打算系统的讨论这个问题。如果你正在开始学习 UI 设计,建议仔细读一下。
UI/UX 领域的高级设计师、资深设计师现在的确非常紧缺,很多公司都想找我推荐人,要找到合适的人挺难。一个资深的设计师,和一个资深的工程师,无论收入水平还是其他都相差不大。但是对于新手设计师,想要真正的跨过门槛,并不是那么容易的事,因为设计做的好坏,对于专业人士来说太容易看出来了。做的好的人,和做的一般的人,差别太大,最终的产出相差也非常大。有人说 UI/UX 领域已经饱和,同样是误读,不是行业饱和,而是初级的、没有跨越门槛的设计师太多了。被人问到自己有作品,为什么还找不到工作?原因也很简单,不是因为有没有作品,而是作品好不好。作品做的好与不好,太容易看出来了。
我建议如果想要入门,首先要明确的,就是不要急于求成,不要指望上个培训班两三个月就能出来找工作。设计需要系统性的训练和积累,需要坚持,日积月累。任何指导都是帮助你少走弯路,但是该走的路还是得走,短不了。
下面我从基本的建议,和一个自学的指导,分成几个部分来说(以后有机会还可以再补充):
第一部分:学习的总体建议
自学首先是掌握软件,其次是读设计规范和读书,再者是大量的练习和比较对标优秀的设计,寻找实习实践的机会,最后要思考各种各样的瓶颈如何去应对等等。

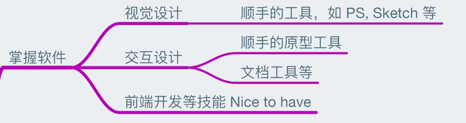
第一点,掌握软件。在视觉设计中,软件的选择没有很大的优劣之分,重点是要用得顺手,并且应该在使用上继续深入下去。在交互设计中,网络上也有很多顺手的原型工具;文档工具方面,如果能把最基本的 Office( Word、Excel 等)用好,你就会发现用这些工具也能玩出很多花样,我很多年以前就用 Excel 写过交互设计的文档。所以做产品设计的关键不在工具本身而是里面的内容是什么。
另外还有一些 nice to have 的技能,比如一些前端开发的基本技能、视频处理技术等等,这些技能在未来都可能用得上,能够提升你的竞争力。

第二点,读设计规范。这个对于初学者很有帮助,特别是现在各个平台的文档也都写得十分不错。因为这本来就是针对开发者专门去做的,所以也很方便大家阅读。苹果、Google 等公司专门写的文档、规范本身的质量是很高的,比如 iOS 的《人机交互指南》、安卓的 Material Design 等。这些品牌规范一方面是在讲各种控件怎么用、各种视图如何转换,同时也讲了很多设计的思想。特别是苹果 iOS 的《人机交互指南》中有非常深的、能对你产生帮助的一些原则、原理等内容。这些内容是必读的,一定要有所了解,知道各个平台有什么差异,有哪些控件可以用。因为我们在设计中一定要避免重复造轮子,要减少用户的学习成本,所以一定要知道基础控件能够支持哪些功能,即使要做出一些改变,也要基于这些控件的基本行为进行变化,这就要求我们去掌握整个平台的情况。同时,这也是一个特别好的自学各个平台的途径。

第三点,读书。建议大家直接在豆瓣上去找用户体验、界面设计等相关的书籍,只要评分比较高的都不错,值得大家去读。然后根据自己的时间看能读到几本,这是很容易做到的。而且读书并不在于数量,我建议大家快速的去读,先浏览大框,再去进行大量的练习,最后反过来再去读这些书,你就会有不一样的收获。

