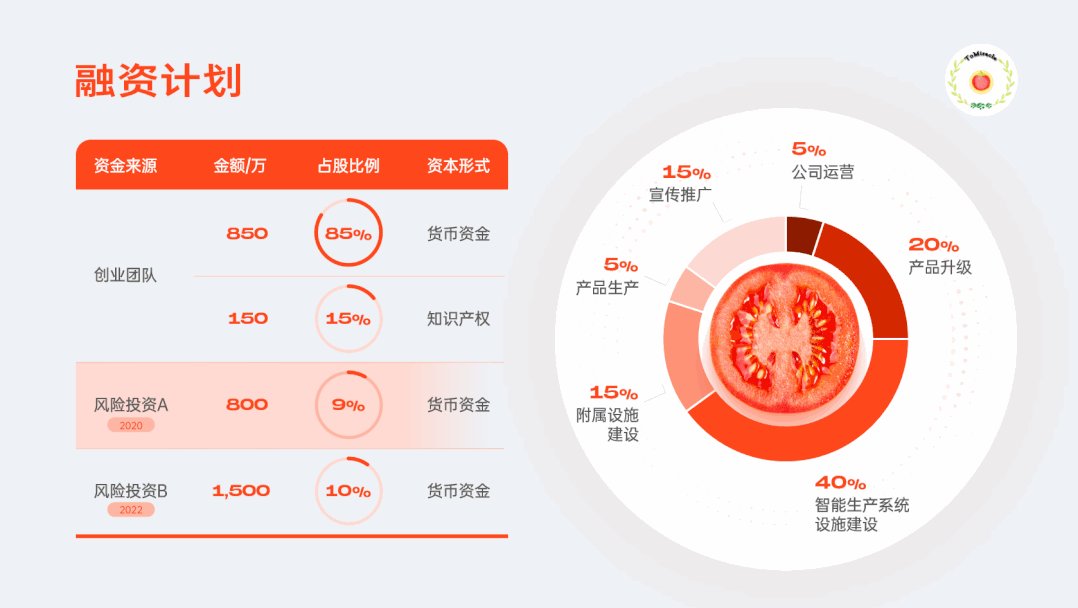
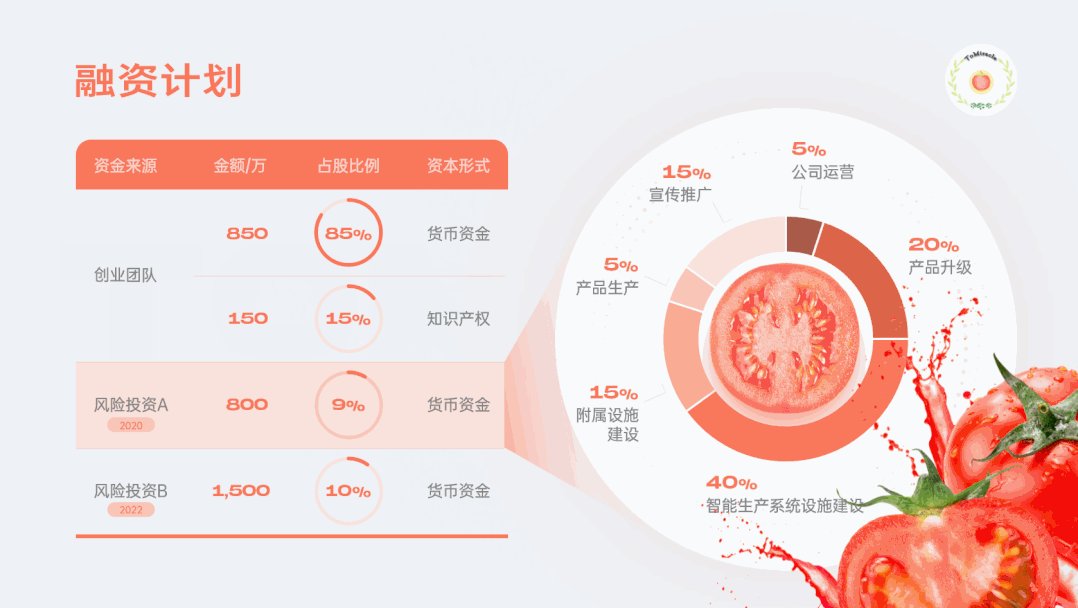
表格+图表,很典型的页面。