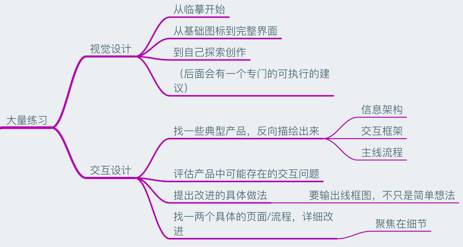
第四点,大量地练习,这也是非常重要的一点。对于视觉设计师,要先从临摹开始,从基础的图标到完整的界面,再逐渐到自己去探索去创作(后面会专门讲视觉设计方案)。重点说一下交互设计师,首先自己可以去找一些典型的产品进行反向描绘,把信息架构、交互框架、主线流程等基本方面都勾勒出来。其次,要评估产品中可能存在的交互的问题,并提出改进的具体做法。这些不是简单的口头语言描述或简单的想法,一定要输出线框图,展现基本流程,这在某种程度上相当于你在重新设计这个产品。
然后再下一个步骤就是找一两个具体的页面或者流程来进行详细的改进,并且要聚焦在细节上面。大家需要注意细节是极其重要的,此处主要训练的是你的动手能力,对基本的元素及控件的运用能力。所以要找一些基本的页面,试着重构它。把一些基本的东西去反向勾勒之后,你可以不再去看原有的产品,可以去试着自己实际地去改变优化,创造出新的产品来。如果能积累到多个——把不同领域的产品都做一遍,一定会有一些提升。另外,建议在每次做完之后,要再返回去看一些基本的书、设计规范,这个时候再回头看设计,又会有不一样的收获。

第五点,对标优秀设计。我们要在网上找其他人的设计,每次做完设计之后要在网上对标那些优秀、成熟的设计,随时通过对比找出差距。我们经常会发现,大家往往在做设计的时候不知道什么是好的设计,不知道自己处在一个什么水平。实际上,在网上(比如 Dribbble ,各种论坛,以及一些已经上线了的产品)能找到很多优秀作品,这时候跟自己的作品对比,要朝优秀的方向努力,即使摸不到, 跳起来的程度也比别人要高很多,所以要给自己设这一道线,不断地去对标。另外,要去吸收优秀设计师的知识和经验分享,通过博客、知乎等各种各样的渠道去找到相应的分享。特别是很多人的分享都会跟现在一些产品、思想相关,这些一线设计师、产品经理的分享对大家来说都是宝贵的财富。而且也正是因为互联网,所以才能找到这么多相关领域的优质的分享。在一些相对传统的领域里是没有地方可以去找这么多优秀的东西的,就是因为在互联网行业大家都愿意去分享,乐意去让更多的人掌握知识,所以要珍惜这些机会。

第六点,寻找实习和实践的机会。我们要建立在自己有基础的技能之上,去实习是要去贡献力量而不是单纯的去学习。再者,要有积极上进、热爱学习的心态,没有人特别喜欢一个消极的人,要给别人一个帮你的理由。很多时候,一个企业或者一个团队想要去帮一个初学者、入门者,往往是因为发现了他的一些闪光点,比如这个人学习能力很强或者特别积极上进,就好像看到了当年的自己,这个时候他就会愿意去帮你。所以一定要把这种阳光的态度、努力的东西去体现出来。而不是在找到实习的机会时首先想到的是自己的得失、怎样让自己更轻松一点。此时,你的着眼点应该放在怎样让自己提高上面,不管是受了多大的苦、有多少的付出,都是在学习,认识到这一点是非常非常重要的。还有就是要关注各种各样招聘的渠道,比如各种招聘网站、论坛或者知乎这样的地方,包括一些自己很喜欢或关注的产品,有时产品里面会临时发布招聘信息,很多产品是很喜欢招聘自己的用户的。所以如果大家有喜欢的产品,建议多去留意他们发的招聘的东西,如果刚好时间点对了,你就可能会获得一个实习或者实践的机会。

第七点,就是一句话:一个瓶颈接着一个瓶颈。设计师其实就是这样的,不管是新手还是资深设计师都是不断地去突破瓶颈的。设计水平的提升需要大量的时间,而且很多时候你开始坚持、不断努力去提高的时候,那段时间你是看不到自己的提升的,你每天绞尽脑汁却发现自己的设计水平还是提升不上去。但是,只要第一,你方法对了,第二,坚持的时间够长、用的力气够大,就不要管当时怎么样,每天把自己手头上的事做好,每次有了新的任务、新的设计目标,一定要超额完成,一定要往自己的要求上去走。如果一个设计师每天工作完了想的是我今天的工作完成了,我都做完了,我没什么事做......这是非常可怕的,你要知道设计是没有止境的,一定总有还可以提高的地方,而且每次都要给自己挑战。最让人讨厌的是,一个设计师会说“已经没有办法再改进了,已经没有把设计做得更好的空间了”。对于设计师来说,永远都不会存在上述的情形,而应该是我没有足够的资源、没有足够的时间,但是从能力上或是从本身上我们一定是有机会把它做得更好的。所以当遇到这些瓶颈,发现自己一段时间提高不了后,我给出的建议就是沉住气,坚持六个月后回头看,将半年之前的状态和现在进行比较,一下就能感觉到自己的进步。这样六个月复六个月一直坚持下去,不超过两三年,你的水平一定会迅速地提升。
第二部分:100天新手视觉设计师入门
这里是一个可以参考的建议,大家可以根据自己的具体情况调整。之前听过我知乎Live 的设计师,在微博和微信里做了一系列学习活动 #设计师百人百天#,我会在文章结尾会附上一个具体的参与方式,也供大家参考。
所谓100天,可以自己来安排,根据自己的实际进度规划,这里只给一些参考。这些内容是之前讲课时的部分材料,之后可能还会调整,这里只是原始版本的。

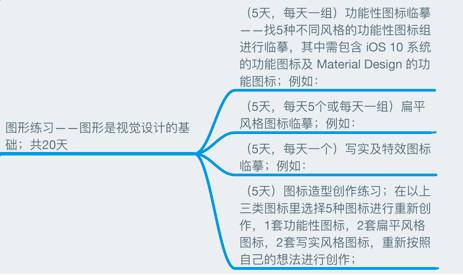
一、图形练习(图形是视觉设计的基础共20天)
1.(5天,每天一组)功能性图标临摹——找5种不同风格的功能性图标组进行临摹,其中需包含 iOS 10 系统的功能图标以及 Material Design 的功能图标


【自学卡片获取方法看文章结尾】
2.(5天,每天5个或每天一组)扁平风格图标临摹

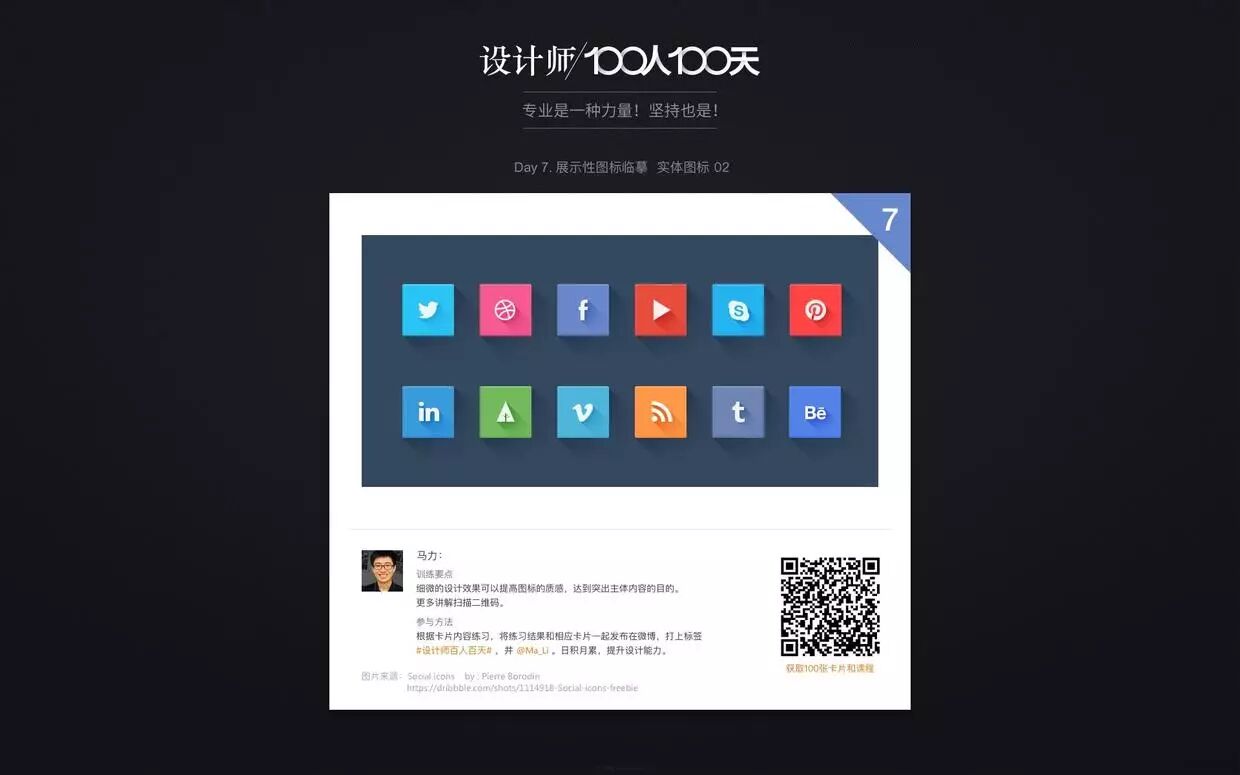
3.(5天,每天一个)写实特效图标临摹

4.(5天)图标造型创作练习:在以上三类图标里选择5种图标进行重新创作,1套功能性图标,2套扁平风格图标,2套写实风格图标,重新按照自己的想法去进行创造


二、配色练习(共10天)
1.(2天,每天两张)配色收集+临摹,收集好的配色设计,并进行临摹

2.(8天,每天一张)重新配色,选择合适的图形及需要进行颜色搭配的图片进行重新配色,利用自己已经收集的好的配色的方案

三、控件练习(共20天)
1.(10天)将 iOS 和 Android 的系统控件全部临摹一遍

2.(10天,每天一个)选择 Dribbble 上比较优秀的控件设计进行临摹

3.(10天,每天一个)图标及控件动效临摹练习:可到 Dribble 上搜索一些比较不错的图标和控件的动效进行临摹,或是 Material Design 的动效设计

四、界面练习(共30天)
1.(10天,每天两个界面)将 iOS 和Android 的系统界面选择性临摹
2.(10天,每天两个界面)临摹优秀 App 的界面设计,例如: Google、Facebook 等相关产品的优秀界面
3.(10天,每天一个)临摹界面转场动效
五、命题创作
(每天一个题目)可以自己找,也可以订阅 Daily UI 之类。以后有空的时候,我也会和朋友一起出一些提出。目前已经出了一系列几十张训练卡片,还会再继续出,之后把命题作文也涵盖进来。
可以按照这上面标明的次序(天数),以及要点来练习。以后再有空余时间的时候,我会和朋友一起再专门讲一下这方面的课。




(每天一个题目)可以自己找,也可以订阅 Daily UI 之类。以后有空的时候,我也会和朋友一起出一些提出。目前已经出了一系列几十张训练卡片,还会再继续出,之后把命题作文也涵盖进来。
可以按照这上面标明的次序(天数),以及要点来练习。以后再有空余时间的时候,我会和朋友一起再专门讲一下这方面的课。
可供参考的 UI Sample:




----
(每天一个题目)可以自己找,也可以订阅 Daily UI 之类。以后有空的时候,我也会和朋友一起出一些题。目前已经出了一系列几十张训练卡片,还会再继续出,之后把命题作文也涵盖进来。
可以按照这上面标明的次序(天数),以及要点来练习。再有空余时间的时候,我会和朋友一起专门讲一下这方面的课。
可供参考的 UI Sample:
(交互设计的接下来也会整理,或者着急的话从我之前讲过的课程里找也可以)
----
长期来说,我很看好设计在中国的发展。设计的价值,首先将在信息产品/数字产品中体现出来,逐渐渗透到各个行业当中。如果我们对标美国的历史发展,会发现在上个世纪,当美国的工业开始崛起时,同样是从满足基础需求,到逐渐开始注重设计转变,所以有罗维、有后来苹果的 Ive 等一系列的设计大师,有今天从虚拟产品到实体产品中各种各样好设计的出现。而今天,中国正在一步步走过美国等国家的路,这是必然的趋势。
设计是一项长期技能,而且很多领域的设计本身是相通的。如果对设计感兴趣,可以从入门开始,坚持做下去,并且跟随着行业、产业甚至时代的发展,不断的成长。从 PC 的界面,到手机的,到各种 App 的,到车载设备、各种智能设备的,到 VR 等全新交互方式和设备的,总有设计师的用武之地。
----
第三部分:入门需要注意的地方
1. UI入门新人需要注意的重中之重是什么?UI的设计理念是什么?
UI 新人入门最需要注意的就是打好基础。而不管你是做视觉设计还是做交互设计,打好基础的唯一途径都是大量练习。对于视觉设计来讲,无论是画图标,还是把握整体界面风格,都需要大量的训练作为基础。而对于交互设计来说,大量练习意味着你需要看大量的产品,读大量的文档,理解和吸收别人的做法,了解一些行业设计规范等等。
现在很多新人的一个问题是眼高手低:总想去做一些大的事情,总觉得自己的想法、概念很好,但真正开始动手的时候,才发现手上的能力跟不上大脑,这是一个特别严重的问题。
所以对于新人来说,重中之重就是去增强自己的动手能力,然后才是一个台阶一个台阶往下深入。
2.学习UI设计时,有无必要深入学习一些平面设计的理论知识?
这是 nice to have (有了会更好)。如果你有时间有精力,我建议你多学习一些关于平面设计的理论知识。虽然很多人平时凭借自己的经验和摸索也可以积累到类似知识,但如果你可以系统掌握这些理论知识,往往可以事半功倍,花更少的时间做到举一反三。所以,只要你有精力,多学习一些相关知识是没有问题的。
3. 一直听说基础和动手很重要,那基础和动手到底是指哪方面?感觉不知从哪入门?
我在之前的回答里也提到过,动手也分你是做交互设计的、视觉设计的还是用户研究的,每一块都不一样。
如果你是做交互设计的,动手就意味着分析大量的产品,对于几十个产品,逐个分析产品里的信息架构、交互逻辑等等内容,并且还要试着自己去画线框图,试着去理解这些产品的用户定位,理解产品意图,找到这里面的问题等等。
对于视觉设计而言,动手是一个从临摹几十个甚至上百个图标开始,到模仿视觉界面,最后乃至整个视觉感觉的过程。
如果是做用户研究的,同样的,你要去理解与产品相关的领域,了解现在的用户都在做什么,有哪些基础的方法能够去了解他们。你还需要掌握一些基础概念,比如说什么是数据分析,如何去做数据分析,这些知识在网上能找到很多教程。在了解这些之后,初步分析有什么是能动手的点,比如从网上找一些数据,或者选择一个具体的领域如电商,然后通过微博或者其他途径尝试抓到这些用户的反馈,写一些研究报告,我觉得这些都是动手。
因篇幅有限,会在《UI,交互和产品设计的自学方法》课程中更加细致的讲解落地的自学步骤,包括没有来得及说的交互和产品的内容。
识别下图二维码即可
获取自学卡片和免费《UI,交互和产品设计的自学方法》课程


关于互联网产品设计的方方面面。
设计就是寻找事物背后的本质规律,加以运用,创造出更多的可能性。
战略、市场、用户、需求、功能、交互、视觉、内容、数据、运营、推广、传播、变现,设计贯穿于所有环节,我们一起聊聊大设计。


微信ID:mali-design 长按左侧二维码关注
长按左侧二维码关注