我们先来优化左侧的表格。
更改表头颜色,表格底部线条加粗,并调整表格间距:

表格中有个占股比例,我们可以
通过添加百分比圆环,让表格看起来更具可视化:

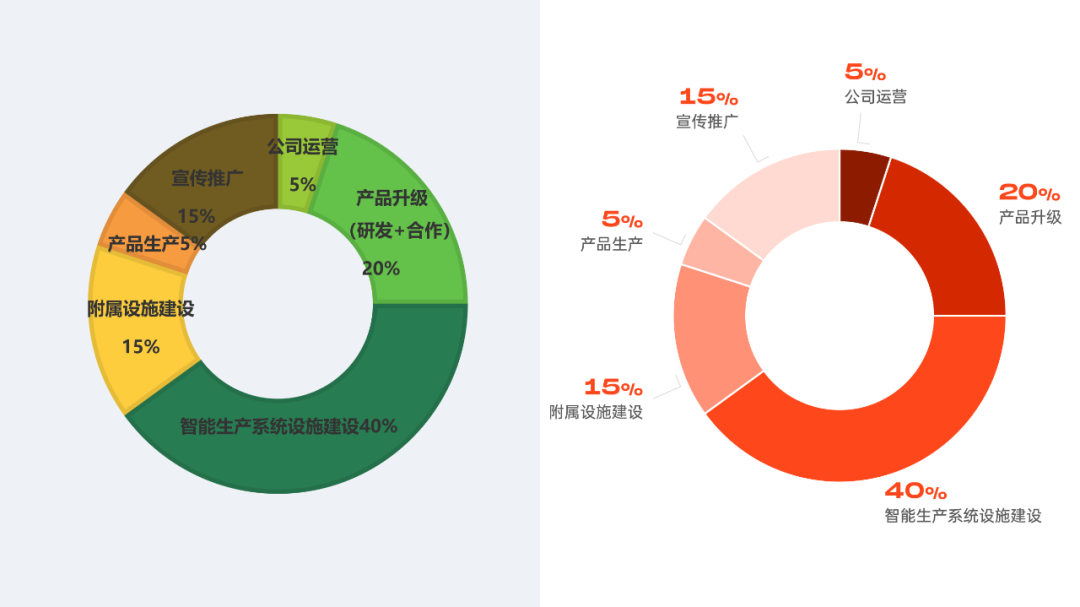
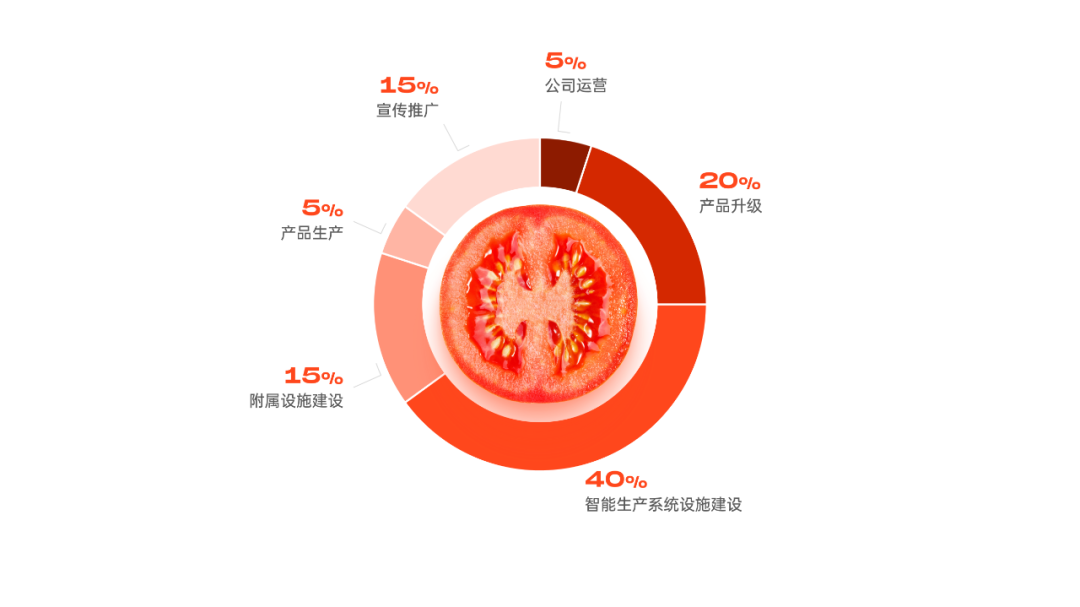
接着是圆环图的优化。匹配我们制定好的单色系主题色,并将数据标签迁移到圆环外:

在图表中心位置加入切片番茄,呼应主题:

图表周边融入网点元素,
丰富视觉效果:

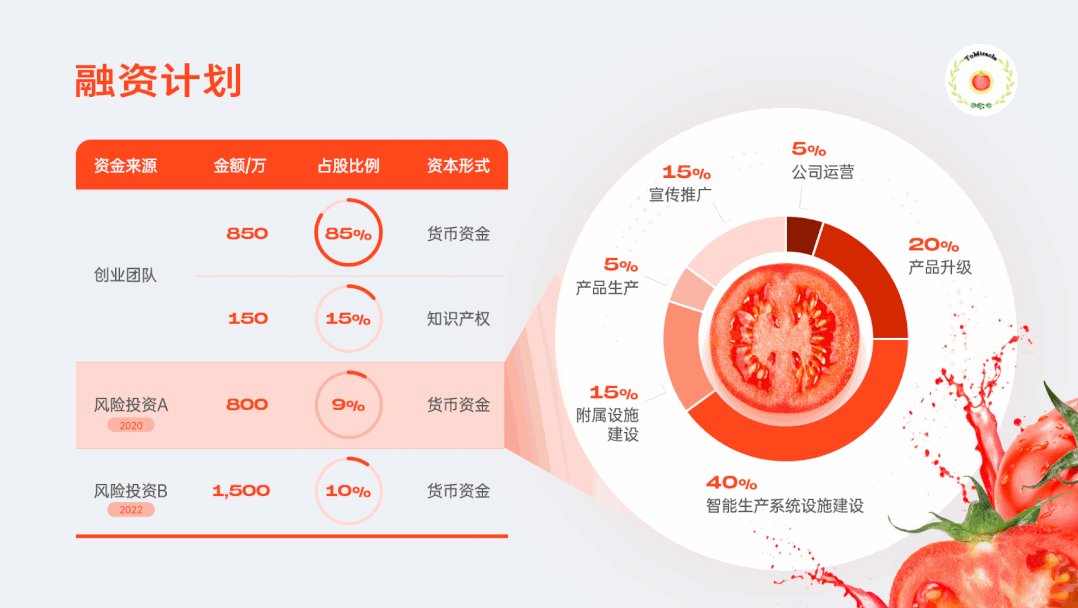
表格、图表左右布局:

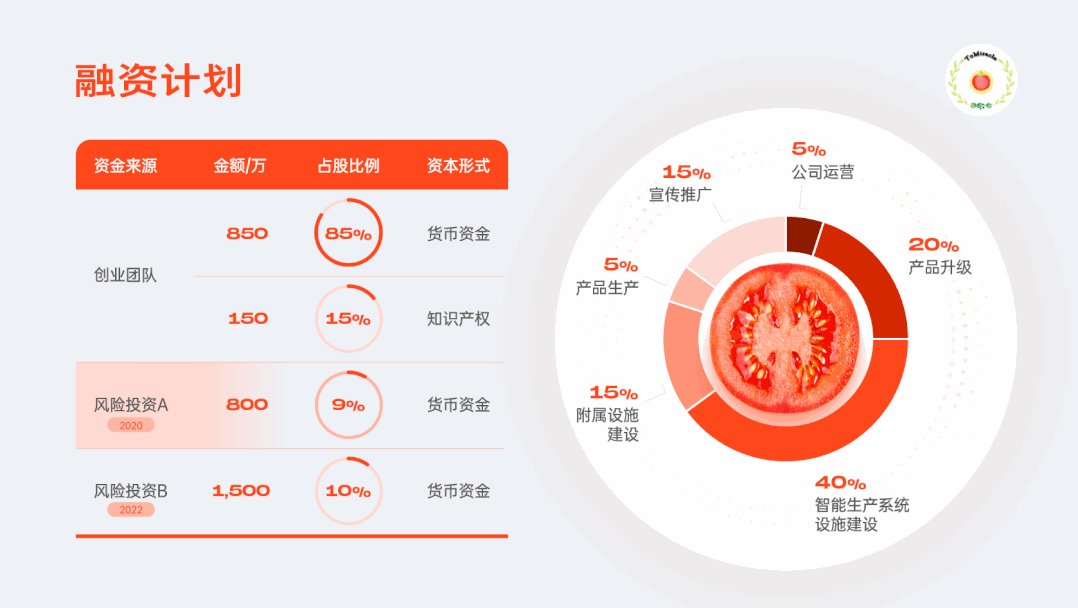
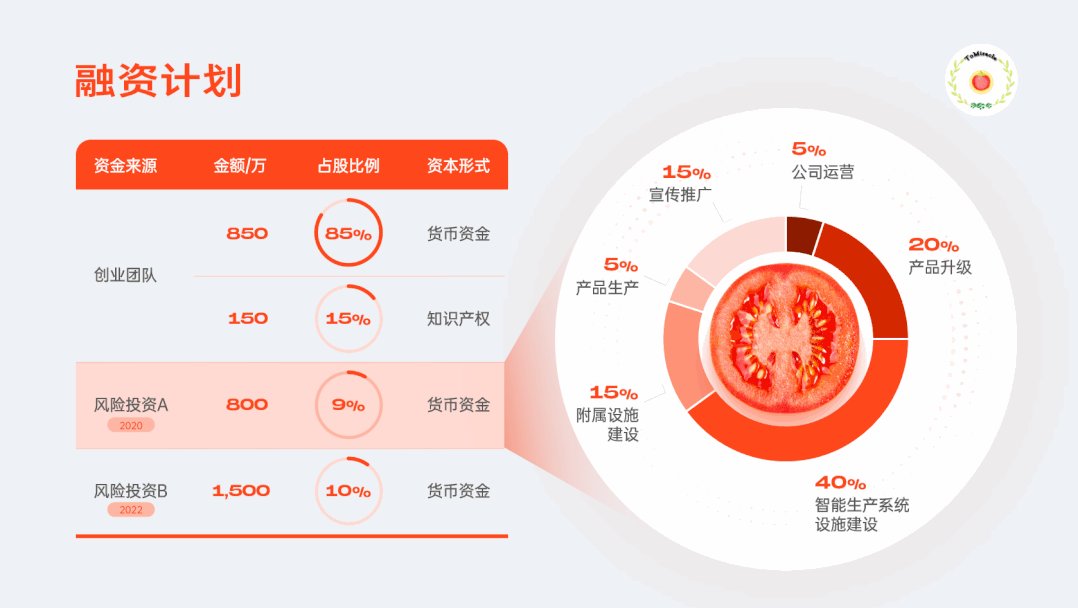
如果你仔细看过原稿就会发现,左侧图表就是风险投资A的资金用途。
这里我们可以利用渐变色块,构建图表与表格的逻辑关系:

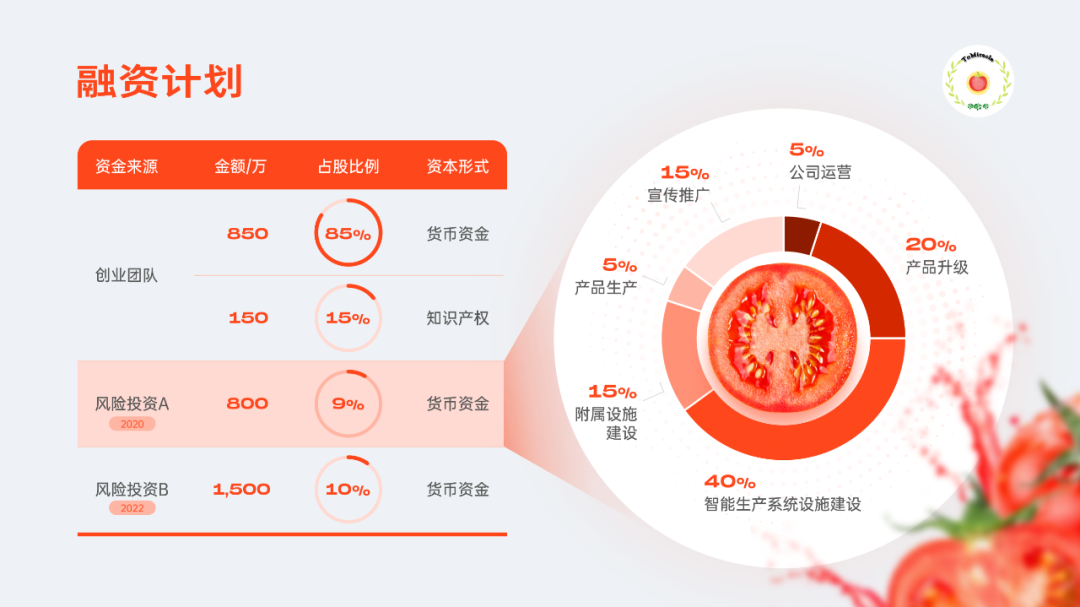
与上一页相同,用番茄素材修饰页角:

因为素材并非重点,我们将其模糊处理,
这样在弱化素材同时,也会让页面变得更有层次:

原稿这页版式是可以的,主要问题在于对人物照片的处理。

为保护隐私,已对原稿照片、姓名做替换处理。
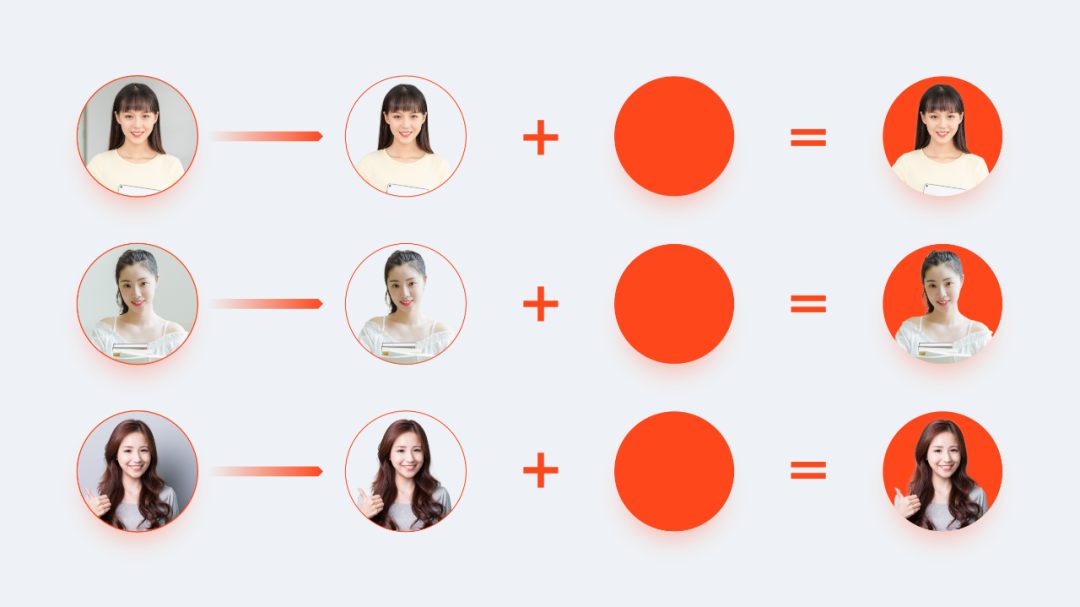
对于多人物图片的排版,主要分为两步:
第一步,统一图片的比例及大小,比如把图片比例设置为 1 比 1:

第二步,
统一人物的头部大小,并让眼睛处在同一条水平线上:

按照上述方法调整完人物图片,只简单的排版,页面的观感也会很不错:

当然,这里的排版还能进一步优化。比
如把人物图片改为圆形,通过加色块,划分信息层级:

来看整体效果:

如果人物照片足够清晰,我们还可以将人物主体抠出来,统一人物背景:

这样页面风格会更加的统一:














